ついこの間Adobeによる大型アップデートがありましたね!
Adobe XDも複数の新しい機能が追加されています。
そのなかでも、個人的にもシンプルで使いやすく良かったと思った3D機能の追加です。
今回はその使い方をご紹介します。
はじめは基本的な使い方と、最後にこのようなデモを作っていこうと思います。
3D機能の使い方
直感的操作が可能
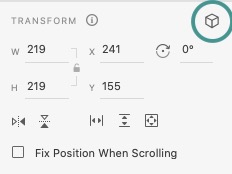
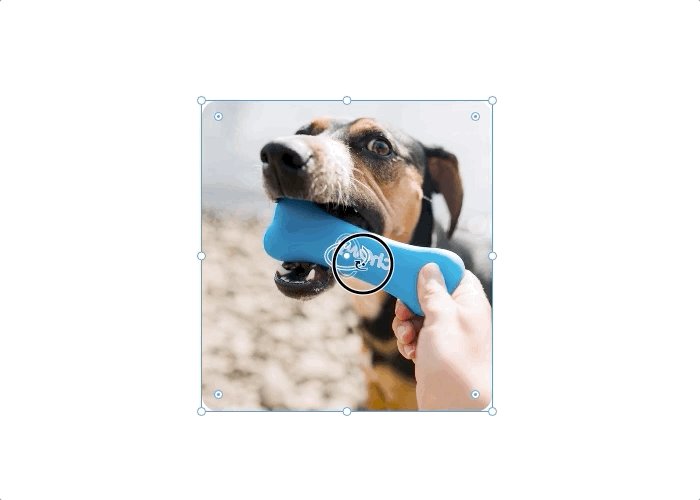
オブジェクトを3Dにするには、対象のオブジェクを選択して右側にあるポジションを変更する欄の四角のアイコンをクリックします。

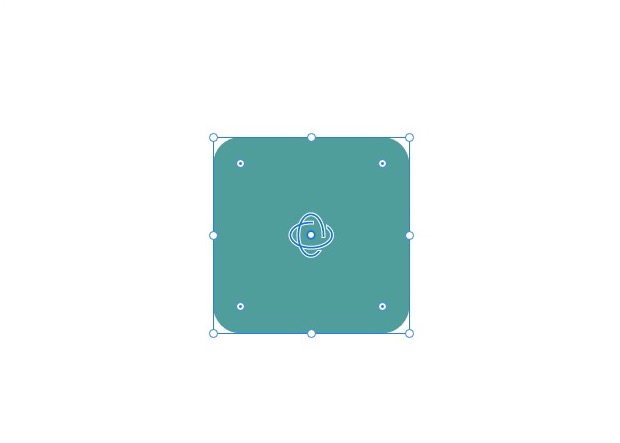
するとこのように、オブジェクトの中央にアイコンが表示されます。

このアイコンのそれぞれのパーツをドラッグすることで、直感的な操作で角度や奥行きを変更することができます。
アイコンの見方
元素みたいなアイコンデザインですが、それぞれドラッグする位置によって動作が変わります。
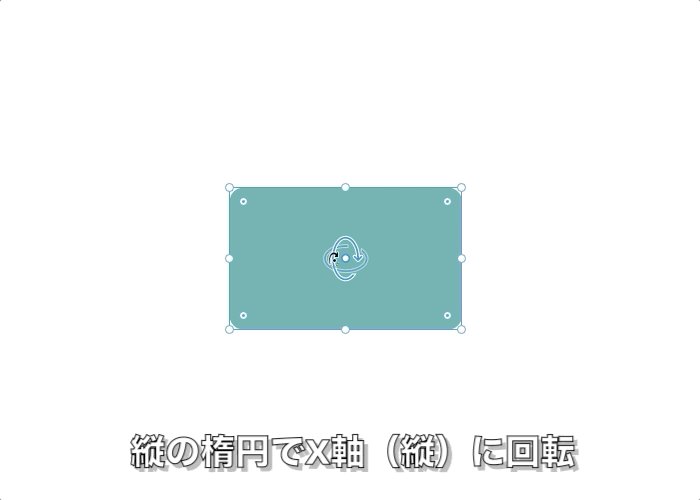
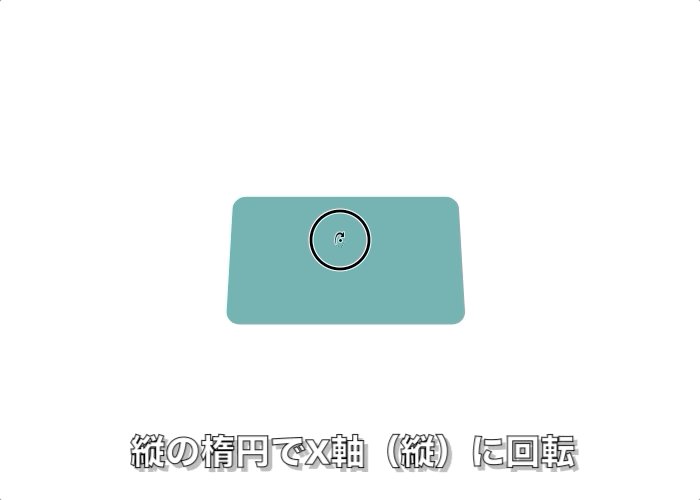
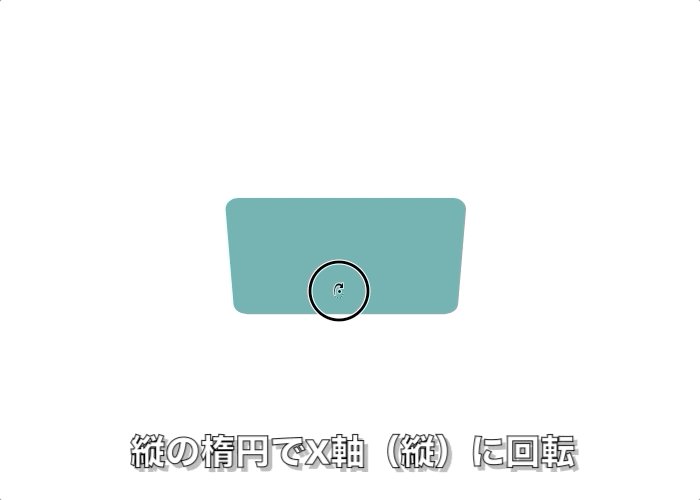
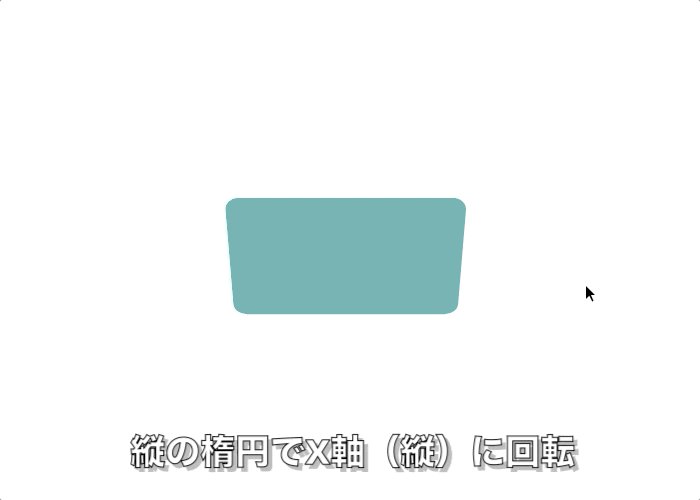
上下に角度をつける

