前回Adobe XDからAfter Effectsに書き出す方法をご紹介しましたが、その続きをやっていきたいと思います。
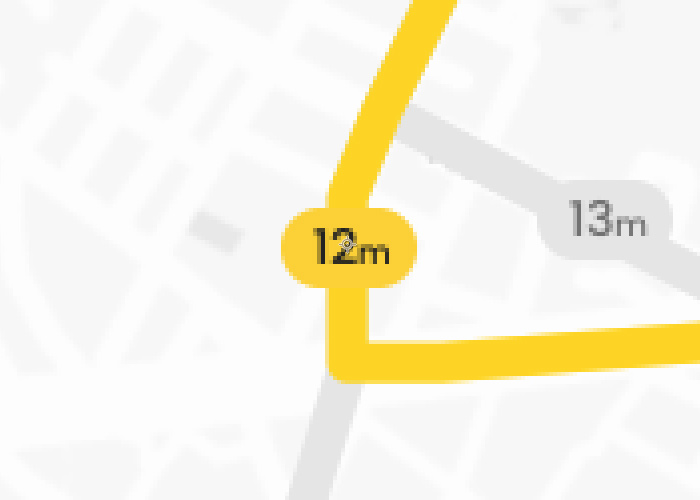
今回はこのようなシンプルなナビのアニメーションを作っていきます。5秒間のループになっているので、作ったあとはDribbbleやInstagramにアップロードするのもいいかも知れませんね。
前回の続きと言いましたがデザイン作成の工程を説明していなかったので、少しだけどのようにデザインを作ったかご紹介します。XDのファイルも配布するのでそれを参考にしてください。
一つずつ丁寧に説明していくので、初めてAEを触る人でも作れるように説明していきます。ソフトの言語は英語になっていますが、項目は見つけやすいように説明します。今回はいつもより長くなりそうなので2つほどの記事になると思います。
今回のUI/UXとデザイン
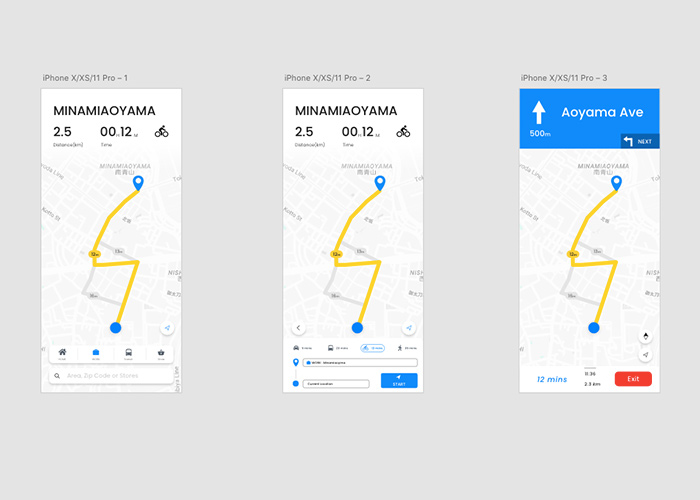
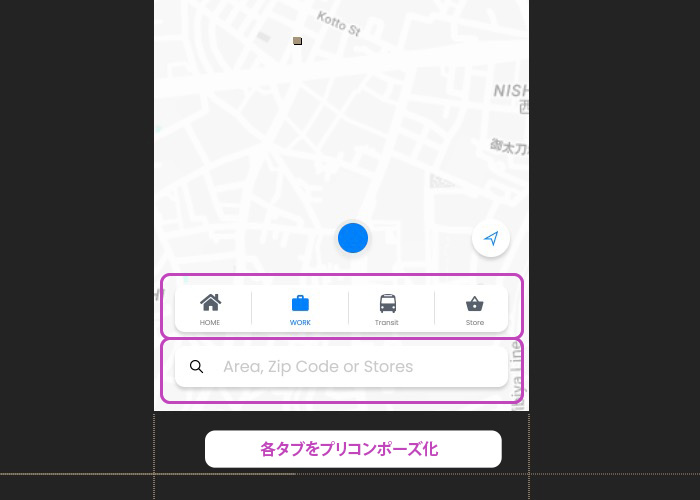
 今回の記事のためにデザインしたので、できるだけシンプルなデザインにしています。現在地から職場の行き方を調べるプロセスをアニメーションで再現していきたいと思います。
今回の記事のためにデザインしたので、できるだけシンプルなデザインにしています。現在地から職場の行き方を調べるプロセスをアニメーションで再現していきたいと思います。
ボタン → ルートの選択 → ナビゲーション
という3ステップでナビまで行けるようにしています。各ボタンは全体的に下の方に持ってきて、片手での操作がしやすいようにデザインしました。
各アイコンはicons 4 designというXDの無料のプラグインを使用しています。とても便利ですのでとりあえず入れておきましょう。XDからインストールできます。
Dribbleなどで見かけるとてもミニマルな地図はSNAZZY MAPSというサイトで作ることができます。とても便利なサイトです。ここから地図の画像を保存して使っています。ファイルには地図のデータは入っていないので、ご自身でご用意してください。
XDのファイルはここからダウンロードしてください。After Effectsで編集しやすいようにファイルは編集してあります。
After Effectsでアニメーションを作っていこう!
どう動かすか考えよう
アニメーションを作る前にどのように動かして行くか頭に入れながら作って行きましょう。後で大きな変更をしないといけなくなると大変ですので。紙などに簡単に書いておいてもいいと思います。XDである程度のアニメーションを作ってみるのもいいかも知れません。
- ボタン クリックした際に小さくなる
- 各タブ 上下に現れたり消えたりする
- ナビピン 線が現在地から伸びるように現れて、ピンが最後に出てくる
これらが今回の基本的な動きになります。特に難しい動きはないと思います。
ショートカットキーを少しだけ覚えよう
After Effectsはとてもごちゃごちゃになりやすいので、ショートカットキーを使ってできるだけタブを開かないようにしたいです。途中の工程でもご紹介しますので、ここで全て覚えなくても大丈夫です。僕もショートカットキーは覚えきれていないので。
- R ロテーション(回転/角度変更)
- T オパシティー(不透明度)
- S スケール(大きさ変更)
- P ポジション(位置変更)
- U レイヤーの全キーフレームを開く
- スペースキー 再生/停止
最低これだけ覚えればなんとかなると思います。オパシティーのだからといってOと勘違いしないようにしてください。トランスペアレンシーのTから来てます。
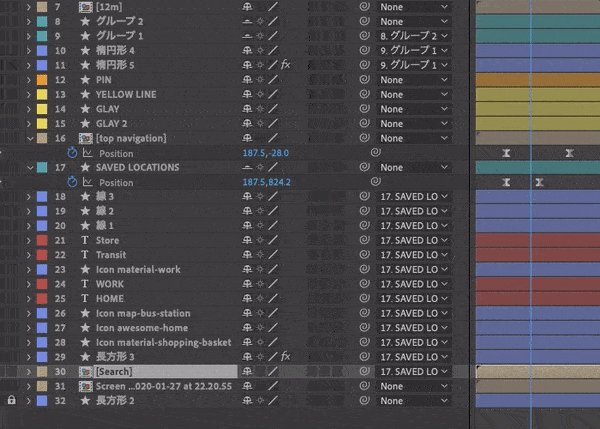
各要素を整理

