Adobe XDの自動アニメーションを使って色々な物を作っていますが、今回はIPhone風の通知画面を作ってみました。その作り方と最後にはファイルのダウンロードのリンクを置いておきます。
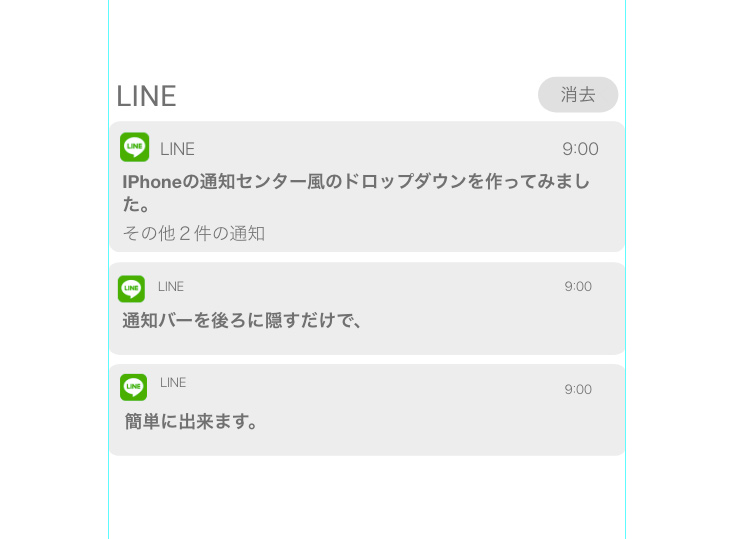
このような物を作っていきます。
今回は前回の応用編なので少し過程を飛ばしています。わからなくなった方は前回の記事や他のチュートリアルもお読みください。Gifで解説しているのでわかりやすいかと思います。
今回からGifではなく代わりに、カラーを使って説明していきます。Gifだとページに容量がかなりかかってしまうので変更致しました。ではご紹介します!
作り方
要素を作成

