グラフィックデザイナーのSHUNYAです。
今回もAdobe XDの自動アニメーションの機能を使って、
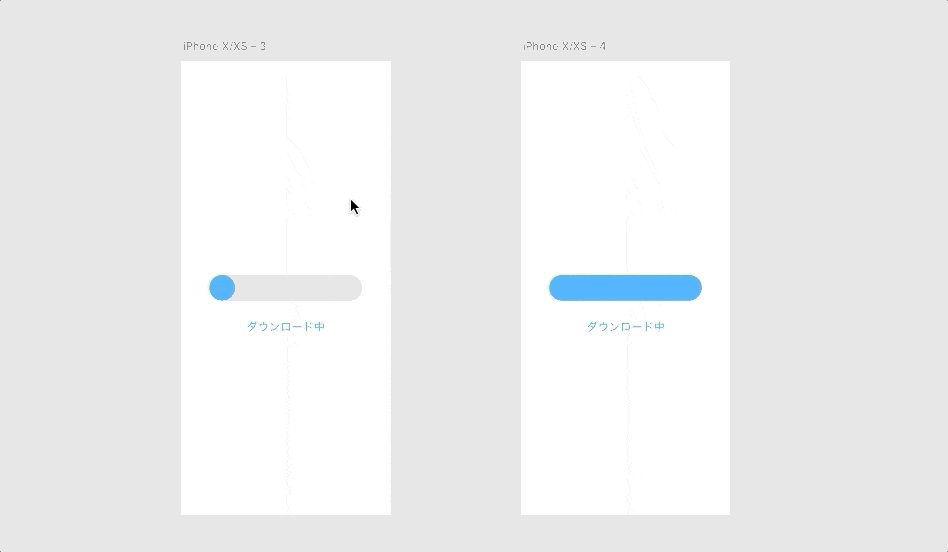
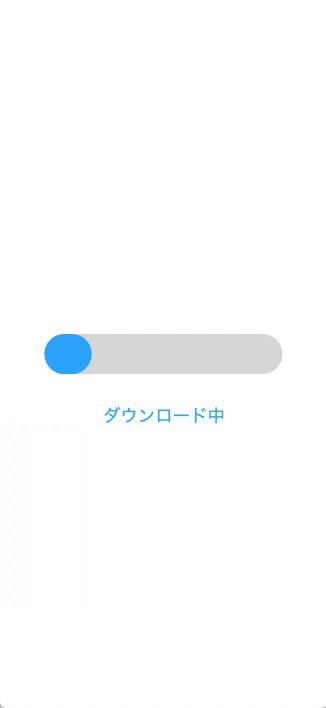
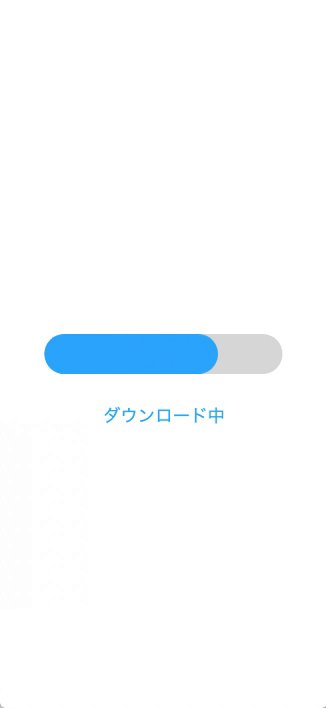
このようなローディング(ダウンロード)バーを作っていきましょう!

