お久しぶりです。2020年6月にAdobeの大型アップデートがありましたね。Adobe XDにもアップデートが行われました。このアップデートによってスクロール要素作成が以前よりとても簡単になりました。今まではドラッグアクションでなんとか作っていましたが、これからはたった一つのボタンのを押すだけで作れてしまします。まだアップデートをしていない方は、Adobe Creative Cloudからアップデートを行ってください。
アップデートによって主に追加された機能
- スタック
- スクロールグループ
- デザイントークン
これらがメインにアップデートによって追加されました。もうひとつアップデートで共有の際に、1つのリンクで共有ができるようになりました。簡単に説明するといちいち新しいリンクを作って共有しなくて済むようななったわけです。その機能の詳しい説明は今回は省略します。
ではそれぞれ使い方も含めて紹介していきますね。今回は適当に簡単に作ったメールのデスクトップアプリUIで説明していきます。細かいところは見逃してください。
スタック
この機能は、簡単に説明するとグループ内の要素同士の間隔を保ちながら入れ替えたり、増やしたり減らしたりできる機能です。わかりやすくGIFを使って説明していきますね。
使い方

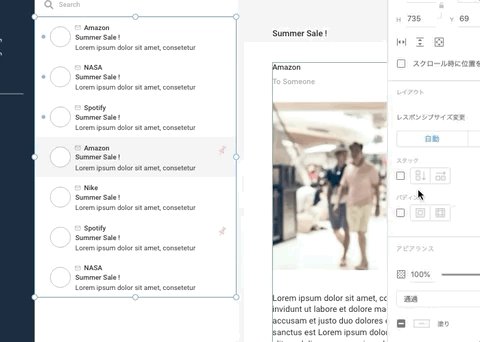
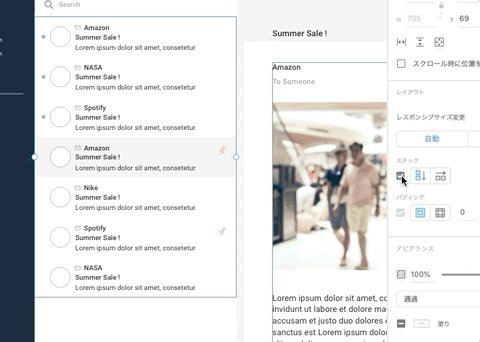
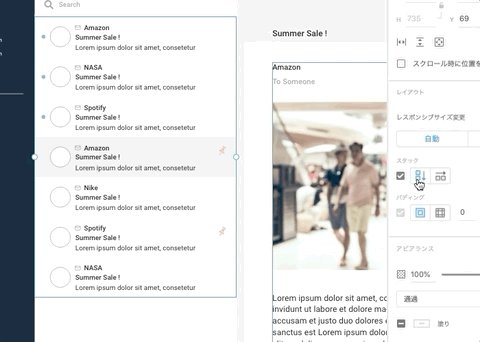
使い方は簡単で、グループ化をした要素を選択すると右側のタブに、「スタック」という項目が出てくるので選択します。
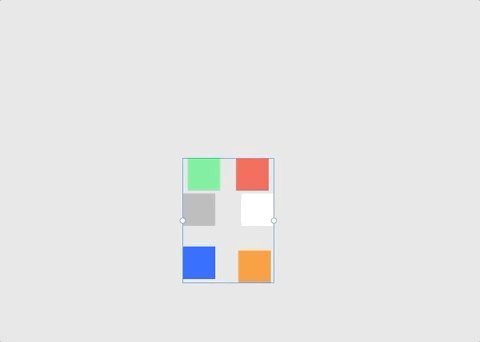
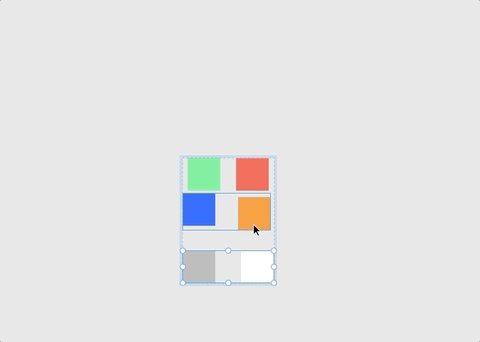
そこで縦か、横に並べるかを選択できます。横配列のボタンを押して見るとわかるのですが、グループ内の要素が右にズラッと並びます。そこで思ったのは、要素を雑に並べて「スタック」してみたらキレイに配列してくれるのではないかと。やってみましたがこうなりました。

