前回はAdobeの大型アップデートによって追加された、ホバー機能を使ったドロップダウンメニューを作成しました。
ですが、今回は既存のマスキングの機能を使って作っていこうと思います。
マスクを使って作ると、自然な動きを簡単にできます。
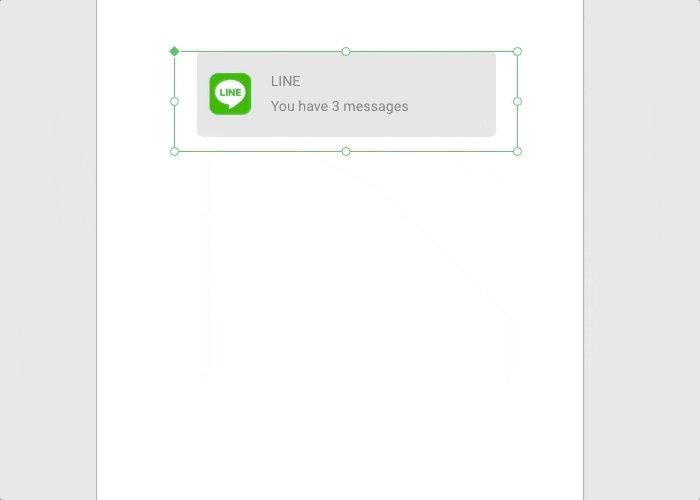
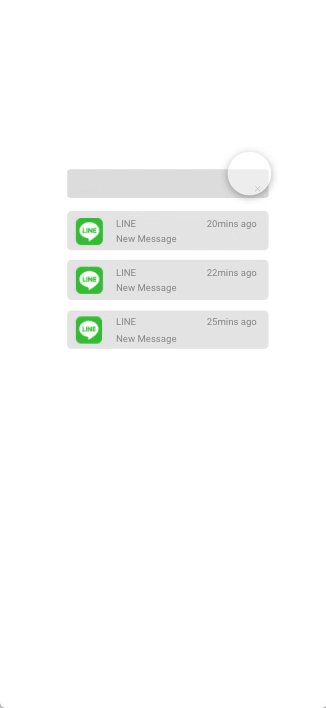
今回はこのような、スマートフォンの通知画面にあるようなドロップダウンメニューを作ってきます。 すぐに出来ますので、チャレンジしてみてください。
すぐに出来ますので、チャレンジしてみてください。
ドロップダウンメニュー作り方

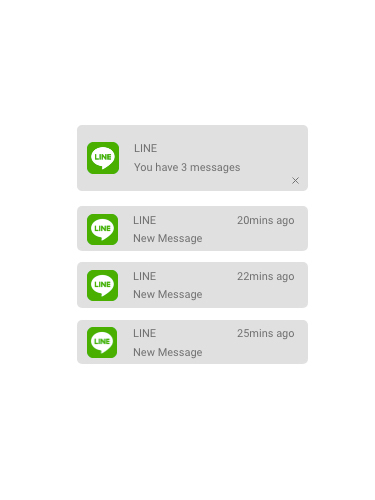