作り方
バーを作製

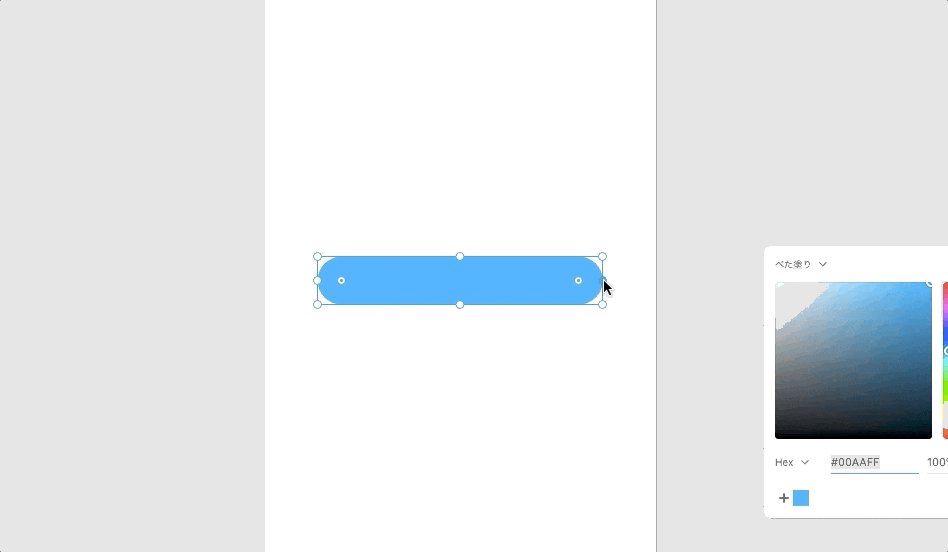
まずは長方形を作って、角を丸くします。
色の違うバーを複製し、上に重ねる

ショートカットキーで時短していきましょう。
- Option + C コピー
- Option + V 貼り付け
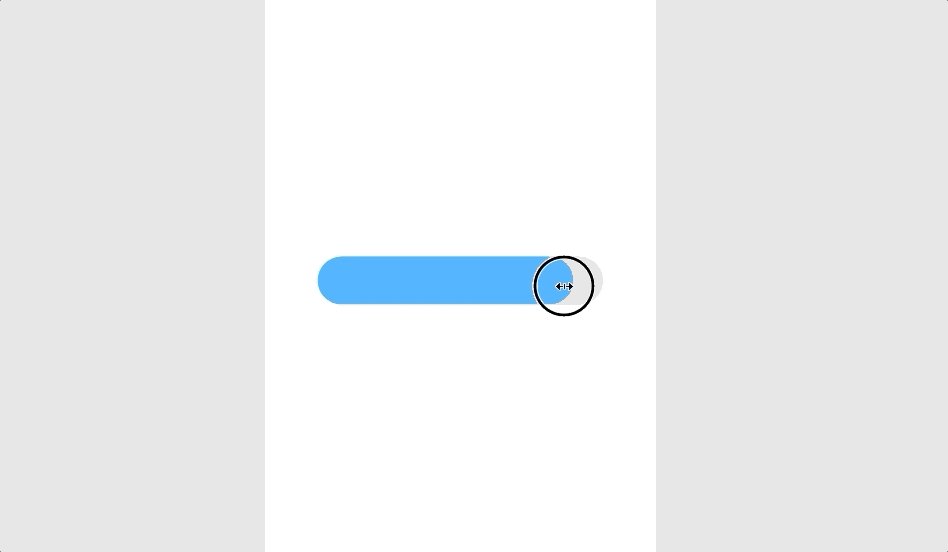
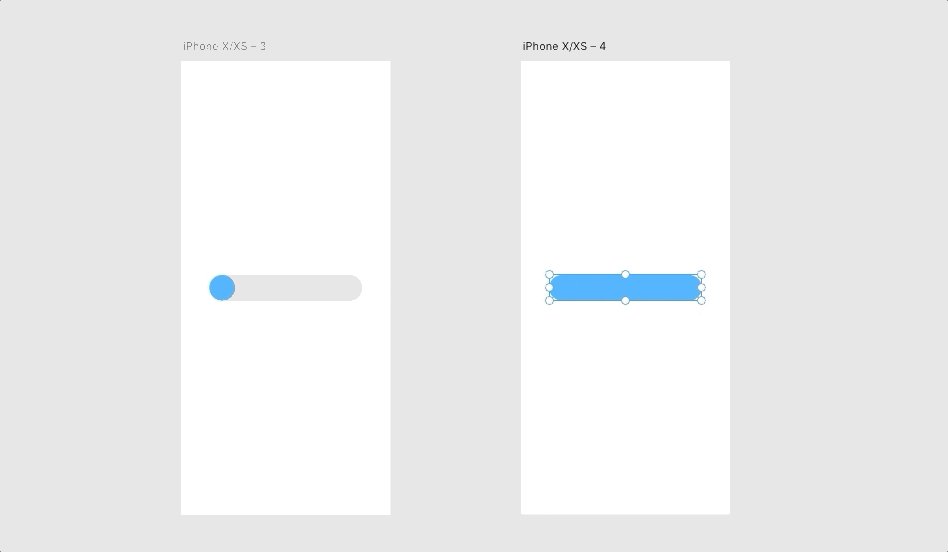
ローディング0%のバーを作る