見てみるとわかると思うのですが、キレイに配列してくれるのではなく2つ横に並んだ要素がスタックのグループになって配列されました。「スタック」を使うときは、縦か横に1列に並べてから使用したほうが良さそうですね。

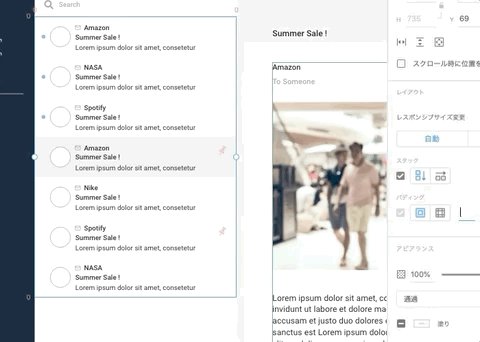
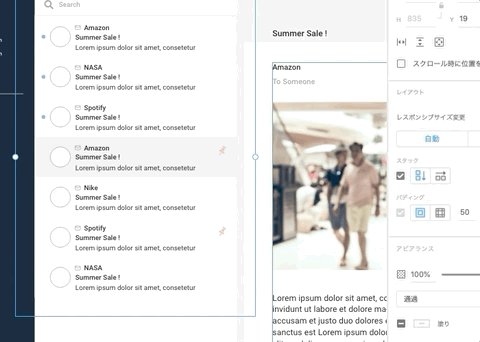
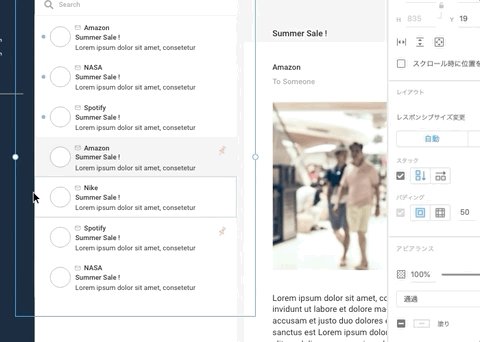
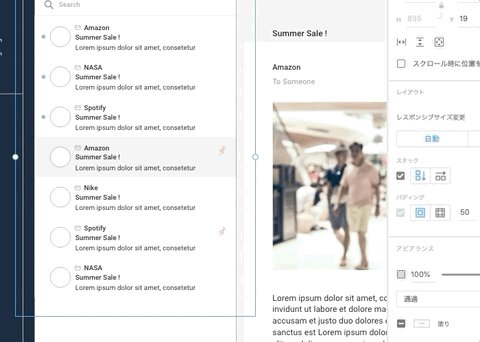
パディングも設定できます。
スタックの便利機能 その1:並び替え

