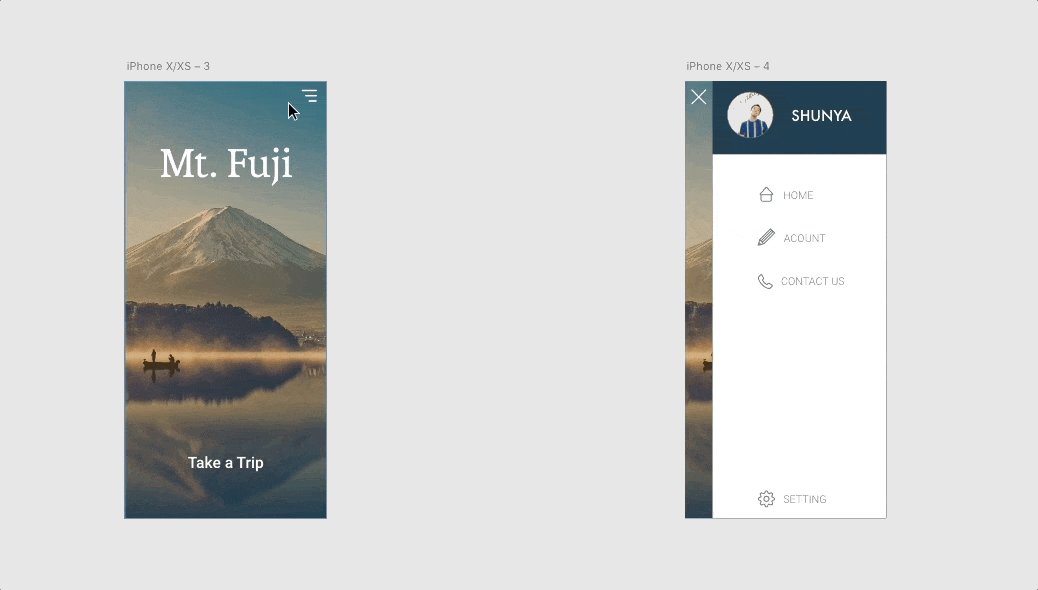
今回はこのような自動アニメーションでサイドメニューを作っていこうと思います。
簡単にできるのでGIFを使って説明していきたいと思います。

作り方
メイン画面作成

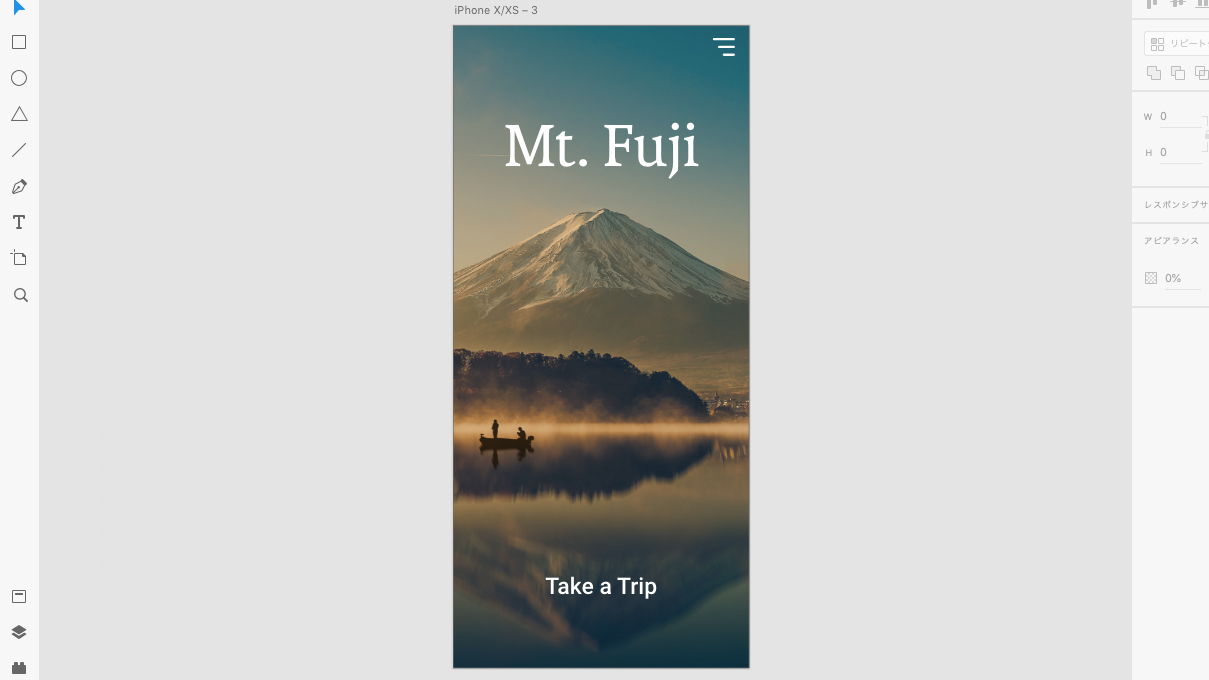
