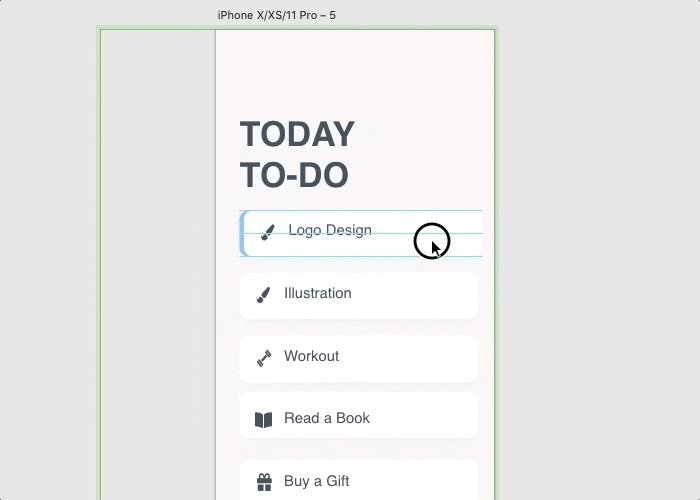
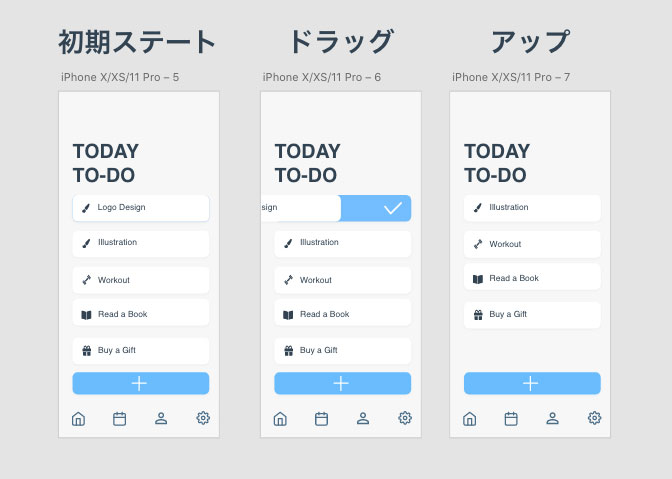
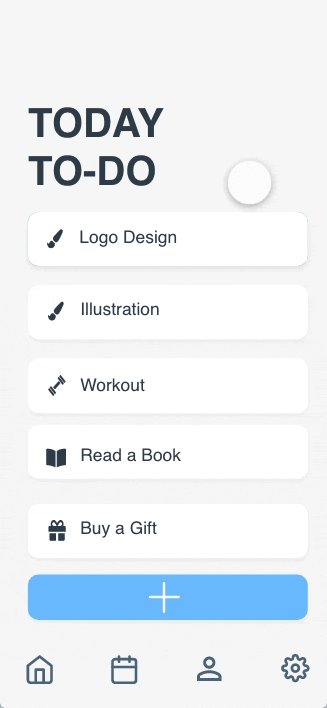
今回はこのようなアニメーションを作っていこうと思います。
これでTo-doリストなどのリストをスライドさせて消すアニメーションを再現できますね。
自動アニメーションとドラッグを組み合わせて作ります。
とても簡単に出来て、3分もあれば作ることが出来ますので一緒に作ってみてください。
では早速作っていきましょう。
作り方
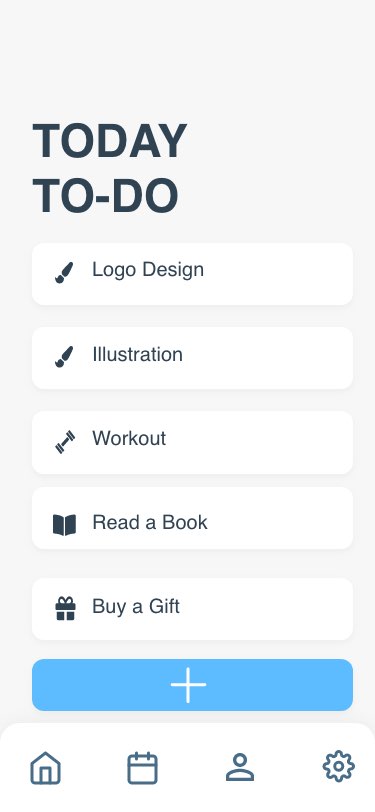
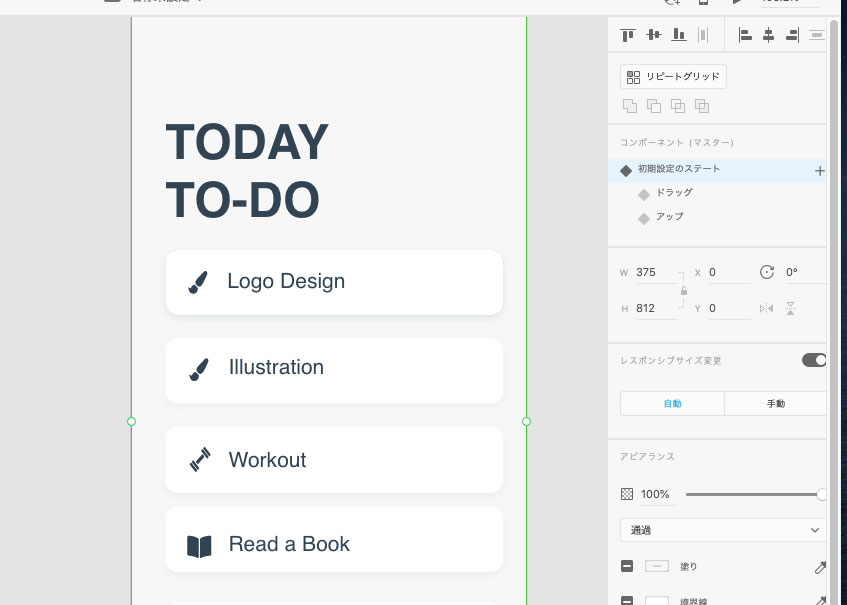
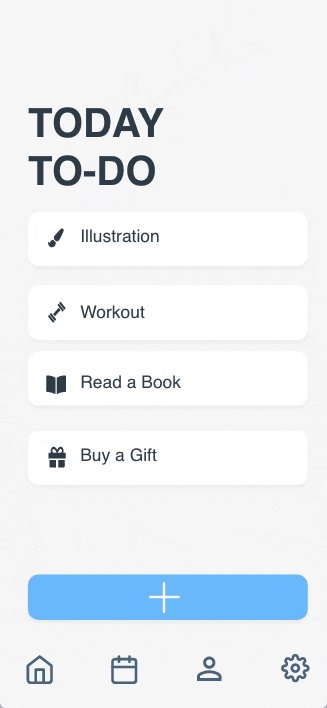
まずはこのようなTo-doリストを作ってください。スライドさせられるようにリストには長方形を使用してください。