アイコンの縦向きの楕円をドラッグすると上下に角度をつけることができます。
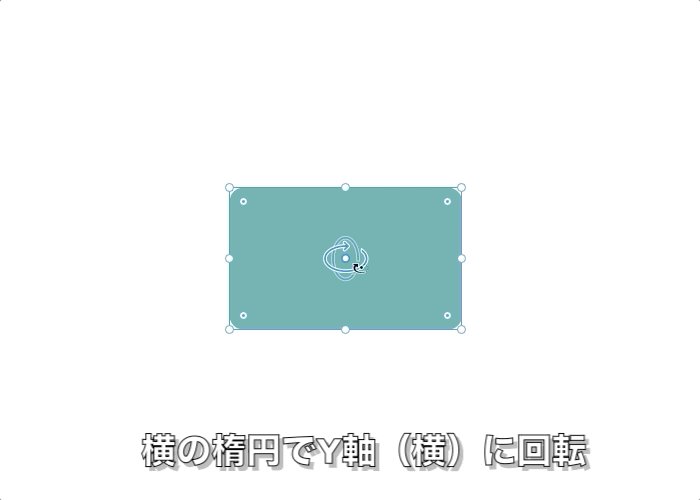
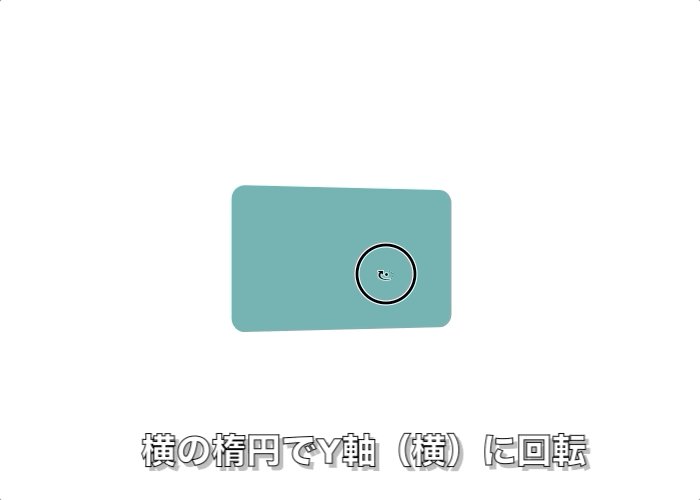
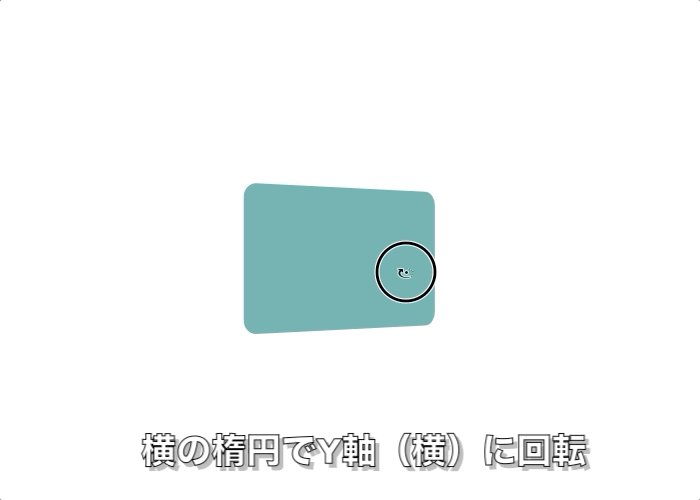
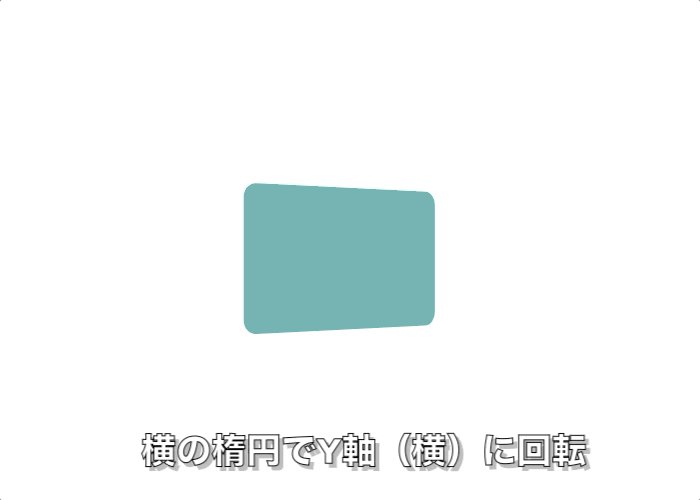
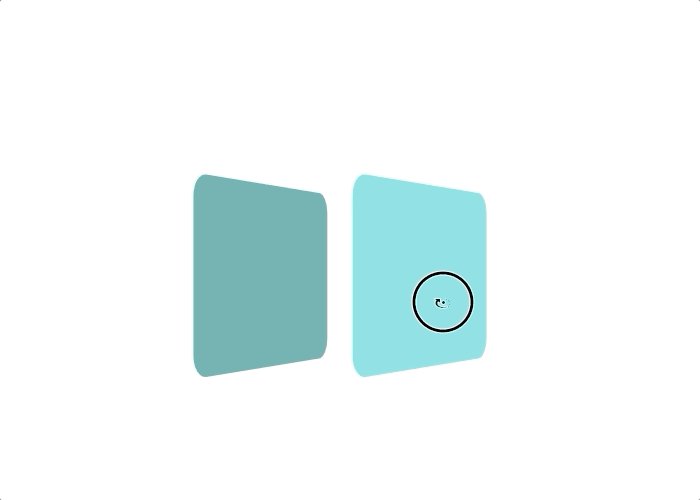
左右に角度をつける