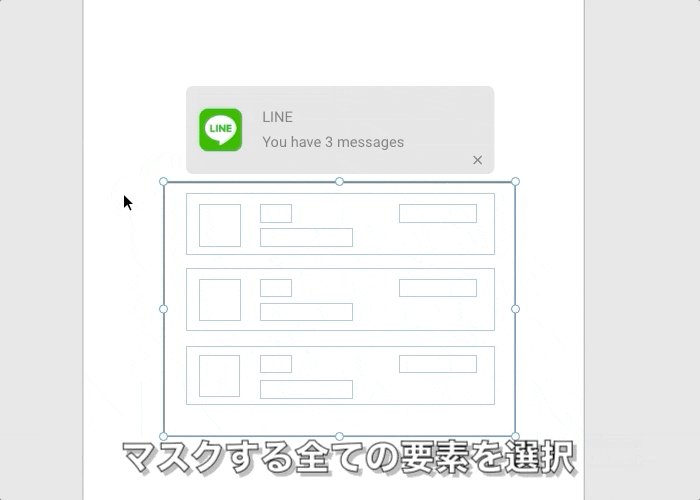
まずは、必要な要素を作成します。
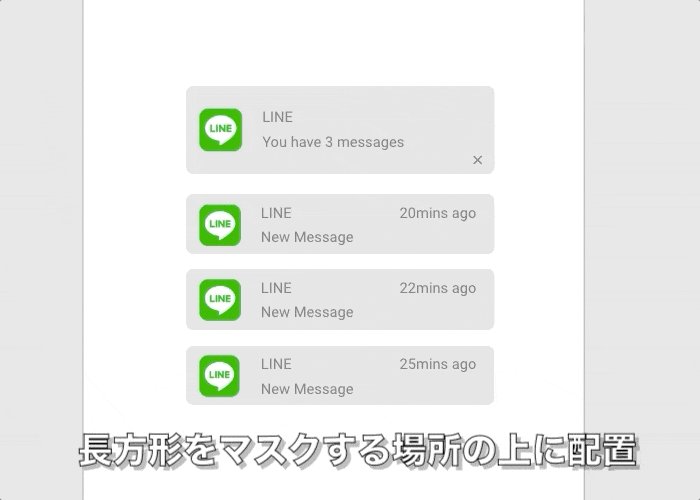
長方形の上にLINEのアイコンと文字列をこのように並べていきます。
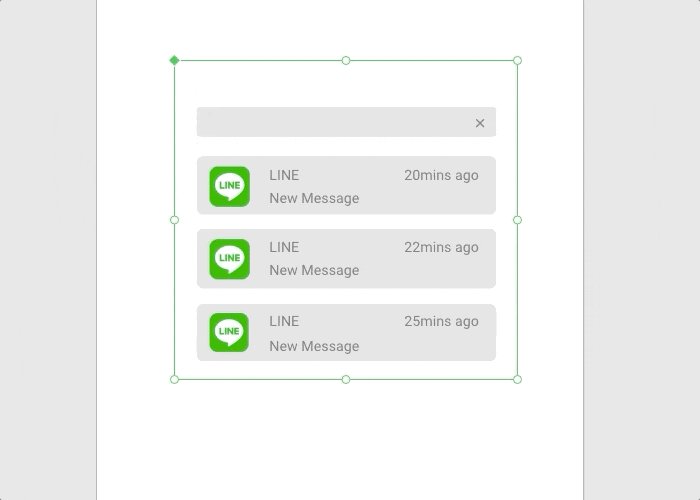
上部はタップする前の通知画面と、下段はタップしたあとに降りてくる通知達です。
グリットメニューを使うと素早く作れますね。
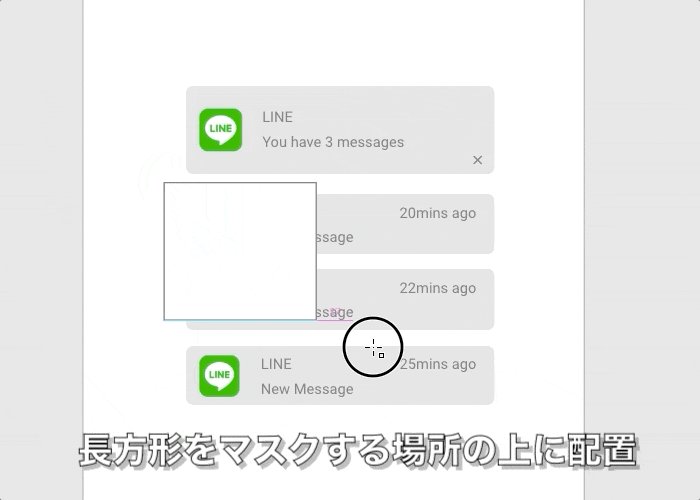
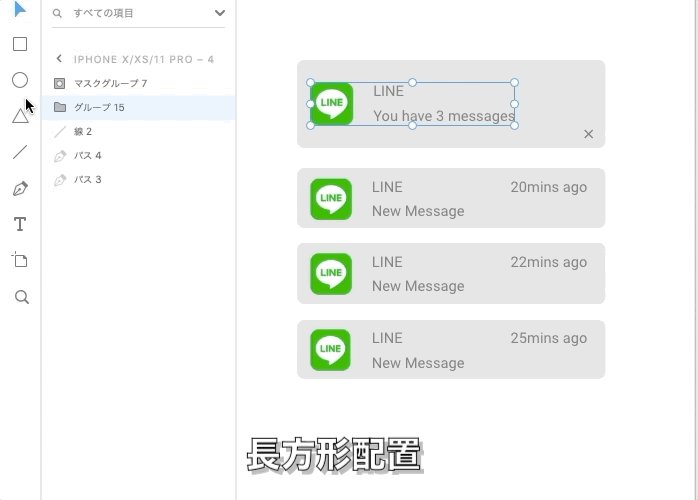
長方形を使ってマスクをする

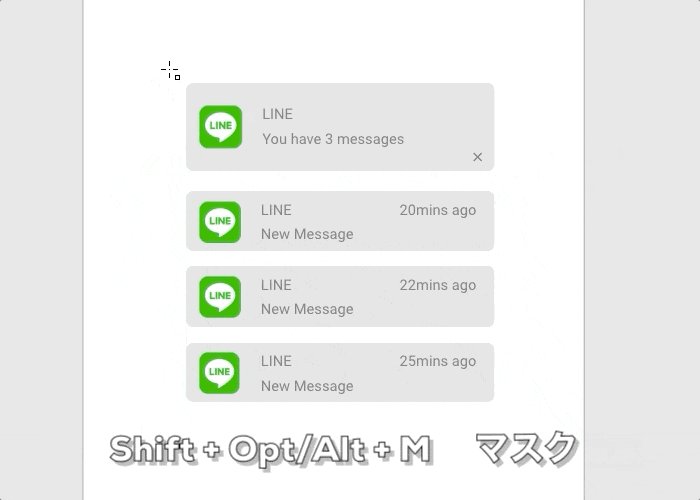
