今回はホバーアクションの使い方をGifを使って説明していきます。
ホバーアクションの使い方を理解できれば様々な動きを実装できますね。
今回もいつものようにGifで出来るだけわかりやすくしたつもりです。
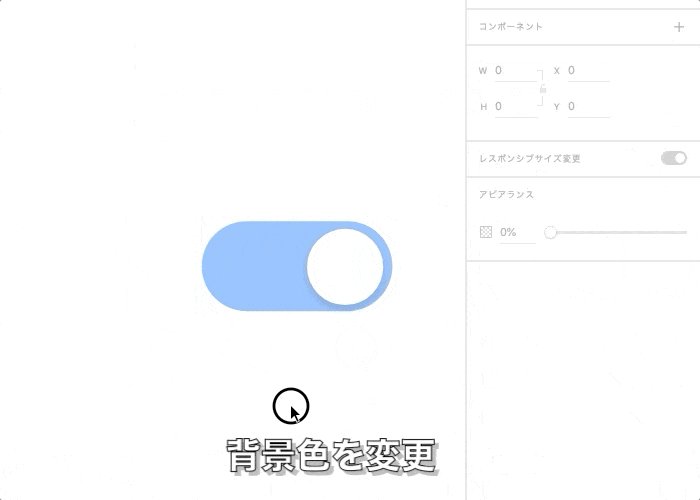
このようなスイッチを作って行くので、ぜひ一緒に作ってみてください。

スイッチ上にカーソルを動かすと、色が変化していますね。
大型アップデートで変更があったプロトタイプの使い方も学べるので、
よく使い方がわからないなと思う人にもちょうどいいと思います。
では、始めていきます。
