グラフィックデザイナーのSHUNYAです。
お店の看板やTシャツを作りたいと思ってせっかく作ったロゴやデザイン
現物がないとお客さんなどに見せてもイメージしづらいですよね。
そこでPhotoshopを使って、無料で、簡単に
モックアップ(イメージ)画像を作って見せてあげるといいですね。
海外には無料の高品質モックアップを配布しているサイトがたくさんあります。
英語だからと躊躇しているのはもったいない、簡単なので試してみましょう!
3つのおすすめ無料モックアップサイト
モックアップのまとめサイトです。
とりあえずここに行けば探しているモックアップは見つかりますよ。
基本的に無料でダウンロードできるのモックアップは、嬉しいことに個人商業利用可です。
ですが念のためにLicenseを確認しましょう。
さあモックアップを作ってみよう!
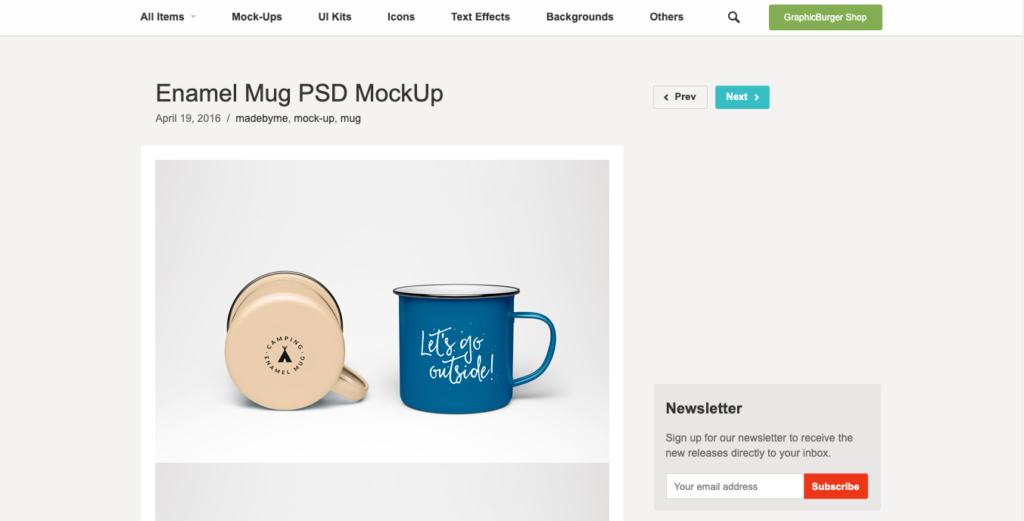
今回はオリジナルマグカップを作ってみましょう!
ここから同じファイルをダウンロード→ エナメルマグカップモックアップ
写真の下の方に、ダウンロードできるとこがあるので探してみてください。
あなたのデザインの準備はできましたか? 僕も自身のデザインでやっていきますね。
さあ作っていきましょう!
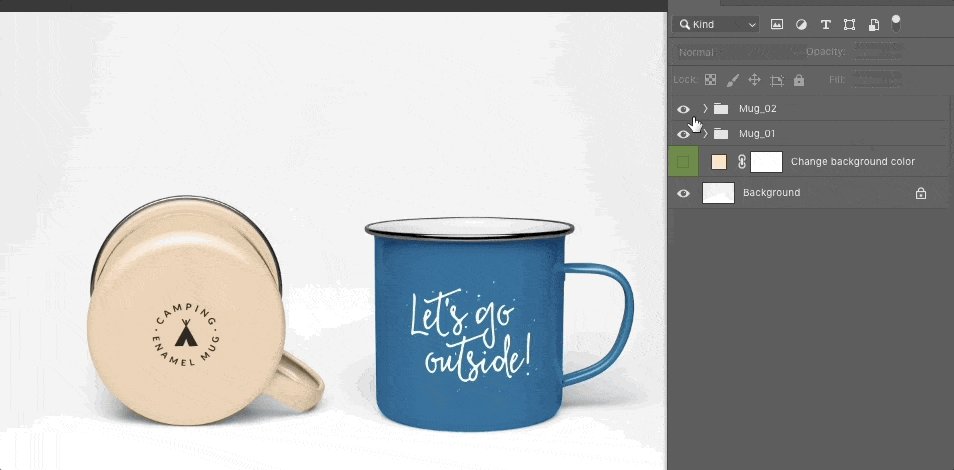