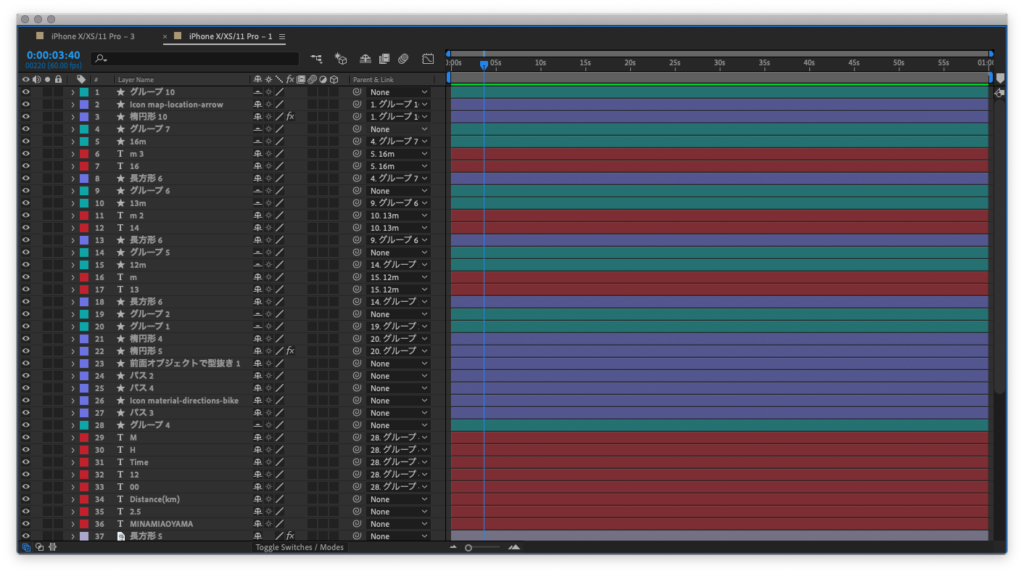
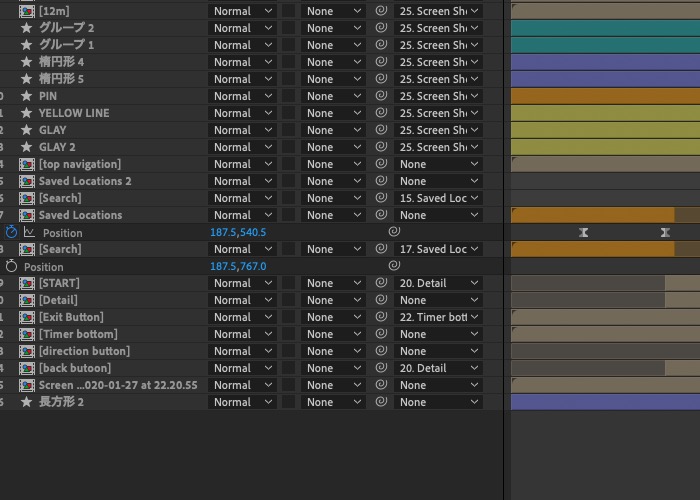
まず行ってきたいのが要素の整理です。XDから書き出すと、各要素がレイヤ一画面に広がります。なのでピックウィップで繋がっている元の要素(緑でグループ1などの名前)の名前を変えたり、色を変えたり(色のついた正方形をクリックして変更可能)します。もしくはプリコンポーズにしてひとまとめにしてしまいます。
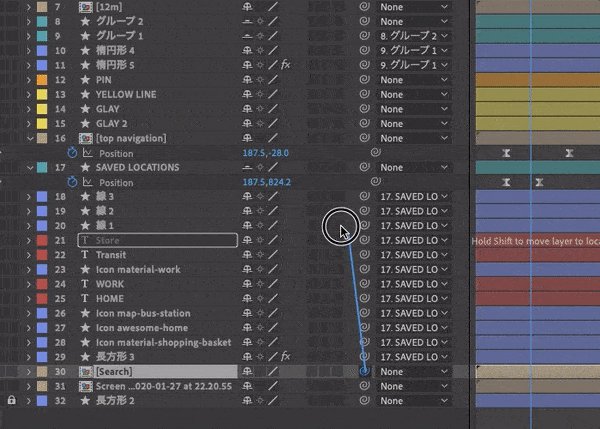
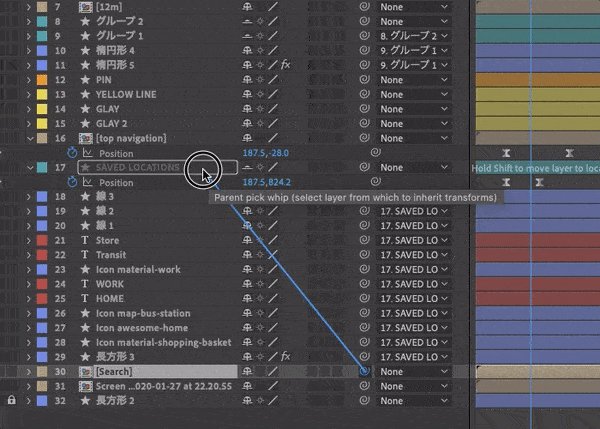
ピックウィップ
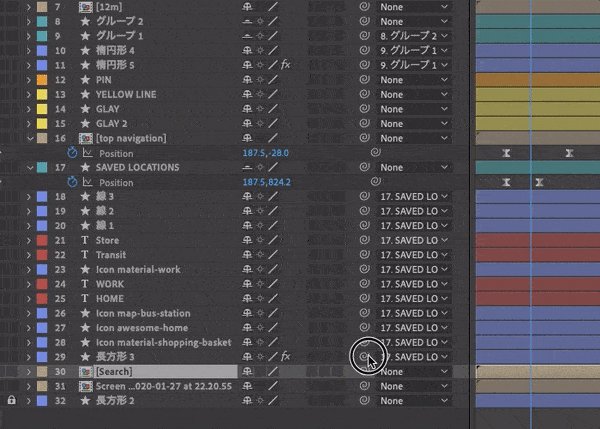
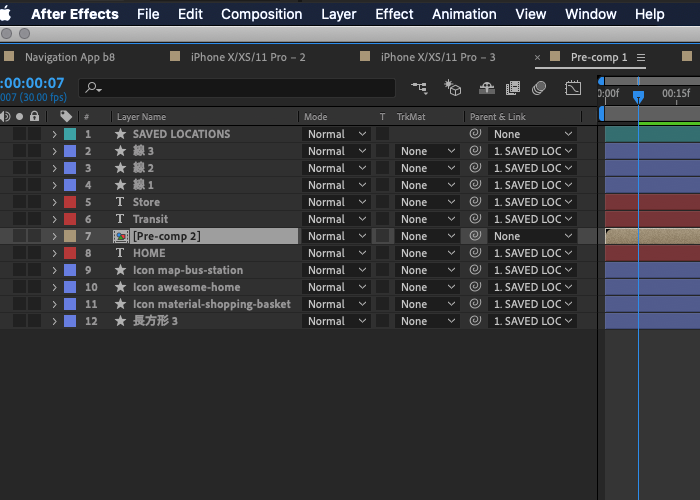
 ピックウィップはレイヤ一画面に渦巻のようなマークがありますよね。これをドラッグしながら他のレイヤーに繋げると、動きが連動するようになります。渦巻の横の欄で繋がっている先が確認/変更できます。
ピックウィップはレイヤ一画面に渦巻のようなマークがありますよね。これをドラッグしながら他のレイヤーに繋げると、動きが連動するようになります。渦巻の横の欄で繋がっている先が確認/変更できます。
XDでグループ化してあるとこのように表示されます。上部の要素(緑のグループ)を大きくしたりしたり、移動したりさせるとその動きに連動して動きます。
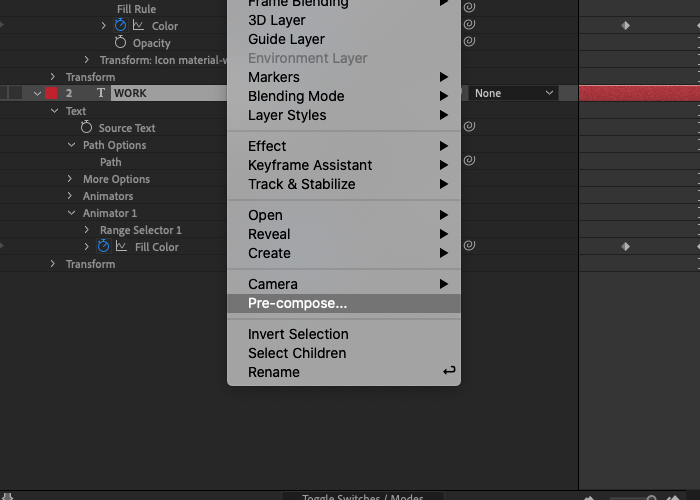
プリコンポーズ