まずは簡単なメイン画面を作ります。そして右上にメニューアイコンを設置しましょう。
3本のラインで作成するか、フリーアイコンをダウンロードしてきてもいいですね。
ICOOON-MONOさんなどのサイトもおすすめです。
https://icooon-mono.com/
サイドメニューの作製

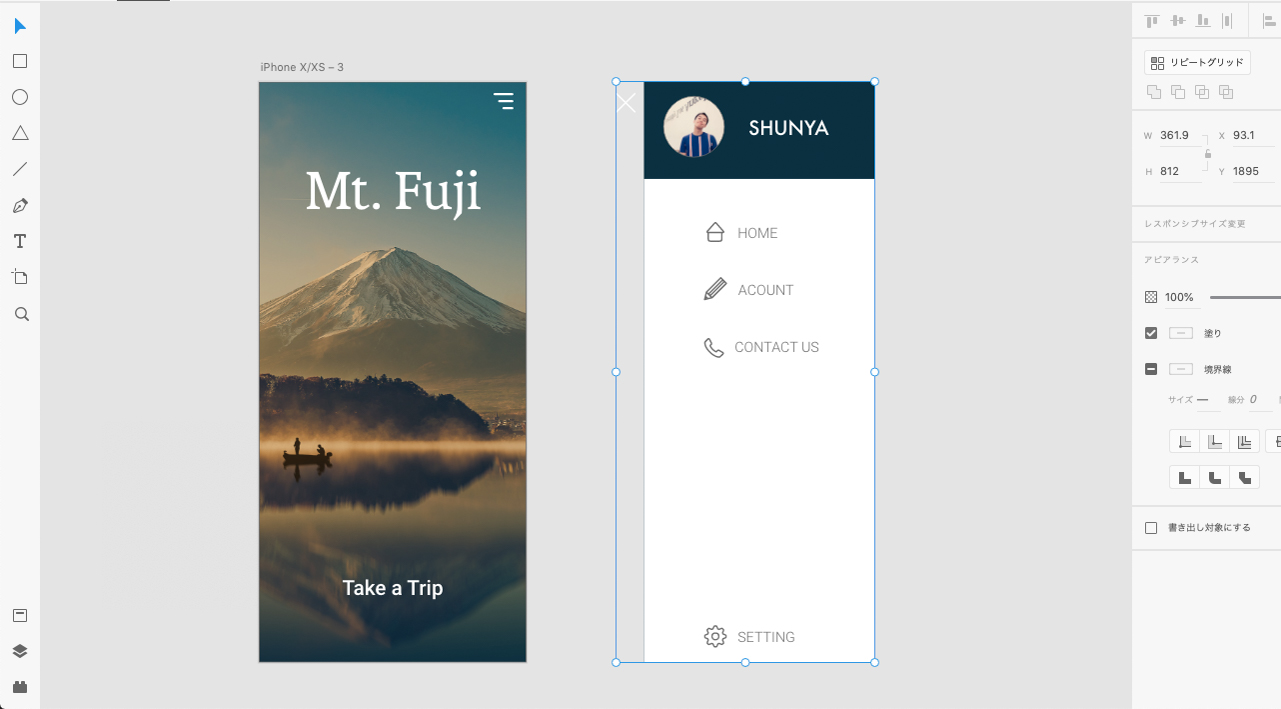