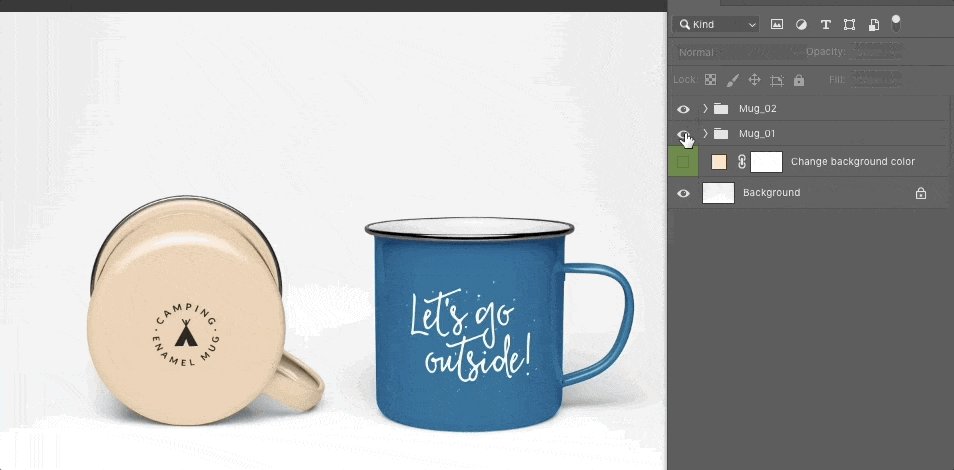
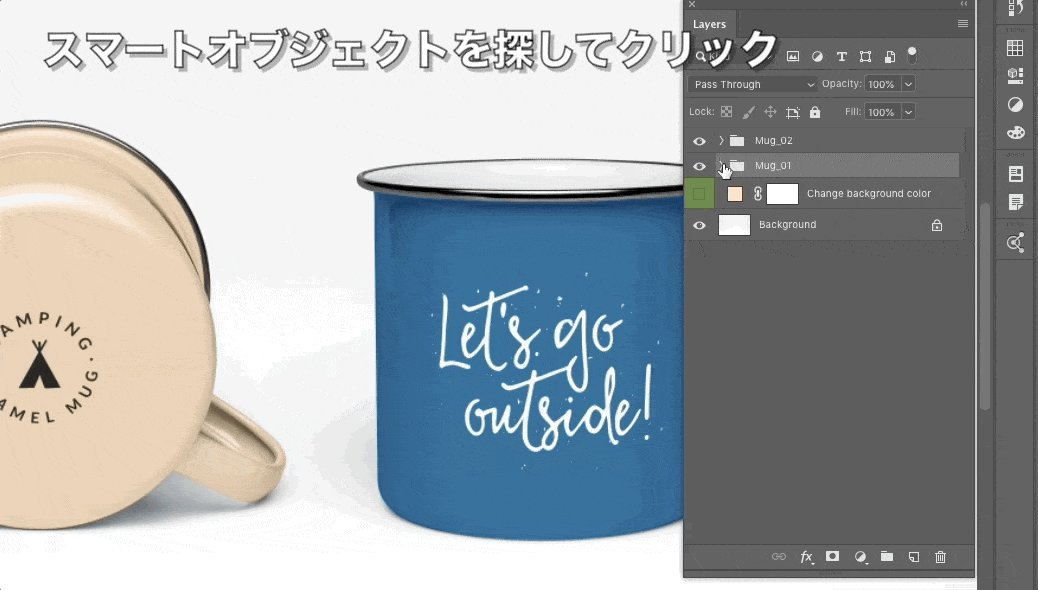
まずファイルを開いたら。。 目をクリックしてどんなファイルがあるか確認

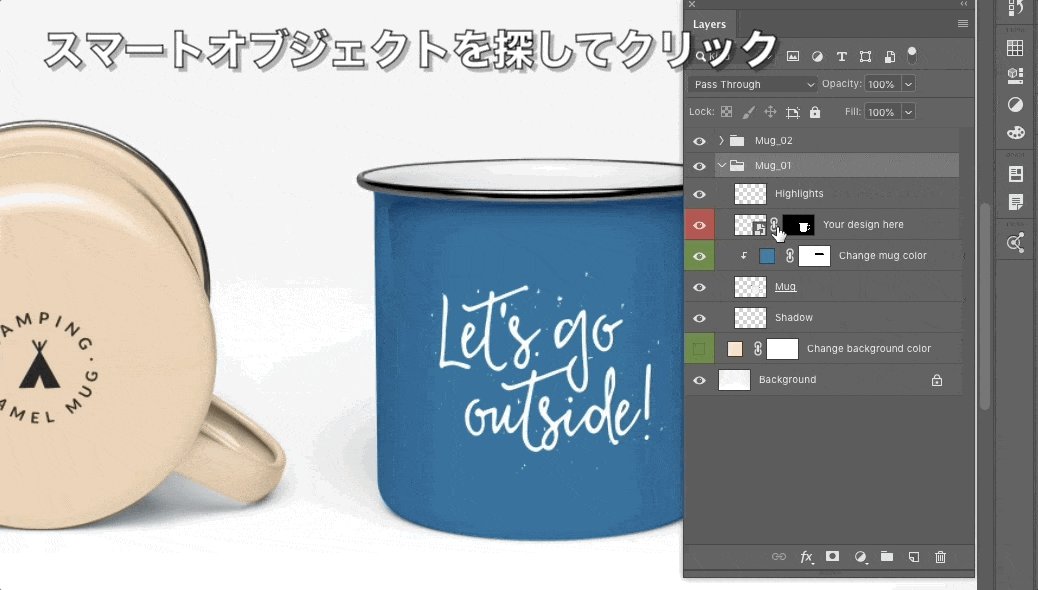
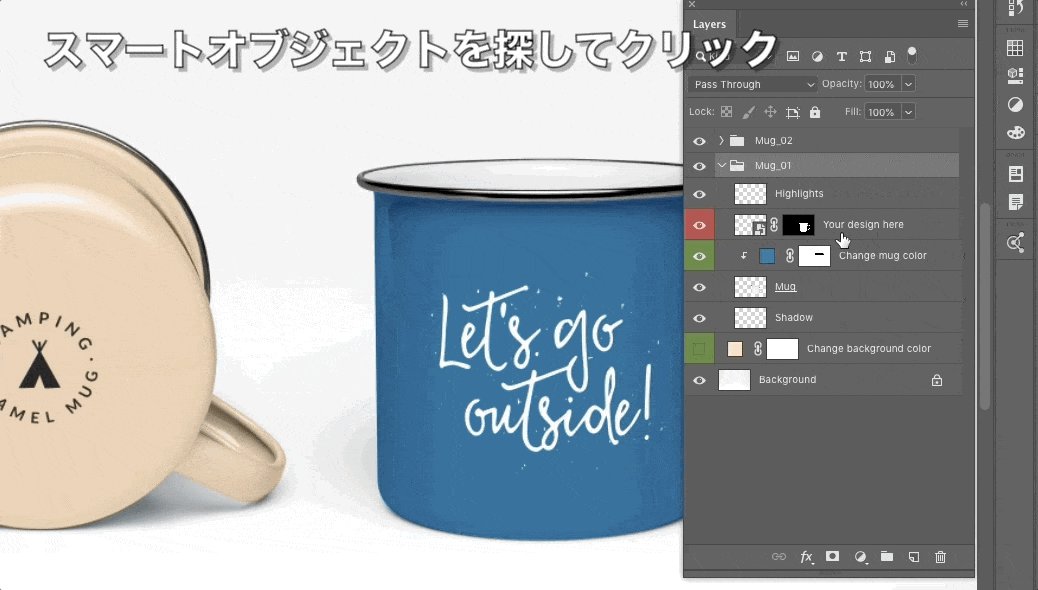
スマートオブジェクトを探して、デザインを貼り付けるレイヤーを見つけます。
小さくイメージのアイコンが付いているのが、スマートオブジェクトです。
親切に「Your design here」とも書いてありますね!

