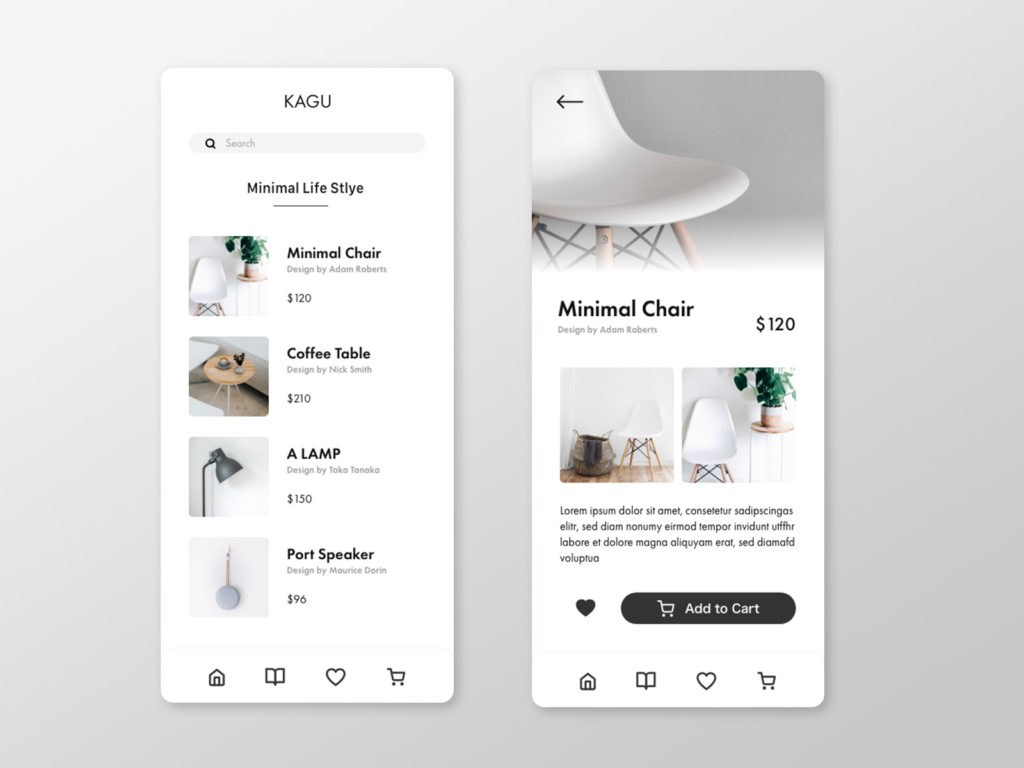
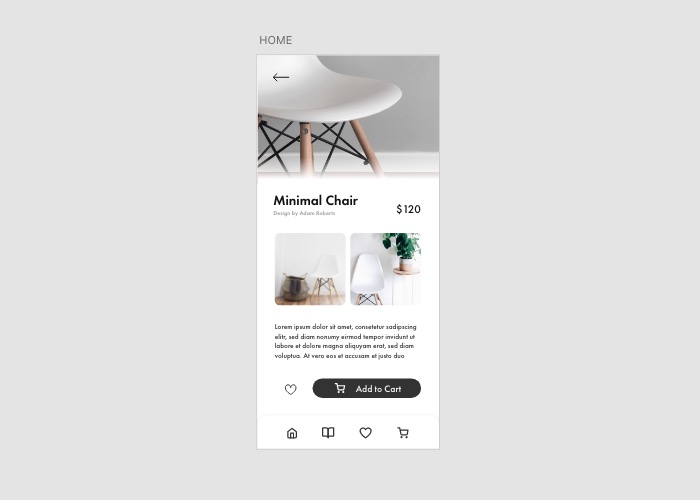
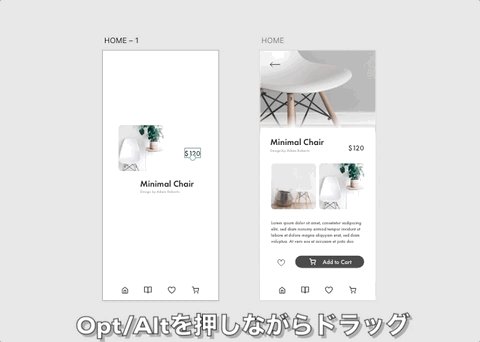
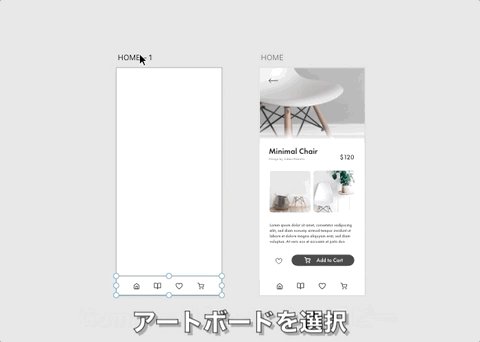
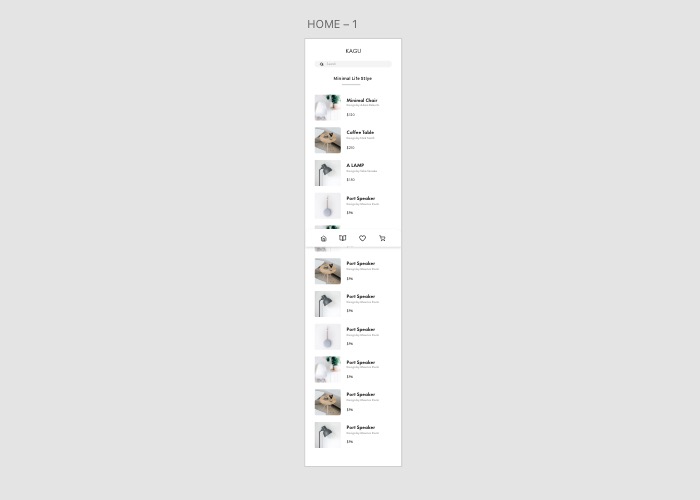
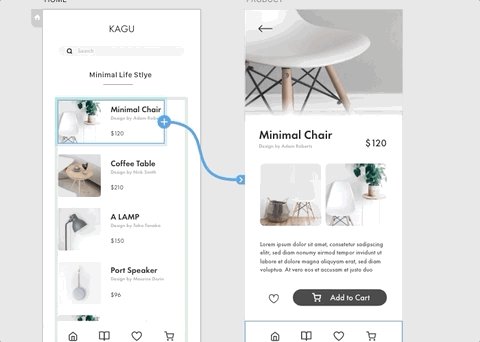
今回はAdobe XDの基本的な使い方を1から全て解説します。この記事を読み終わる頃には使い方をマスターしてるでしょう!下のようなシンプルなアプリのデザインを作りながら、XDの全ての使い方を学んでいきます。XDは頻繁にあるアップデートと共に新機能搭載等の進化をしています。なので今後アップデートされる際には、また最新の情報をご提供できればと思っています。この記事を書いているのは2020年の3月です。

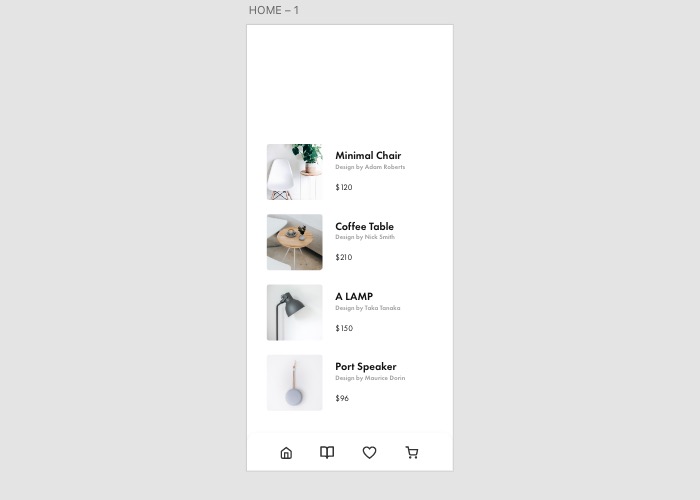
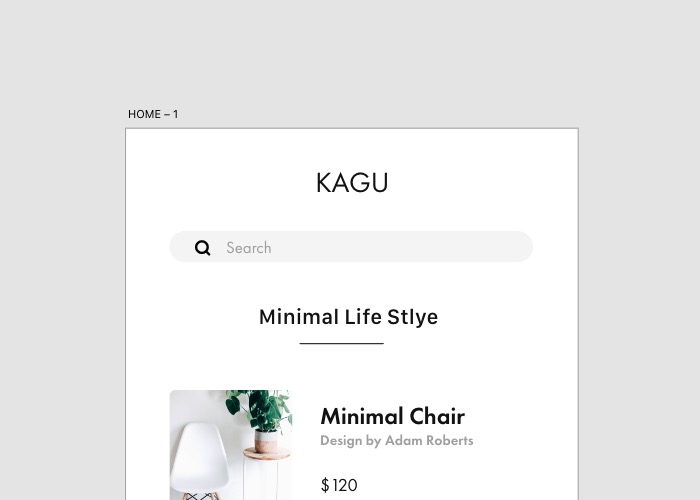
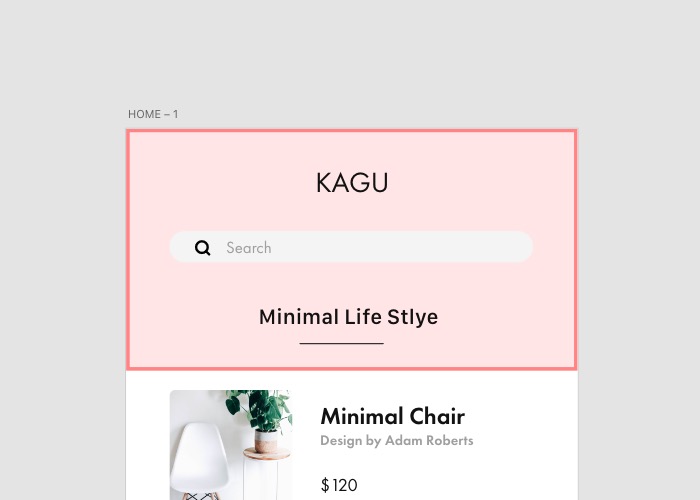
先ずはXDの使い方を学びながら、右側のデザインを作っていきます。そして左側のデザインをし、最終的には読者さんのスマートフォンやパソコンでプロトタイプの操作が出来るまで解説して行きます。
僕自身はSkillshareでXDの使い方を学びました。2ヶ月無料で登録できるのでおすすめです。
どなたでも無料でダウンロード可能なプロトタイプツール
XDはAdobeから無料でダウンロードできるプロトタイプツールです。プロトタイプツールとはWebサイトやアプリ開発のプロセスの際に、デザインや画面遷移などのアニメーションを確認するツールのことです。まだXDを触ったことがない方は、この機会にダウンロードしてみましょう。Adobe公式のリンクを下に貼っておきます。
無料版であるとプロトタイプが一つしか作れないなどの制約がありますが、基本的な使い方を学ぶには十分です。今回の記事を読んで貰えれば基本的な使い方はマスターできます。
1,180 円〜/月を払うことで全ての制約が無くなりますので、無料を試してみてから購入を考えてみてもいいと思います。
ではAdobe XDの使い方を学んで行きましょう!
Adobe XDの使い方
ホーム画面 | アートボード選択