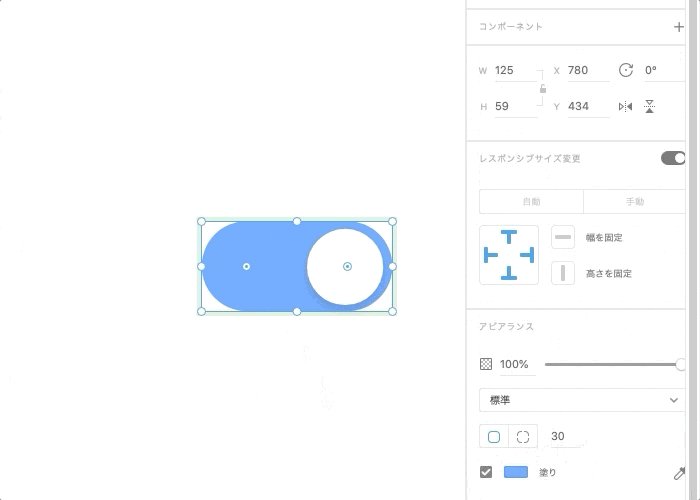
まずは各ステートのデザインを考えます。ホバー時は少し色が薄くなるようにしています。

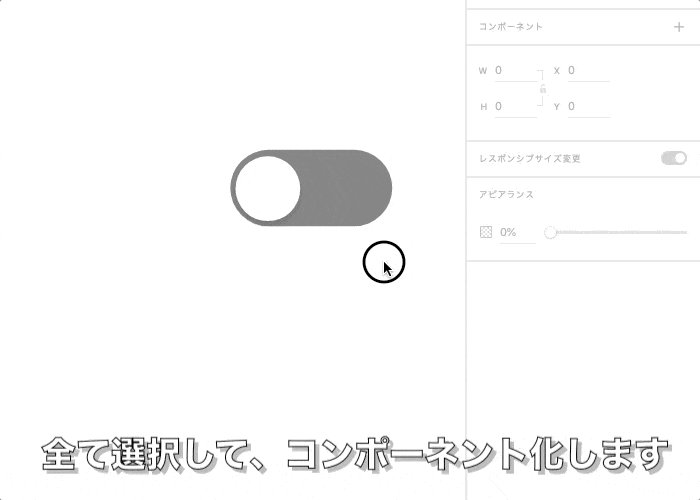
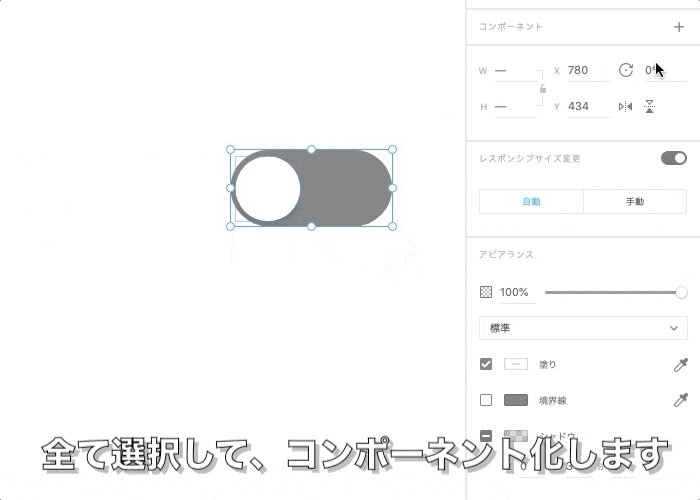
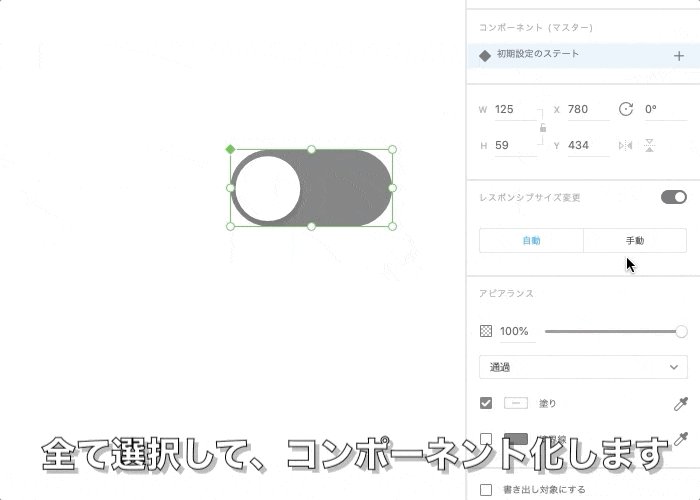
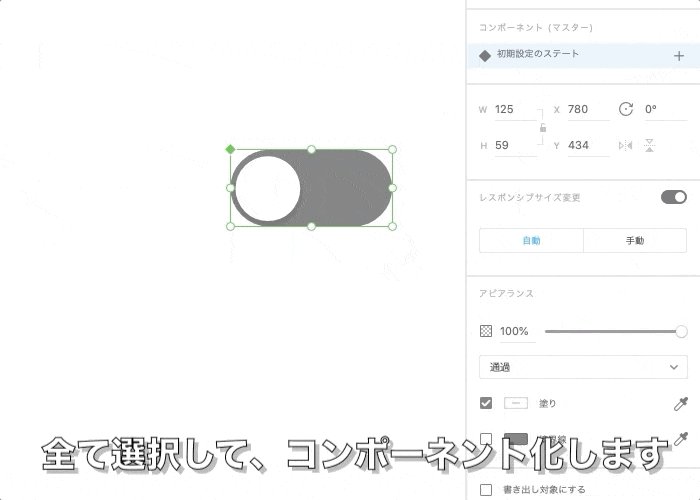
コンポーネント化する

コンポーネント化することによって、この要素にステートの追加をしていくことが出来ます。