アイコンの横向きの楕円をドラッグすると左右に角度をつけることができます。
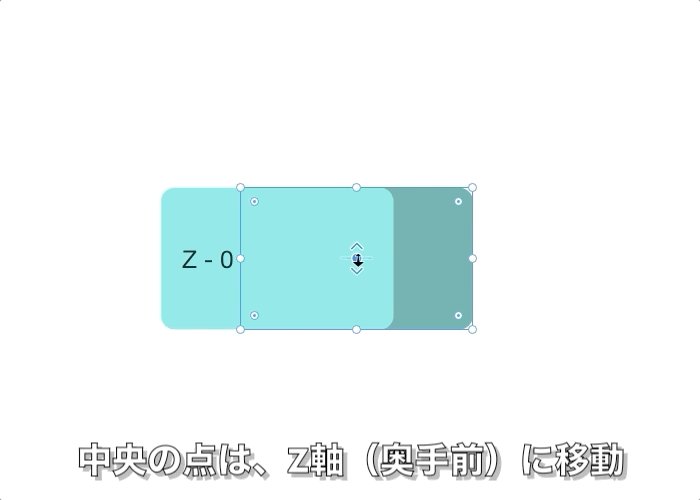
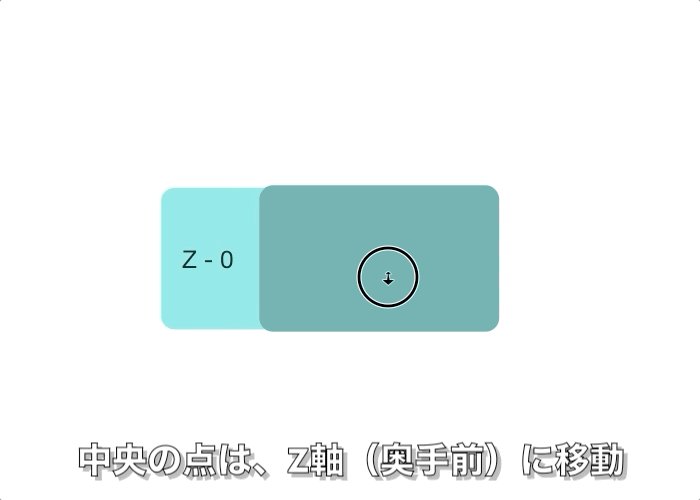
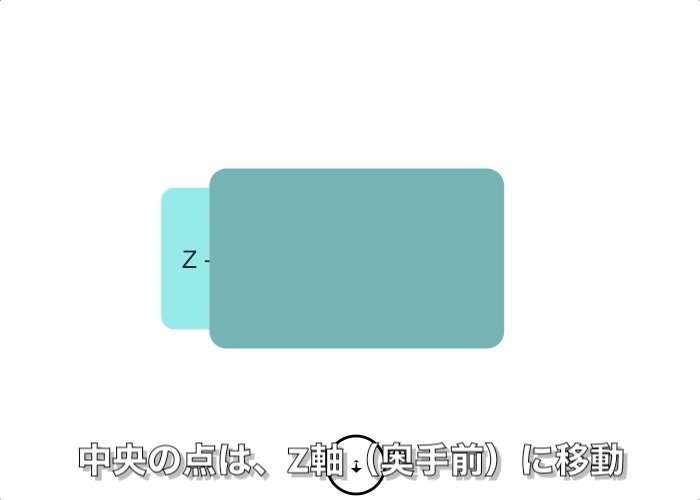