まずは基本的なフレームを作って、そこに要素を付け足していきます。
サイドメニューの角に閉じるためのXのアイコンを取り付けましょう。

メニュー全体をXアイコンと共にグループ化します。
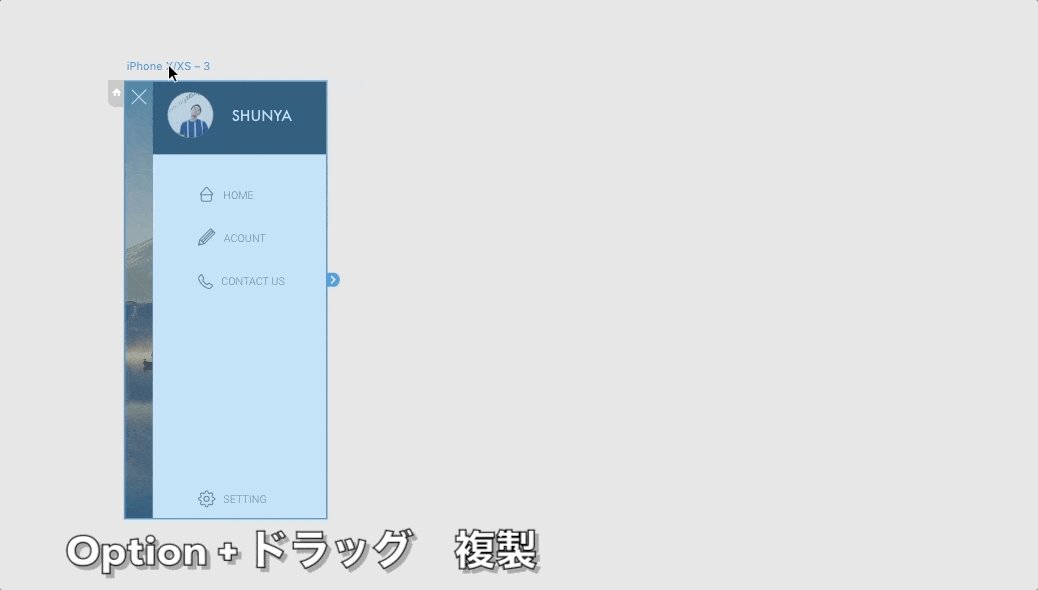
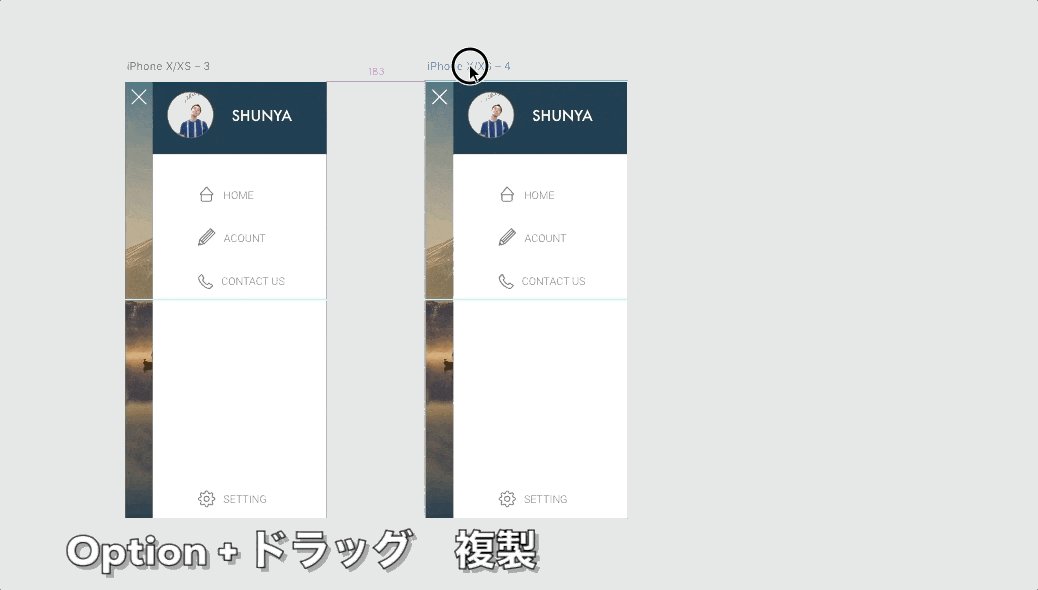
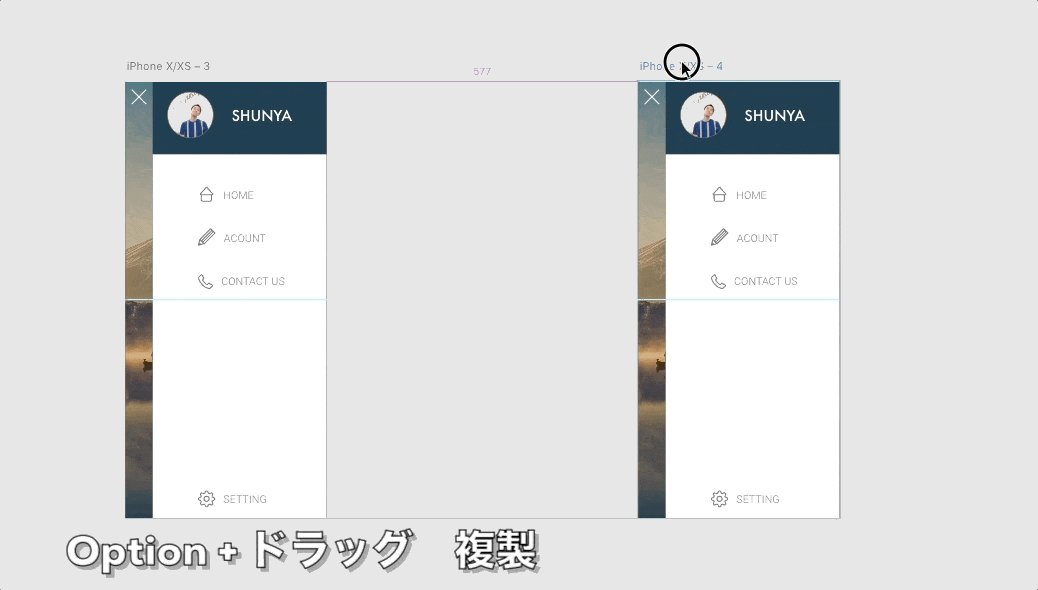