コンポーネントについては次回詳しく説明していきたいと思います。
右クリックでコンポーネントにする項目があるので、そちらでも可能です。
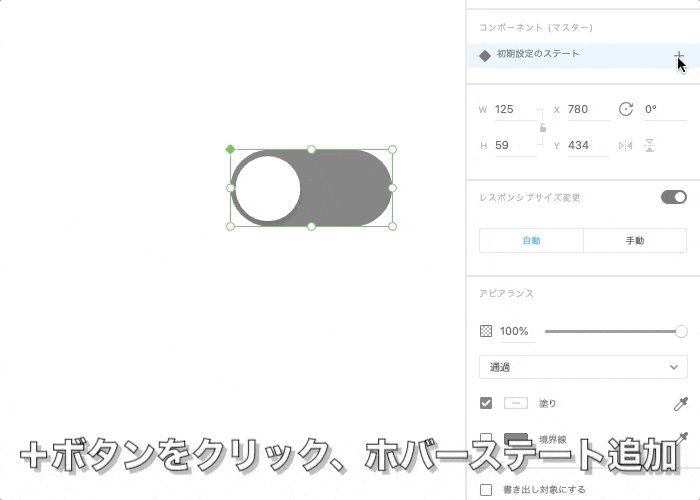
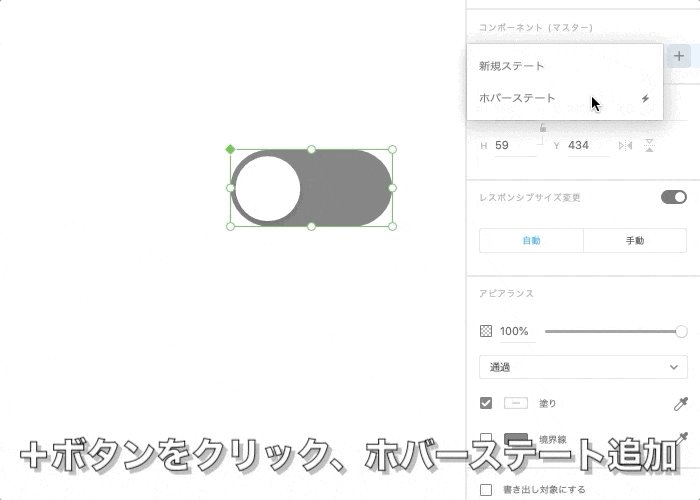
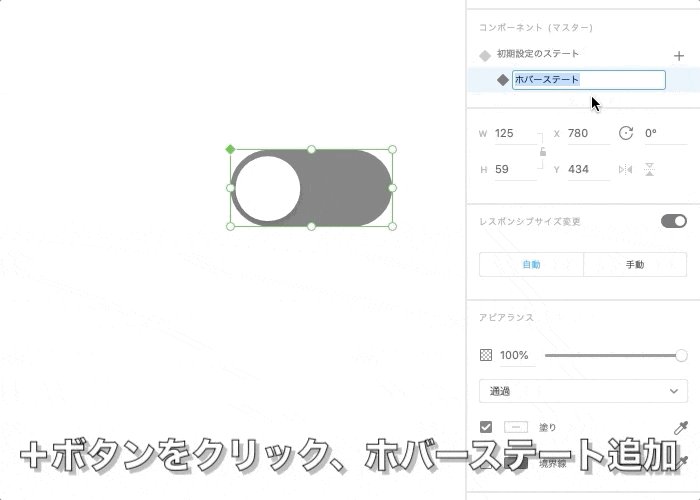
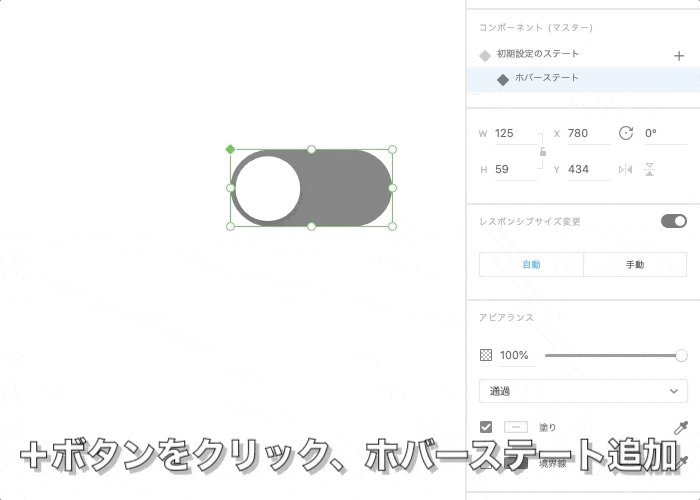
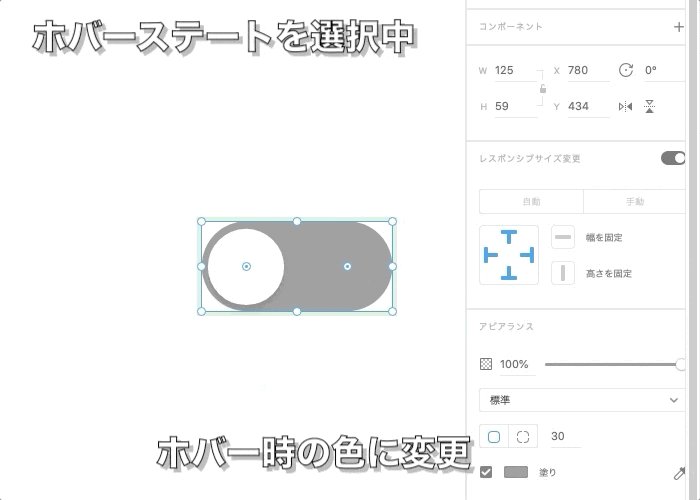
ホバーステートの追加

ホバーステートを追加することで、ホバー時の編集することが出来ます。