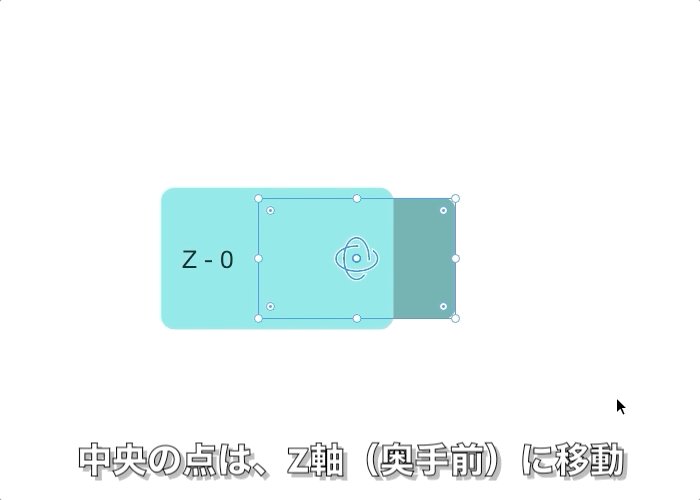
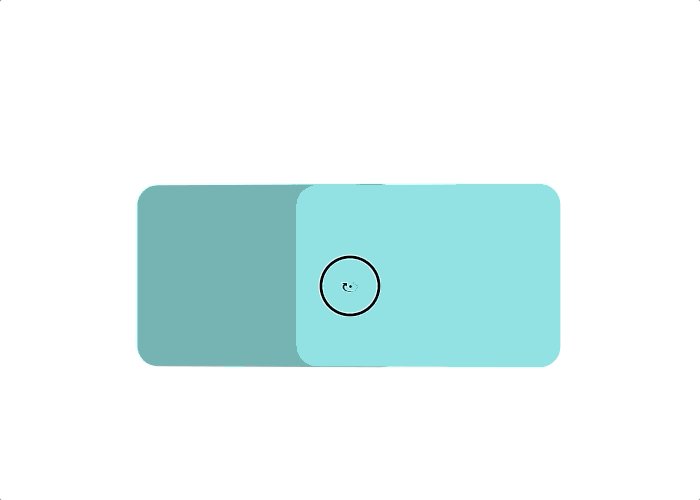
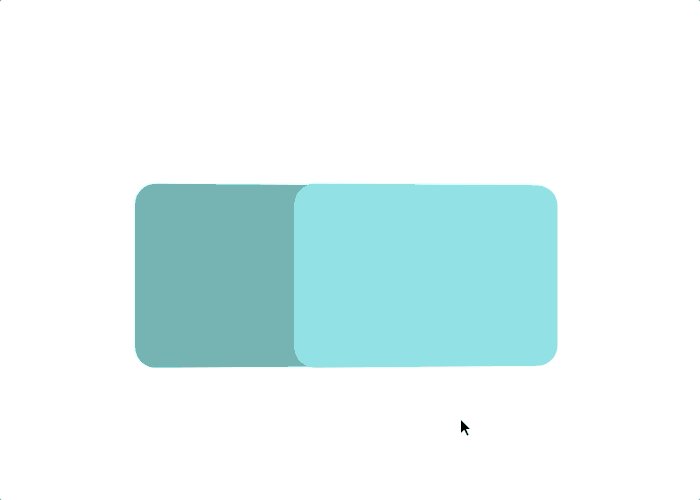
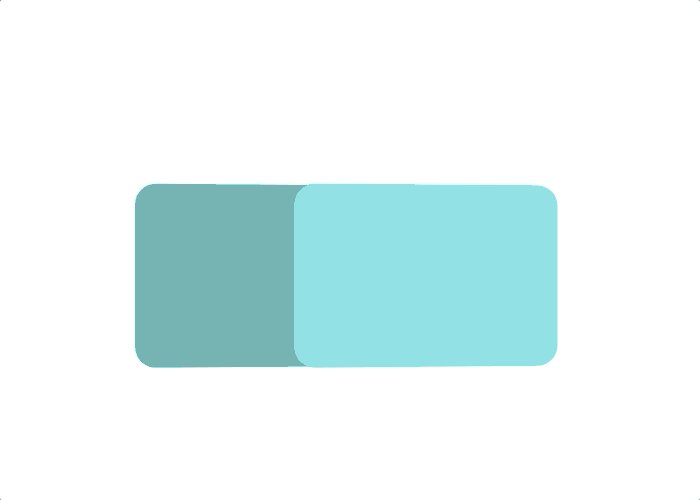
奥や手前に移動させる