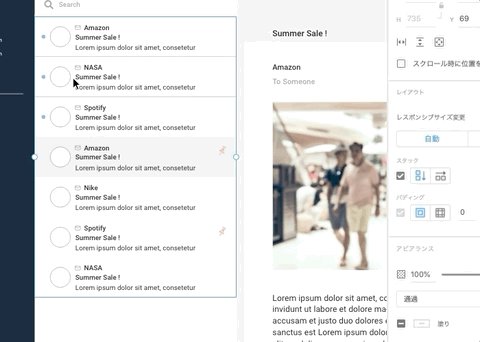
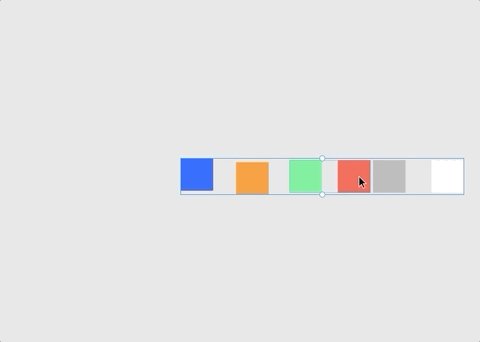
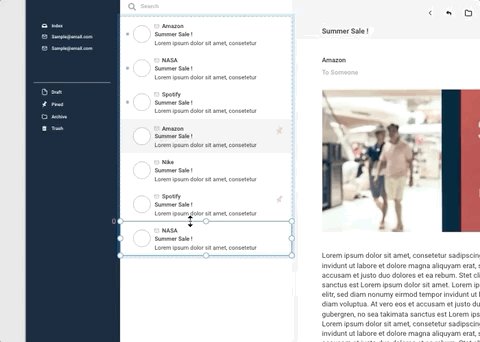
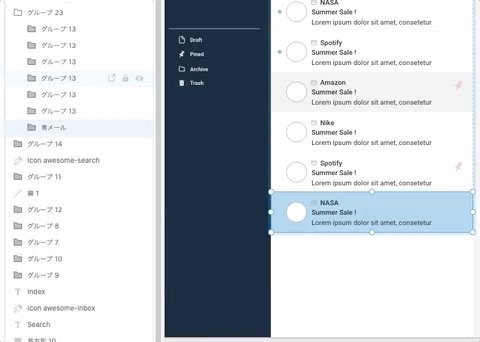
例えば要素同士の配列の順番を入れ替えたいとき「スタック」の機能が活かされます。スタック内の要素をドラッグして別の場所に簡単に配置することができます。
スタックの便利機能 その2:リピートグリッド的な間隔調整
リピートグリッドを使っているときに要素同士の間隔を簡単に調節することができますよね。これがスタック内の要素でも同じようなことができます。

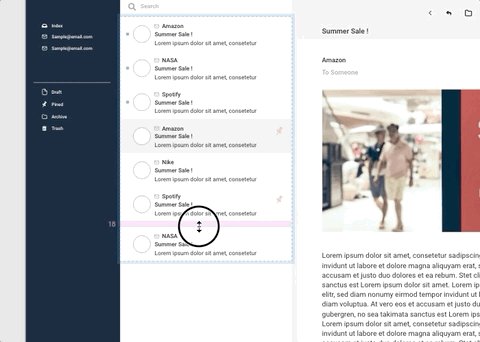
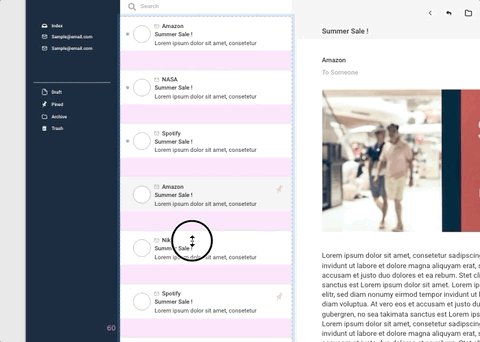
やり方は単純に、カーソルを要素の間に持っていくとカーソルの表示が変わるので、あとはリピートグリッドの様にドラッグして間隔を調節できます。Shiftを押しながらドラッグすると全体の間隔を同時に調整できます。
スタックの便利機能 その3:間隔を維持した複製

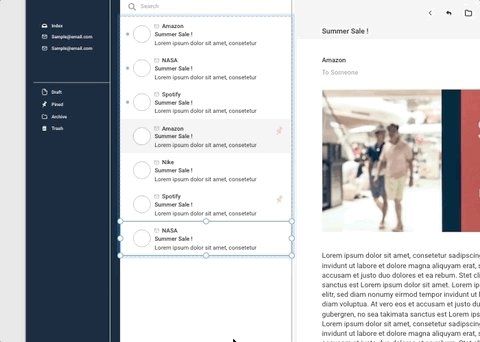
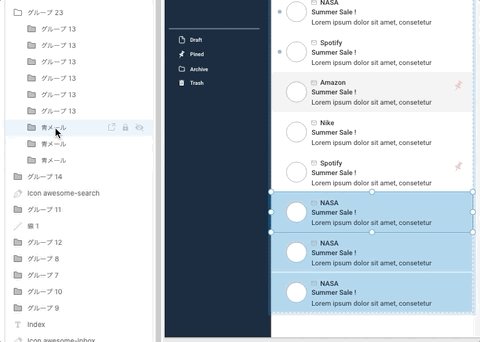
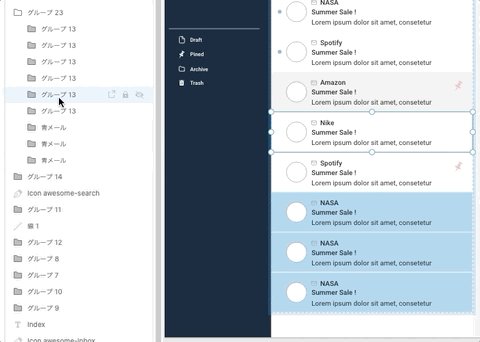
スタック内の要素を複製すると、先程決めた間隔を維持しながら複製できます。レイヤー画面からでも、単純に要素を選択しての複製でも可能です。
複製はCommand /Ctrl +Dで可能です。