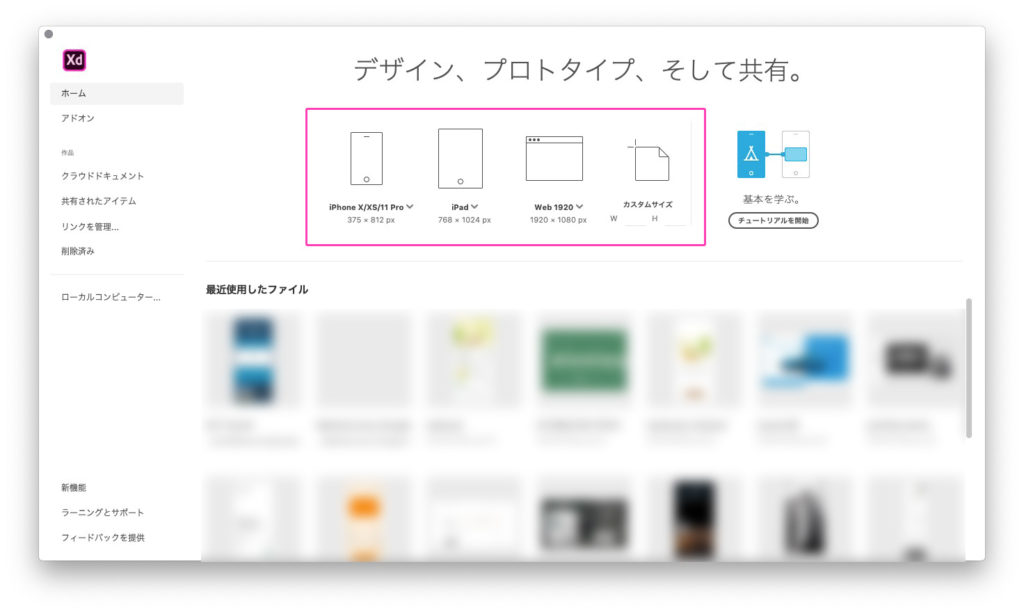
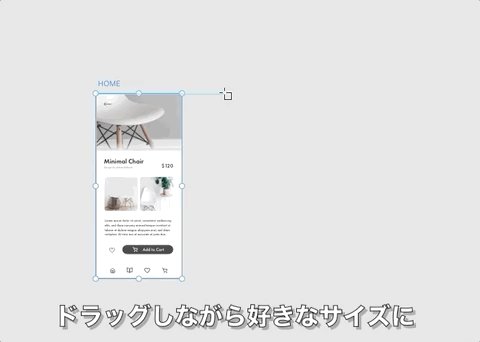
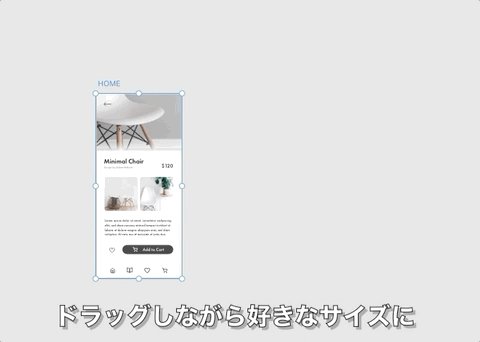
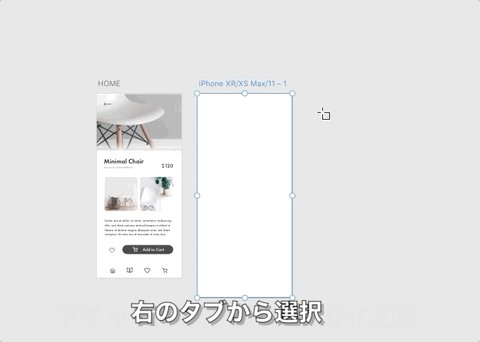
先ずはXDの初めの画面から見ていきましょう。先ずはアートボードサイズの選択ができます。作っていくプロトタイプのサイズを選択すると、プロトタイプ作成画面に移行します。
iPhone X/XS/11 proを選択しましょう。もしくは自分のスマートフォンのサイズを選びましょう、後でプロトタイプで操作する際に丁度いいサイズになります。
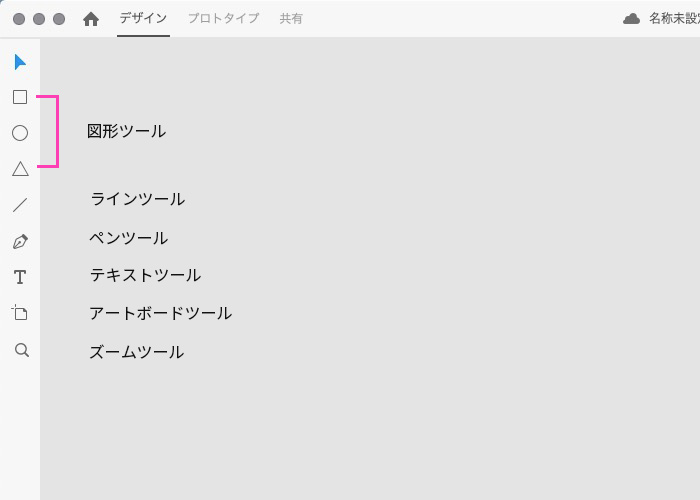
メイン画面 | ツールバー

アイコンを見れば大体検討はつくほどツールは最低限のものだけですが、プロトタイプ作成には十分です。各ツールはアプリデザインを通して解説していきますね。

これらの使い方もデザインを通して説明できたらと思います。
アートボード名の変更

新たなアートボードを作成する度にアートボード名の変更をおすすめします。アートボード名の変更はアートボード名をダブルクリックすると変更できます。
それかレイヤータブでダブルクリックするか、右クリックで名前の変更を選択すれば変更可能です。
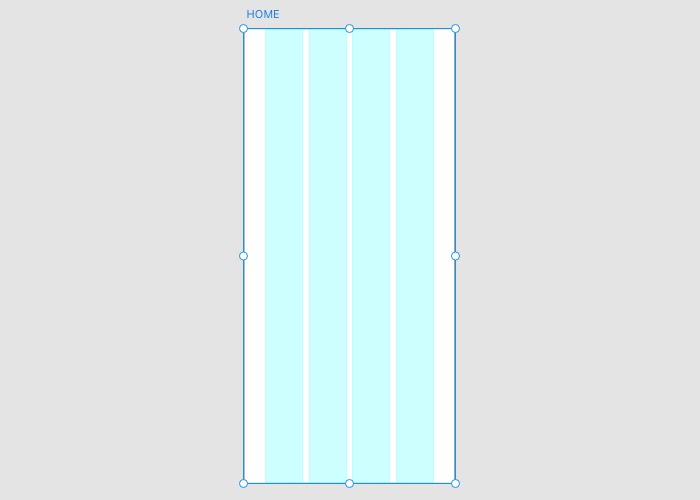
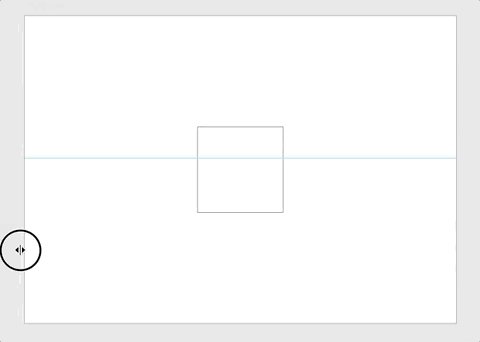
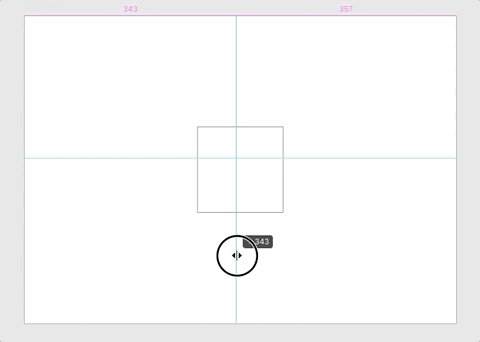
グリットの表示

アートボード名の箇所をクリックしてください。そして右側のタブでレイアウトを選択すると、デザインする際に便利な線を表示させることができます。
今回はこのような、設定で作っていきます。
色も変更可能ですし、個人的には色を薄くしていつも作業しています。
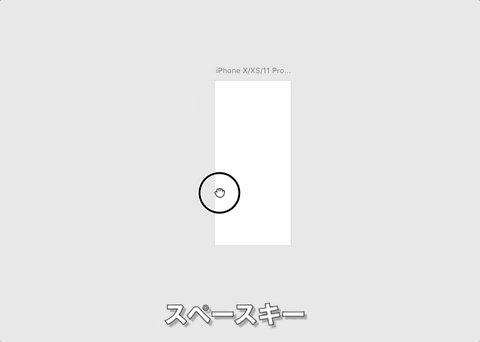
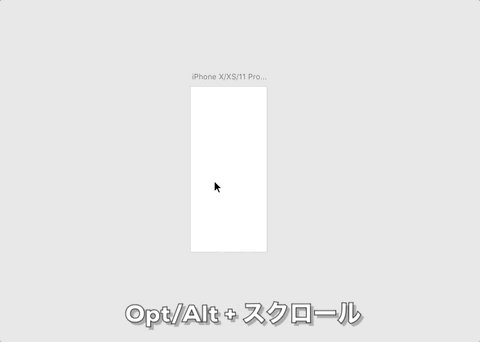
ズーム 移動をスムーズに

Opt/Alt + スクロール 拡大縮小
スペース + ドラッグ 移動
ボタンを作ろう! 図形/テキストツール
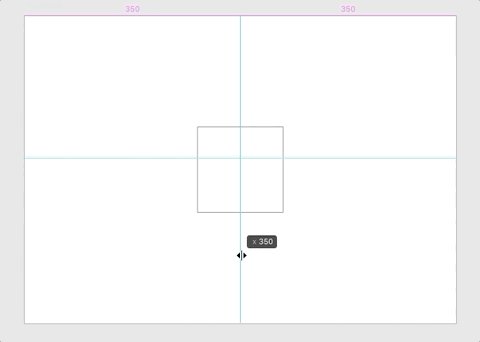
基本的な図形ツールの使い方はドラッグしながら大きさを調節して各図形を作成します。

Shift 正方形や正三角形等の整った形で作成することができます。
Alt/Ctrl クリックした場所を中心に大きさが変わります。
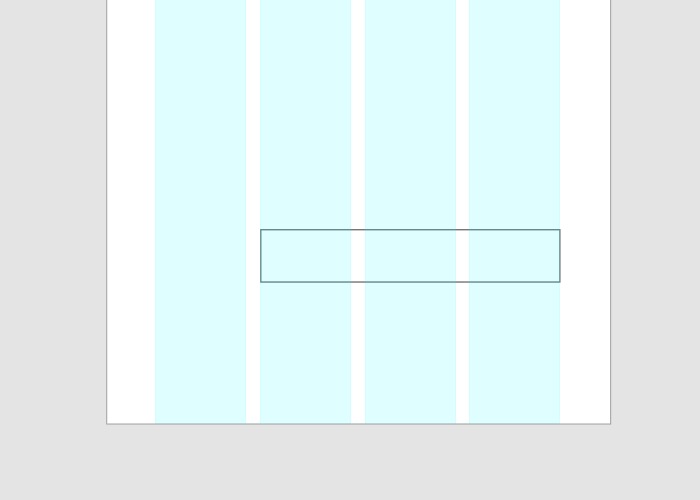
下のようにグリッドに合わせて長方形を作ってみましょう。