アイコンの中央にマウスを移動させると上下に移動ができそうなカーソルが表示されるので、上にドラッグすることで奥に、下にドラックで手前に移動します。
レイヤーの順番は変わらず、Z軸に動くだけのようです。
複数の要素を同時に変更する場合

オブジェクトを複数選択すれば、個別に角度が変わります。
グループ化やコンポーネント化をすれば、全ての要素がまとまって動きます。
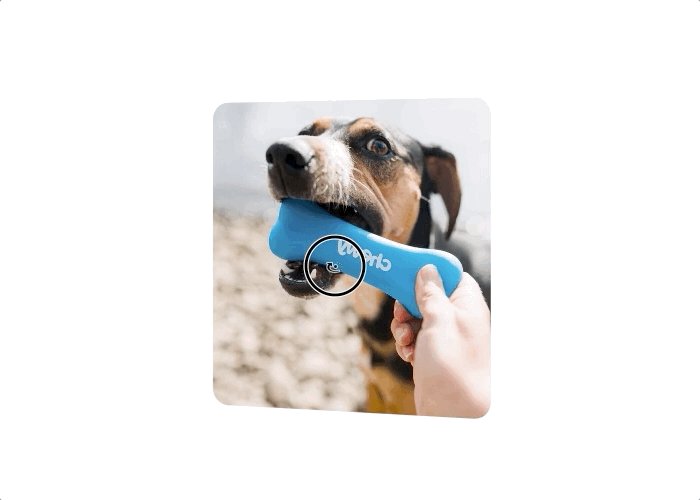
テキストや画像もしっかり動く


画像やテキストも同じように動作します。
注意点
ホバーは使えなさそう
オブジェクトをホバーしてアニメーションを搭載できると思ったのですが、ホバーステートとデフォルトステートが同じ形になってしまうようです。
なので、ホバーでは色などの他の要素を変更した方が良さそうです。
コンポーネント化してから3Dを使おう
3Dで変形させたオブジェクトは、個別でも複数でもコンポーネント化することによって3Dがリセットされます。
なので、3Dに変更する場合はコンポーネント化を予めしておいてください。
アップデートで変更があれば良いのですが。
Perspective項目がない
CSSではperspective(視点の距離)を設定できます。
ですが、XDの3D機能にはないので立方体を自然に作ることは難しそうです。
CSSのtransformのrotateなどには対応できます。
今後のアップデートで追加されるかはわかりませんが、XDに必要ではない気がします。
3D機能を使った簡単なアニメーションの作り方
先ほどお見せした、簡単なデモを作ってみましょう。
カード作成
まずはシンプルなクレジットカードや長方形を作り中央に配置します。

カードを複製
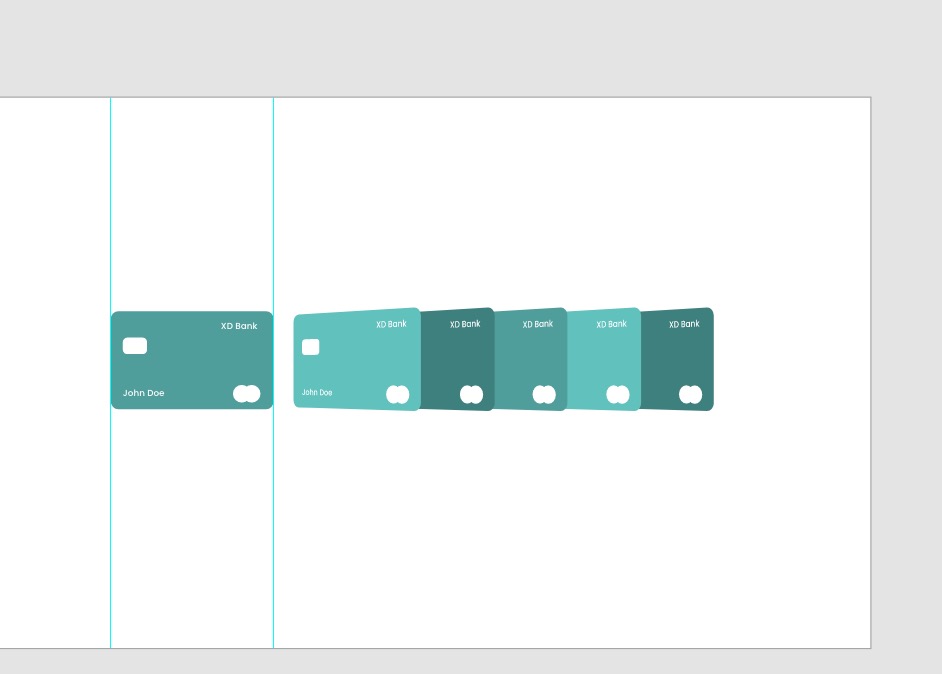
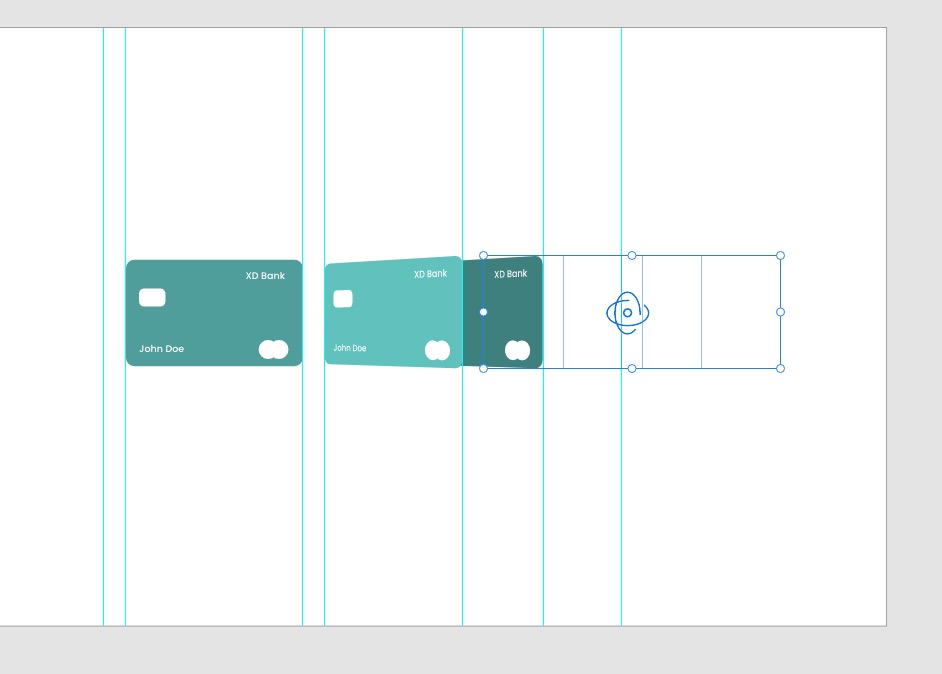
次にこのように右側に5つカードを複製してください。
そしてカードの色を3色で繰り返すようにします。