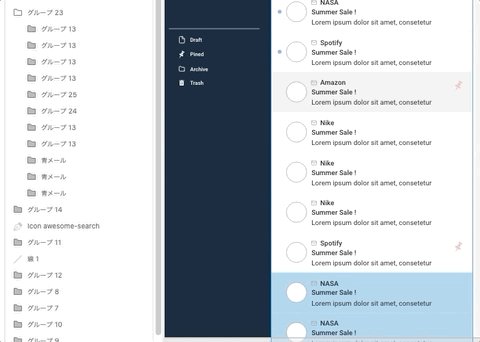
複製でなくても新たな要素を追加する場合。例えば、要素の間に新たに画像を挿入したい場合などにも使えます。適当にスタック内で新たな要素(今回は画像)をペイストすると、これも間隔を維持しながら要素間に挿入されます。これは便利な機能ですね。
スクロールグループ
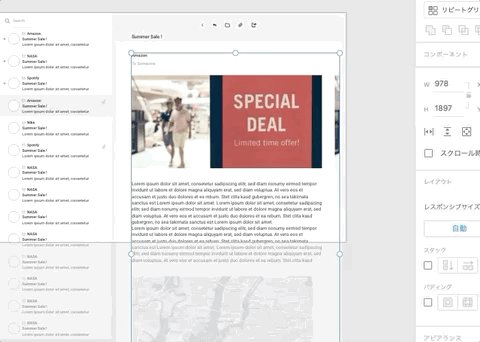
僕自身一番気に入っている追加されて気に入っている機能です。これによって先程話したように、スクロール要素を作ることがとても簡単になりました。XDのスクロールと言ったら、アートボードのサイズとビューポイントを決めて上下にスクロールさせるだけでしたが、これからは上下左右あとは全方面スクロールを要素ごとに設定することができます。まずは基本的な使い方からご紹介します。
使い方