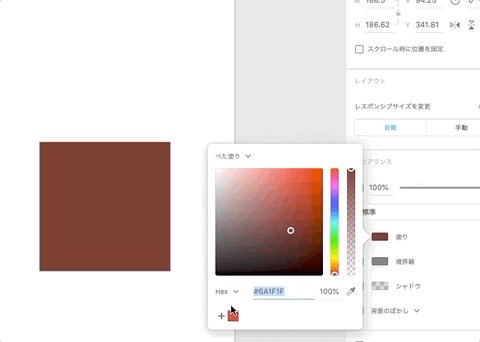
色を変える

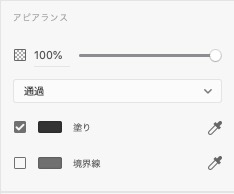
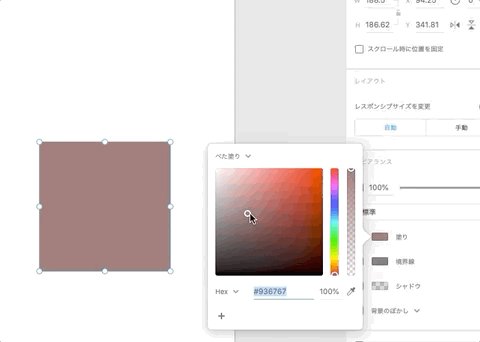
色は塗りと境界線で変更可能です。右側にあるドロッパーツールを使えば画面上のいかなる場所のカラーを抽出してくれます。

左下の+ボタンを押すとカラーを保存できます。アセットでの保存もできますが後ほど解説していきます。

RGBやHSBコードにも対応しています。
今回は使用しませんが、Photohshopのように描画モードがあります。オーバーレイや乗算などの設定を変えることで他の図形や画像の色との色合いを変更できます。
ボタンの塗りを#333333に設定してください。今回はこのカラーを基調にデザインしていくのでカラーを保存してください。
角を丸くする

ここで図形ツールの各設定を右側のタブで変更していきましょう。四角いアイコンが増えたのがわかりますか?そこに数値を入れると角を丸くすることが可能です。
仮に上の2つの角を丸めたい場合は、右側の線の途切れた四角いアイコンをクリックして丸めたい箇所の値を変更して下さい。各数値の欄をクリックするとアイコンが角が青くなり、どこの角の数値か教えてくれます。便利ですね。

もしくは図形をダブルクリックすると四角の角に丸いマークが出るので、それを内側にドラッグします。簡単に手動で角の丸みを調節できます。今回はめいいっぱい内側に丸めます。
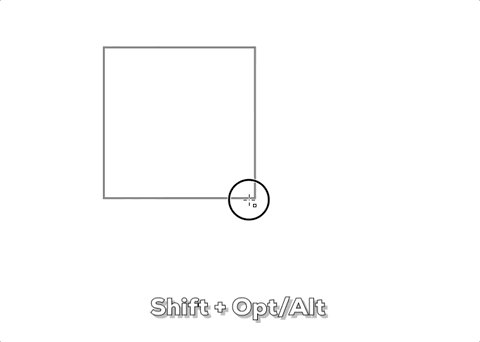
仮に1つの角だけ変えたい場合は、Option/Altを押しながらドラッグしてください。

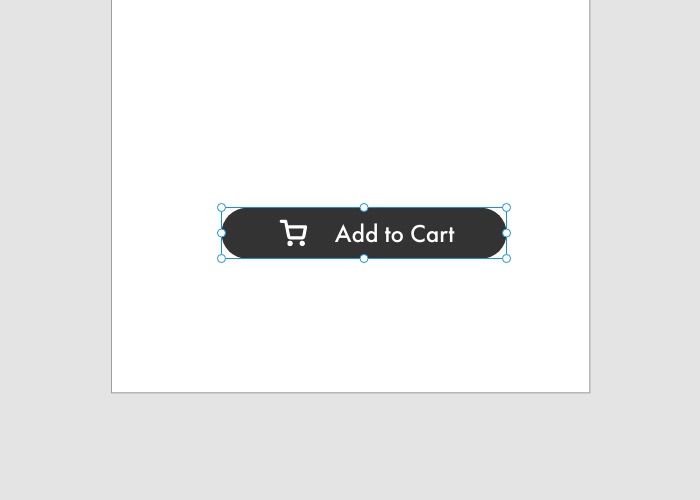
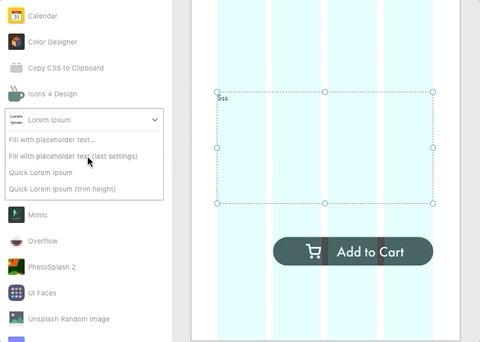
テキスト

テキストツールを選択してボタンの上に(Add to Cart)と好きな大きさに打ち込みます。白に色を変更しましょう。
テキストのサイズはボックス下の白い点を上下することで変更可能です。

右側のタブでフォントの変更が可能です。今回はFutura PTというフォントを使用していきます。パソコンのフォントフォルダに登録すれば、XDでも表示されます。
Google Fontからダウンロード可能です。
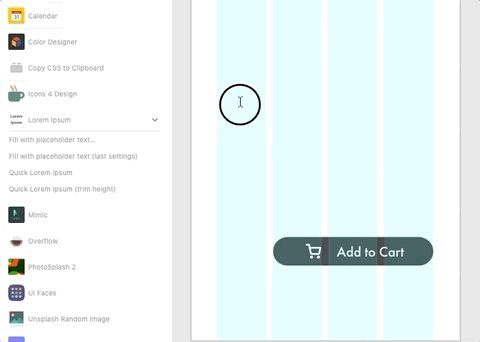
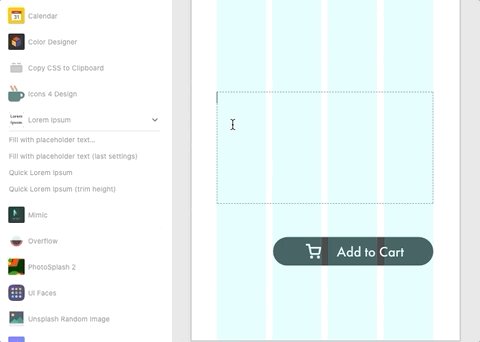
最新の機能を試してみよう! パディング
今年の1月にアップデートで追加された、「コンテンツに応じたレイアウト(パディング)」を試してみましょう。
今回のデザインには、関係ない機能ですが試しに使ってみましょう。
まずは先程作った図形と、テキストをグループ化します。

Command/Ctrl + G グループ化
便利なショットカットキーは度々ご紹介するので、覚えていきましょう。

グループ化後、右側のタブにパディングがあるので選択します。
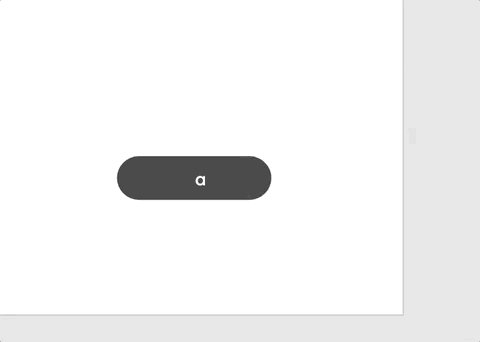
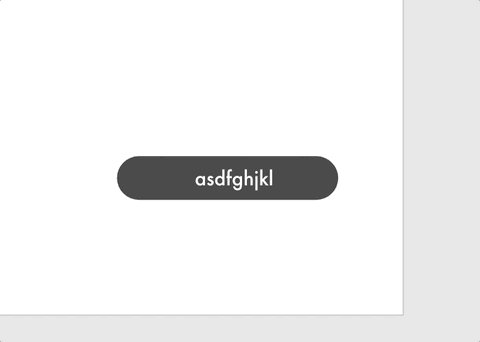
様々な数値が出ていますが、これは図形とテキストの距離の数値になります。つまり、テキストと図形の間隔を崩さずに図形を変更できる機能です。CSSコードのPaddingと同じですね。
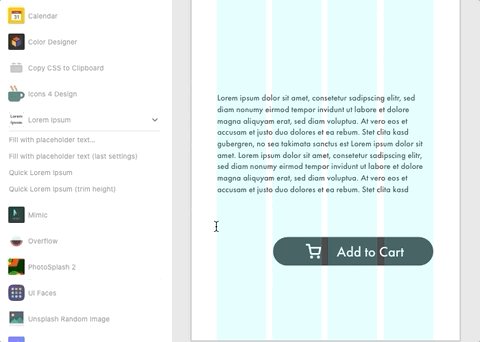
試しにテキストに好きな文字を打ち込んだり、消したりしてみてください。テキストの長さに応じて大きさが変わっていると思います。

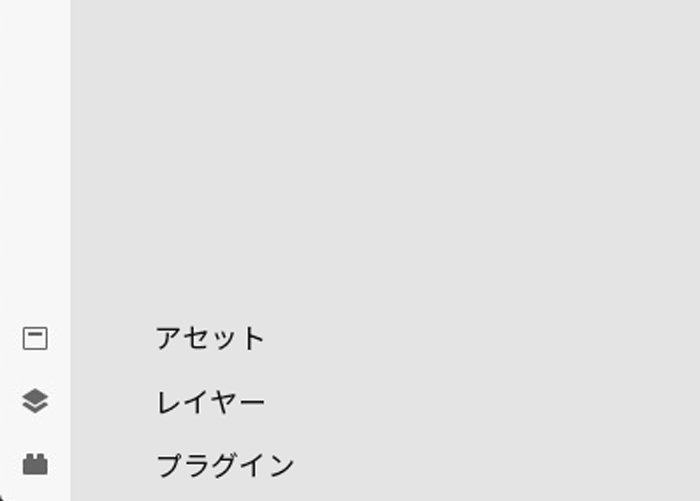
プラグイン
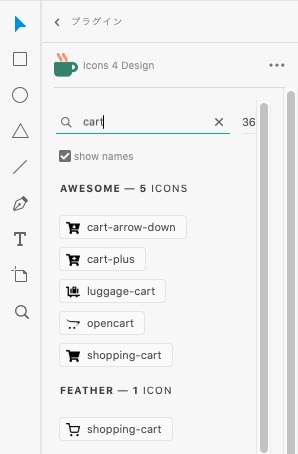
プラグインを使うことで作業効率がかなり良くなりますので、人気のあるプラグインをインストールしていきましょう。