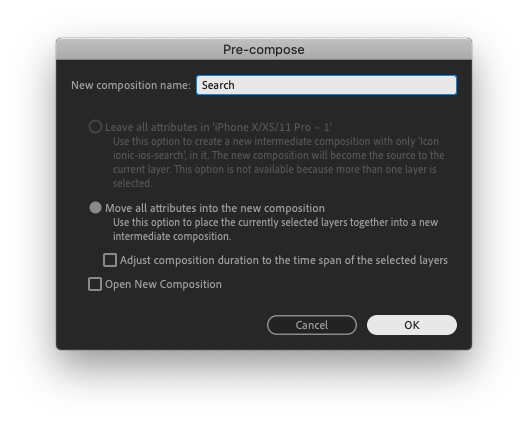
各レイヤーを選択して右クリック → Pre-compose

名前を変更してOKをクリック

レイヤーが1まとまりに
プリコンポーズは、各レイヤーを選択して右クリックしてその項目を選択すると作れます。プリコンポーズはXDなどのグループ化のような働きをしてくれます。レイヤ一画面で1つになってくれるのでスッキリします。プリコンポーズをダブルクリックすると中の要素を編集することができます。今回は特に動かすことがない要素ごとをまとめる際に使用しています。
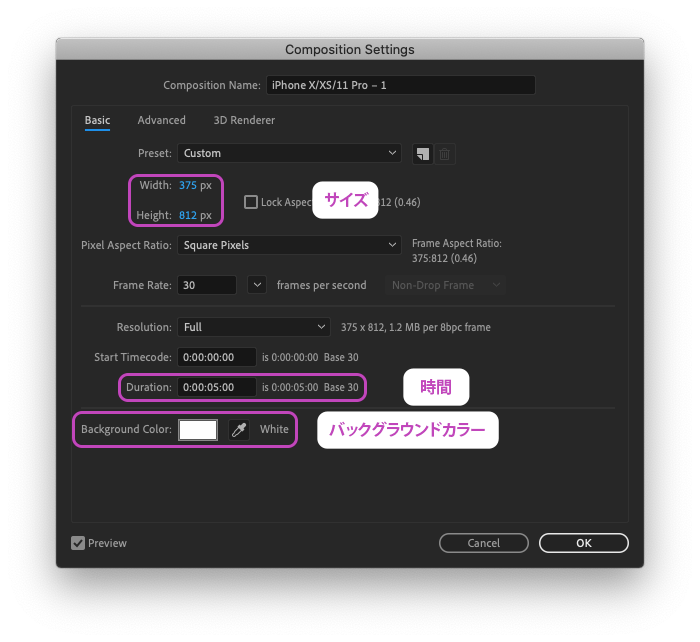
コンポジションの設定変更