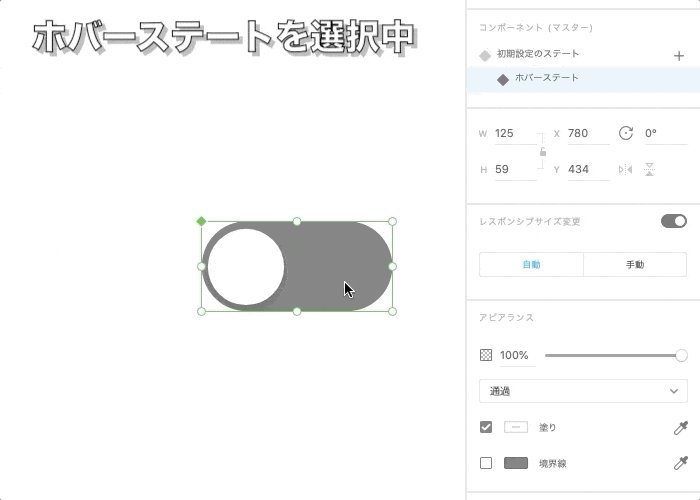
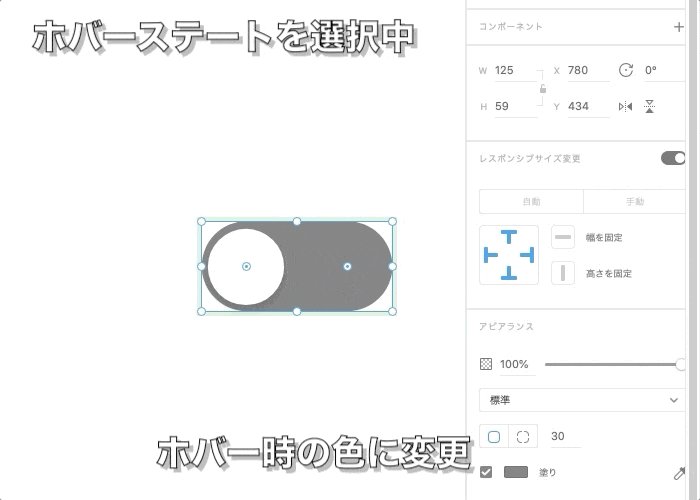
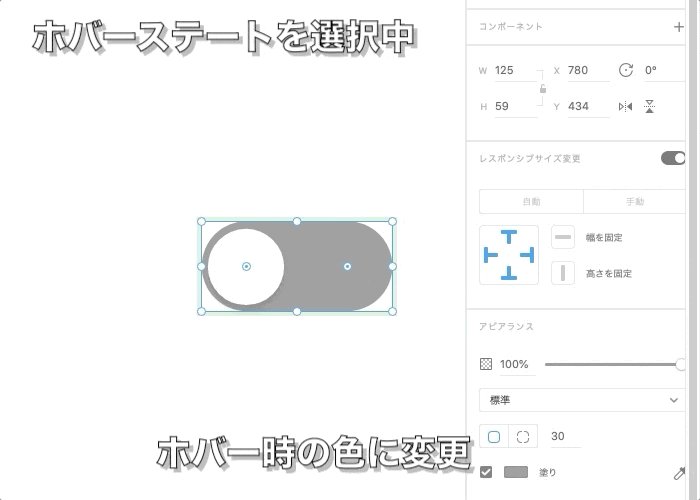
ホバーステートの色の変更

色は事前にアセットに登録していたカラーを選択して変更しています。
右のタブの塗りや境界線で変更も出来ますね。
カラーだけでなく、コンポーネント内の要素を大きくしたり影をつけたりすることで
更にホバー時の変化を加えることが出来ます。
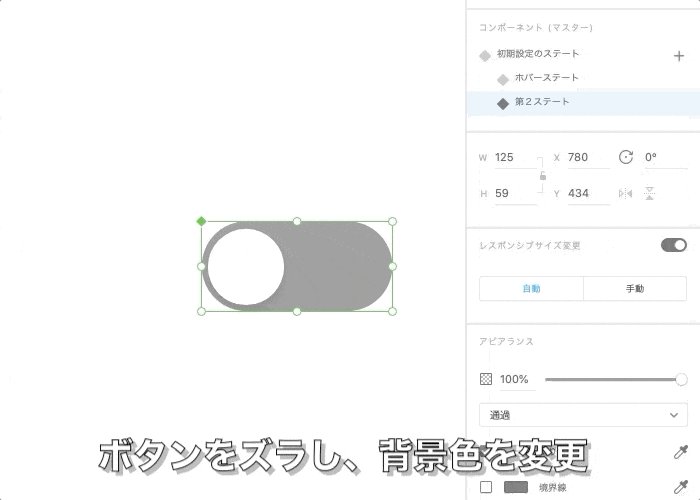