上のタブからプラグインを見つけるを選択してください。

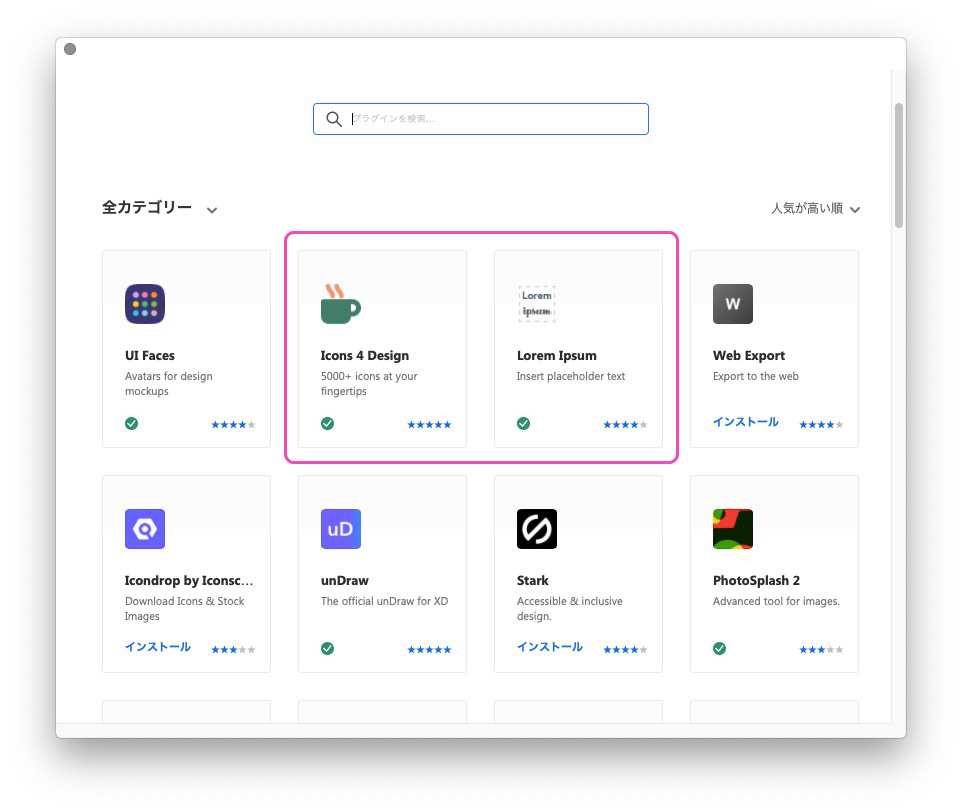
今回はこの2つのプラグインインストールしてください。プラグインを使うには左下のプラグインアイコンをクリックするか、上部のプラグインの欄から選択できます。



マスキング
写真をマスキングして、図形の形に合わせていきます。
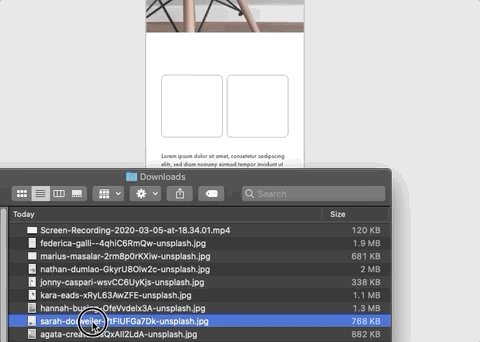
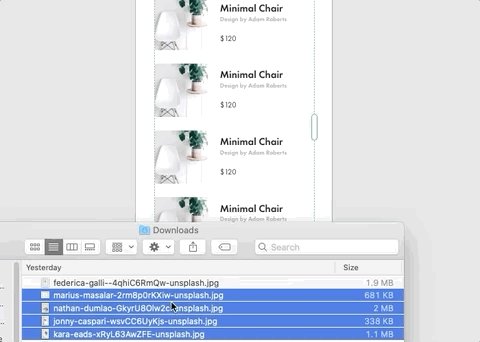
今回使う画像は無料画像配布サイトUnsplashからダウンロードしてください。コレクションにまとめて置きました。下からダウンロードできます。
https://unsplash.com/collections/9650782/minimal
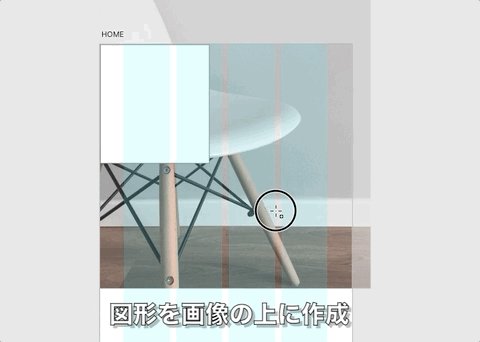
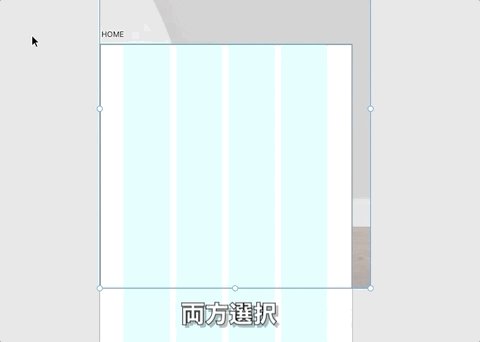
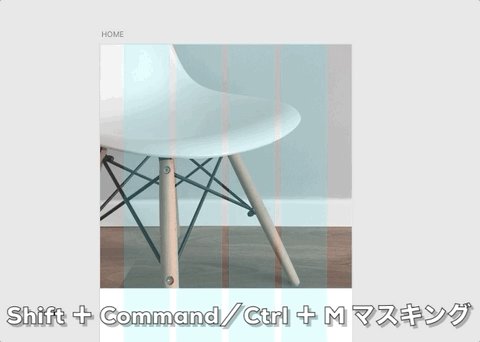
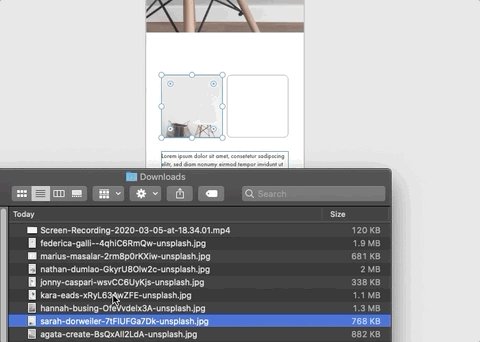
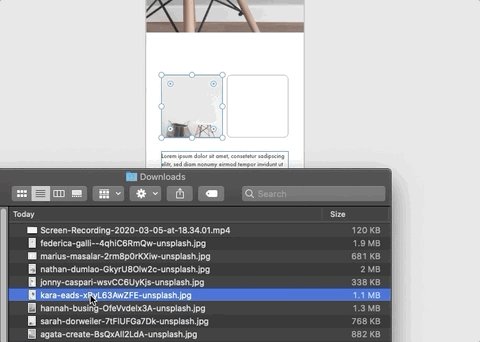
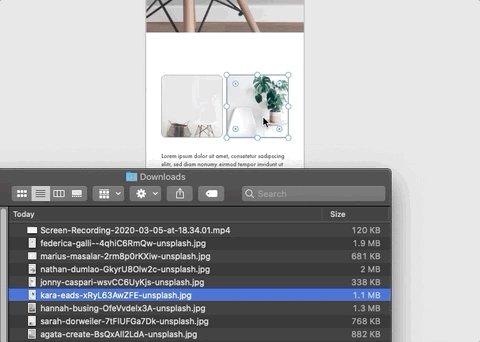
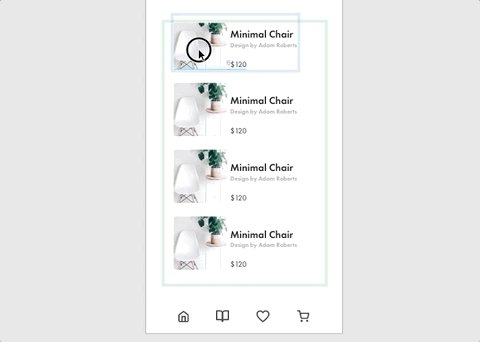
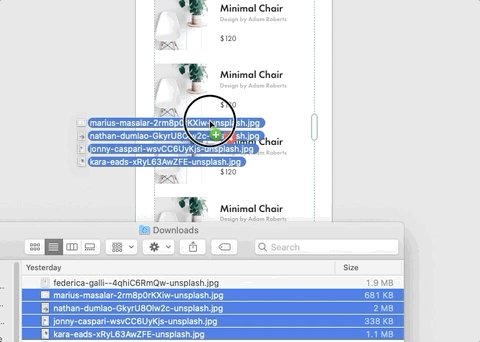
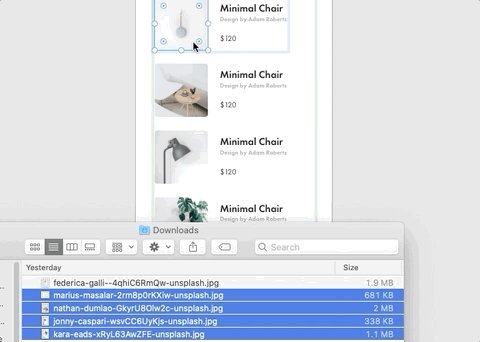
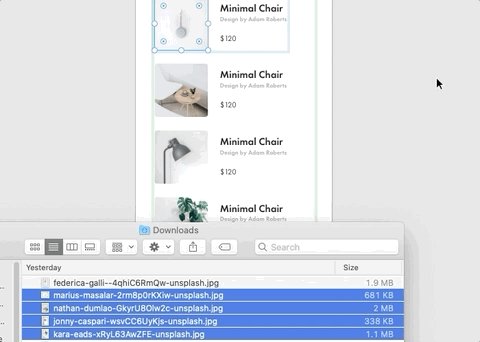
マスキングのやり方

上のGIFのようにマスキングをしたい範囲を図形で囲い、ショートカットキーでマスキングするだけです。
Shift + Command/Ctrl + M マスキング

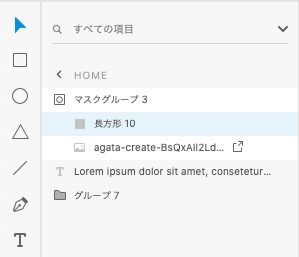
レイヤータブでマスキングに使っている図形を選択してサイズや形の変更が可能です。画像を選択すれば位置調節ができます。
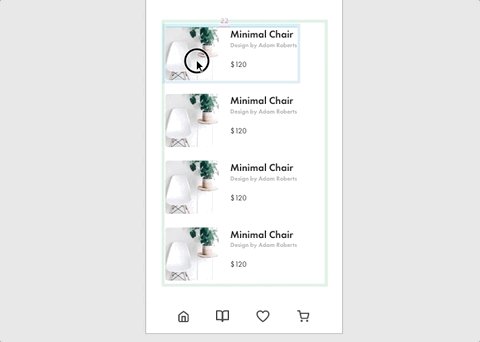
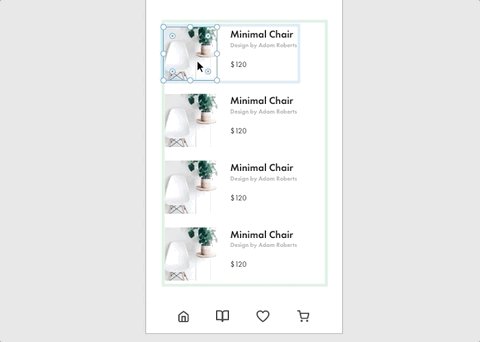
マスキングのやり方 その2