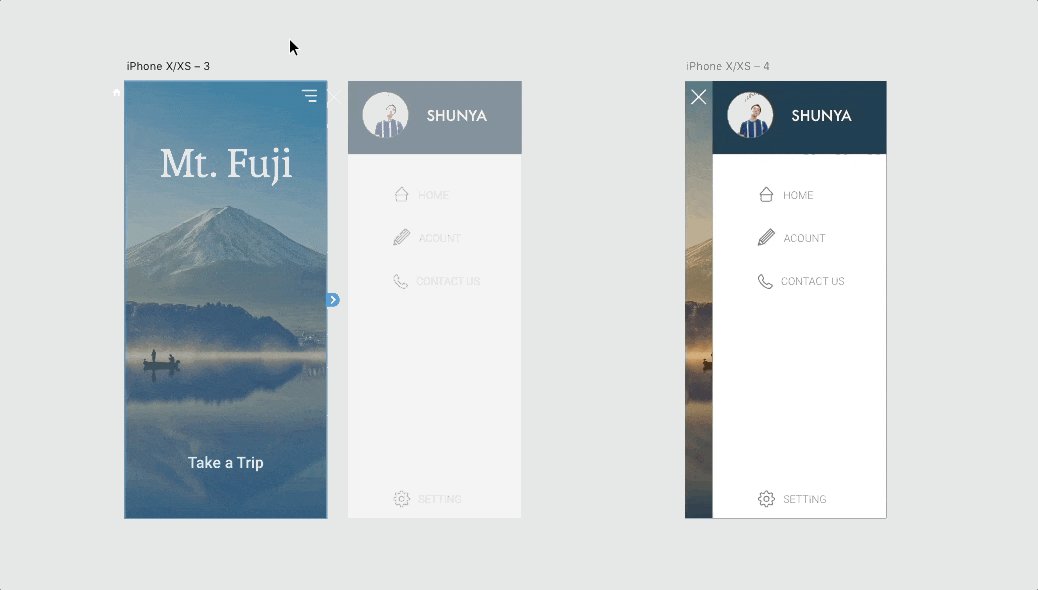
アートボードの複製

アートボード名を選択し、上のように複製します。

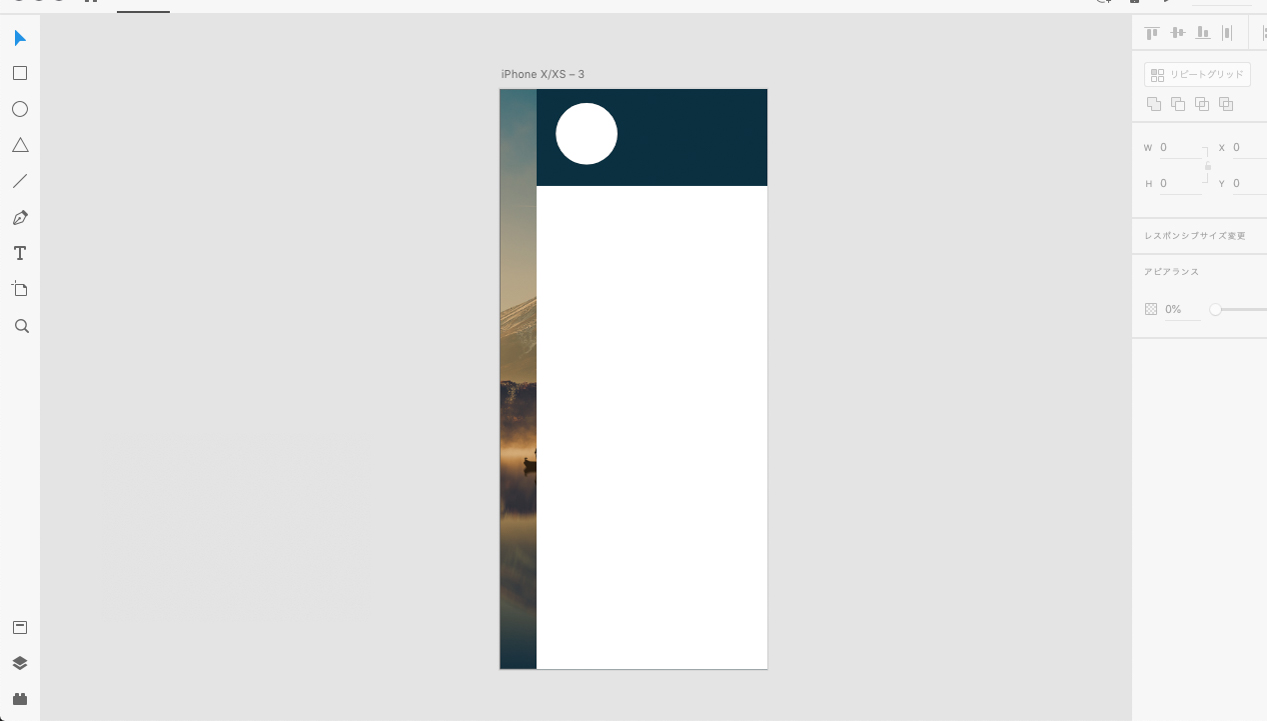
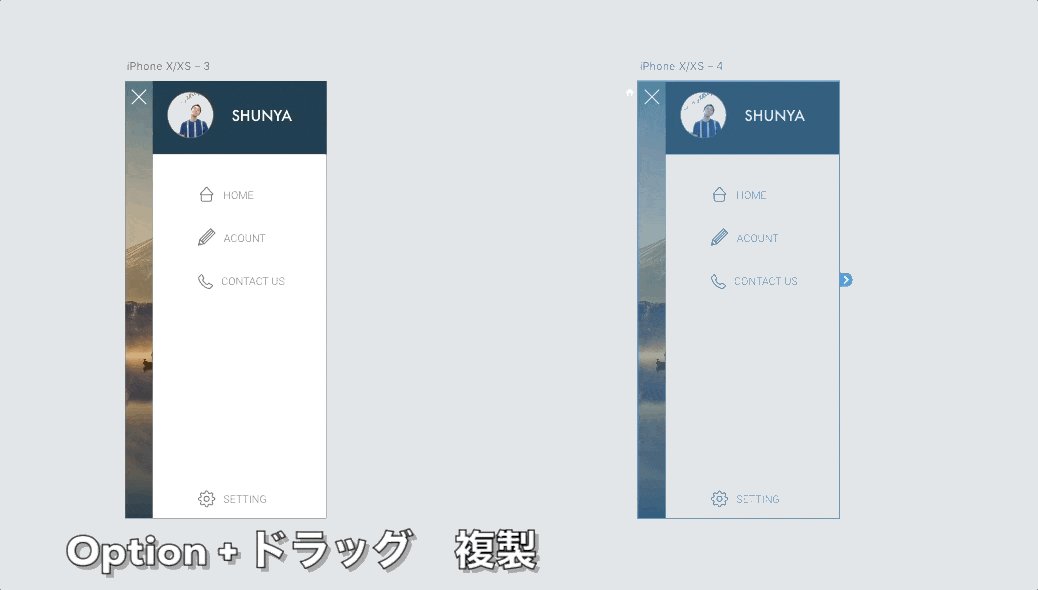