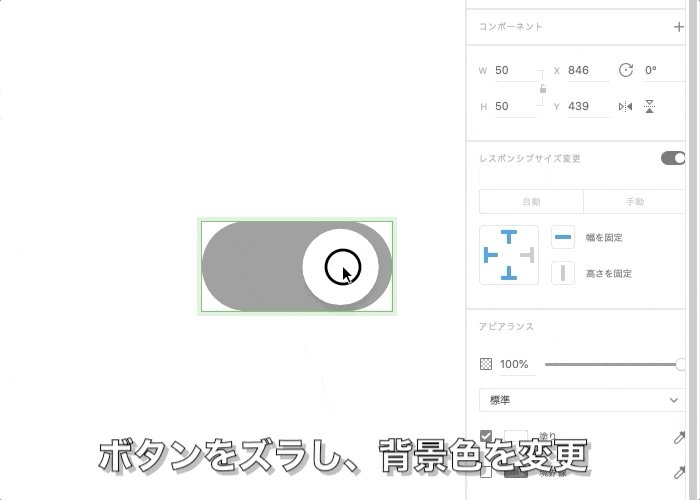
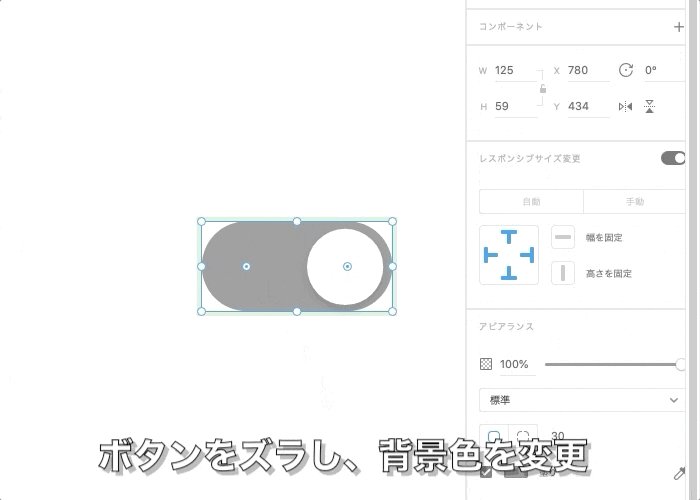
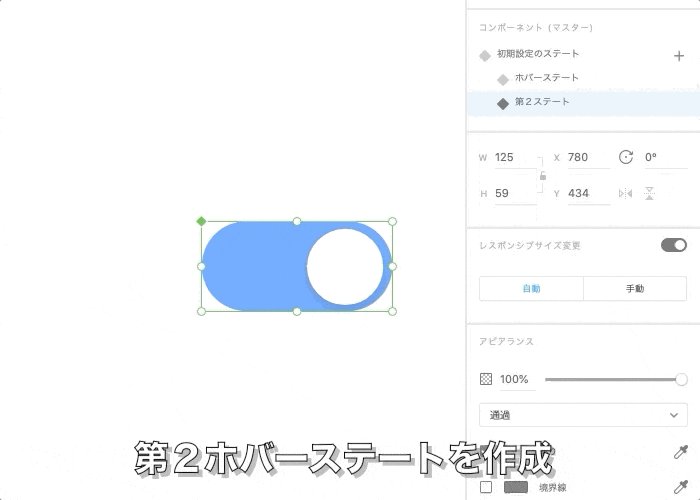
第2ステートの追加、変更

先ほどと同じように+ボタンを押せばステートの追加が出来ます。
各ステートの変更時は、編集したいステートの選択を忘れないようにしましょう。
後は最後のホバーステートを追加するだけです。
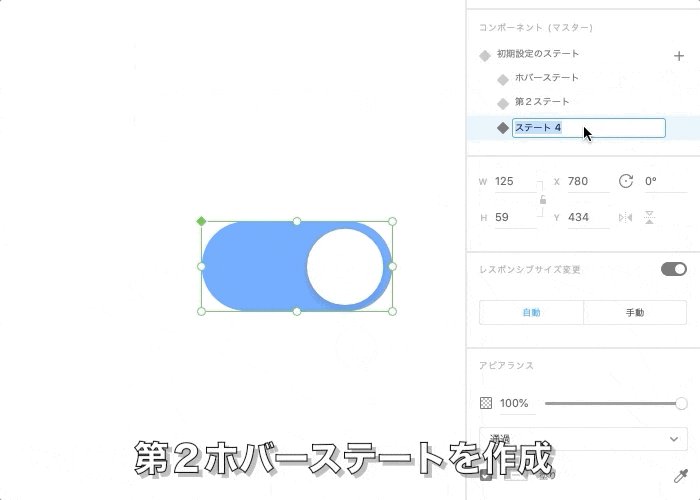
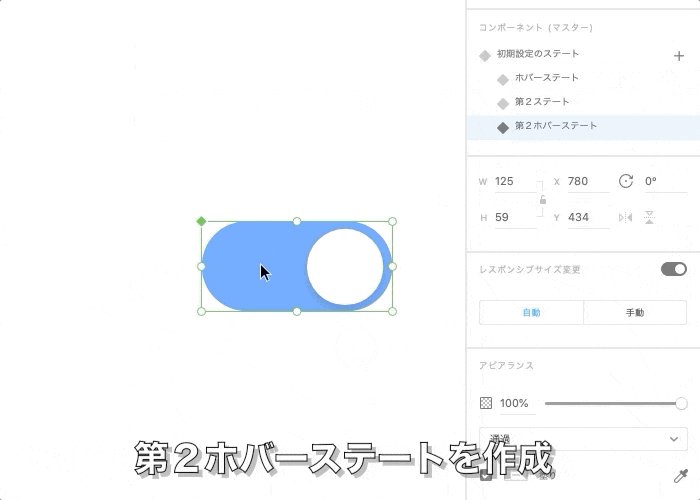