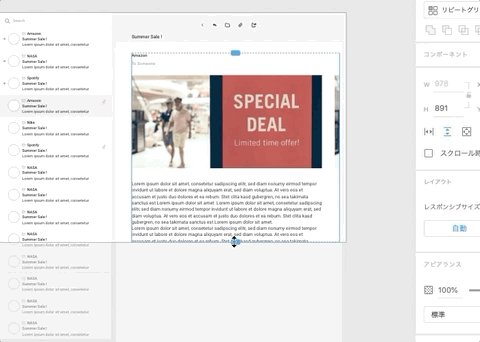
スクロールさせたい要素を選択する(グループ化されている必要はないようです)と、右側の高さなどの数値の下に新しい3つの項目が出てくるのでそのうちのどれかを選択します。左から、横スクロール、縦スクロール、全方面スクロールです。
スクロールグループの便利機能 その1:マルチスクロール
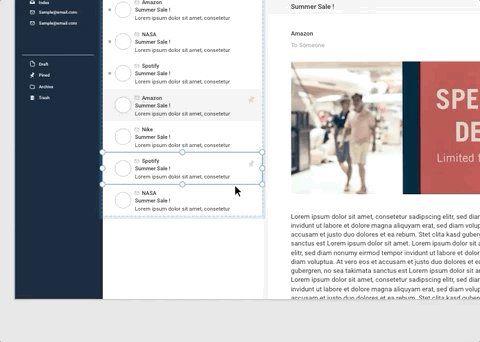
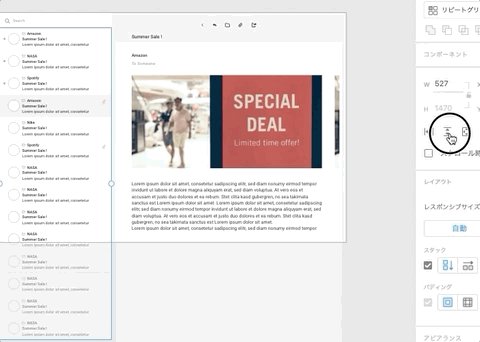
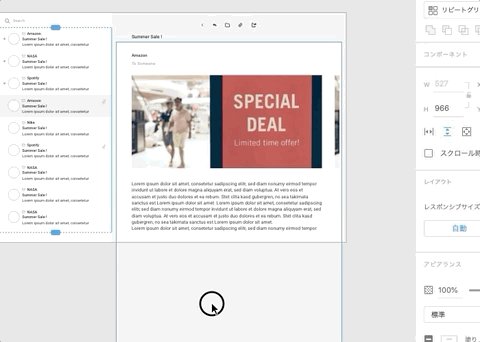
すいませんマルチスクロールと題しましたが、正直名前はわかりません。とにかく要するに今までは難しかった、画面内のスクロール要素を複数箇所用意できるということです。GIFを見てももらえばわかると思いますが、メール等のデスクトップアプリでは左側に複数のメール表示、そして右側にメールの詳細が表示されると思います。複数のスクロール要素配置することができます。今回のアップデートによってその再現が簡単にできる様になったということです。これはかなり便利な機能です。
スクロールグループの便利機能 その2:スクロール要素内にスクロール要素
上のGIFでも確認できますが、スクロール要素内にさらにスクロール要素を追加可能です。今回だと無理やりメールの内容の中に画像の横スクロールを追加していますが、インスタグラムなどの画像の横スクロールを簡単に再現できます。
スクロールグループの便利機能 その3:全方面スクロール
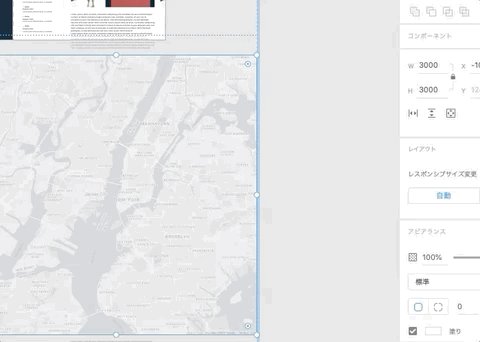
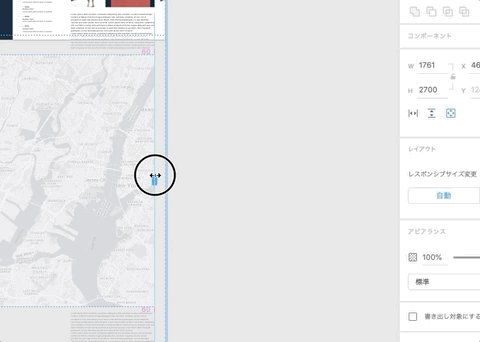
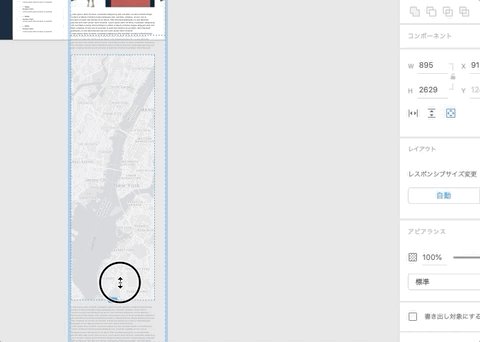
これが活きてくる要素はやっぱり、マップ表示ですね。ウェブサイトでもGoogleマップを表示しているところは多いと思います。あとは360度マップのようなVR要素も作れますね。