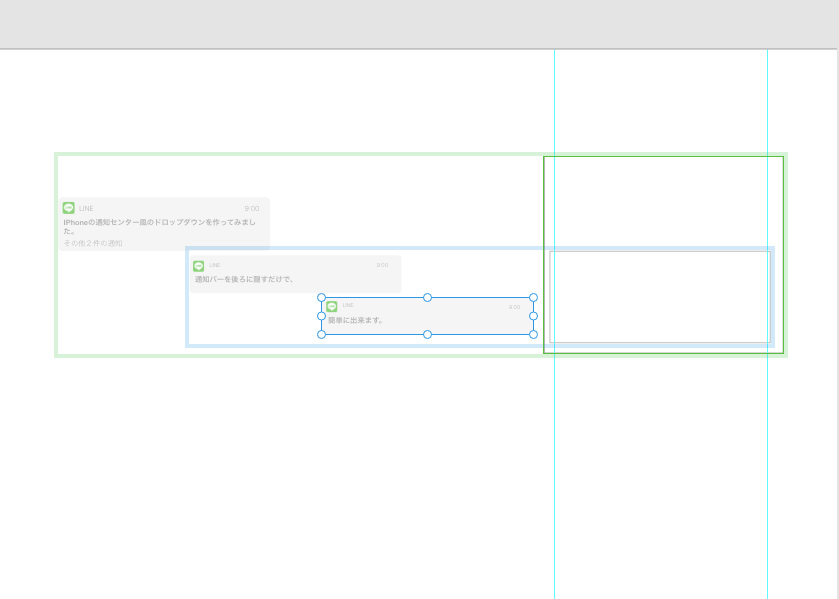
いつものように全体の要素を作成します。
ここで一つポイントなのが、消去に使用するXボタンの丸い背景を長方形で作成します。ローディングバーアニメーションに使ったテクニックです。これで、タップした際にボタンを横に引き伸ばすことが出来ます。
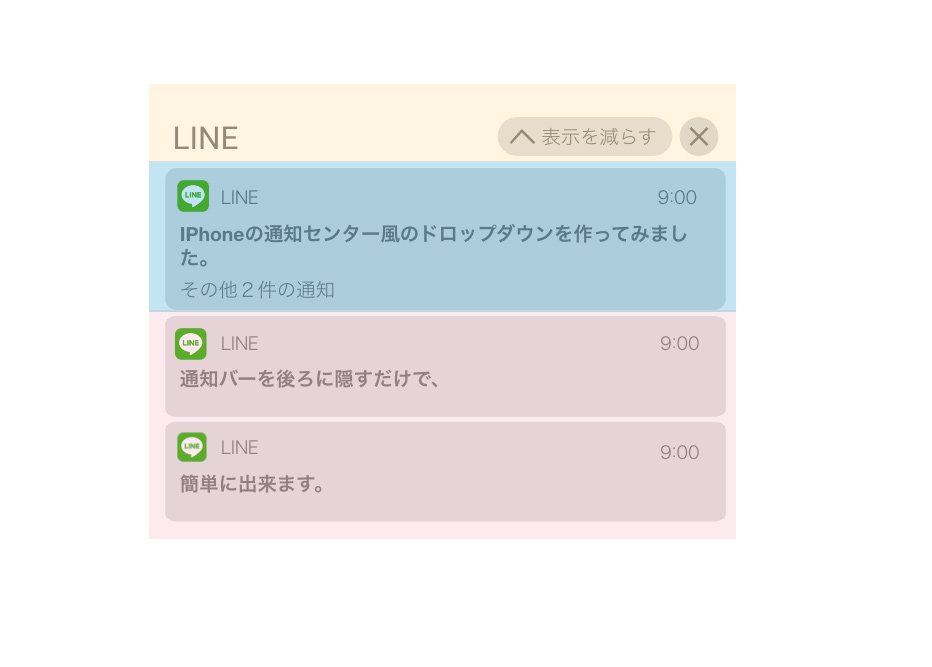
各要素をマスキング
 上部各ボタン、中央のメイン要素、下部の各通知をそれぞれマスキングします。
上部各ボタン、中央のメイン要素、下部の各通知をそれぞれマスキングします。
Command / Ctrl + Shift + M マスキング
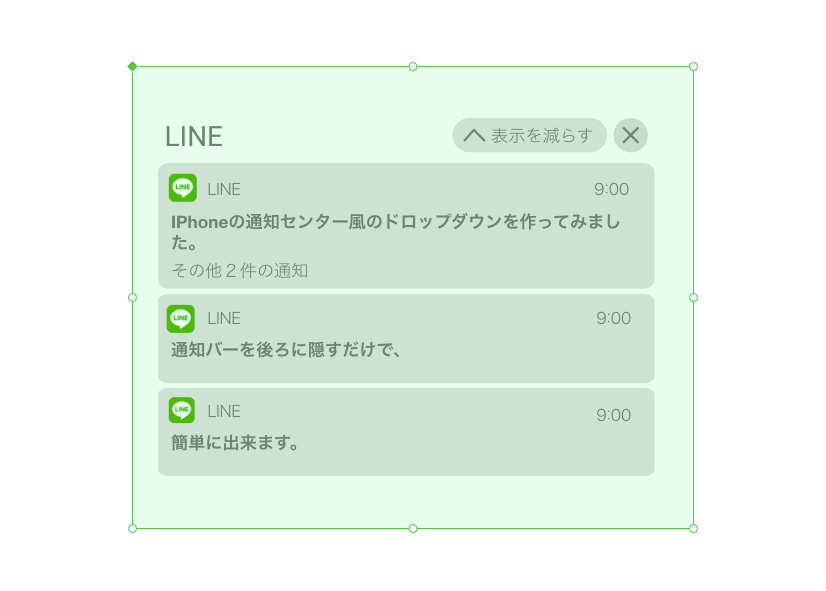
全体をコンポーネント化

全てを選択して、コンポーネント化します。右側の+ボタンか下のショートカットキーを使えば出来ます。
Command / Ctrl + K コンポーネント化
下部を編集