スライド時のアニメーションの要素を作る

スライドさせたときに見える要素を作っていきます。
リストに使用している長方形をリストの上にコピー・アンド・ペーストしてください。
- Command/Ctrl + M コピー
- Command/Ctrl + V ペースト
その後、チェックマークをペンツール P で作ってください。背景はお好みの色で
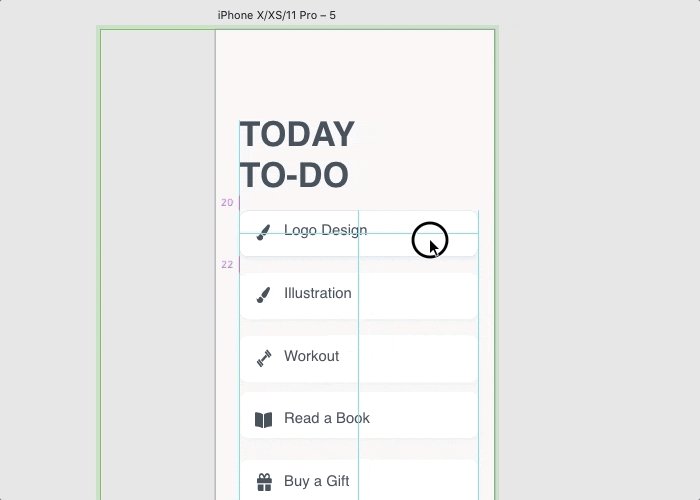
要素をリストの下に配置