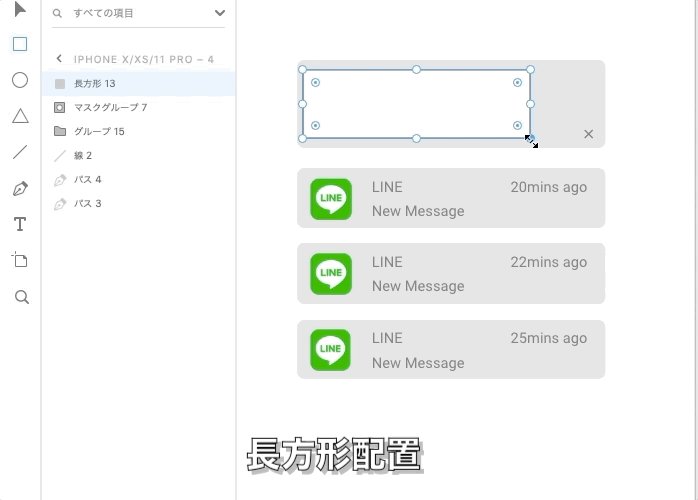
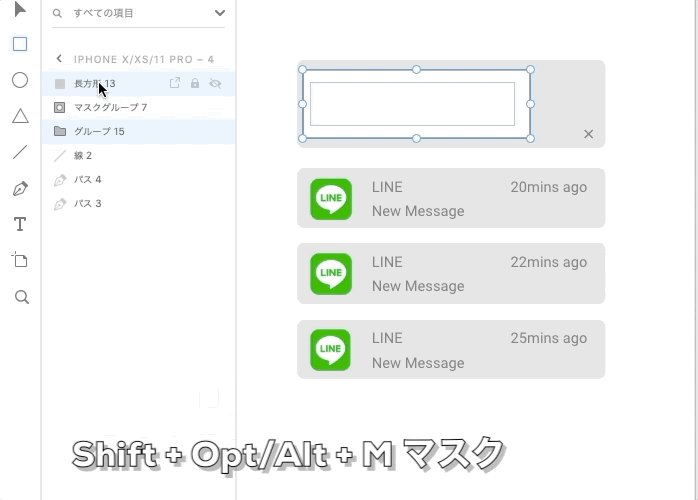
下に降りてくる様に動かしたいので、まずは下段の通知を長方形でマスクします。
マスクをすると、この長方形内の要素しか見えないようになります。
これをうまく使うと、ドロップダウンメニューの自然な動きが表現が可能になります。

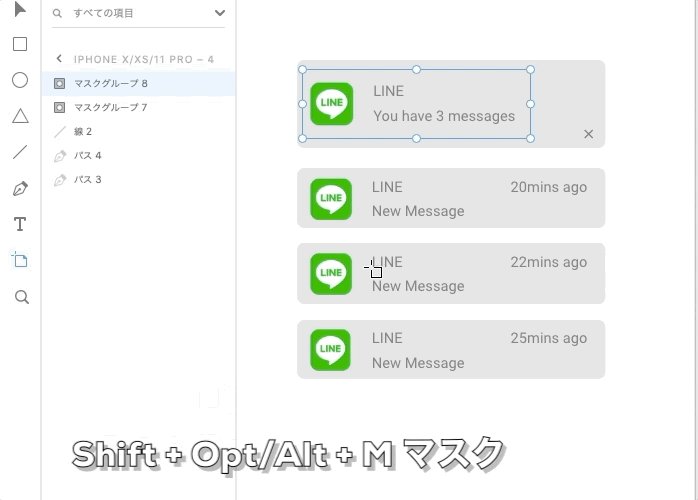
上部アクション時に下に小さくしたいので、アイコンと文字列をマスクで囲います。
理由は後で分かります。
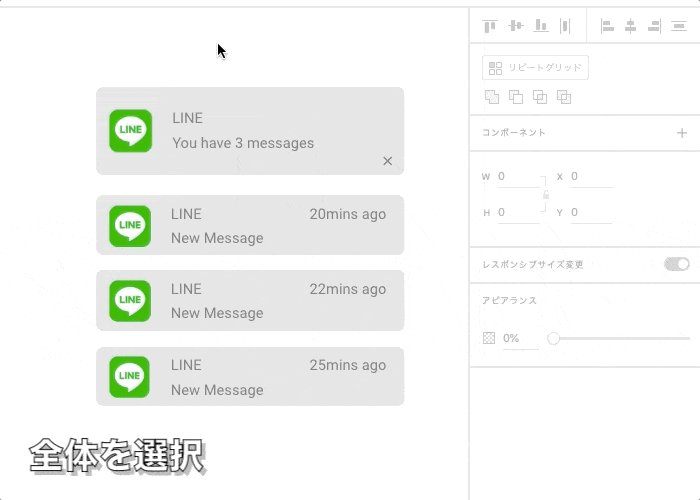
全体をコンポーネント化