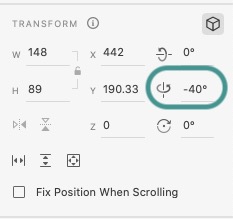
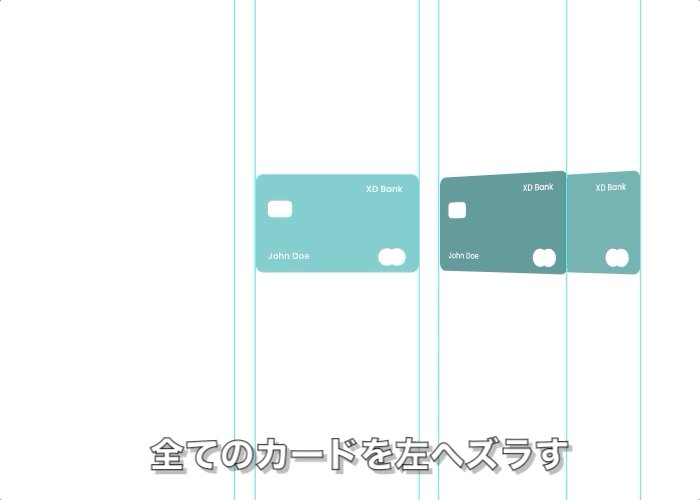
右側にあるカード全てにY軸に -40度 付けます。角度はお好みで

右3枚の不透明度を0に

最後の3枚の不透明度を0にして、常に3枚のカードが見えるようにします。。
ガイドを使って整頓するとアニメーションが作りやすくなります。
左にカードをずらして行き最終的に、始めと同じ見た目になることを考えて作ってみてください。
最後から3枚目のカードが中央に来たら、同じ見た目になります。
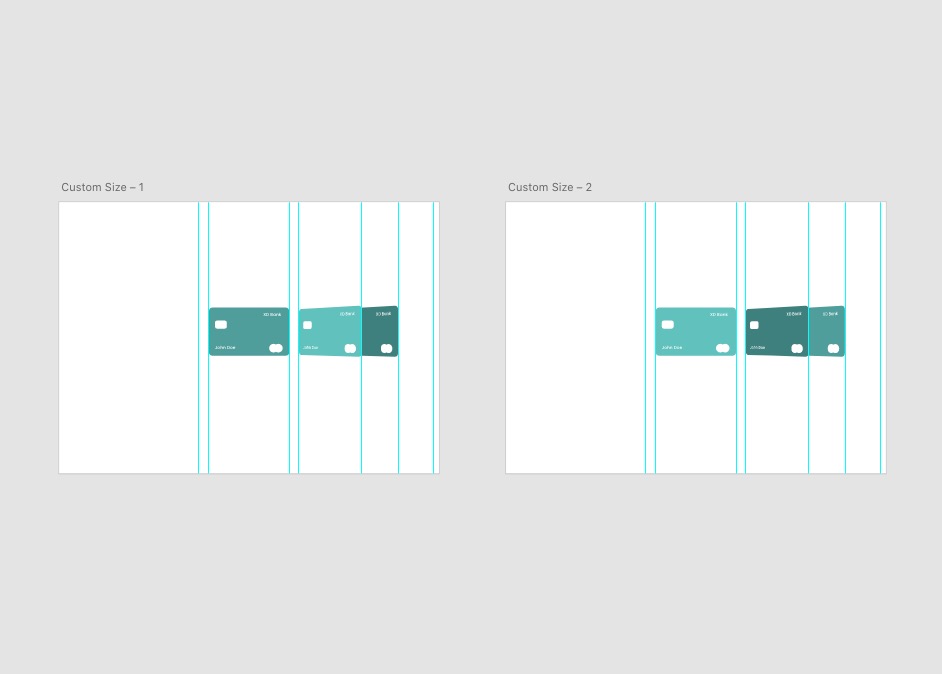
アードボードを複製、アニメーション工程作成