アートボードの外側に配置することでメイン画面から見えないようにします。

このように見えない状態になります。アートボードをクリックすることで編集も可能です。

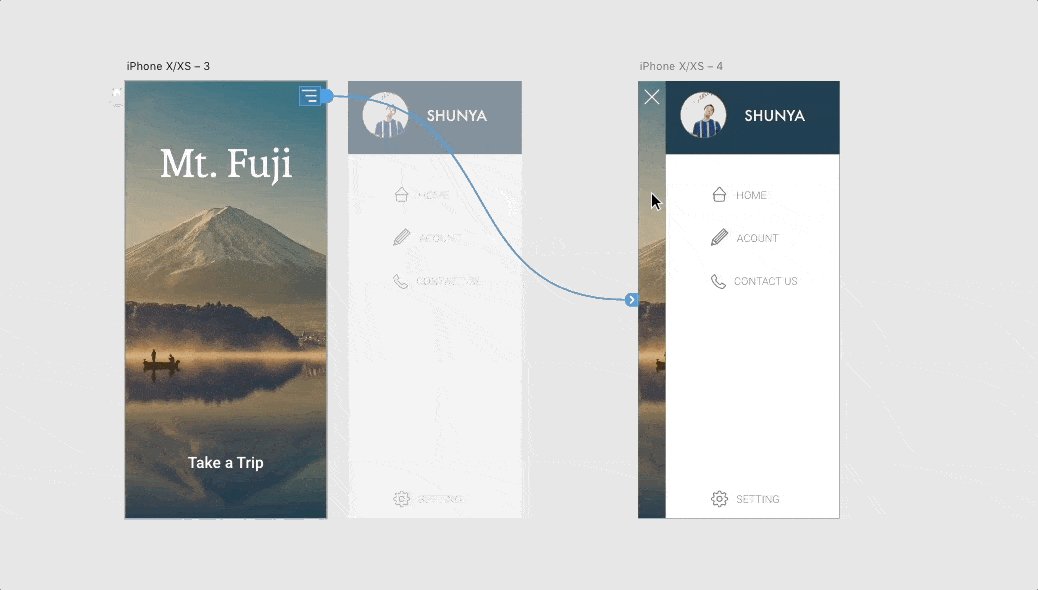
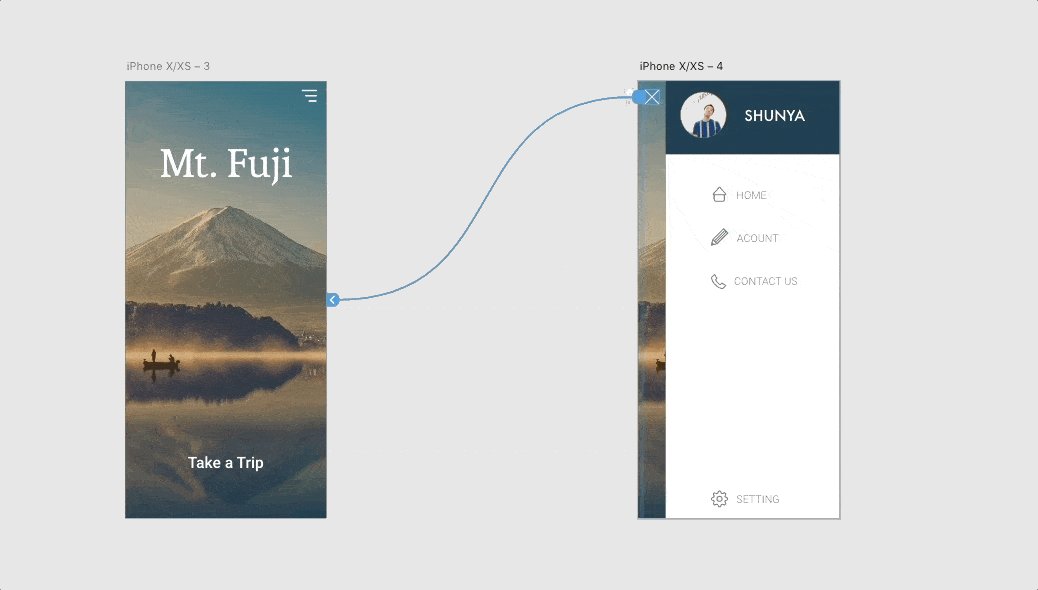
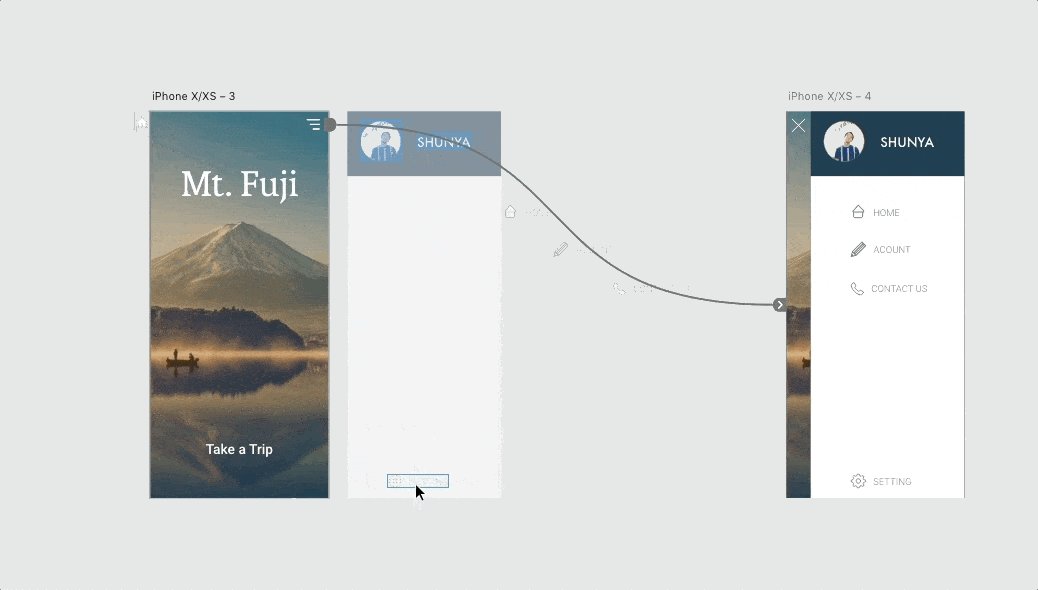