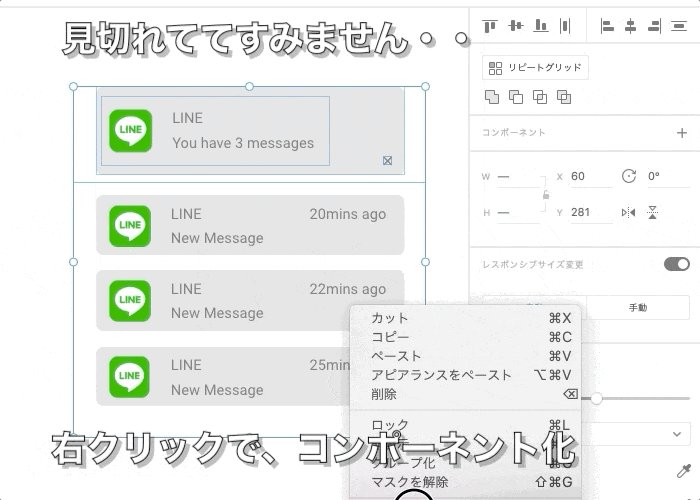
全体を選択して右クリックすると、コンポーネント化する項目があります。
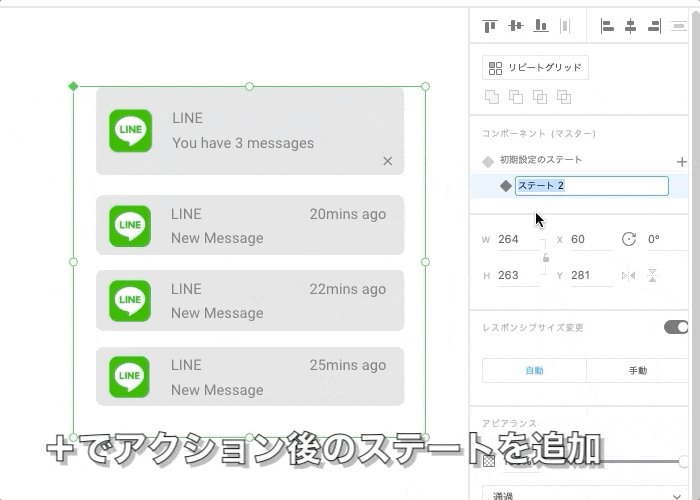
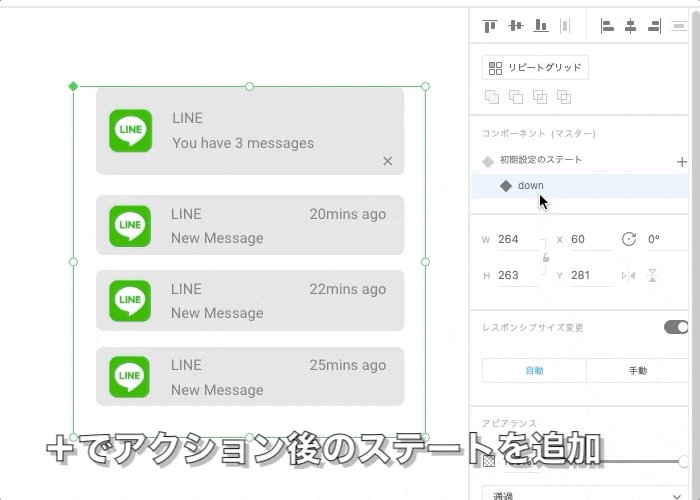
右のステートの+マークを押しても良いですね。そして、タップ後のステートを追加します。
ここではdownとしていますが、自身が分かりやすい名前を付けてください。
あとは、この2つのステートを編集していくだけです。
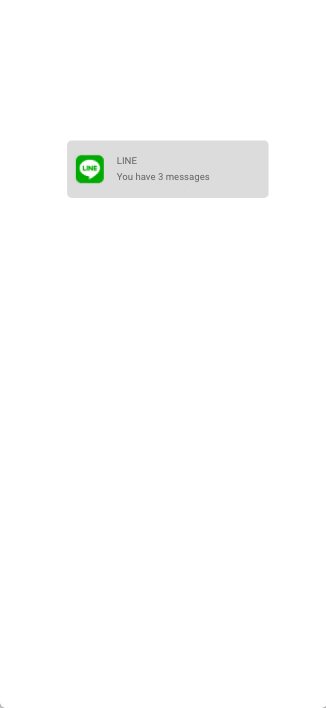
初期のステートを編集

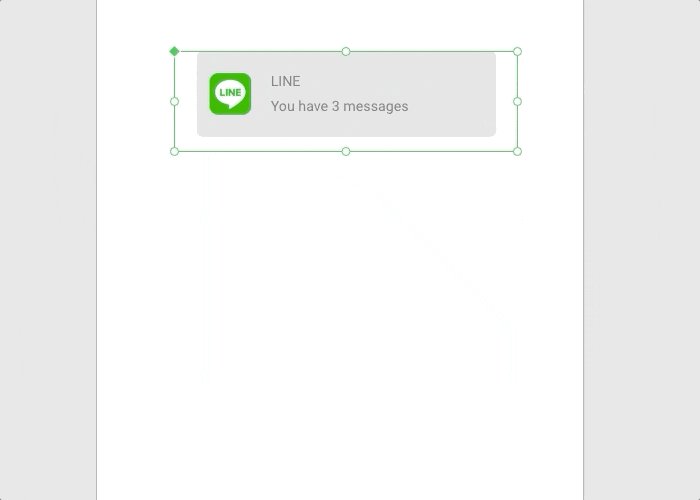