このように丁度リストの下に来るように配置してください。
Command/Ctrl + [ 一つ下のレイヤーに移動
ショートカットだとどこに行ったのか少し分かりづらいので、レイヤー画面で移動させたほうがいいと思います。
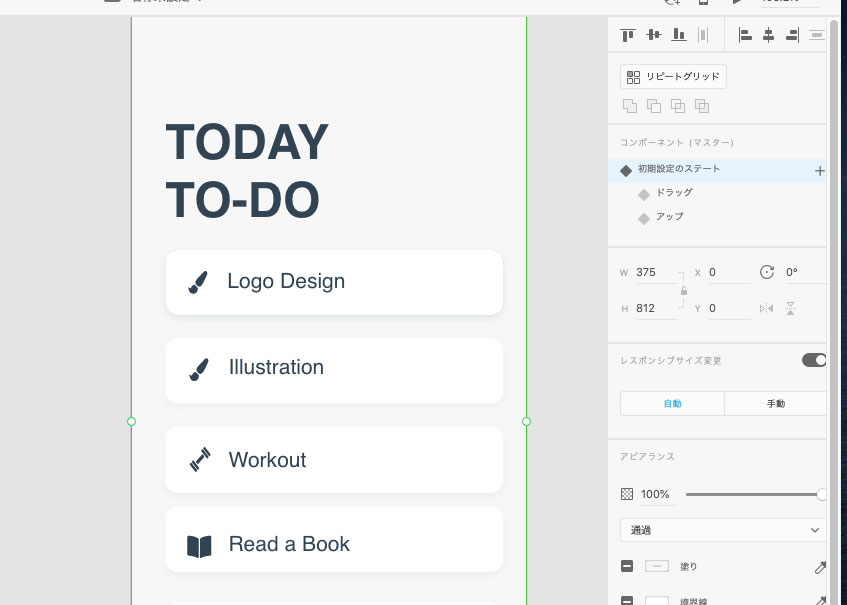
コンポーネント化

Command/Ctrl + K コンポーネント化
特に他の要素をいじる予定がなかったので背景などもともにコンポーネント化していますが、アニメーションに関わるリストだけコンポーネント化したほうが良いかも知れません。
ステートを2つ追加
ステートの追加はコンポーネントのところの+をクリックすれば出来ます。2つステートを追加して、ドラッグとアップと名付けました。お好みで構いません。
各ステートで編集する