第2ホバーステートの追加、編集

後は先程と同じように背景色を少し薄くするだけです。
初めのようにホバーステートを追加する項目がなくなりましたが、
プロトタイプで変更することが出来るので安心してください。
全てのステートの編集が終わったら、各ステートをクリックして確認しましょう。
後はプロトタイプで各ステートを繋げるだけです。
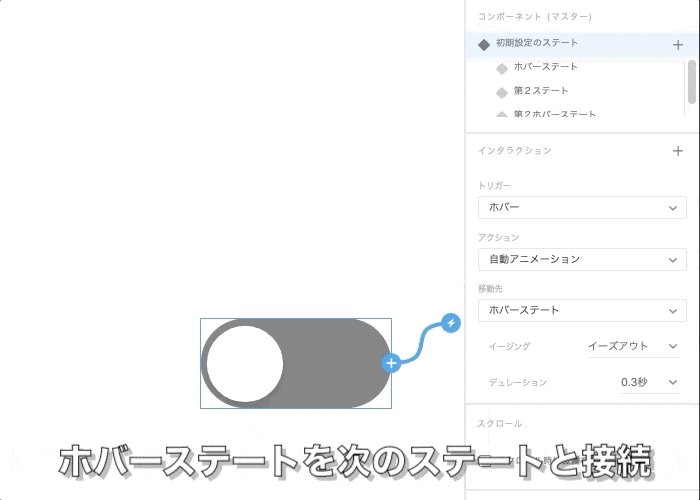
プロトタイプで各ステートを繋げる

まずはホバーステートを第2ステートと接続します。
初期ステートから初めのホバーステートの接続をしないのは、