画像を使ったマスキングの方法はもう一つあります。図形を初めに作成しておいて、そこに画像を挿入する形をとります。
この方法は後にも活躍してきます。
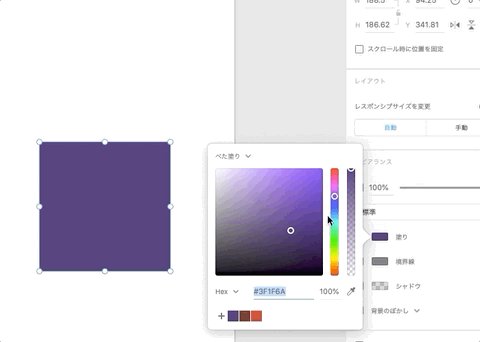
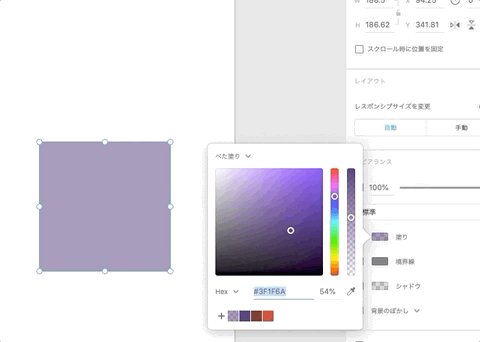
グラデーション
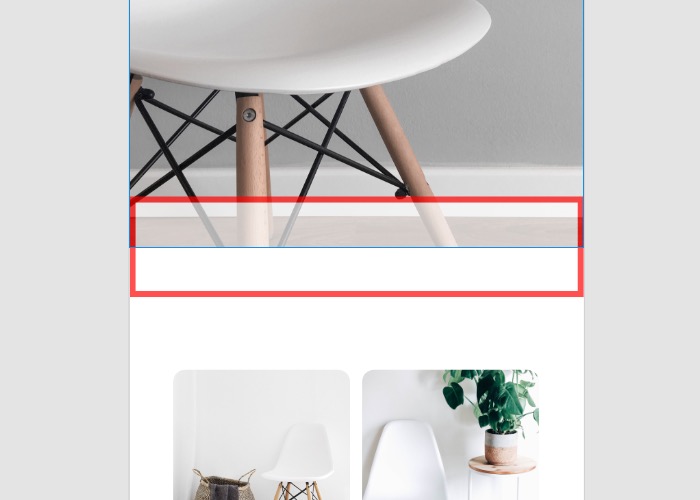
グラデーションをうまく使って画像と背景を境界線をスムーズにします。

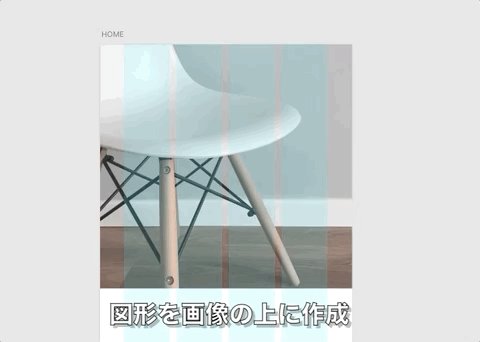
長方形を画像からはみ出る形で配置してください。

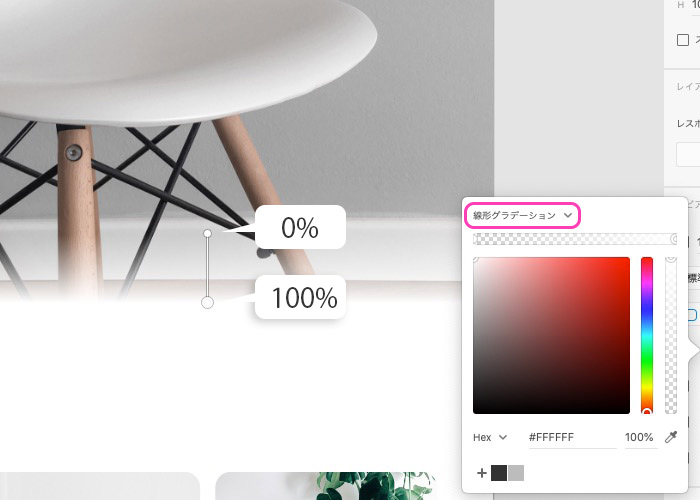
べた塗りから線上グラデーションに変更します。色は両端白にして不透明度を0%と100%にして調節してください。これでうまく境界線をスムーズにすることができました。
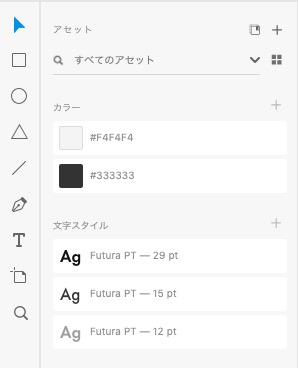
アセット カラーやフォントを保存する

アセットに頻繁に使うカラーやフォントスタイルやサイズを保存することが可能です。使い方は要素を選択し、+ボタンを押せば保存できます。
ペンツールでハートと矢印を作る
ペンツールの練習を少していきましょう。実はハートを素早く簡単にXDで作ることが出来るのですが、今回はペンツールの練習のために自分で作っていきましょう。面倒くさい方はこちらを御覧ください。

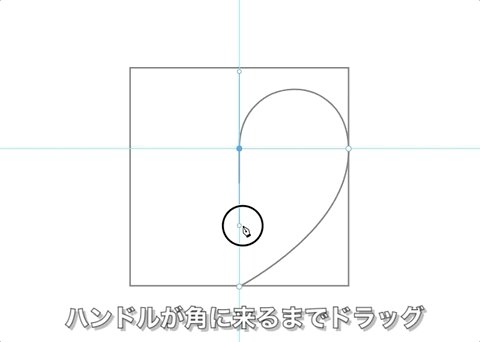
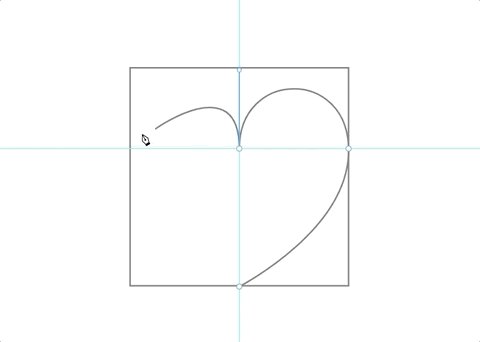
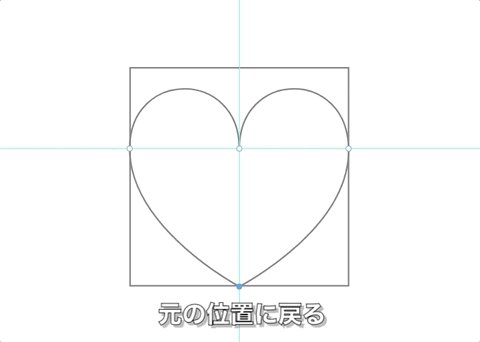
ハートの作り方

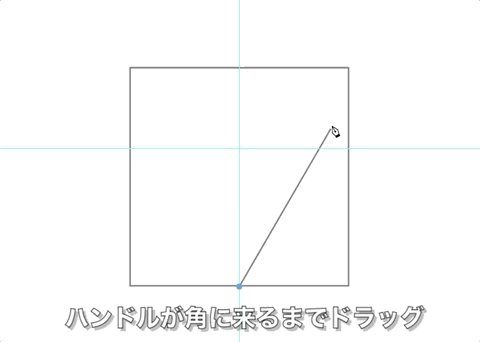
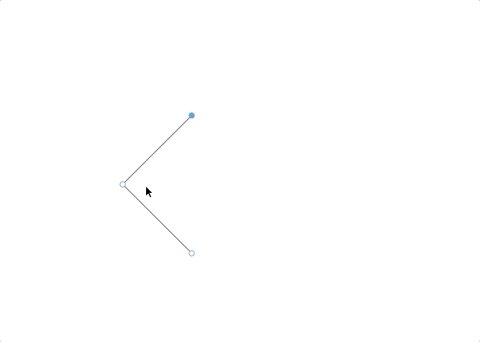
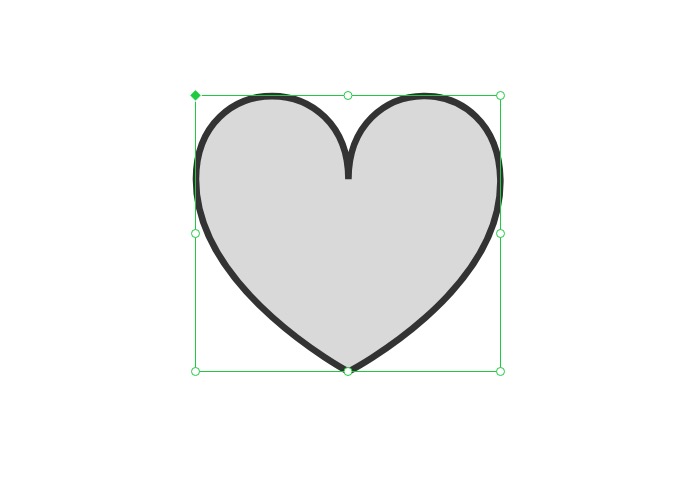
ペンツールでドラッグするとハンドルが出てきます。これを調節して形を作っていきます。そのハンドルを正方形の上辺に来るよう意識してドラッグするとハートを作ることができます。ハートの中央でハンドルを分離しないといけないので、Opt/Alt を押しながらドラッグします。あとShiftを押しながらドラッグすることでハンドルを縦横まっすぐ引くことができます。
我ながら思ったより綺麗なハートができて喜んでいます。ペンツールは練習あるのみです。
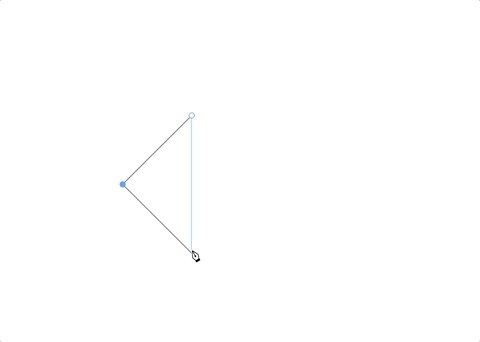
矢印の作り方

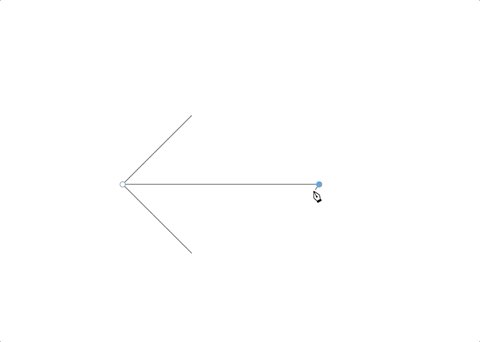
これはとても簡単です。Shift を押しながらドラッグすれば45度に真っ直ぐ線を引くことができます。
あとは作ったハートと矢印を配置して、残りの要素を作っていきます。
シャドウ 整列
下のメニュータブを作れば最初の画面デザインは完了です。では作っていきましょう。
整列パネル

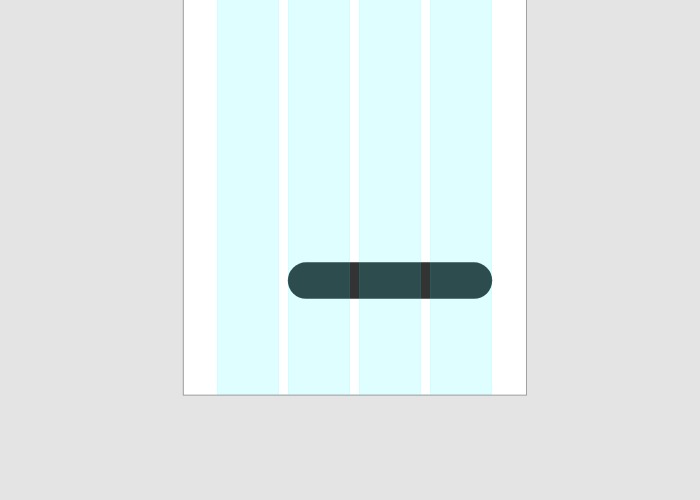
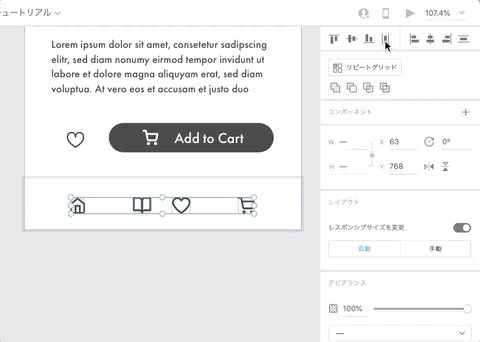
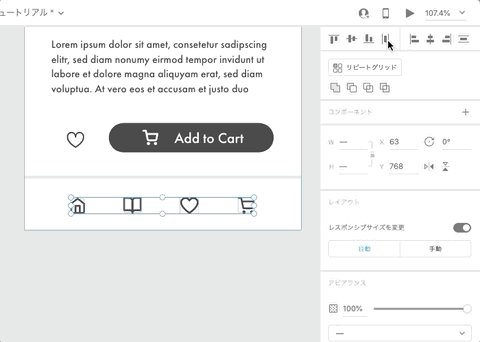
先ずはアートボード最下部にこのような図形を作成してください。そしてその上に4つのアイコンを並べましょう。

