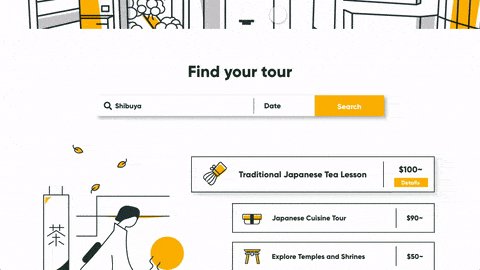
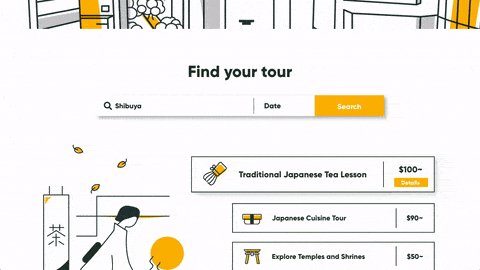
3月のAdobe XDアップデートで追加されたアンカーの機能が追加されました。使い方はいたって簡単なのでご説明します。アンカーの機能はHTMLでのページ内リンクと同じ動きを再現してくれます。ちなみにAdobe XD で再現するとこのような動きになります。
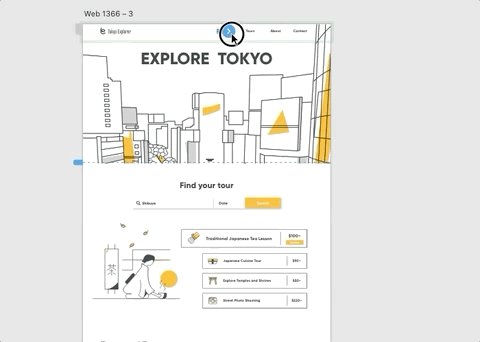
Webデザインは個人的に作った外国人向け東京都内ツアーWebサイトのコンセプトデザインです。
アンカーの使い方
プロトタイプ画面で各項目をつなげる
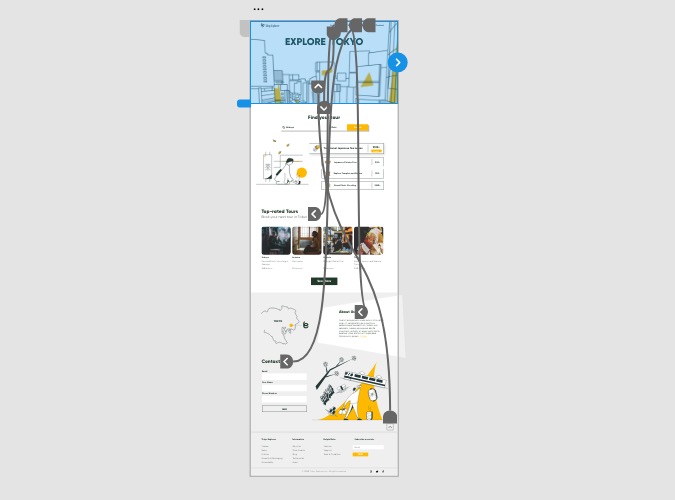
プロトタイプ画面に移動します。
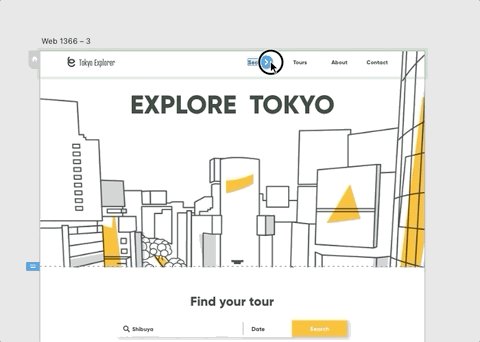
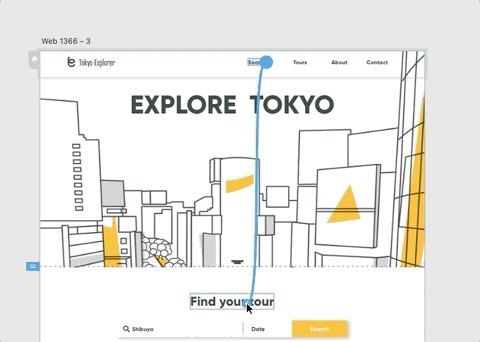
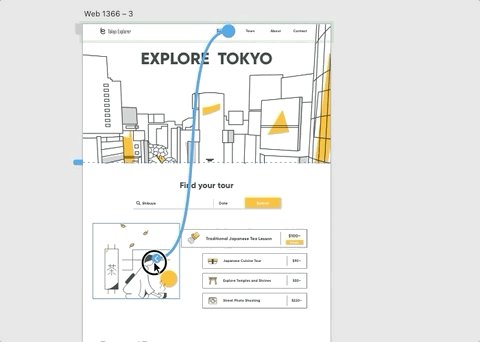
そしてトップ画面の上部に検索ページ、ツアー欄、アバウトページ、コンタクトページに繋がるメニューを配置しているので、これらをそれぞれの項目に繋げます。
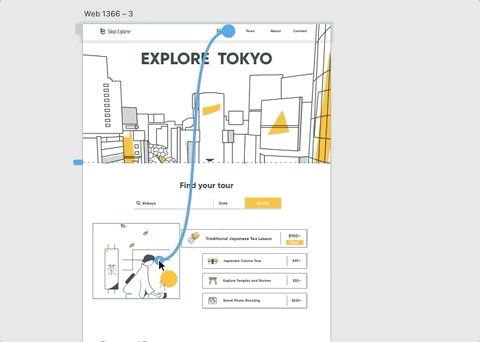
つなぎ方はリンクとリンク先を繋げます。