ここでアニメーションの時間、キャンバスの大きさなどを変更できます。XDから書き出すとアートボードのサイズと同じになります。そして、初期の時間の長さは1分となっているので初めに時間を変更してしまいましょう。バックグラウンドを編集しやすい色に変更してください。今回は5秒の短いアニメーションを作っていきます。
これで基本的なことが学べたと思うので、実際に動かしてアニメーションを作っていきましょう!
アニメーションの作り方
ボタン編:ボタンをクリックして色を変える
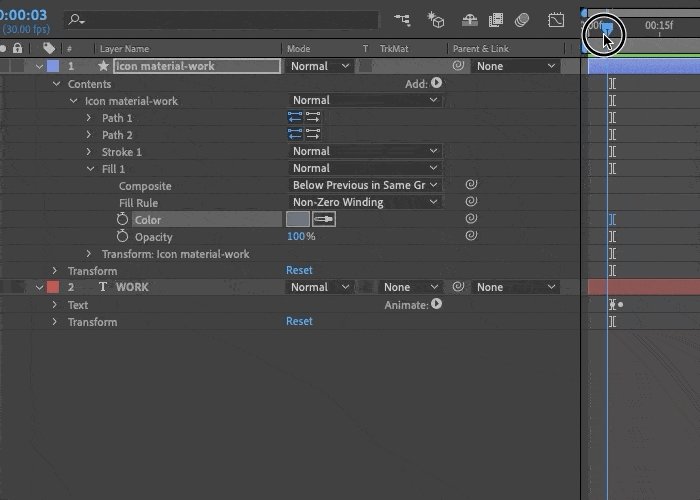
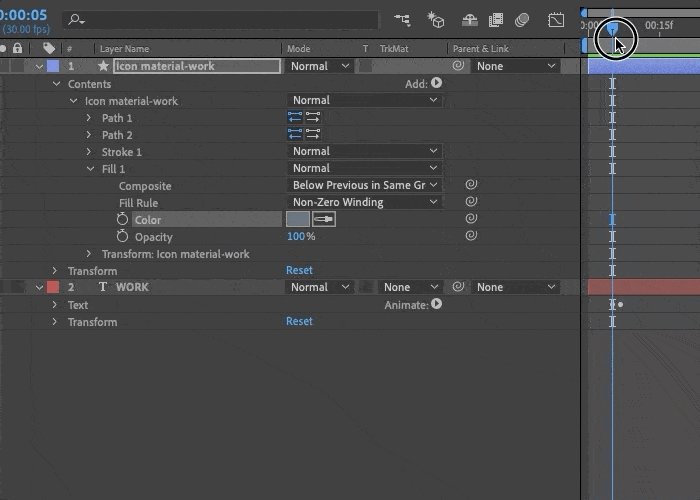
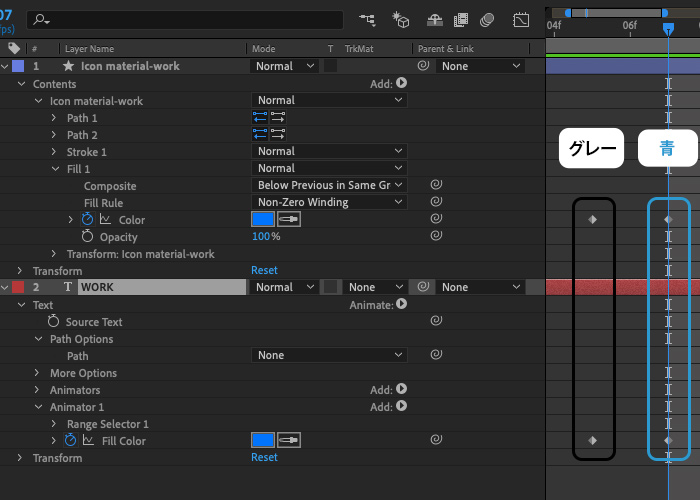
まずはボタンの編集をしていきます。頑張ってWORKのアイコンとラベルを探します。WORKのアイコンの色を変更させるには、トルグを下に開いていきます。
Contents → Fill → Color これで色を変える項目が出てきます。

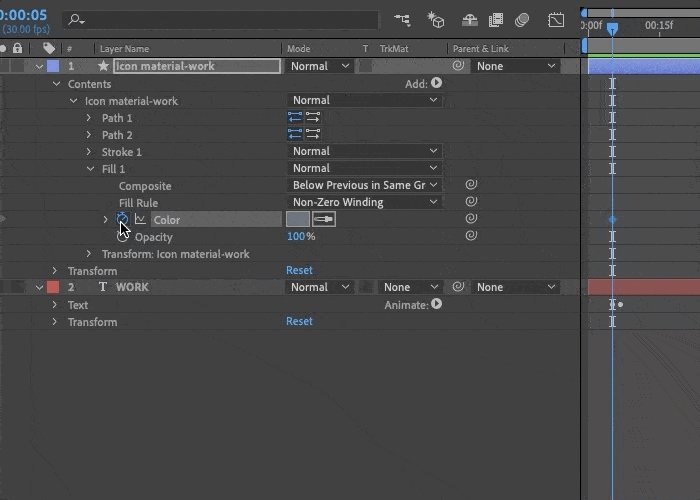
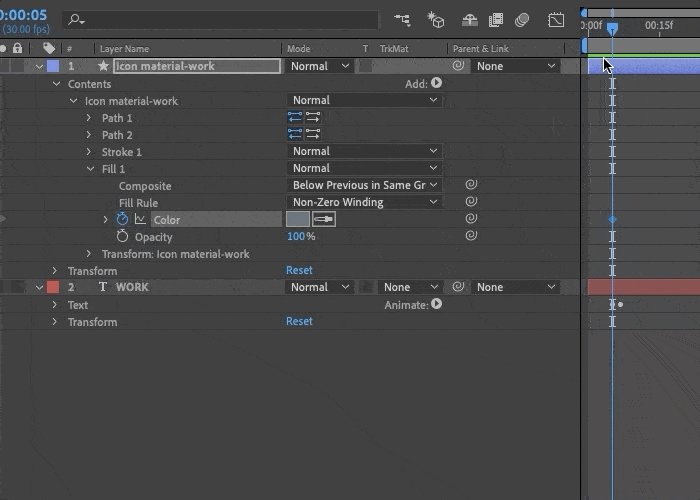
上のGifのようにストップウォッチをクリックしてキーフレーム(ひし形)を追加します。そしてタイムライン上の青い線少しを左にズラして、ストップウォッチ横の菱柄をクリックすると新たにキーフレームを追加することができます。グレーから青にしたいので、左のキーフレーム上に青い線が来るようにして色を変更します。スポイトを使って隣のアイコンをクリックすれば同じ色になります。スペースバーを押して再生して確認してみましょう。
キーフレームの左がグレーで、右が青になっているようにしてください。
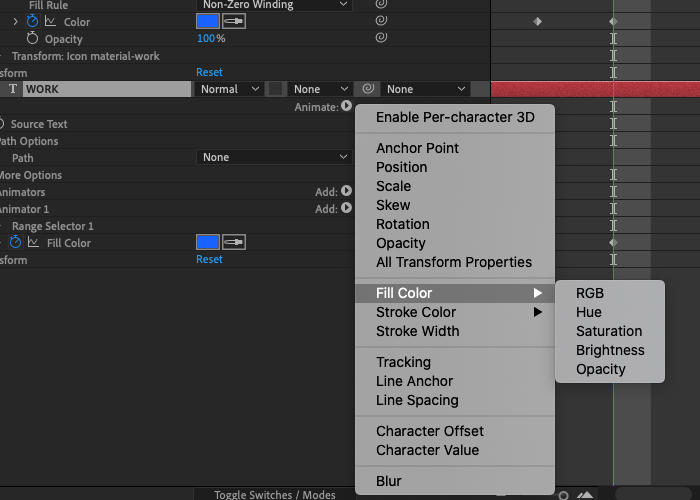
文字の色も変更したいのですが、Fillの項目がないので追加します。
- 上のEffect → Generate → Fill
- トルグを開いて1つ目の再生ボタンをクリック → Fill → RGB