右上の整列パネルで均等に並べましょう。
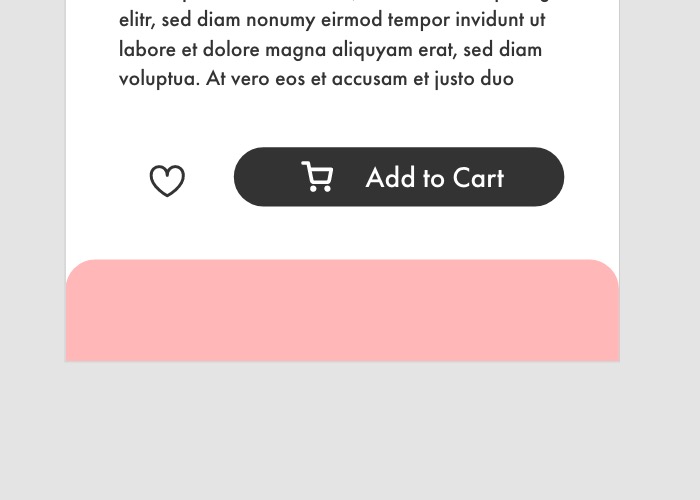
バックグラウンドシャドウのやり方
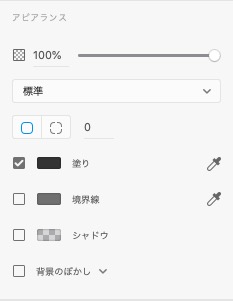
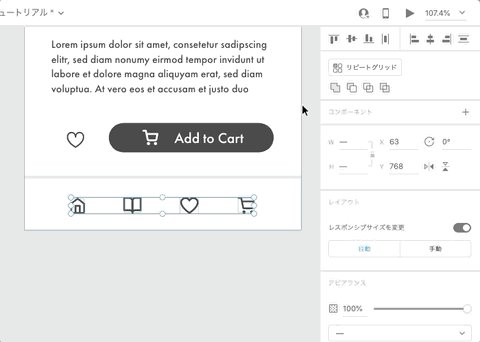
メニュータブの図形を選択しシャドウを選択してください。

設定は以下のとおりです。Xの数値は横に伸びる影の長さ、Yは縦に伸びる影の長さの数値です。Bはボケで数値が高いほど影がぼやけていきます。
シャドウの色や不透明度も変更できるので、好みの影に調節してみましょう。

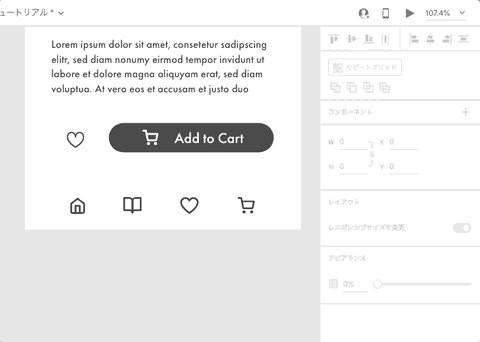
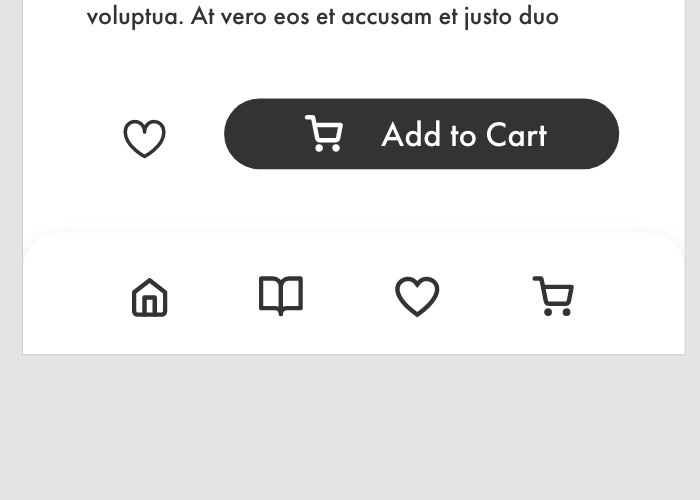
メニュータブに微かに見えるバックグラウンドシャドウを追加しました。
あとは残りの要素を追加して、初めの画面のデザインは完了です。お疲れさまでした。

第2画面作成





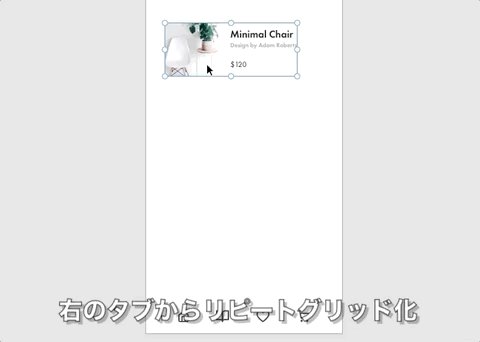
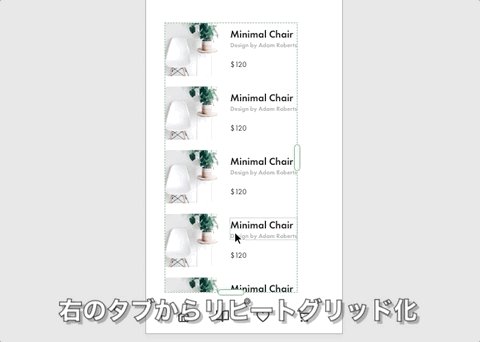
リピートグリッド
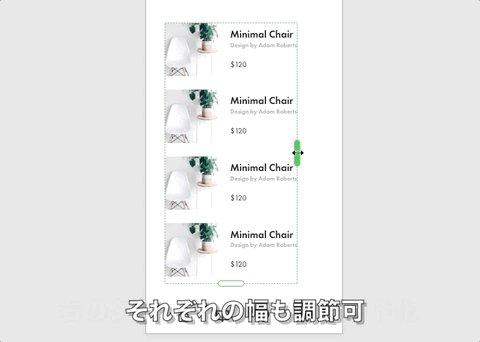
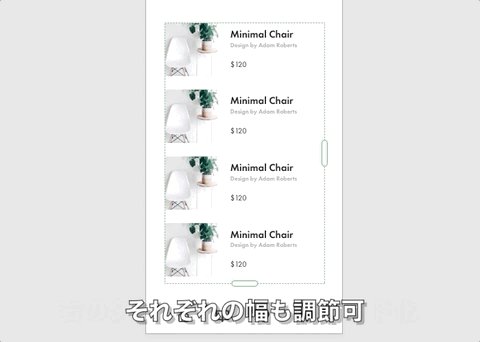
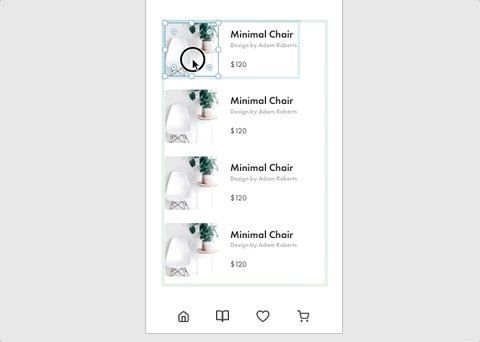
リピートグリッドの使い方





ヘッダーの作成

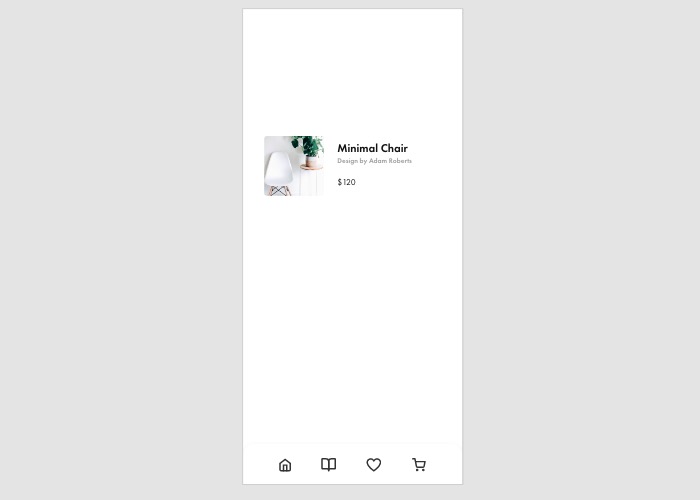
今まで学んだことを使ってこのようなデザインを作ってください。そしたらその背景に白の長方形で囲みます。

そしたら囲った要素と白い背景をグループ化します。

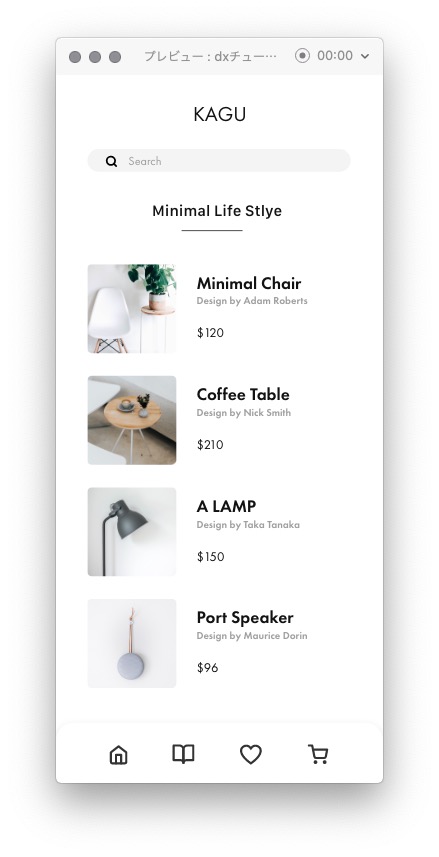
これでデザインは全て完了しました。一度プレビューで確認してみましょう!
![]()
右上の再生ボタンを押すことでプレビューを確認できます。
矢印キーを左右に押すことで別のアートボードへと遷移が可能です。
ですがこのままだと動かせる要素が少ないので、もう少し作業していきましょう!
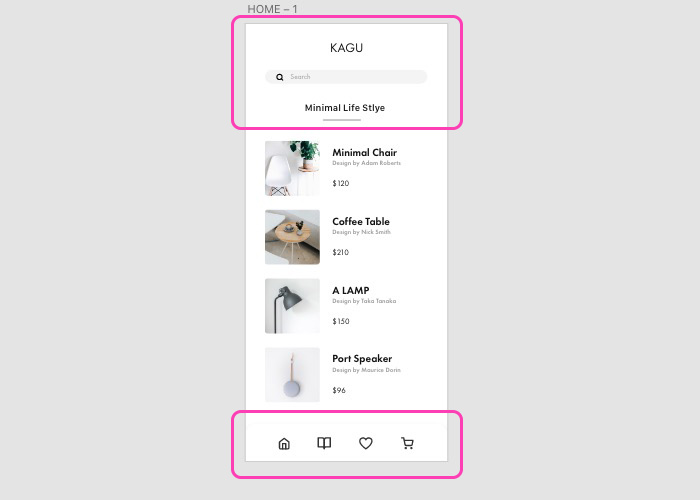
メニューをスクロールさせる
先程につくったトップ画面の商品一覧メニューだけをスクロールさせます。