文字だけでなく画像などの他の要素もつなげることができます。

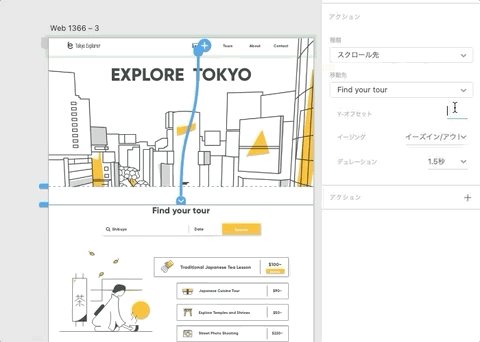
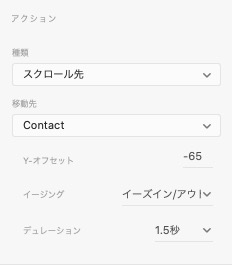
スクロール先を右側で確認することができます。

Y-オフセット
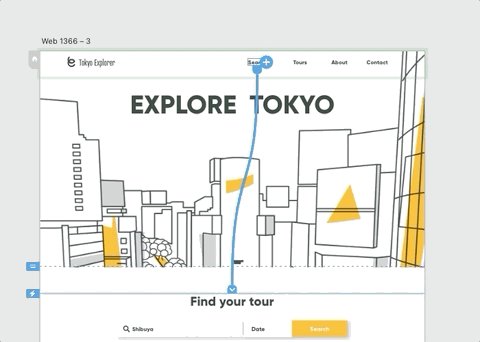
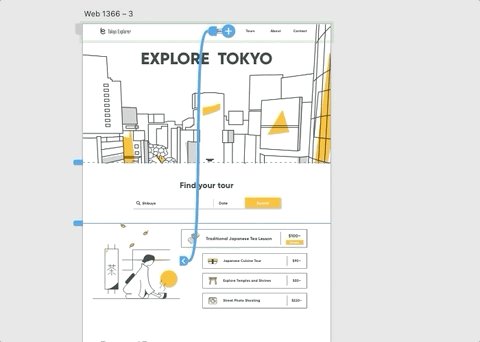
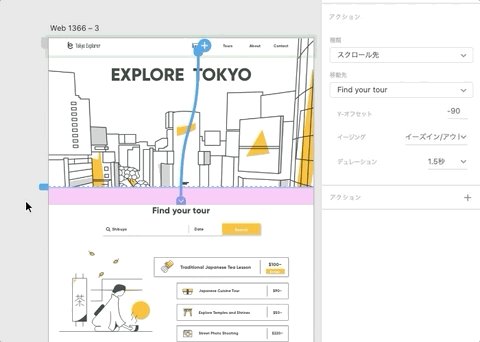
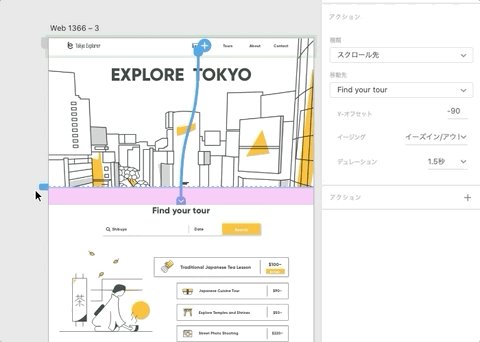
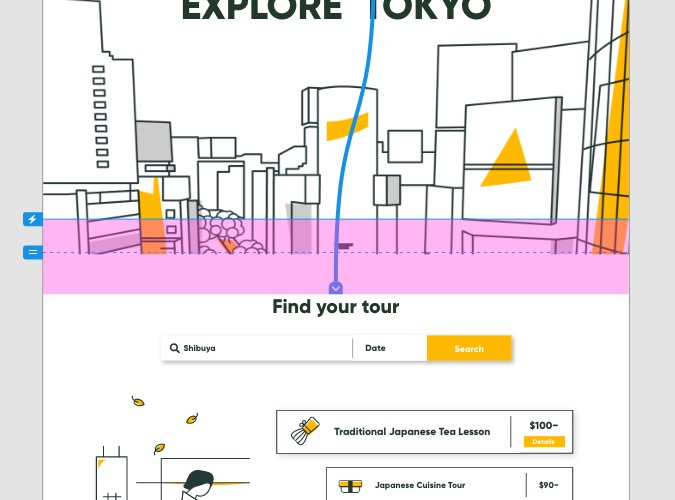
リンク先を繋げた後は、リンク先へのスクロールされる位置の調節をしていきます。右側の欄のY-オフセットという項目に数値を入力します。数値を入れるとピンクの範囲が表示されるのでわかりやすいと思います。ピンクの範囲の上部がリンク先へスクロールした際にスクリーンの上部に来ます。

アートボード左側のタブをドラッグすることで、手動で変更することもできます。

確認のため、上の画像のように少し大げさにピンクの範囲を広げてみます。

丁度選択した範囲がスクリーンの上部に来ましたね。あとは下のように各項目をつなげましょう。

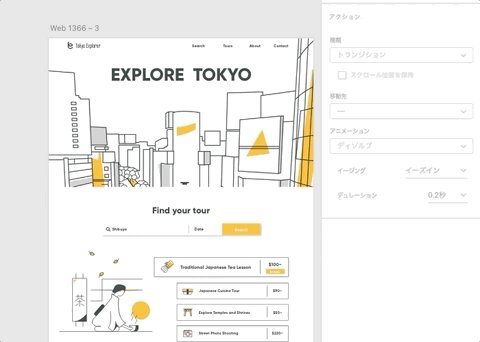
イージングなどの設定

イージングは色々と試してみましたが、イーズイン/アウトがおすすめです。
デュレーションは1秒以上でないとスクロールが早すぎる気がします。更に位置によって時間を変更するのをおすすめします。
他にもAdobe XD のチュートリアルをご紹介しているので、チェックしていってください。
ではまた!





[…] Adobe XD 新機能アンカーの使い方 13creativ.com […]