これのどちらかでFillを追加できます。あとは先程作ったキーフレームを利用して同じ位置にキーフレームを追加します。Shiftを押しながら青い線を動かすとキーフレームにスナップします。

ボタン編:クリック時に小さくする
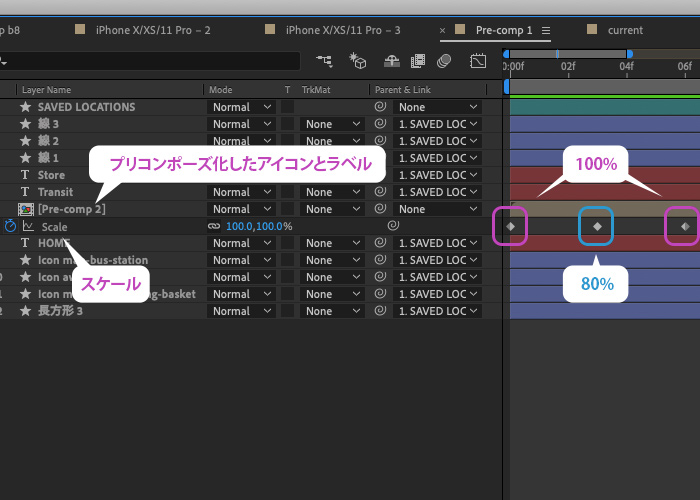
まずはWORKのアイコンとラベルをプリコンポーズ化(レイヤーを選択→右クリック→プリコンポーズ)します。プリコンポーズにしないでピックウィップで動かしても構わないです。
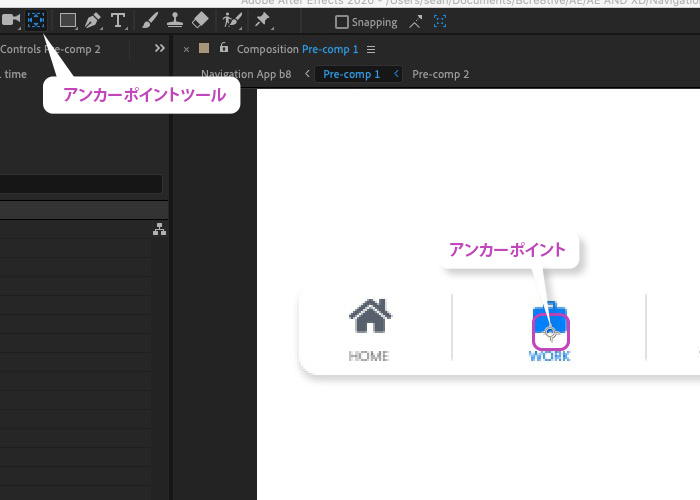
そのあと忘れがちなのですが、アンカーポイントの位置の変更です。アンカーポイントを中心に縮小拡大するので位置を変更する必要がありますプリコンポーズしたあとは、アンカーポイントがコンポジション全体の中央になります。アンカーポイントツールでアンカーポイントをプリコンポーズした2つの要素の中央に設置してください。
Y アンカーポイントツール


スケールSで3つキーフレームを追加して中央だけを80%にします。このままだと動きが機械的なのでイーズイーズを追加します。
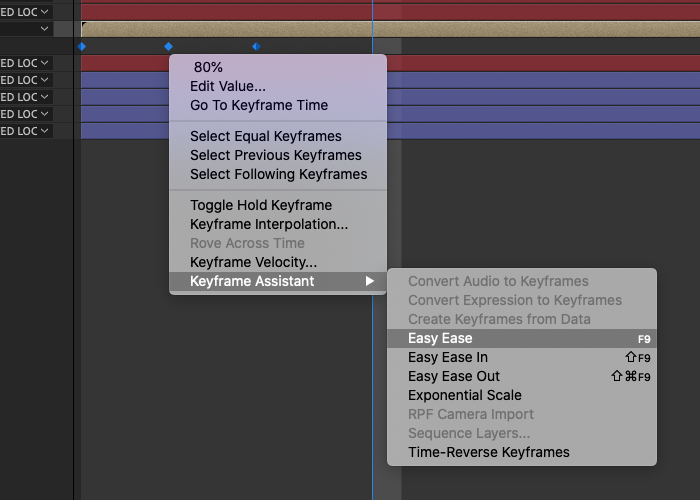
イージーイーズ
3つのキーフレームを選択しイーズイーズを追加します。これで動きがスムーズになります。今回は全てのキーフレームにイージーイーズを追加していきます。グラフエディタで細かく変更できますが、今回はイーズイーズ一本で行きます。ショートカットキーを使えば楽になります。再生してみると違いがわかると思います。
F9 / Fn + F9 イージーイーズ


イージーイーズにするとキーフレームの形が、砂時計のような形になります。
これでボタン編は終わりです。今後はあと二箇所ボタンを編集する必要がありますが同じことをすれば良いだけです。
上下移動編:ポジション
殆どの要素が他の画面に移り変わる際に、上下に現れたり画面外に出たりします。そこで使うのがポジションPです。それではやっていきましょう。
先程編集したボタンの要素があるタブと、検索タブを画面下に消したいと思います。レイヤーでShiftやOptionを押しながら選択し、上のボタンのタブと下の検索タブをそれぞれプリコンポーズします。それぞれのアンカーポイントはそのままで大丈夫です。