既にホバーステートの追加時に完了しているので編集の必要はないです。
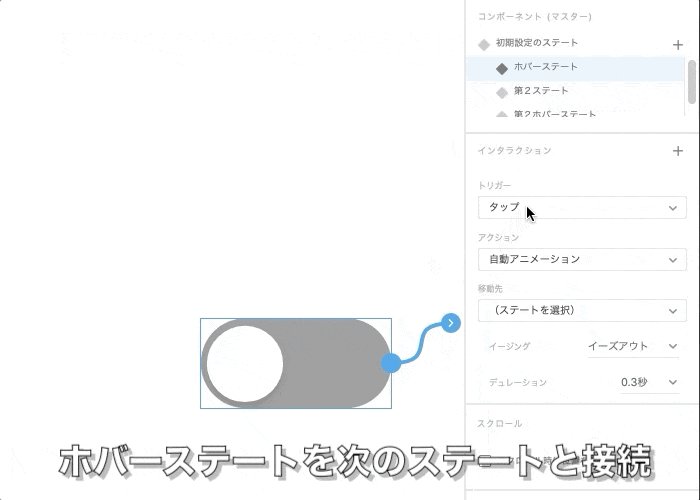
タップで第2ステートに移行したいので、タップ 自動アニメーション 第2ステートと選択します。
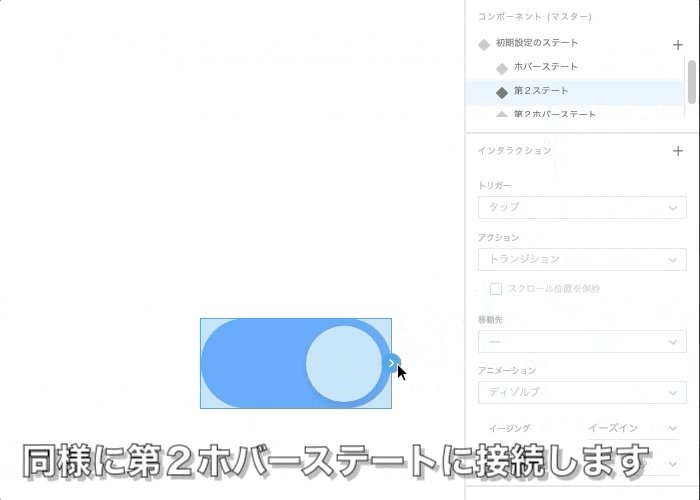
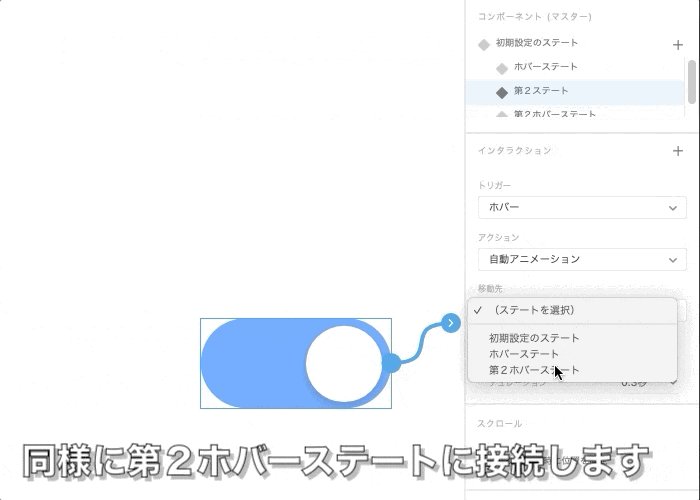
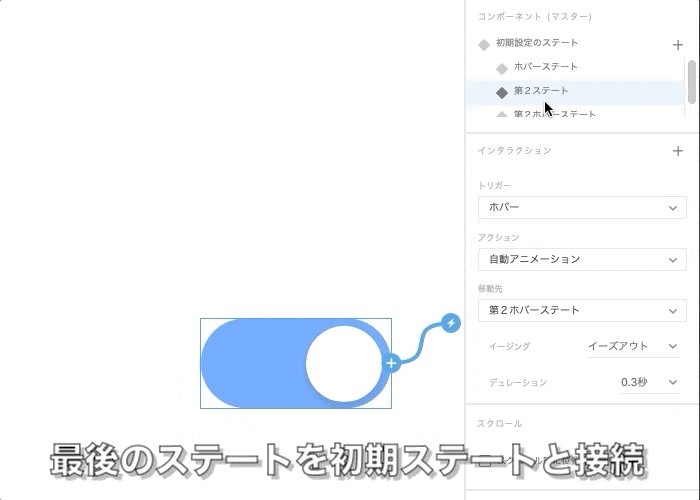
第2ホバーステートへ接続する際は、ホバー 自動アニメーション 第2ホバーステートとするだけです。