プロトタイプの画面でメニューアイコンと2つ目のアートボード
Xアイコンと1つ目のアートボードをつなげます。
今回の自動アニメーションの設定は下のようにしています。タグをクリックして変更できます。
タップ 自動アニメーション イーズアウト 0.3秒
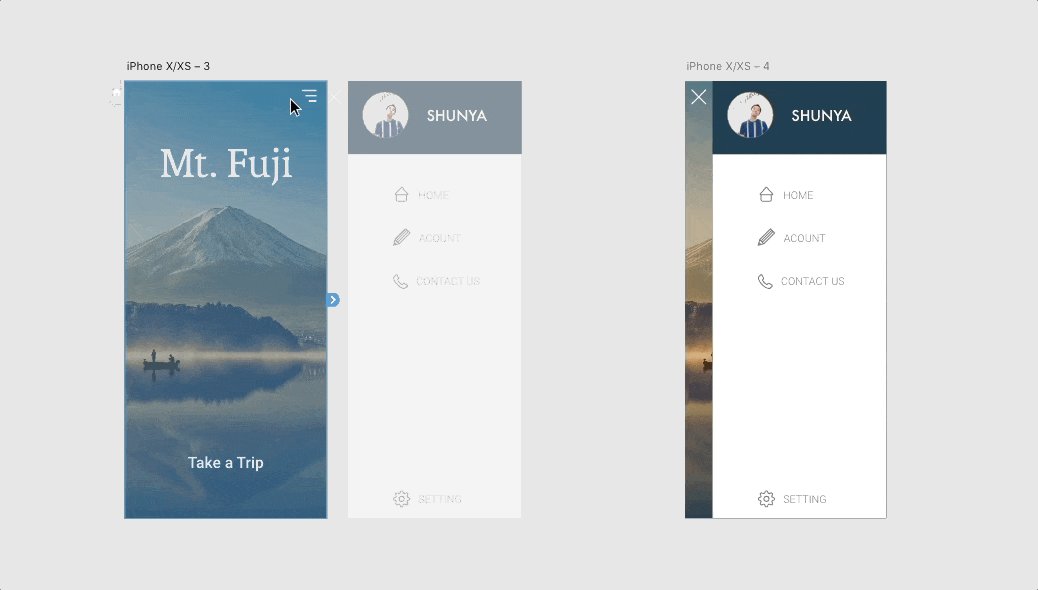