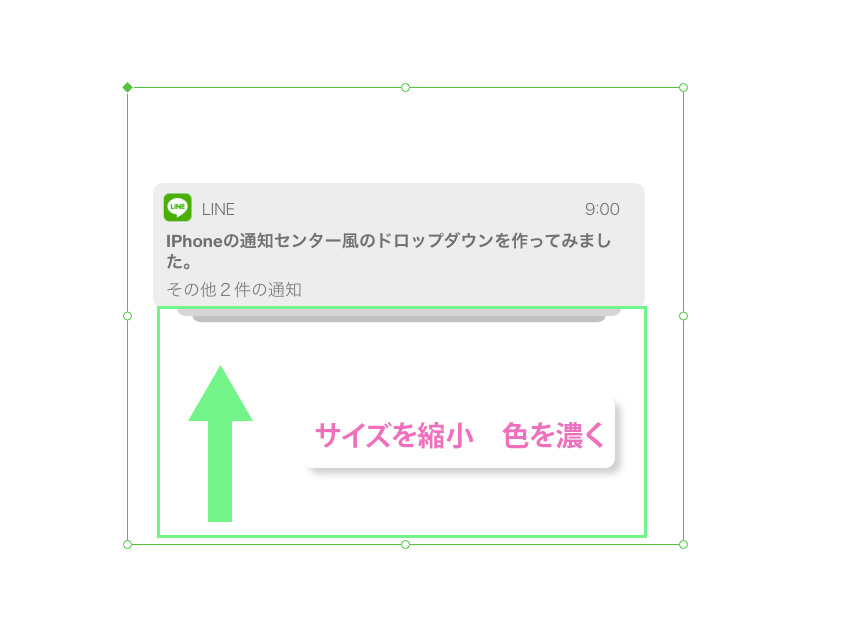
マスク内の下部の要素をメインの通知の背後に少し下にはみ出すように配置します。それと同時にサイズを小さくして色を少し濃くします。
上部を編集
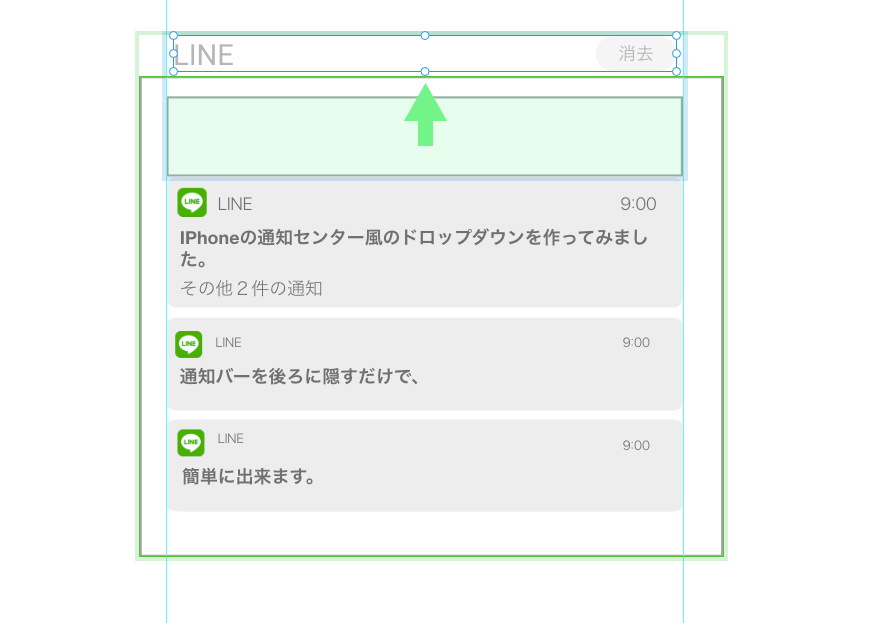
マスク内の下部の要素を先ほどと同じようにメイン要素の背後に配置します。これで初期のステートの完成です。次に行きましょう!
タップ後のステートの編集