これら2つの要素をスクロール時に位置を固定にします。
![]()
要素を選択すると右のタブにこの表記が表示されますので、チェックをいれてください。これで、スクロール時に位置が固定されます。


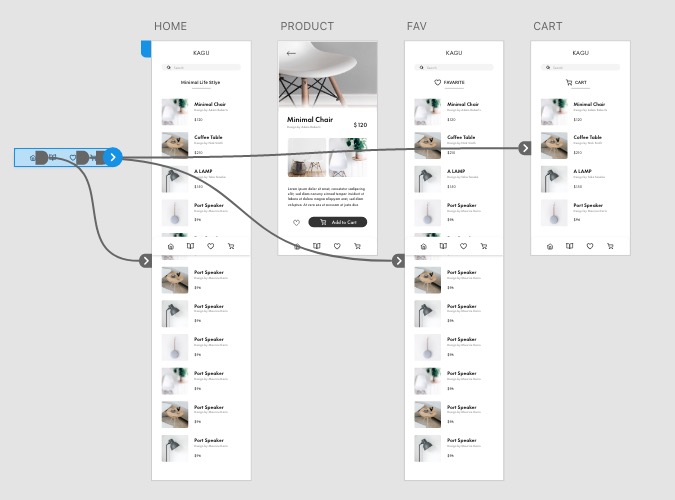
プロトタイプ
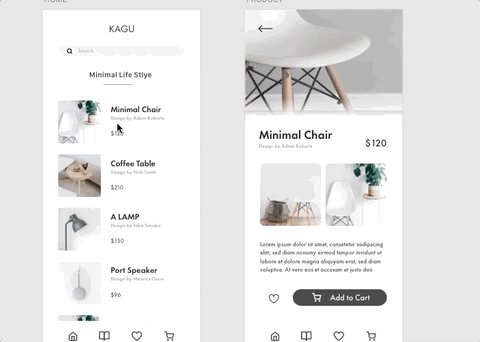
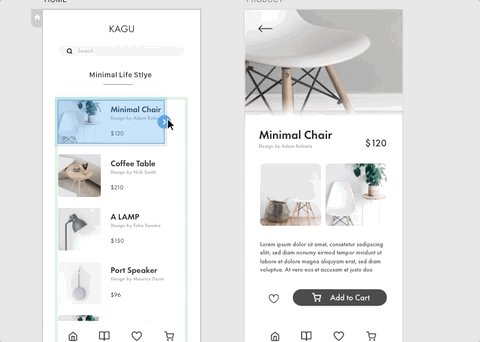
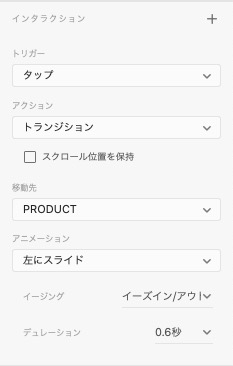
画面遷移のアニメーションを作っていきましょう!画面上のプロトタイプを選択してください。

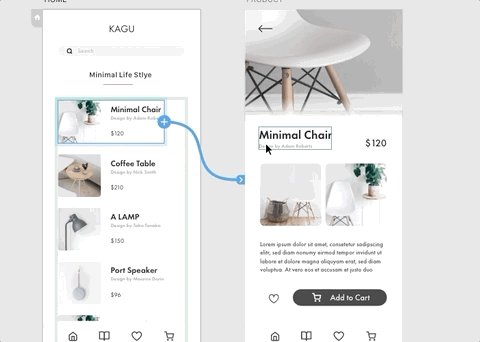
商品一覧から商品ページに移行したいので、上のようにつなげます。

右側でアニメーションを選択できます。上のようにしてください。これで画面遷移アニメーションが確認できます。とても簡単ですね。
このように他の戻るボタン(矢印)もそれぞれ繋げてみましょう。
設定を変えるとしたら、アニメーションを「左にスライド」から「右にスライド」に変えるだけで大丈夫です。
イージングを変えることで、アニメーションの速さや動きに変化を加えることが出来ます。試しに別のイージングに変更したりして、アニメーションを確認しましょう。
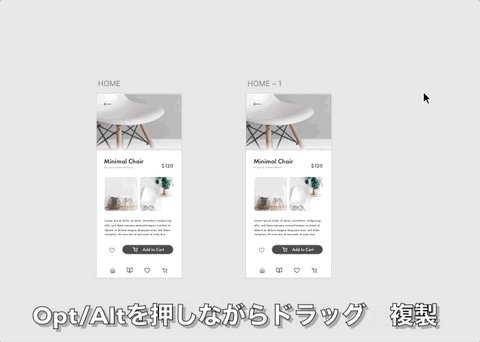
コンポーネント化
コンポーネントされた要素はリピートグリッドのようにオリジナルの要素を編集するだけで、他に複製されたコピーも同時に編集することが可能です。なので、同じ要素を複数回別の場所でも使う場合に便利です。そしてプロトタイプのアニメーションでも便利になってきます。
メニューをコンポーネント化
メニューはどこの画面に遷移しても同じ働きをしますよね。例えば、ホームボタンを押したらホームに戻り、カートボタンだったらカート画面に移行するようにです。なのでコンポーネント化して作業を楽にしましょう。
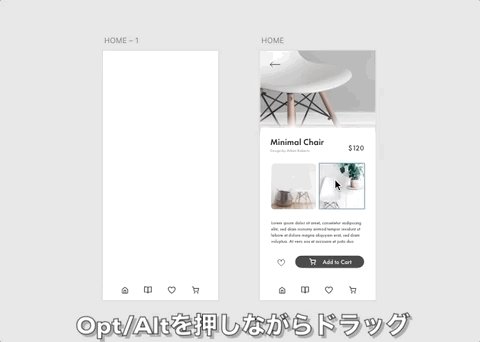
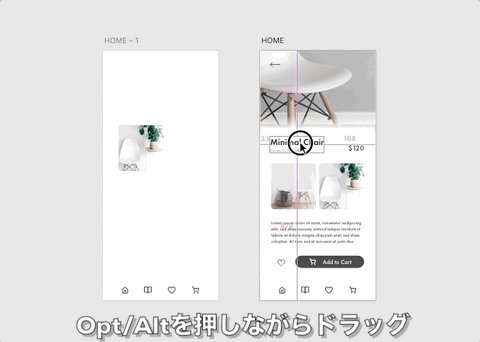
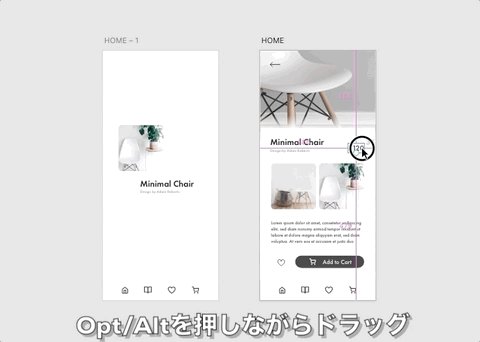
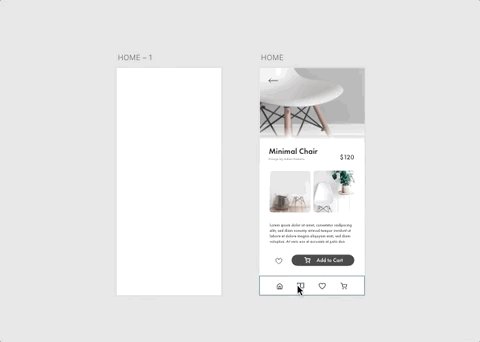
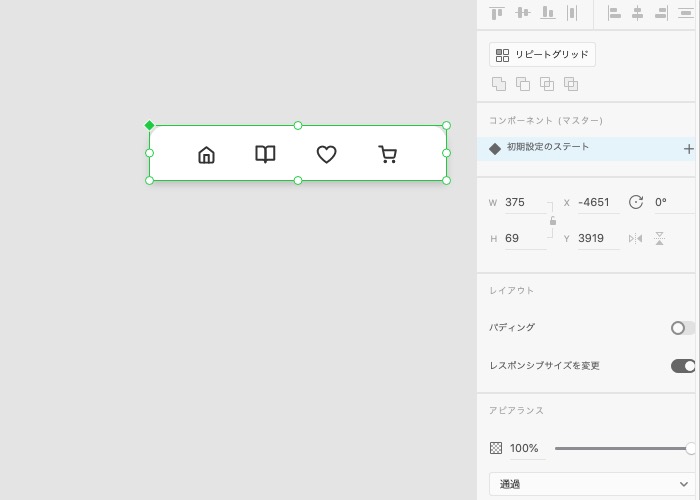
メニューを一度アートボード外に出してコンポーネント化します。理由は後ほどお伝えします。

メニュー全体を選択し、コンポーネント化します。右側にその欄があるので+を押せばコンポーネント化します。
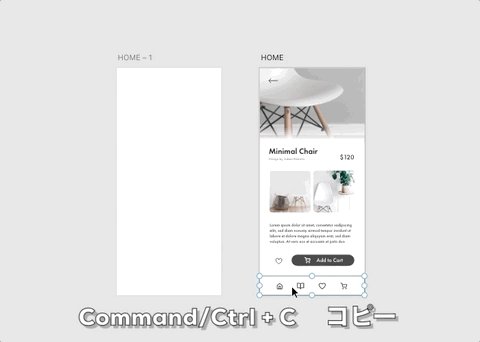
Command/Ctrl + K コンポーネント化

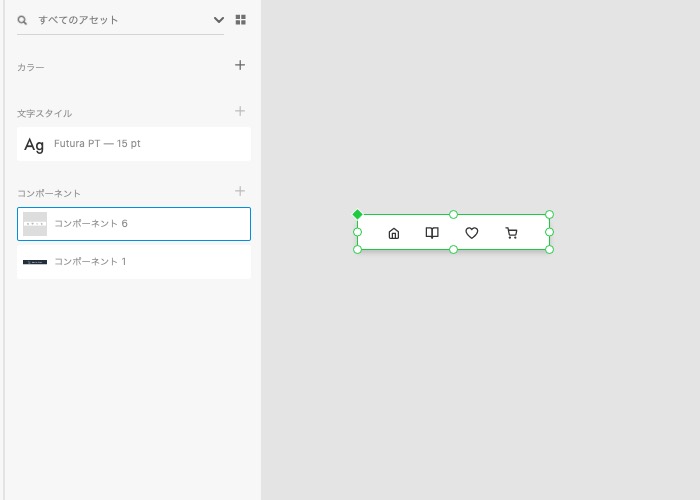
コンポーネント化するとアセットに保存されます。ここから複製も可能です。
ステート | ヘッダーデザインの追加
ステートとはコンポーネント化した要素の別のデザインを登録することができます。少し分かりづらいと思うので画像で説明します。

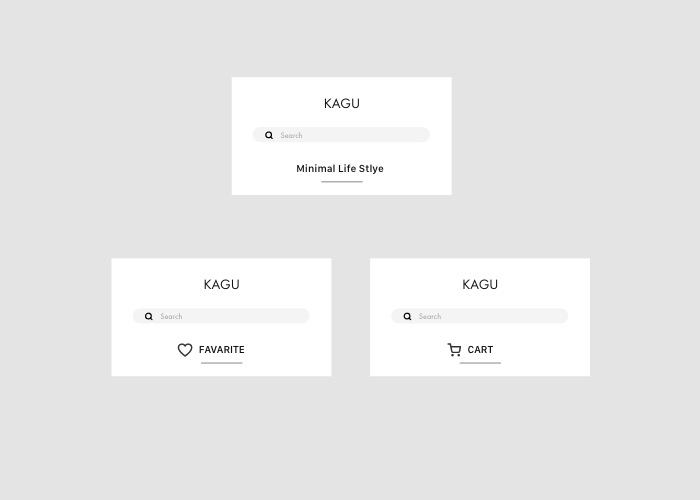
例えば今まで作った2つのアートボードとは別にお気に入りとカートの画面を作ったして、その際にヘッダーの文章をこのように変更したいとします。
ステートの追加はコンポーネント化した後、同じ箇所に+があるのでもう一度クリックして「新規ステート」を選択します。
後は新しいステートを選択したまま、編集すれば1つのコンポーネントに3つのデザインを管理することが可能になります。

ホバーステート | ハートのアニメーション
今回はモバイルアプリなのでホバーステート必要にはなってきませんが、練習のために使ってみましょう!