上部のバーを短くします。(GIFでは色が変わっていますが、青のままです。)
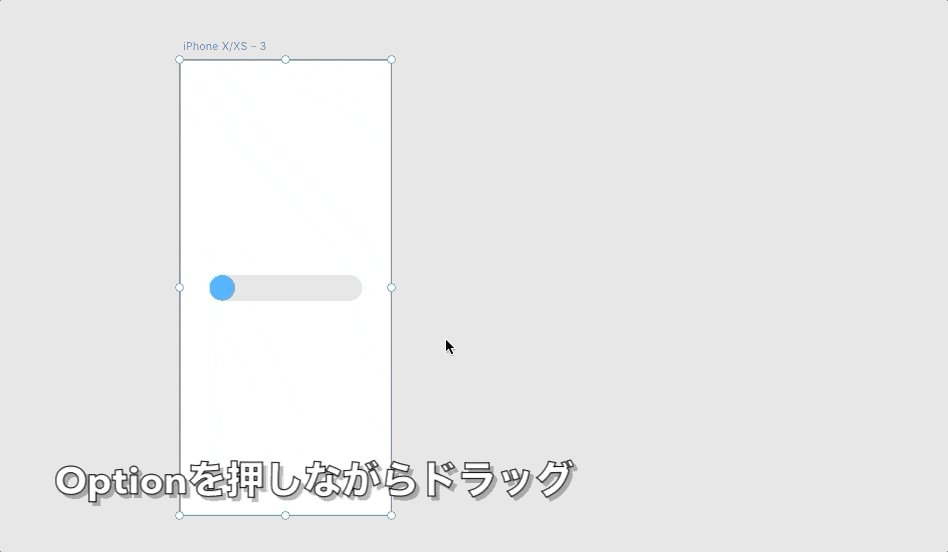
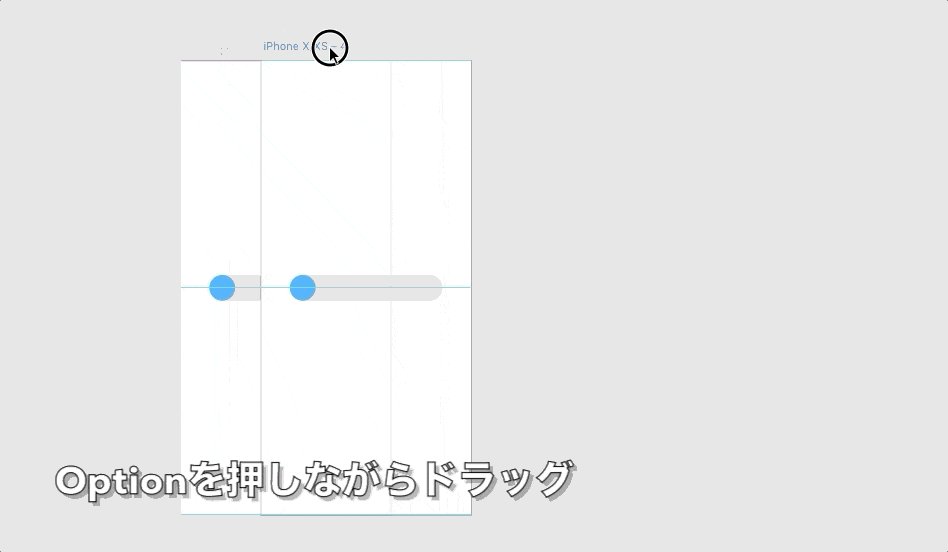
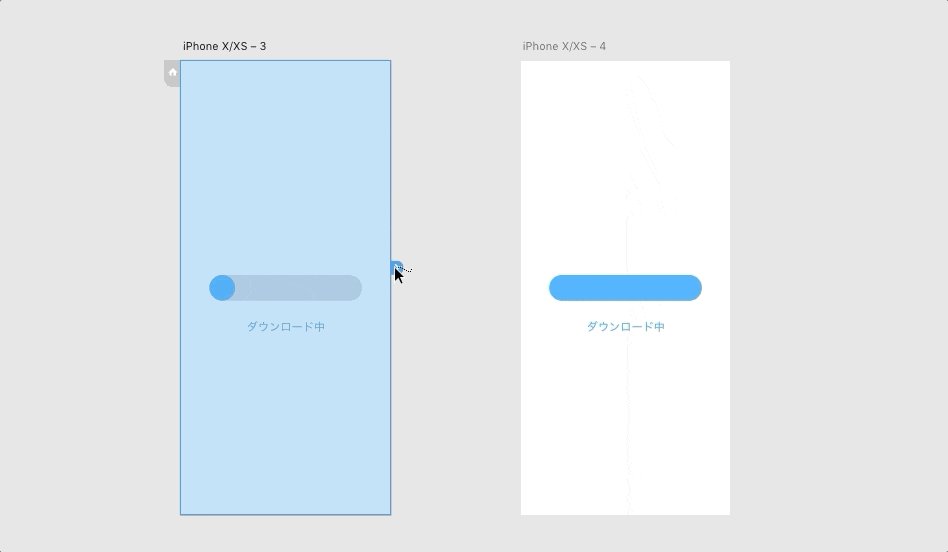
アートボードの複製