下の検索タブを上のボタンタブにピックウィップしてください。これで上部のタブを動かせば同じように検索タブも連動します。

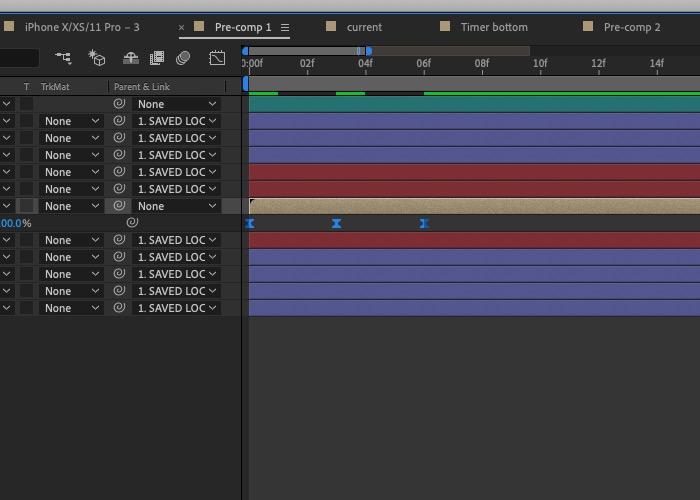
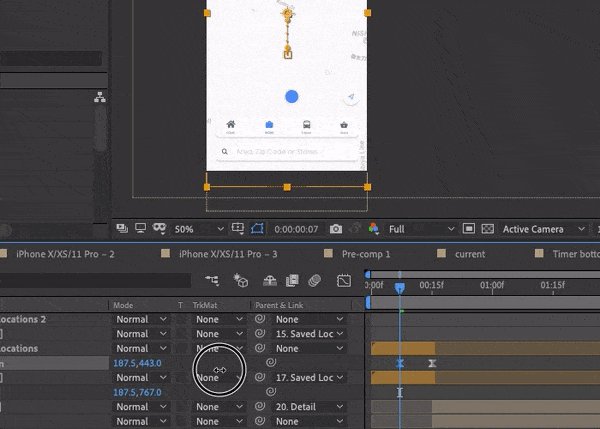
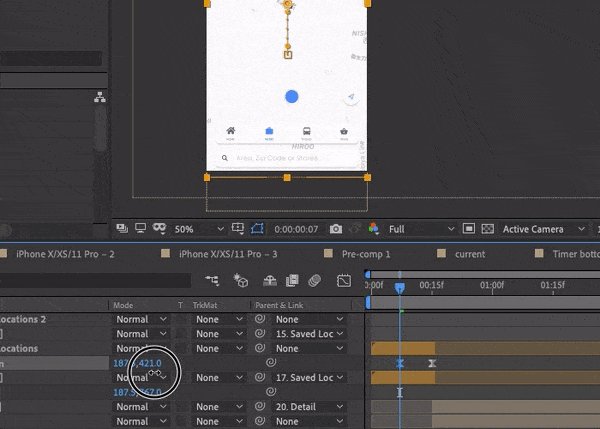
スクリーンショットを取り忘れていたので、少しわかりづらくなっていますが。オレンジ色のレイヤーのようにポジションPでキーフレームを二箇所追加してください。
左のキーフレームはボタンがクリックされた直後に配置してください。キーフレーム同士の間隔は好みで決めてください。遠ければ遠いほどゆっくりになりますね。そして左のキーフレームに青い線を持っていき、要素をドラッグするか数字を変更して位置を変更します。イージーイーズも追加しておきましょう。 数字を左右にドラッグすると楽になります。
数字を左右にドラッグすると楽になります。
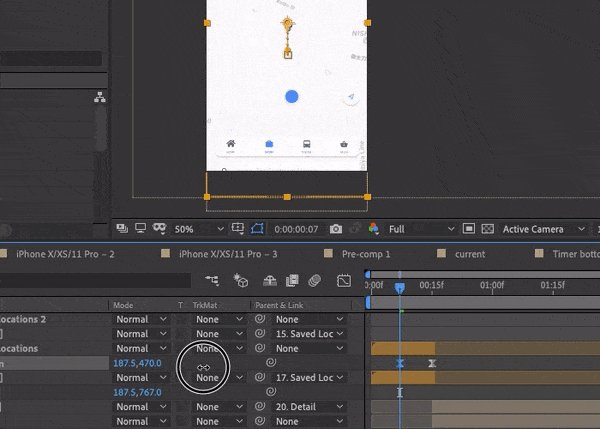
上部のインフォメーションタブは逆に初めから消えるようにして、ボタンがクリックされた直後に画面上に出てくようにします。左のキーフレームのポジションは画面外、右は初期位置にします。
ナビ編:線が伸びるように編集 トリムパス

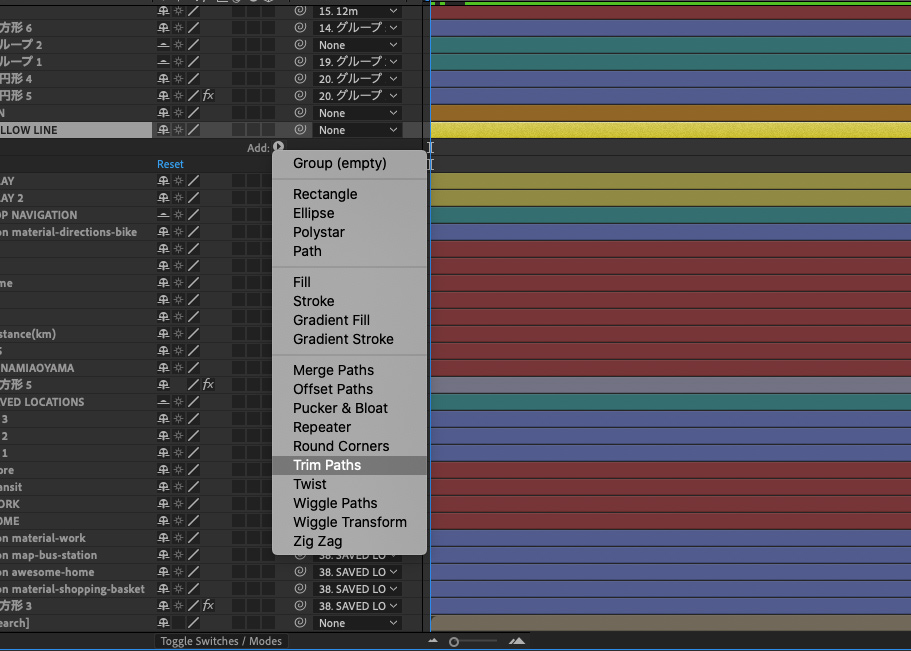
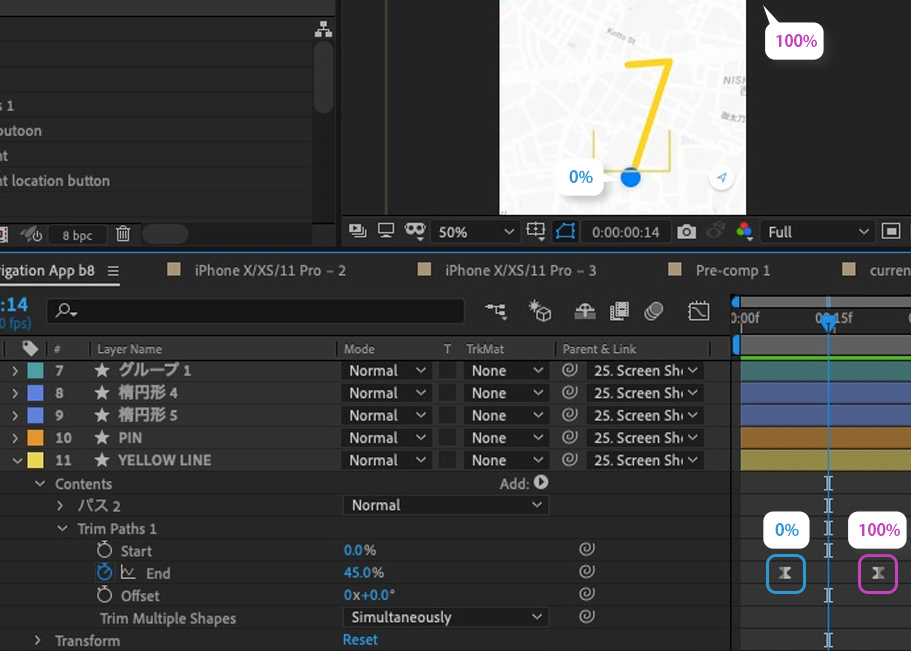
現在地から黄色い線が伸びるようにしたいので、トリムパスという機能を使います。トリムパスはパスの長さをキーフレームで変更することが出来る機能です。トルグを開いてADDの横の再生ボタンをクリックすると見つけられます。