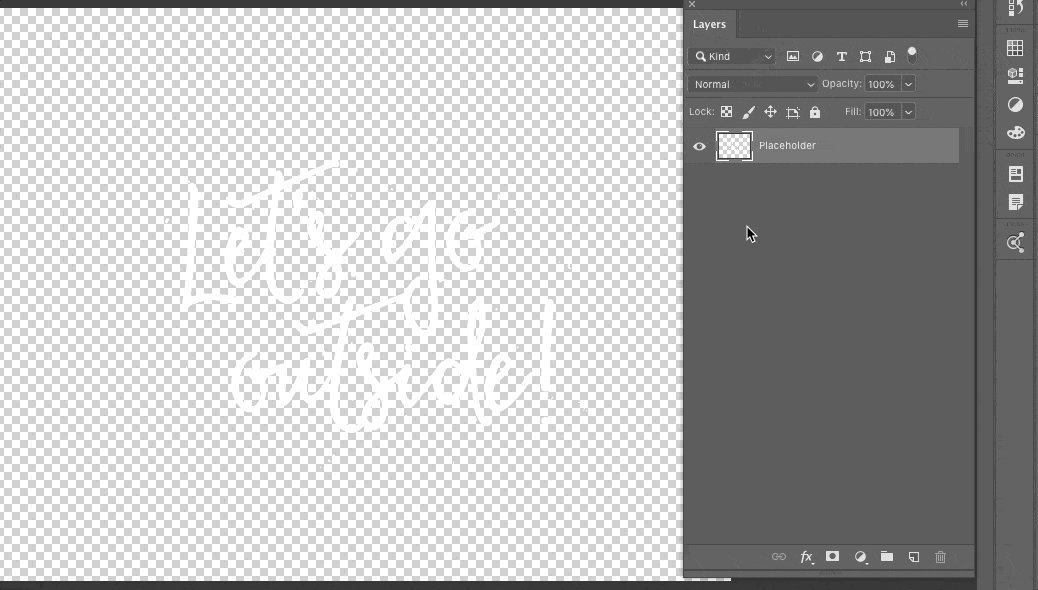
僕はイラストレーターからコピーして貼り付けましたけど、
PNGファイルをそのままドロップしてもいいですね。

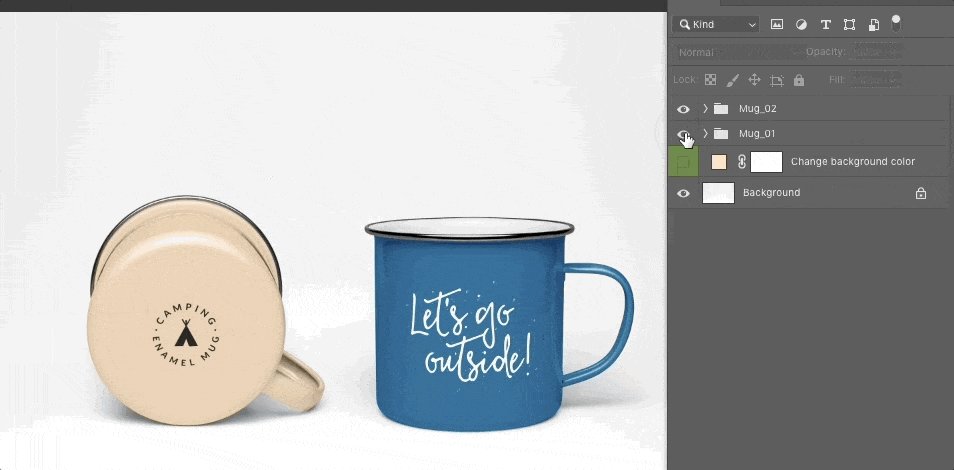
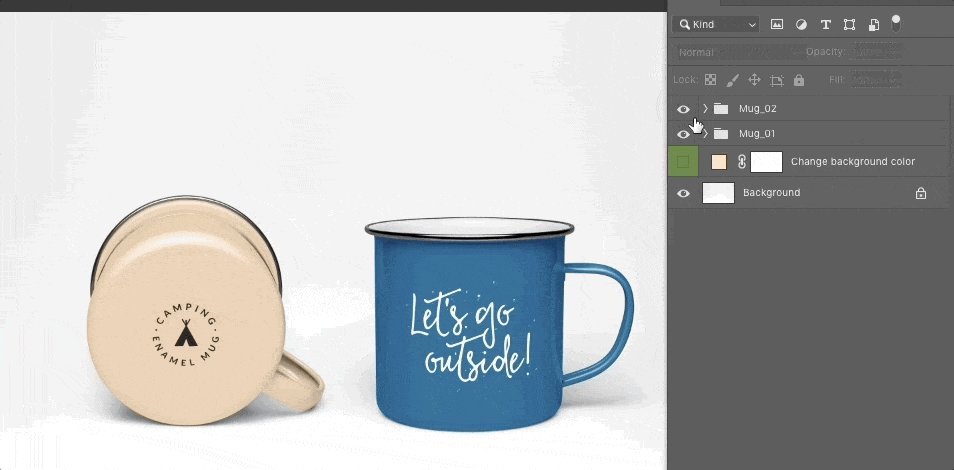
もう完成!簡単でしたね。
もしデザインの大きさが合っていなかったら、
スマートオブジェクトに戻って修正すれば問題ないです。

あとはもう片方のマグカップも同じことを繰り返すだけです。

とってもいいですね!僕も今回モックアップ作ってみて、このマグカップを作りたくなりました。
因みに「PNW ADVENTURE CLUB」は、まだ小さいですが
僕がシアトルにいた頃、始めたブランドです。また今度紹介したいと思います。
他にも名刺や、ポスターなどありとあらゆるモックアップを無料で作れるのでありがたいですね。
モックアップを作って、お客さんや自身のイメージを膨らませてあげましょう!
ではまた!
英語とデザイン同時に学びませんか?
記事の中に、二ヶ月無料トライアルを利用する方法もありますよ!