上部の通知画面だけ見えるようにしていきます。
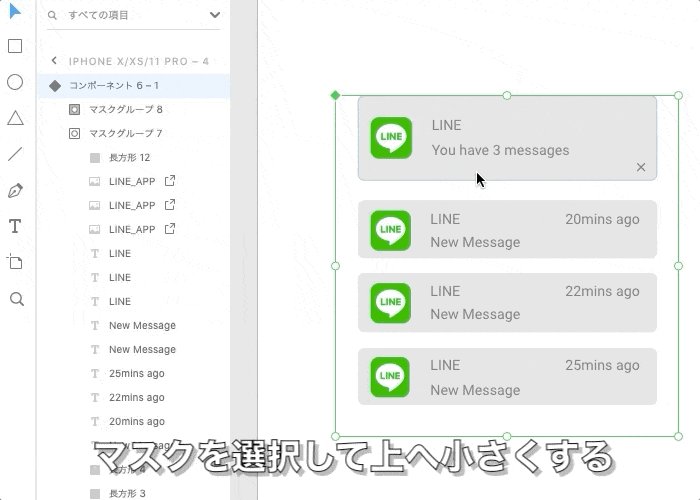
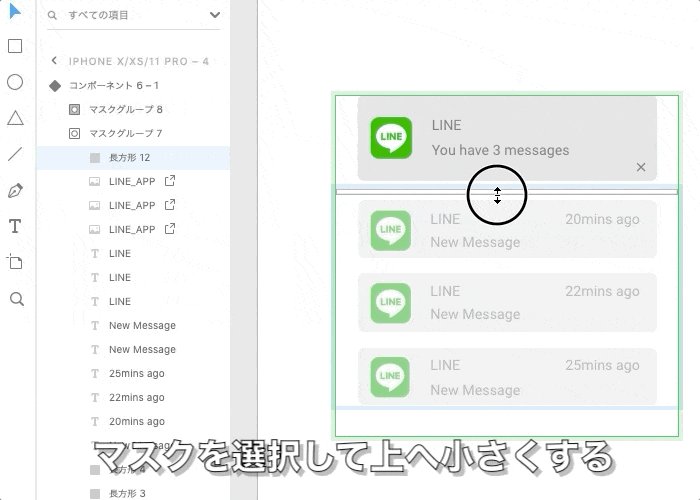
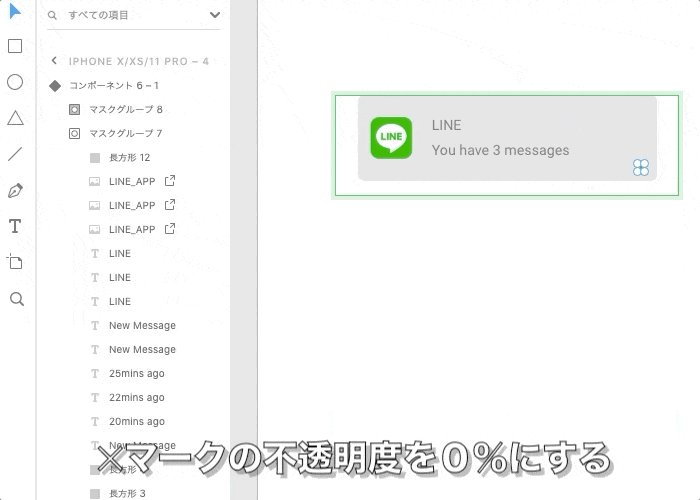
下部は、レイヤー画面でマスクの役割をしている長方形を選択して、上に小さくします。
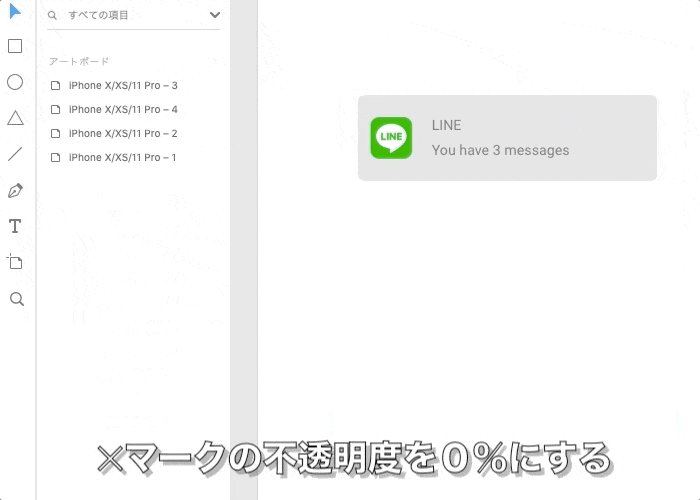
上部の端にある、✕マークの不透明度を0%にします。
これで初期のステートは完了です。
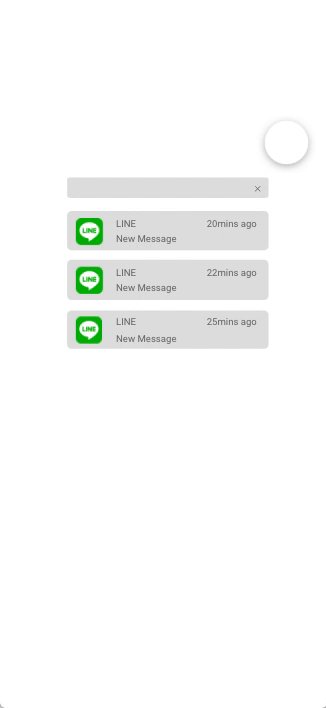
アクション後のステートの編集

次はアクション後のdownのステートを編集します。