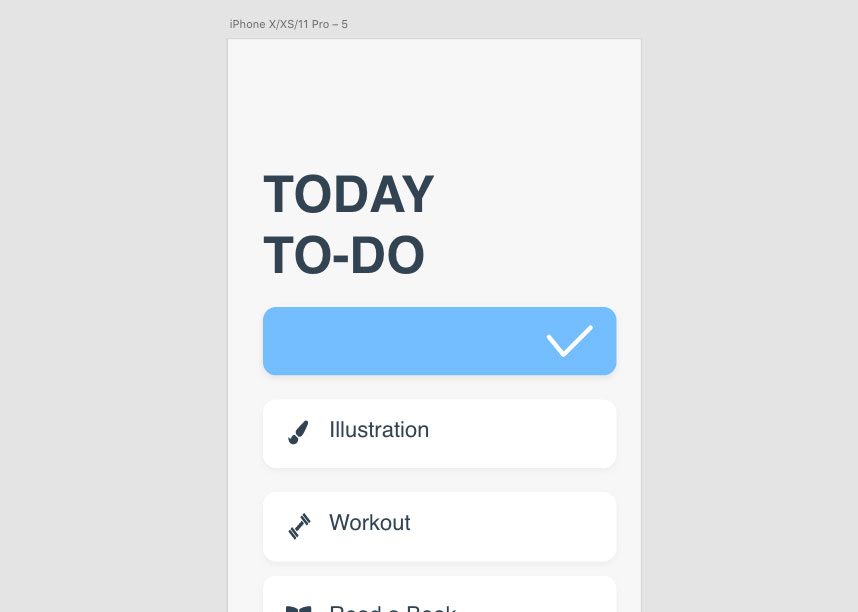
初期ステートの編集は、チェックマークを不透明度を0%にします。

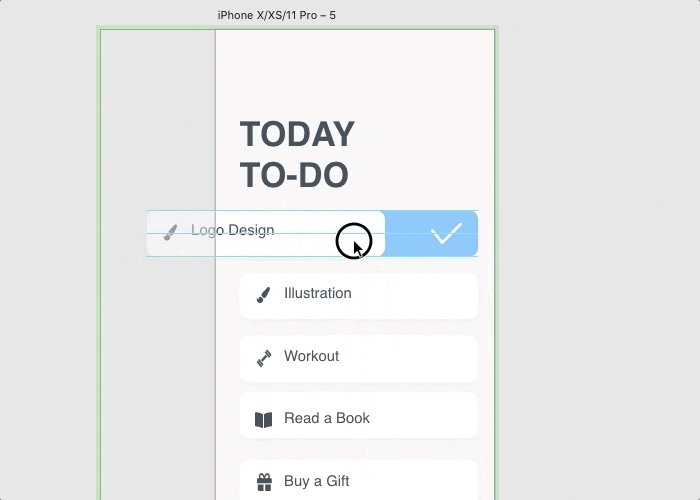
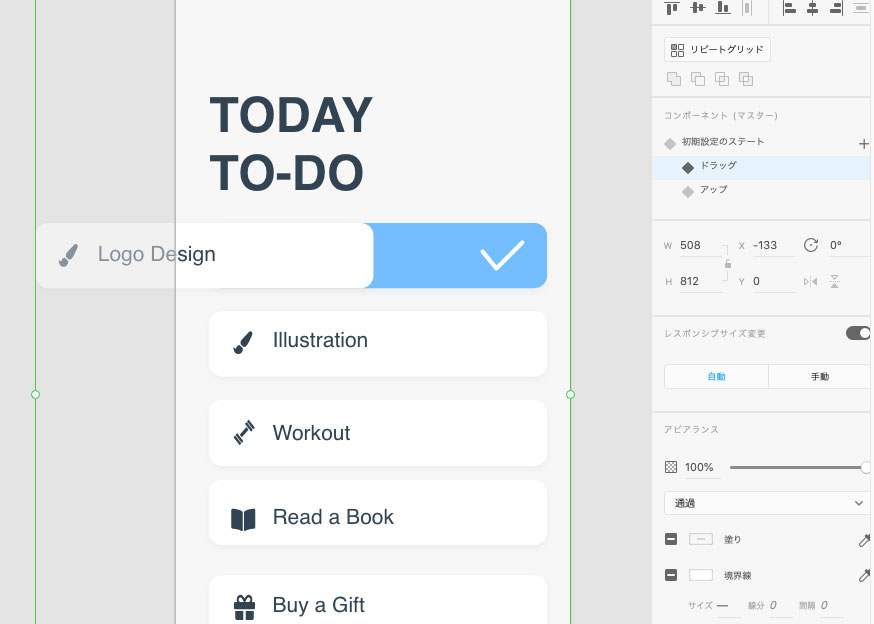
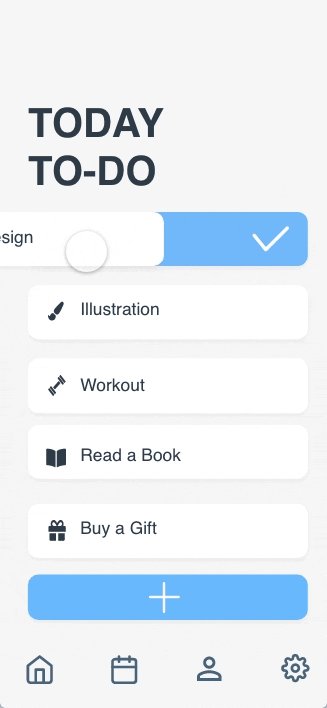
ドラッグステートはリストの上部を半分スライドさせ、チェックマークを見えるように不透明度を戻します。これでスライドさせるだけチェックマークが見えるようになります。