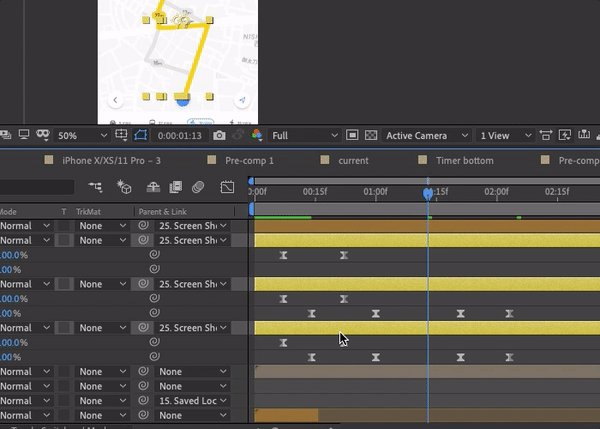
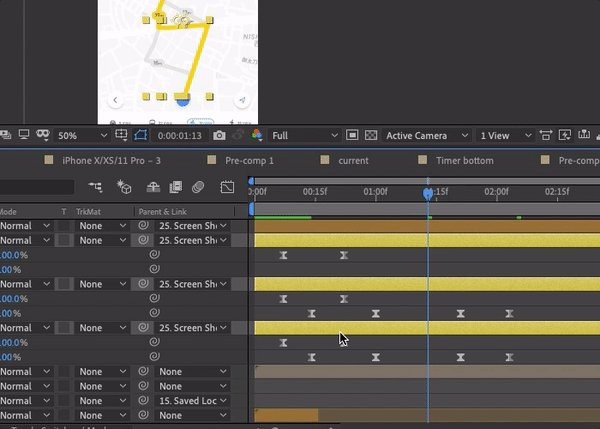
上部の画像のようにEndで二箇所キーフレーム追加します。スタートかエンドの数値を変更してどう動くのか確認してみてください。上の画像では青い線が50%の位置にあるので線が半分になっているのがわかると思います。
ナビ編:時間の表示があとから出てくる
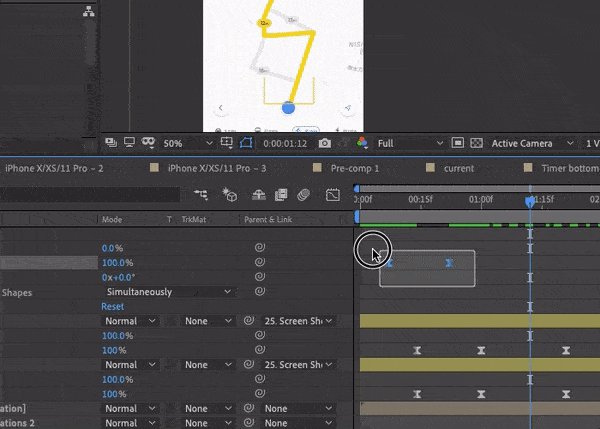
線上の時間の表示を線が通過したあとに出てくるようにします。各要素をプリコンポーズ化して、アンカーポイントを中央に持ってきます。