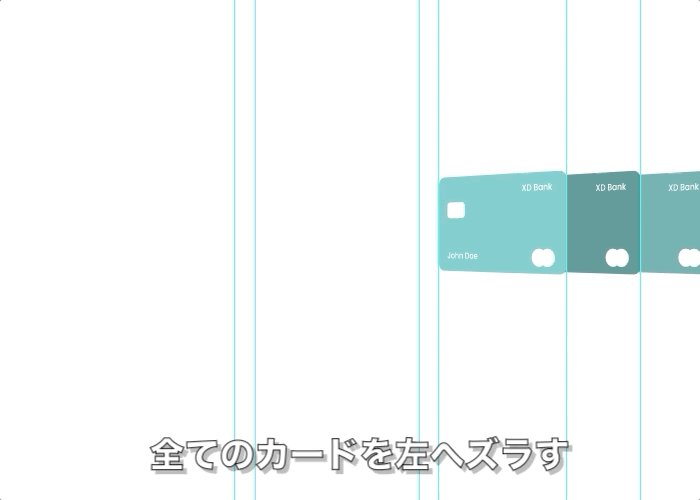
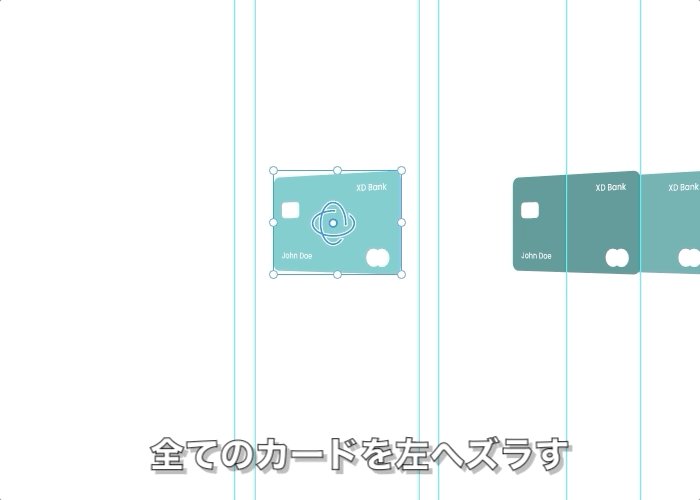
アートボードを複製したら、新たなアートボードの中央のカードを左に移動させます。
それと同時に角度を右側と反対(40度)にして、不透明度を0にします。

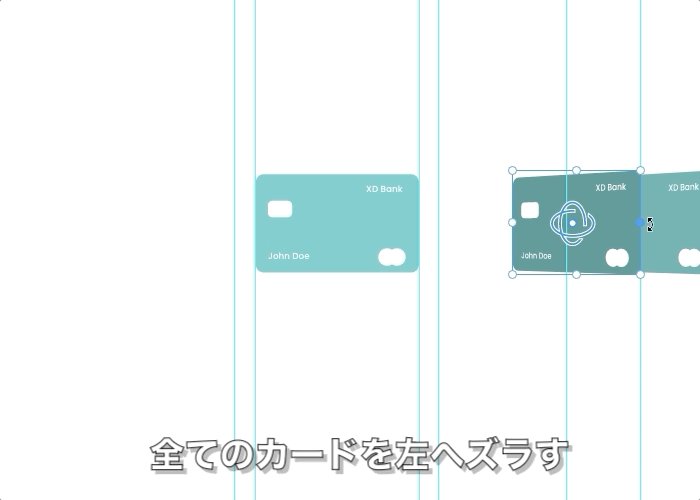
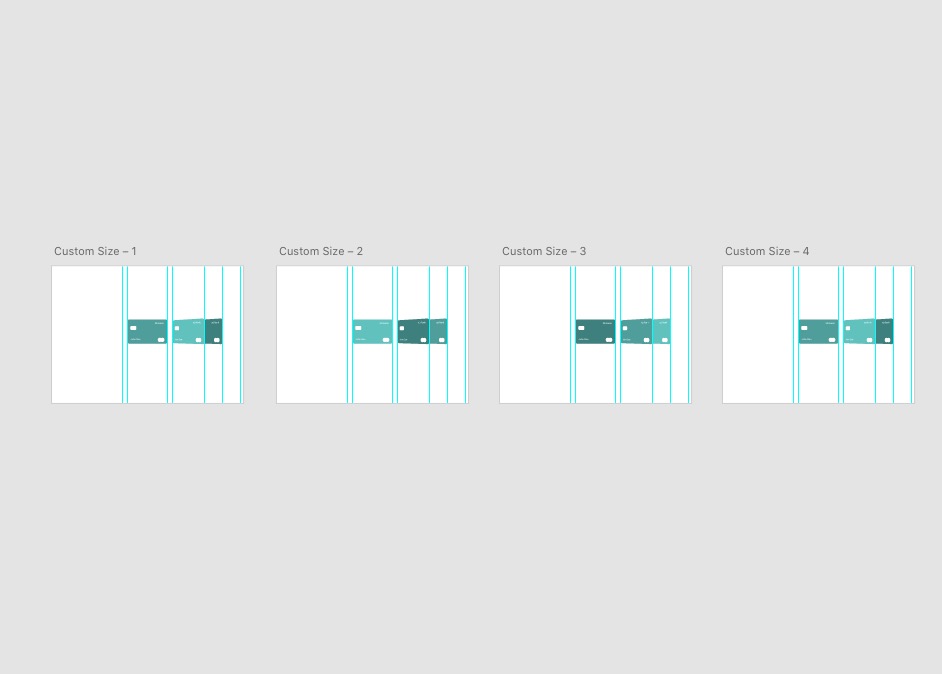
あとは、右側のカードをそれぞれずらしていくだけす。
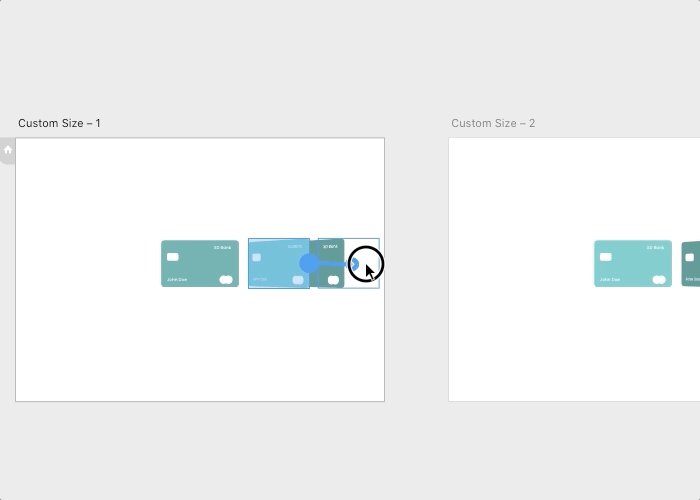
1枚目のアートボードと2枚目がこのような見た目になるはずです。