まずは、✕マークの不透明度を100%に戻します。
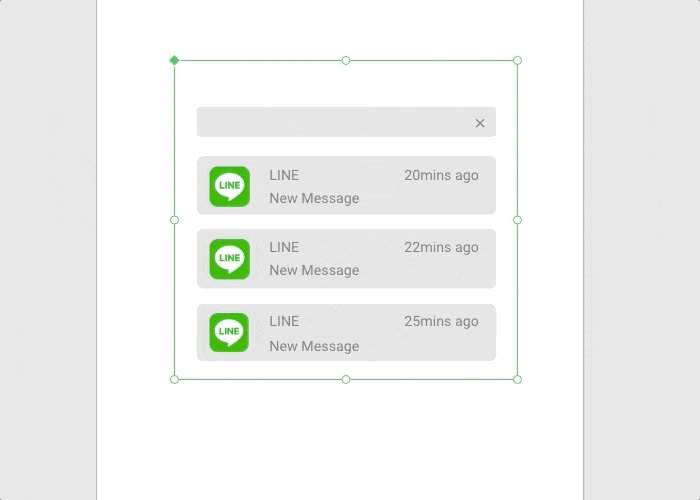
そして、マスクで隠していた下部のマスクを元の大きさに戻します。
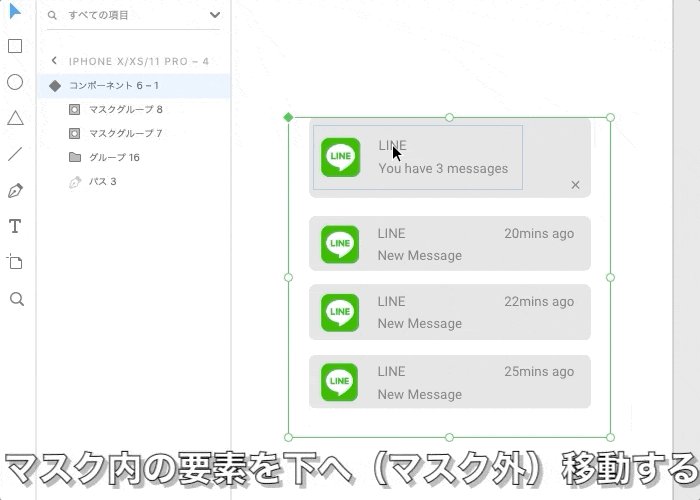
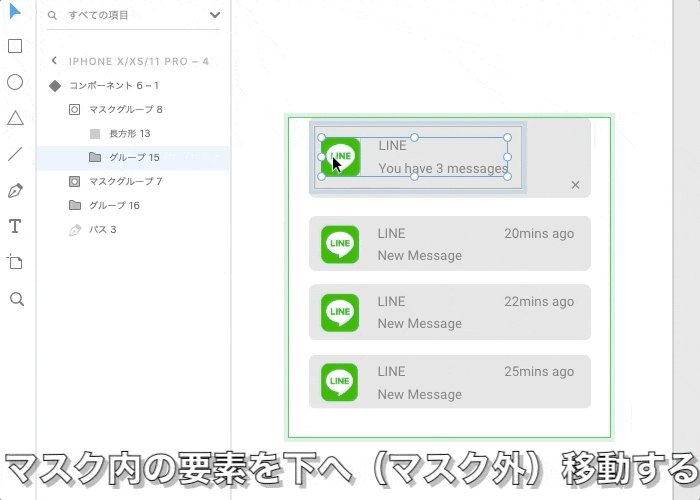
上部のアイコンと文字列が下に消えてくようにしたいので、
マスク内の要素を選択して、マスク外に出すように移動させます。
マスクを使わずとも不透明度を0にして消すことをできますが、
少しでも小さな動きを加えたいため、このようにしました。
あとマスクの練習にもなりますしね。
そしてマスクと不透明度0を組み合わせるのも、ありです。