線が丁度通過したあとのタイミングでスケールSのキーフレームを2つ追加します。左は0%右は100%です。イージーイーズを追加します。これだけです。
ナビ編:ピンが出てくる
これは上の時間の表示と似ています。違いはアンカーポイントをピンの尖った先端にすることです。これで、下からニョキッと出てくるようになります。
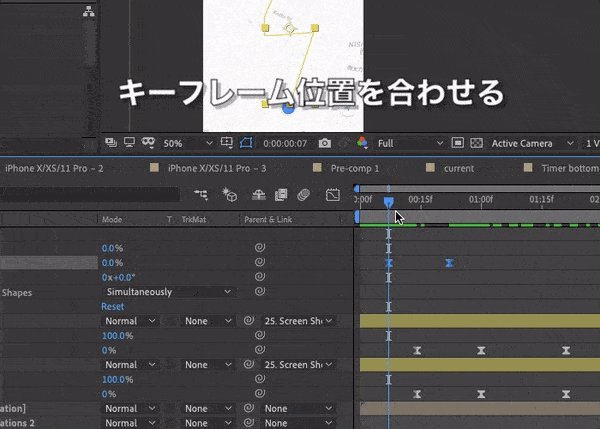
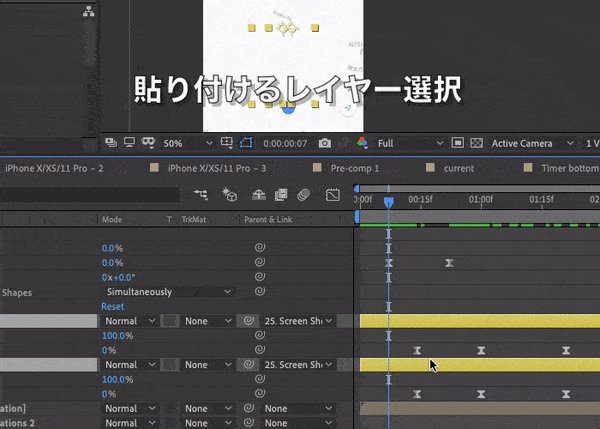
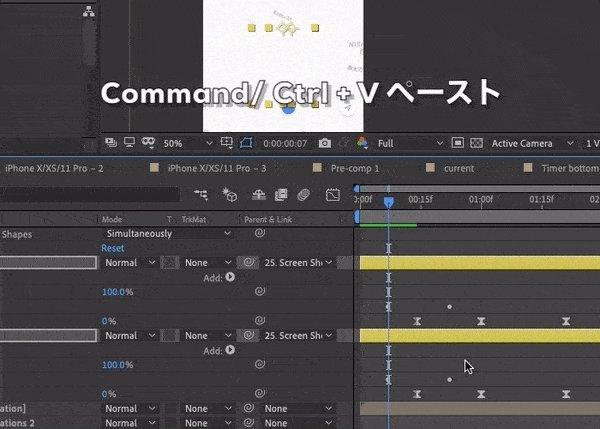
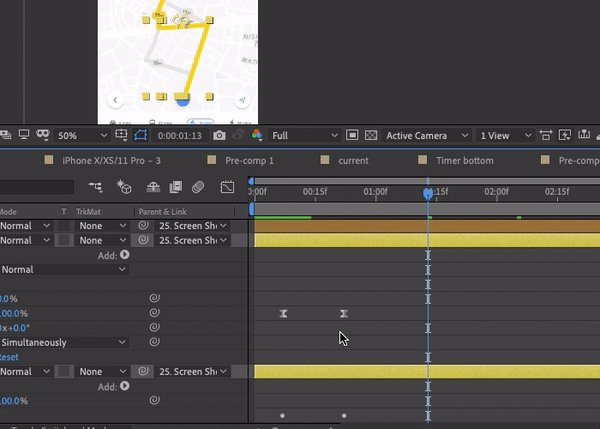
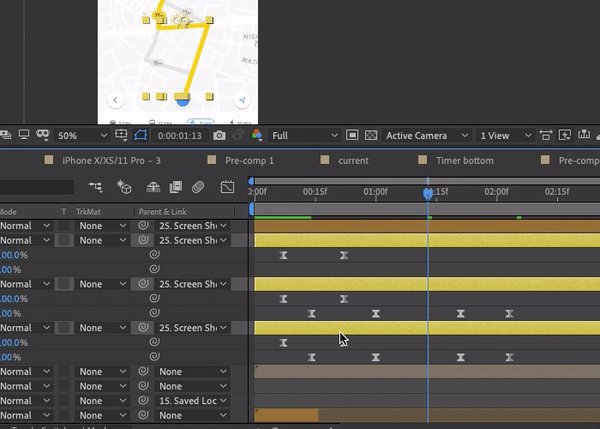
グレーの線と時間の表示も黄色の線と同じようにやっていきましょう。この際に便利なのがコピーアンドペーストです。キーフレームをコピーして他のレイヤー同じキーフレームを貼り付けることができます。これで多少は時短になると思います。

ごちゃごちゃのレイヤーをきれいにする
GIfを見ててもわかると思うのですが、レイヤーにキーフレームが増えてごちゃごちゃしてきましたね。ここで使えるショートカットがUです。キーフレームだけがある項目だけ開くようになります。
U レイヤーの全キーフレームを開く

UだけでなくもしポジションPだけを編集したい場合は、レイヤーを選択してPを押すことでトルグを開かないで素早く編集できます。
ナビ編:グレーの線をふわっと表示させる
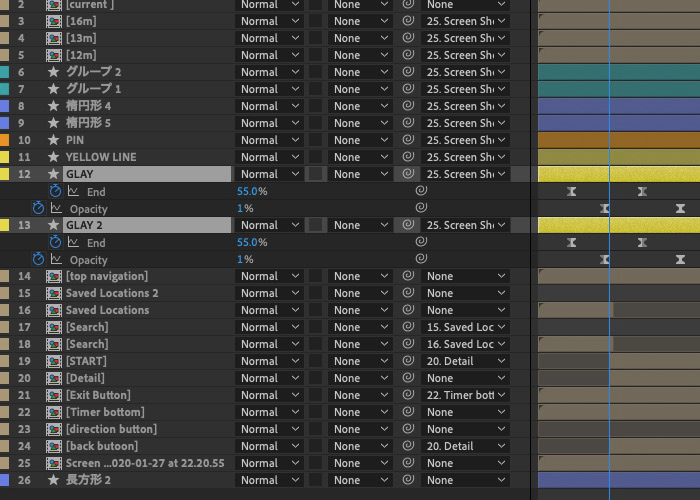
グレーの線をトリムパスで黄色の線と同じように伸びるようにしてもいいのですが、個人的に見た目が好きでなかったためオパシティーTを追加しました。
やり方はTを押して2箇所にキーフレーム設置したあと、左側のキーフレームの不透明度を0%にするだけです。これもイージーイーズを追加しておきましょう。

キーフレームと間隔は個人で調節してみてください。僕は少しトリムパスからずらした形にしました。
だいぶ長くなったんで今回はここまでにします。次回は次の画面に移行させたいと思います。わからないことなどあれば、ツイッターでもいいですのでご連絡ください。
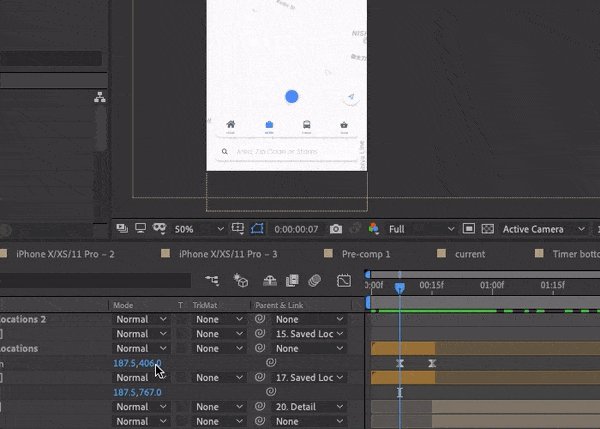
下の動画のような感じになったと思います。下のタブが動いていませんが、皆さんのタブは下に下がっているはずです。
XDのファイルはここでダウンロードしてください。
ではまた!
続きはこちら