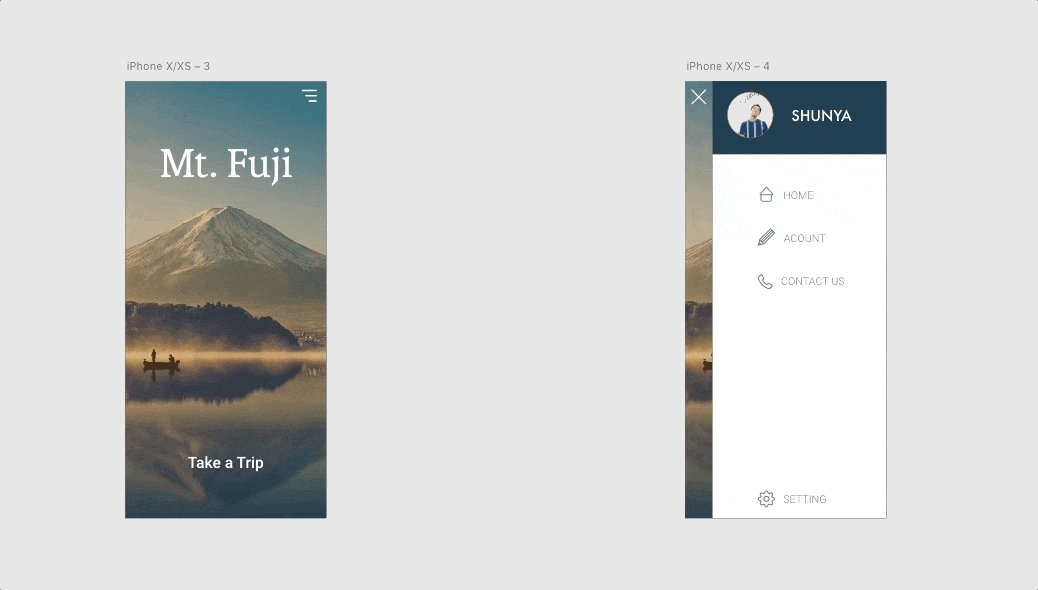
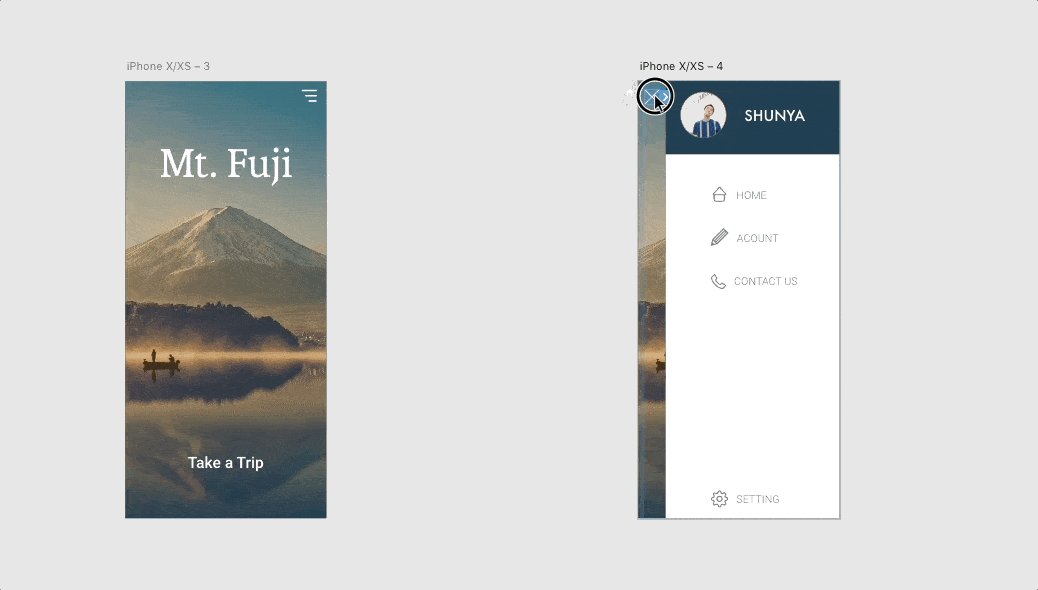
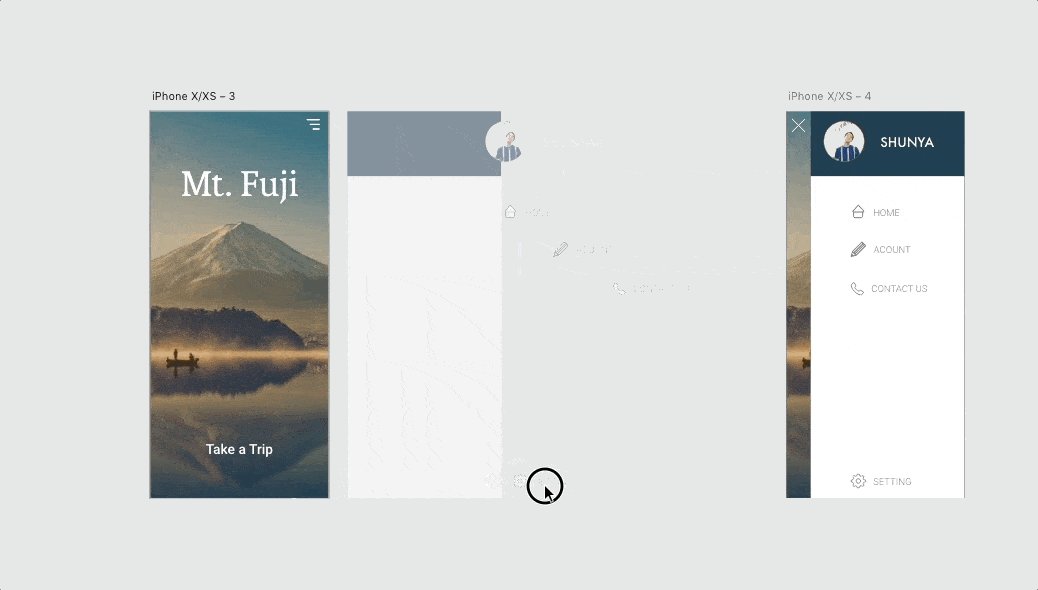
設定を自身で変えてみてみるのもいいと思います。この設定だとこのようになります。

これでサイドメニューの自動アニメーションは完成ですね!