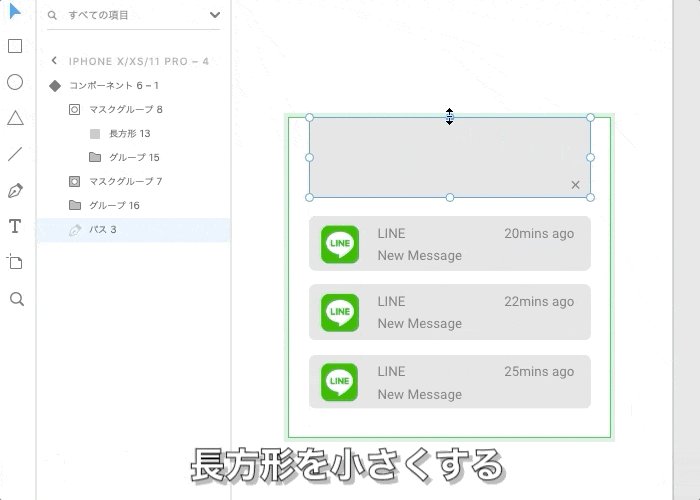
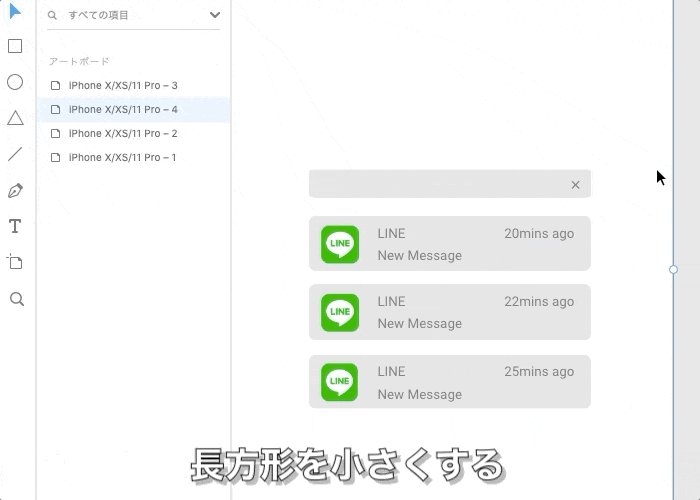
そして、最後に上部の長方形を小さくして完了です。
各ステートの確認

最後にステートを交互にクリックして、いい感じか確認しましょう。
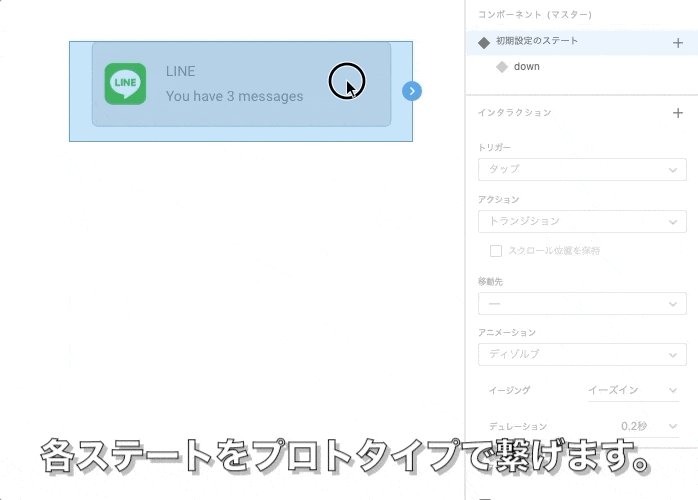
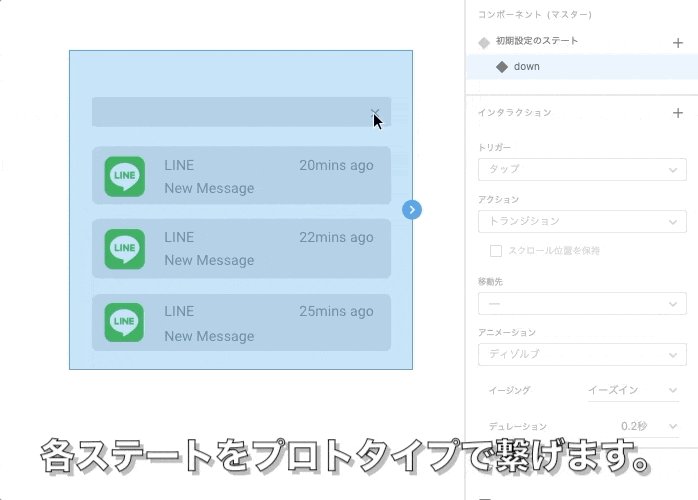
プロトタイプで2つのステートを繋げる

要素をクリックすると、ステートを選択できますので、初期のステートを先ずは選択します。
そして上部の長方形を選択して、アクション後のステートdownと繋げます。
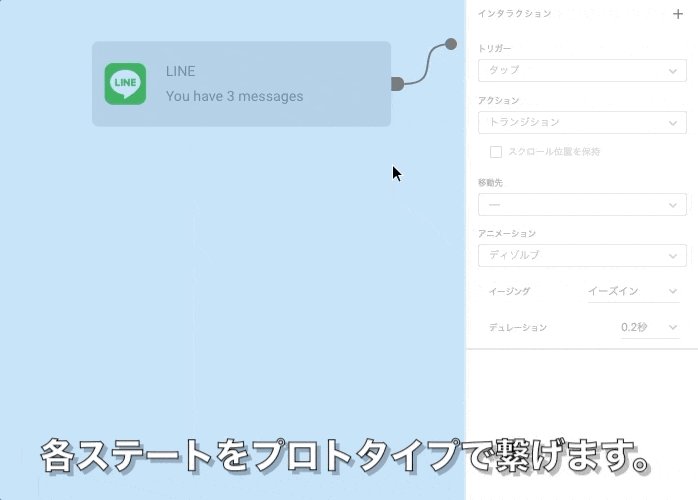