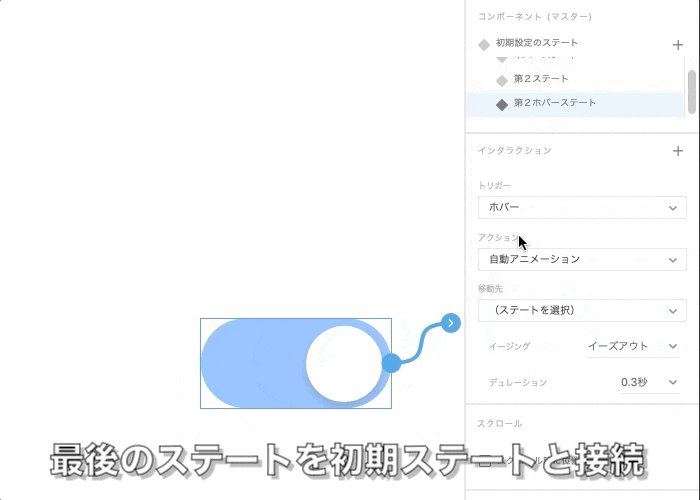
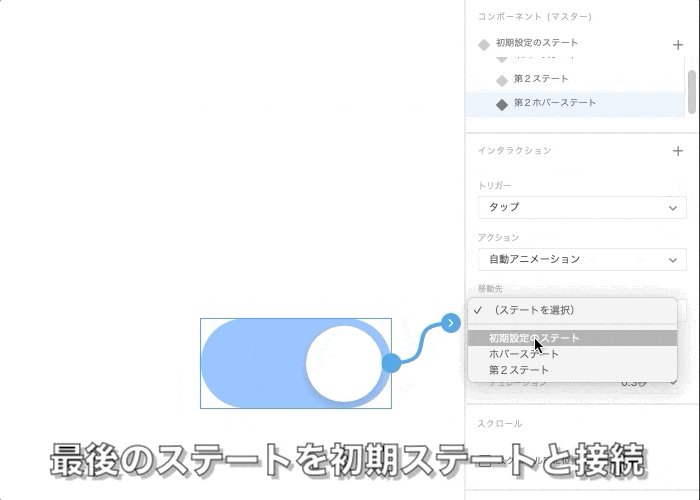
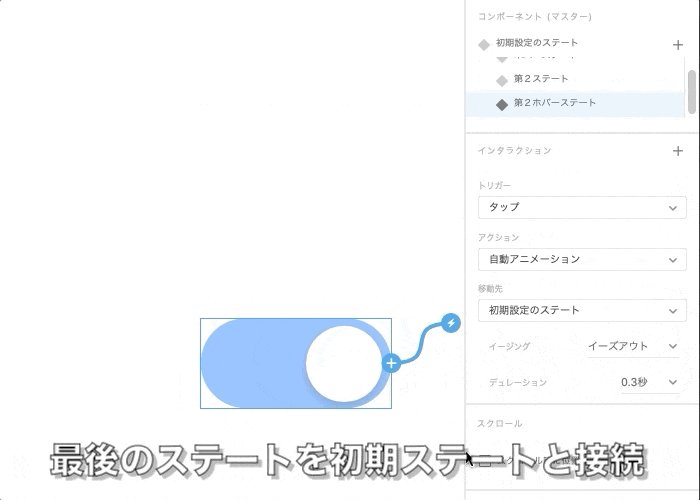
初期ステートへ接続

あとは最後に初期ステートに接続するだけです。
イージングやデュレーションの変更でタップ時やホバー時のアニメーションに変化が出るので、
好みの動きにしてみてください。
これで完成です。
基本のホバーアクションの扱い方が理解できたかと思います。
ホバーアクションを使ったドロップメニューの作り方もご紹介しているので、
チェックしていってください。
ではまた!