簡単でしたね。
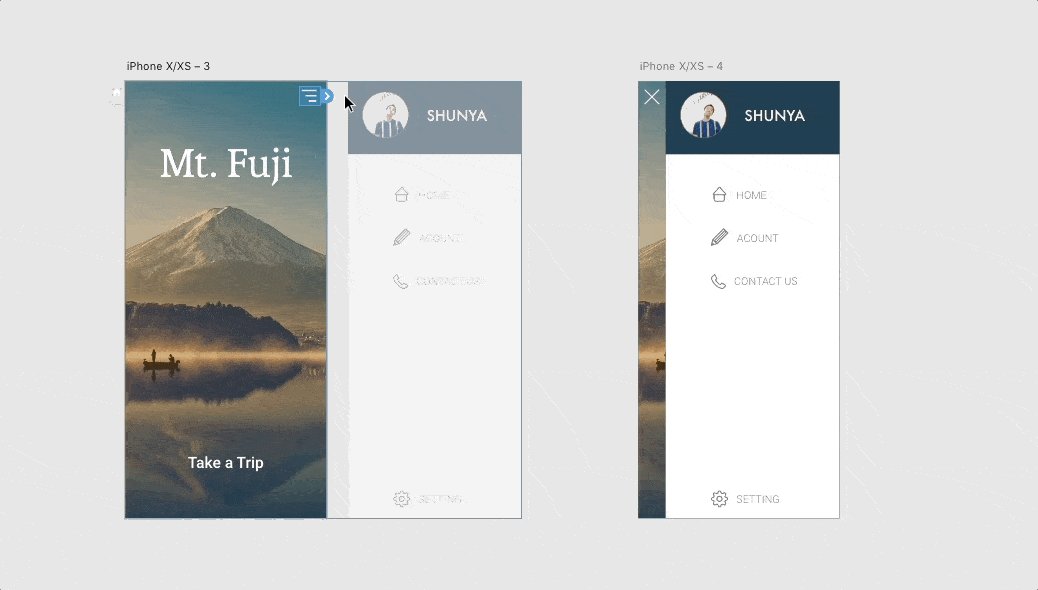
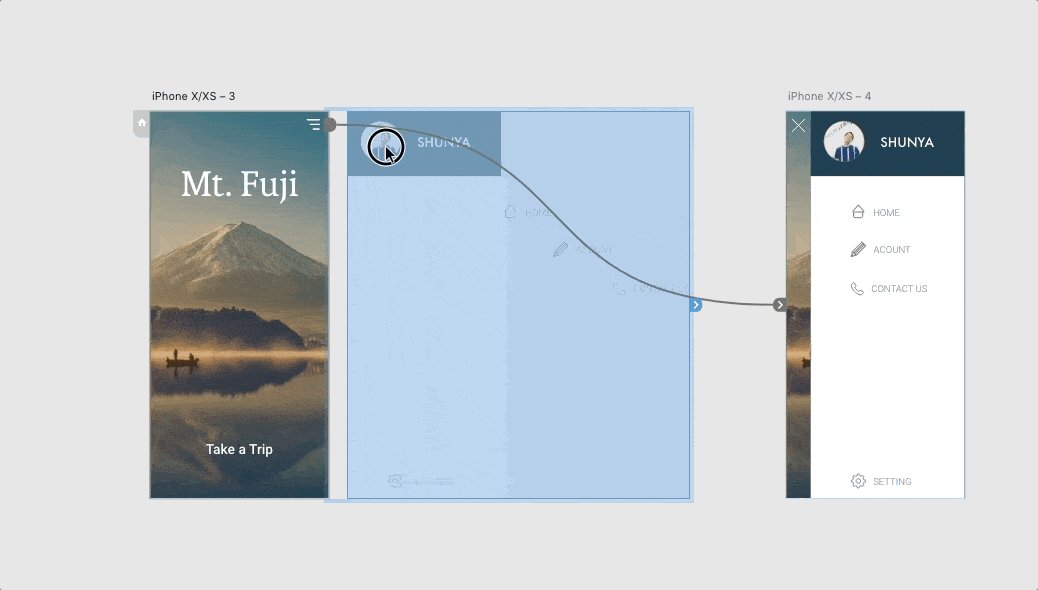
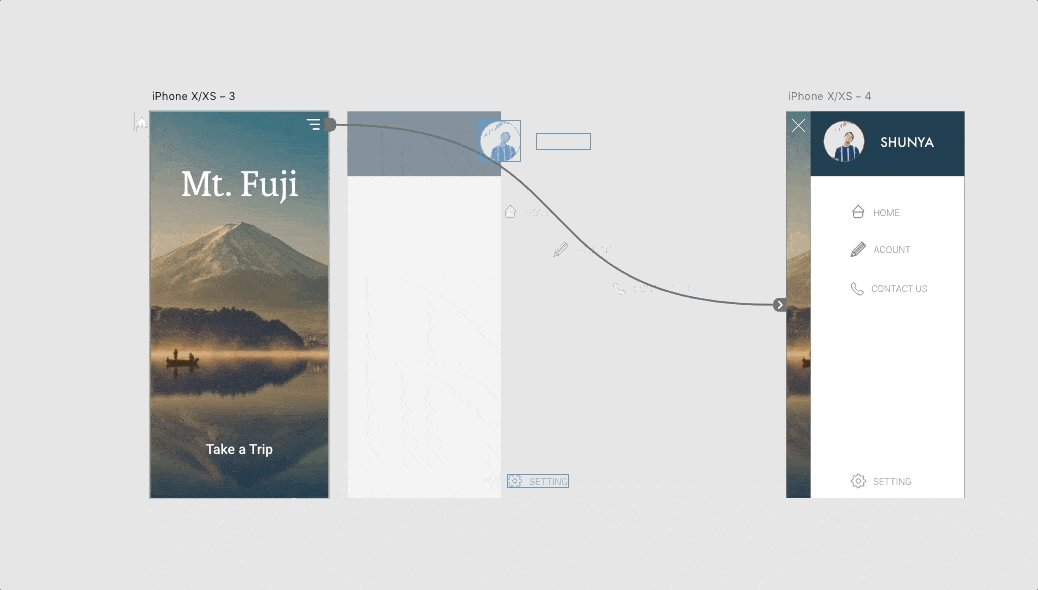
実は下のように、少し工夫すると文字に動きを加えられます。

少し見づらいかもしれませんが、
上のようにサイドメニュー内の文字を右にずらすだけでこのようになります。

僅かですが、文字が遅れて来るように出来ました。
これで完成です!
まだまだ自動アニメーションで出来ることはたくさんあるので、ご紹介していきますね。
ではまた!
Adobe XDおすすめの本
僕はこのスキルシェアでAdobe XDなどを学びました。おすすめです。