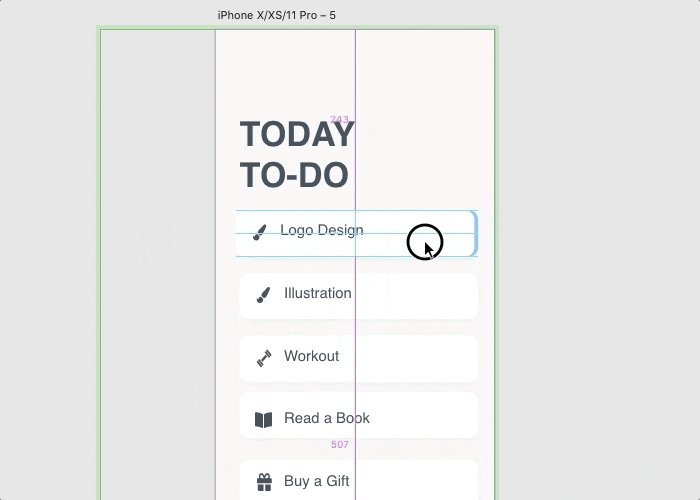
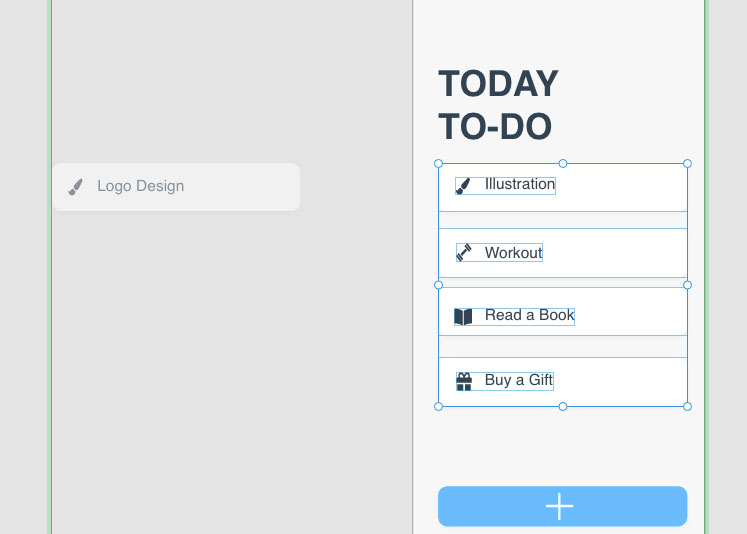
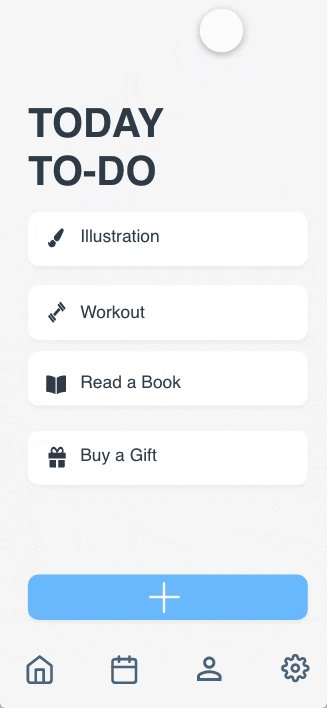
ドラッグステートは、リスト全体をアートボードの外に出します。そして、残りのリストを一段上に移動させます。
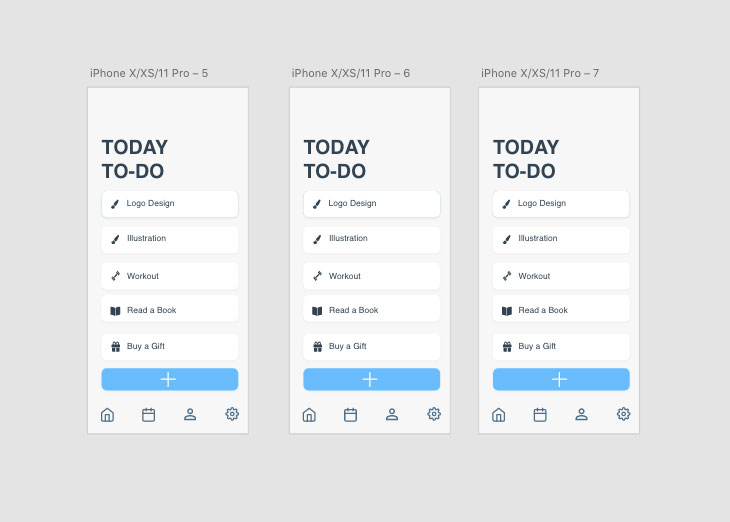
アートボードを複製