アートボードごと複製することで、アートボード内の要素もそのまま複製出来ます。
テキストを挿入

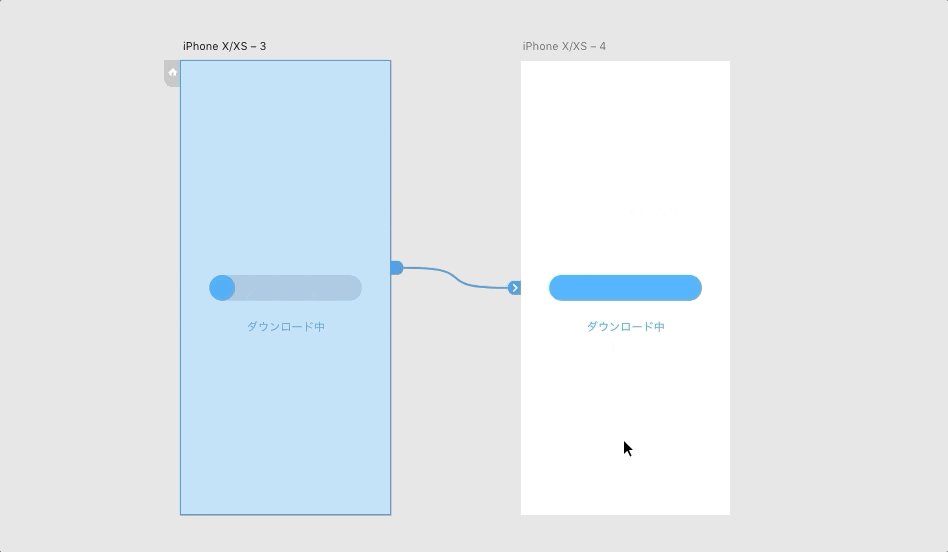
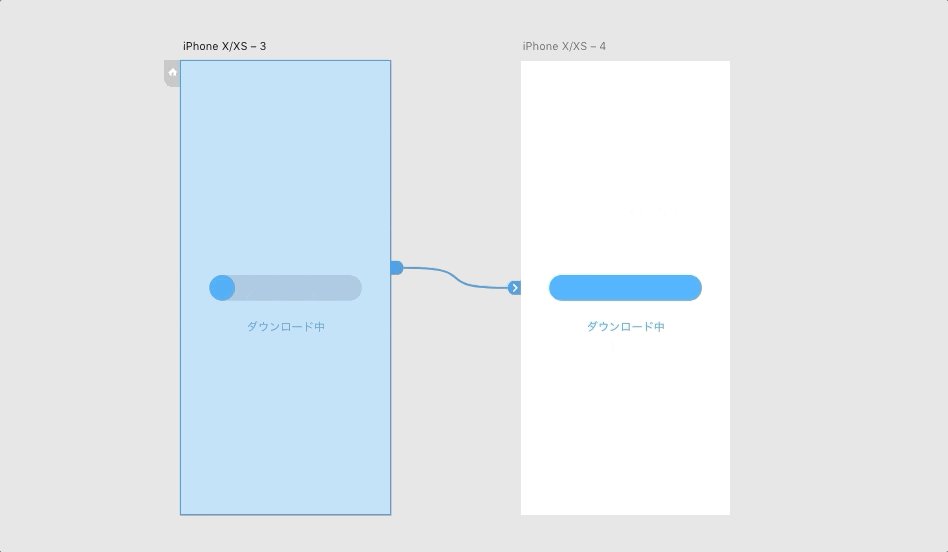
プロトタイプで各アートボードを接続

今回の設定は
時間 1秒 自動アニメーション イーズイン
トリガーの時間は特に気にしなくていいです。もしほかの画面から移る場合だとしたら
0秒でいいと思います。
イージングは他の設定でアニメーションも変わってくるので、色々試してみるといいですね!
完成!

どうでしょうか?簡単に出来ましたね。
他の自動アニメーションを使ったチュートリアルをご紹介していますので、
チェックしてみてください。
これからも様々なチュートリアルをご紹介していきたいと思います!
ではまた!
Adobe XD おすすめの本
リンク
僕はスキルシェアでAdobe XDやIllustratorを学びました。
今だけ2ヶ月無料でのお試しもありますよ!
Udemyも動画をダウンロードしていつでも学ぶことが出来るのでおすすめですよ!





[…] ここで一つポイントなのが、消去に使用するXボタンの丸い背景を長方形で作成します。ローディングバーアニメーションに使ったテクニックです。これで、タップした際にボタンを横に引き伸ばすことが出来ます。 […]