作り方はこの様に、大きな地図の画像をそのまま全方向スクロールに設定してサイズを後で決めます。
これはスクロール要素内に入れると動きが不安定になるので、おすすめはできないですね。
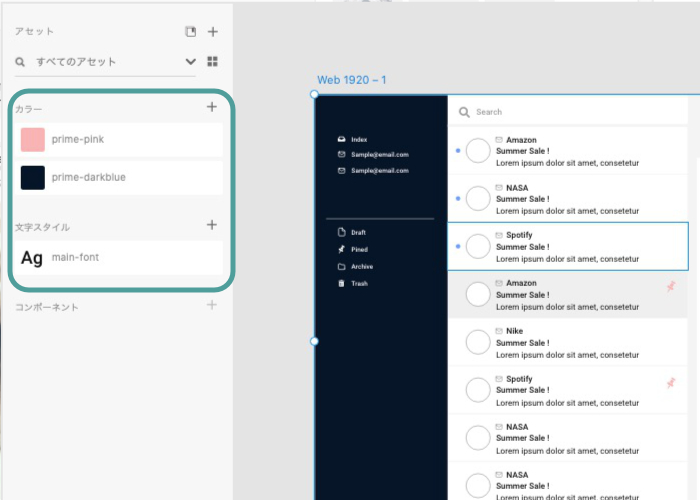
デザイントークン
これはデザインを共有する際に、開発者向けに色やフォント名を変更して共有できます。例えば、デザイナーと開発者内で決まった名称があれば、XD内で名称を変更するだけで共有画面で同じ名前で表示されます。
使い方

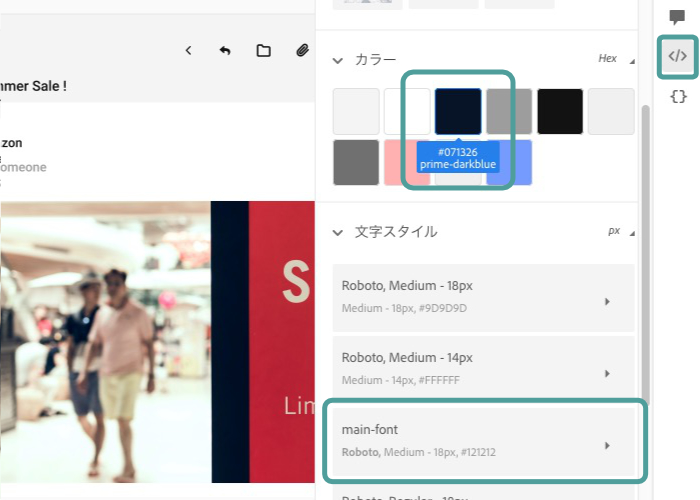
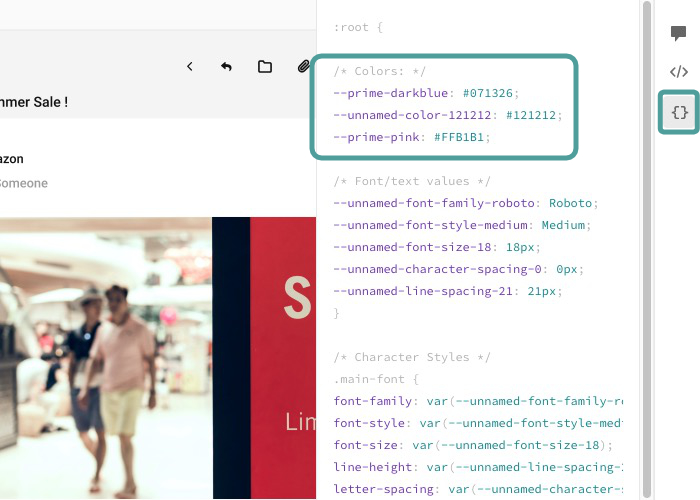
アセット内の各名称を変更します。そして共有で開発を選択して開発者の方などと共有すれば、デザイン詳細内や、CSSの変数にその名称で表示されます。なので名称は「英数字」で登録したほうが良さそうですね。


今回のアップデートによってかなり便利になったXDですね!
これで6月の大きな機能の説明は終わりです。他にも細かいアップデートがありますが、Adobe XD公式サイトで確認してみてください。
XDのチュートリアルを多く紹介しているので、チェックしていってください!
ではまた!




[…] Adobe XD 更に便利になった! 6月アップデート 13creativ.com […]