3つ横に並べてください。アートボード名を選択して複製します。
Command/Ctrl + D 複製

そして各アートボードのステートを変更しておいてください。これでプロトタイプでアニメーションを加えるだけです。もう少しです。
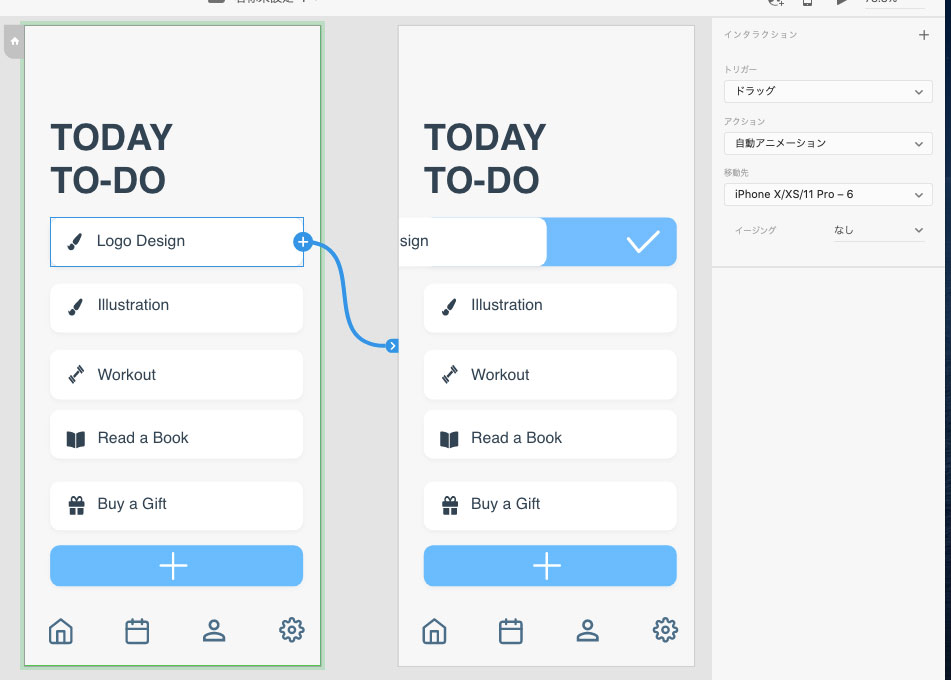
プロトタイプで各ステートを繋げる

スライドさせるリストを次のアートボードに繋げます。
ドラッグ 自動アニメーション イージングなし

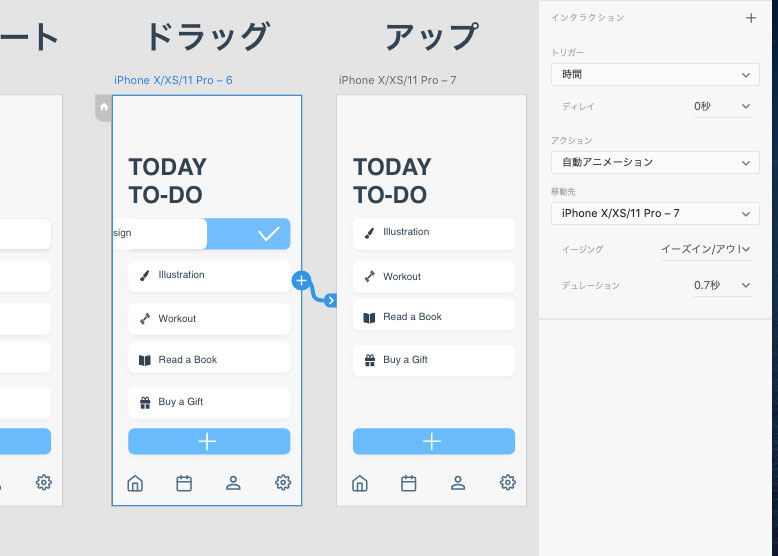
ドラッグステートはアートボード名を選択して、出てきたタグをアップステートに繋げます。
時間 自動アニメーション イージングとデュレーションはお好みで
リストから繋げても時間の項目が出てこないので注意してください。
これで完成です。
プレビューで試してみましょう。

他にも自動アニメーションを使ってのチュートリアルをご紹介してるのでチェックしていってください。
ではまた!