ステートを右側で追加し、元の状態に戻します。ガイドを使用すると便利ですね。
消去ステートの編集

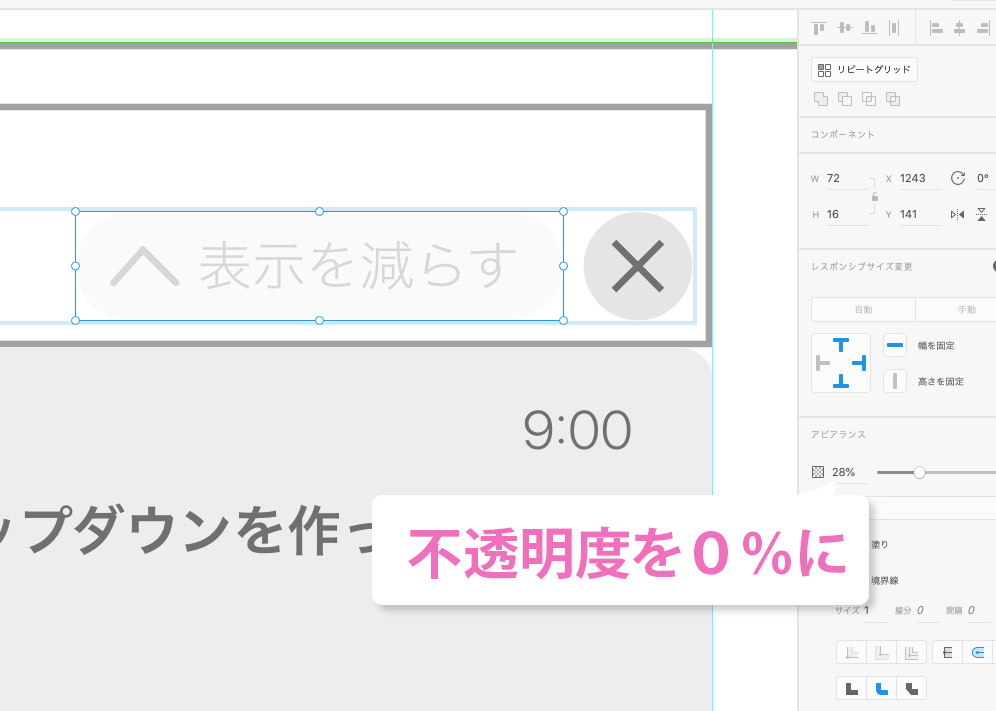
ステートを追加して、上部のボタンを編集していきます。まずは、そして表示を減らすボタンの不透明度を0%にします。
消去ボタンの編集

ここで初めのポイントが生きてきます。丸い背景を長方形で作成したことによって、ボタンの形状を変えることが簡単に出来ます。普通の丸で作成すると編集しにくくなります。
まずはXの不透明度を0%にしましょう。そして背景の長方形を横に少し伸ばし、消去の文字を追加します。もしアニメーションで自然に文字が出るようにしたい場合は、タップ後のステートに不透明度0%の消去の文字を同じ場所に配置しましょう。これでアニメーションの際に違いが現れます。
これでこのステートは完了です。最後のステートを作成していきます。
最後のステートを編集
ステートを追加して、最後のステートを編集していきます。これは実際のIPhoneにはないアニメーションなので、おまけと思ってください。

 各要素をマスクの外に配置します。上部は上に、中央と下の要素は横にずらします。ここでポイントなのが、ずらす長さを変えることです。これでアニメーションの際に時間差でスライドしていくようになります。
各要素をマスクの外に配置します。上部は上に、中央と下の要素は横にずらします。ここでポイントなのが、ずらす長さを変えることです。これでアニメーションの際に時間差でスライドしていくようになります。
こちらでも使ったテクニックです。
あとは各ボタンをプロトタイプで繋げてください。設定は
- タップ
- 自動アニメーション
- イージング イーズアウト(ここはお好みで)
- デュレーション 0.3秒 最後(消去後ステートへ) 0.6秒
ここはお好みで設定を変えてみてください。これで完成です!
プレビューで確認してみましょう。
こちらから今回のファイルのダウンロードが可能です。
他にも自動アニメーションを使ったチュートリアルをご紹介しているのでチェックしていってください!
ではまた!