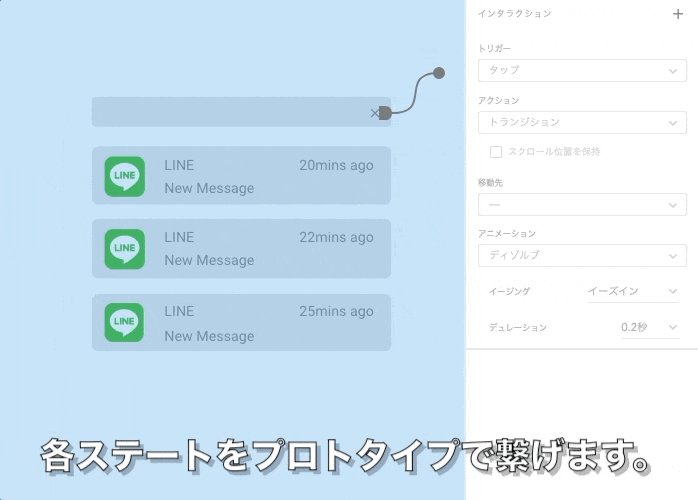
次に、そのdownのステートを選択します。
バツマークを選択して、初期のステートに繋げれば完成です。
どちらのタグの設定も、タップ 自動アニメーション イージング イーズアウト 0.5秒です。
イージングなどを変更して好みの動きにしましょう。
これで完成です。プレビューで確認してみましょう。

どうでしたか?上手くできましたでしょうか?
とても簡単に出来たと思います。
次回は少しマスキングの応用してIPhone風ドロップダウンメニューをこの前作成したので、
そのチュートリアルをご紹介できたらと思います。
他にも自動アニメーションのチュートリアルをご紹介してますので、チェックしていってください。
ではまた!