この工程を繰り返して見た目が始めのアートボードと同じになったら、完了です。

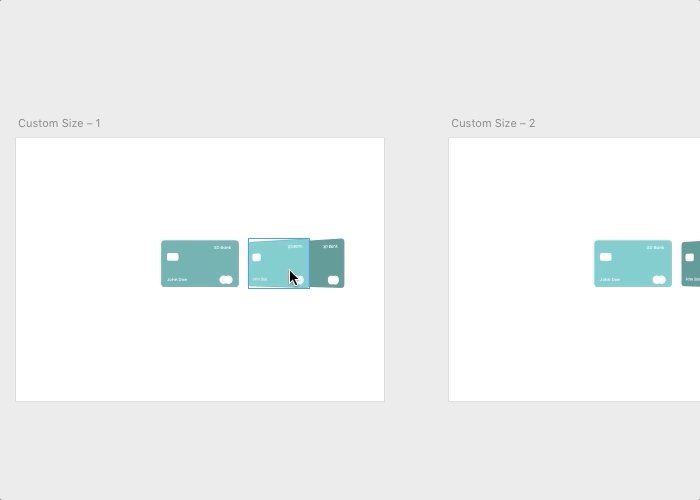
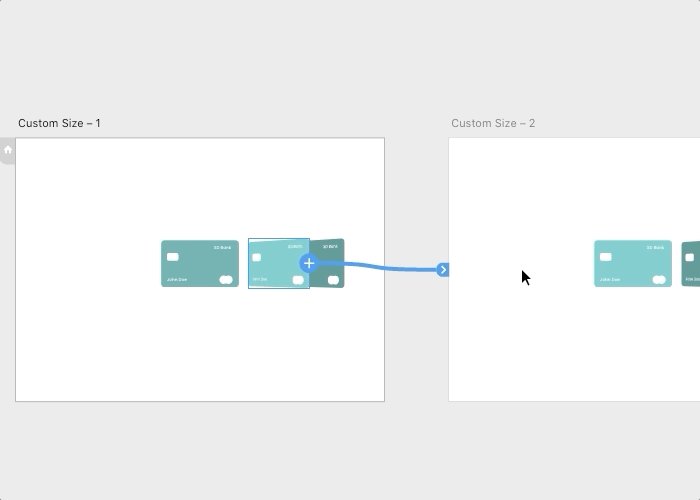
プロトタイプでそれぞれをつなげる

プロトタイプに移行して、2枚目のカードから隣のアートボードにつなげてください。
最後のアートボードまで続けてください。
アニメーションの設定は
- タップ
- 自動アニメーション
- イージング: イーズアウト(お好みで)
- 時間: 0.3s(お好みで)

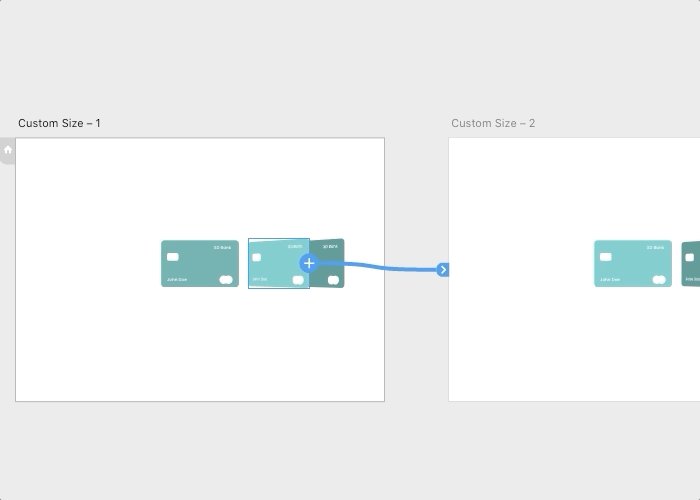
最後のアートボードから、始めのアートボードにつなぎます。
カードから繋がないので注意してください。
最後の設定だけ変えれば自然とループアニメーションになります。
アニメーションの設定は
- 時間
- 自動アニメーション
- イージング: なし
- 時間: 0s
これで完成です。お疲れ様でした。
最近のウェブサイトではあまりみなくなった3D要素ですが、XDではとても簡単に扱うことができるようになったので新しいデザイン作成に活躍しそうですね。
他にもAdobe XDのチュートリアルを多くご紹介してます。チェックして行ってください。
おすすめ本




[…] Adobe XD 最新アップデート 3D機能の使い方 13creativ.com […]