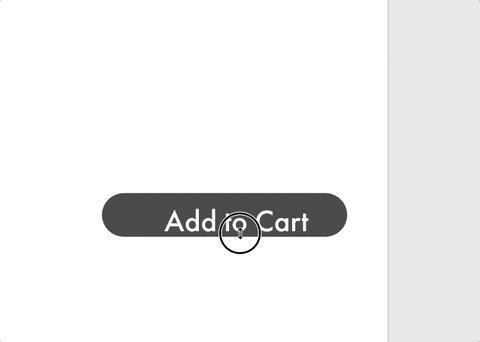
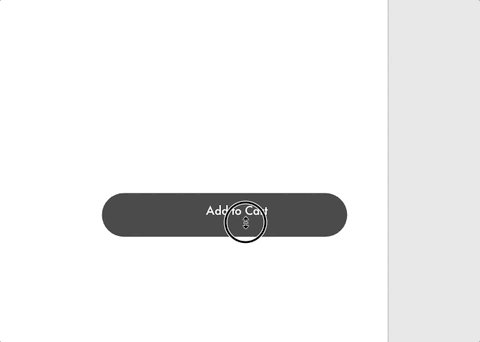
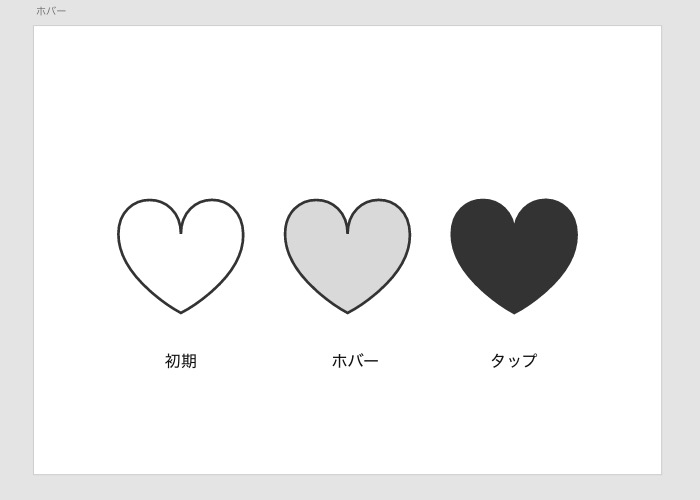
ホバーステートでハートに変化を加えてみましょう。 コンポーネント化してホバーステートを追加してください。

そしてホバーステートを選択したまま、色を好きな色に変更してください。そしてもう一つホバーではない新しいステートを追加しましょう。


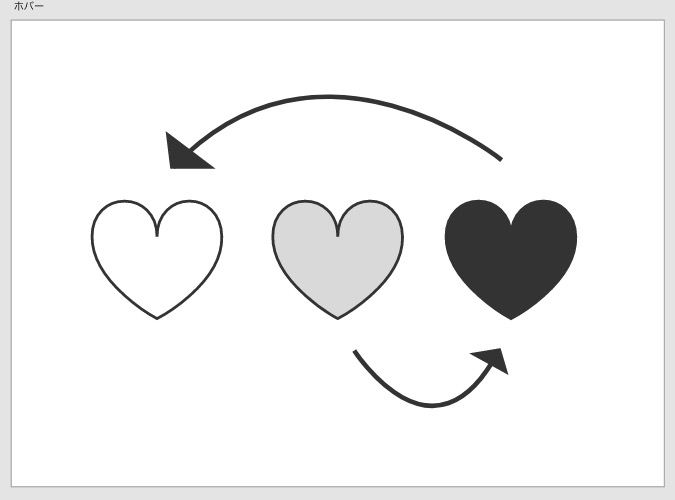
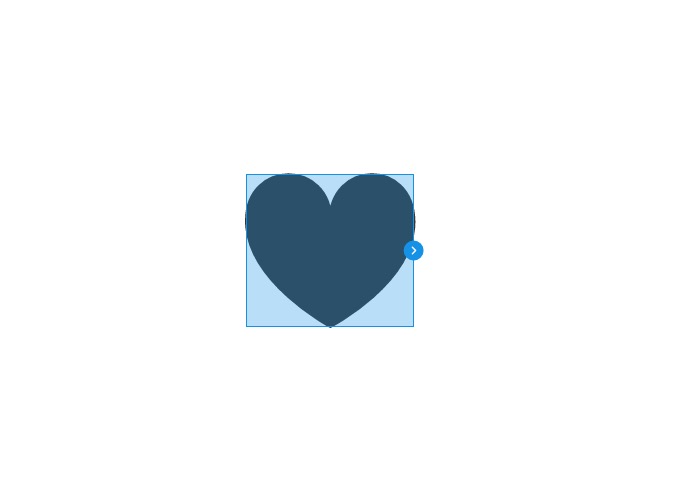
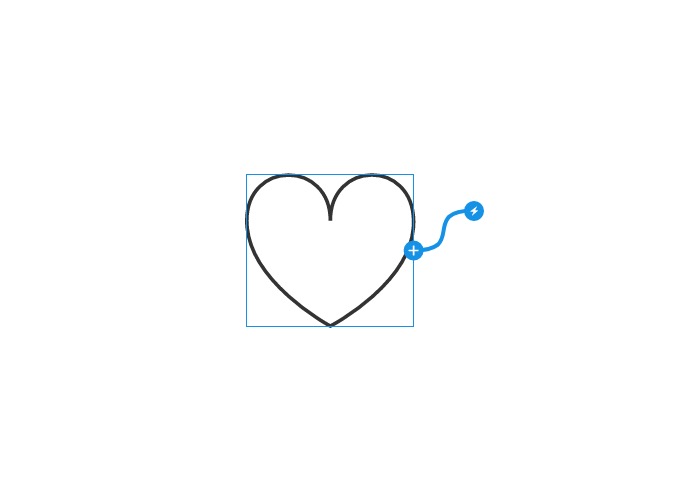
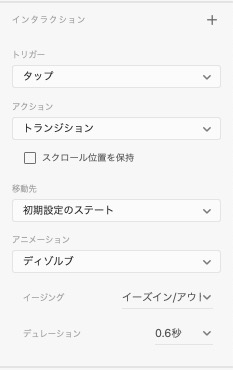
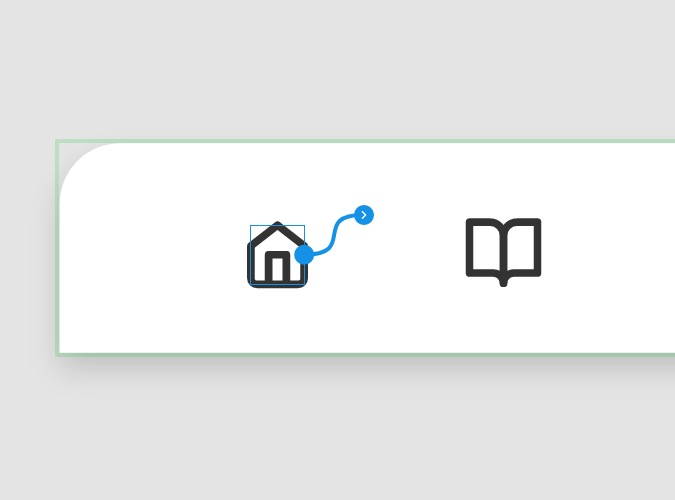
このように3つのステートが用意できました。後はプロトタイプでそれぞれをつなげるだけです。初期ステートからホバーステートは勝手に繋がっているので、下のように繋げます。


別のステートに繋げる方法は、青い矢印をクリックして右側に移動先が下の画像のように出るようになるので、他のステート名を探して繋げてください。


移動先が決まるとこのような表示になります。
設定は下のようにしています。これでホバーステートとハートのアニメーションが確認できると思います。


自動アニメーションを使ったチュートリアルは他の記事でたくさん紹介しているのでチェックしていってください
プロトタイプでそれぞれを繋げていこう!
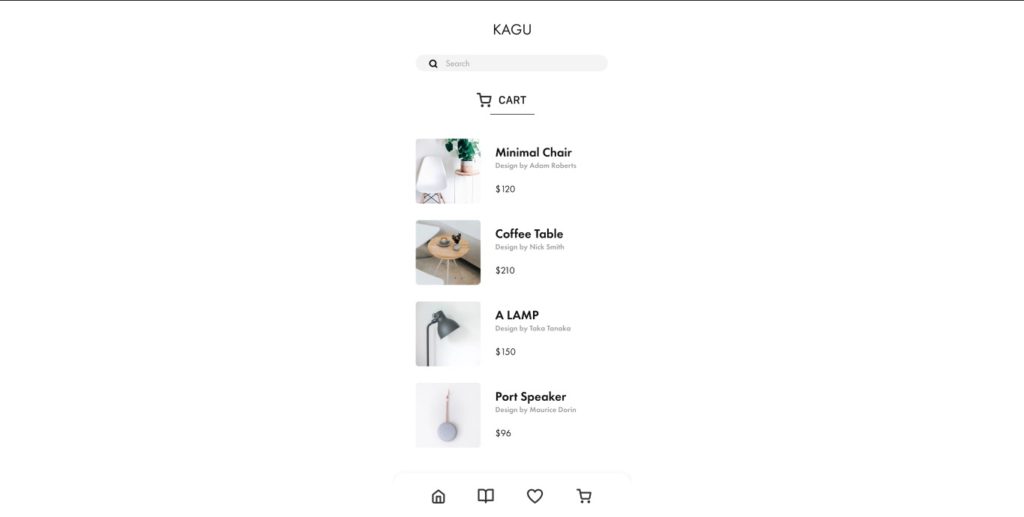
もう2つお気に入り画面とカート画面を簡単に作りました。後はそれぞれを繋げていくだけです。
オリジナルのメニューをアートボード外に外した理由は、プロトタイプでつなげる際に同じアートボードにあると移動先にホーム画面を選択することができないからです。

アートボード外からであると上の画像の状態から移動先にホーム画面を選択することができます。

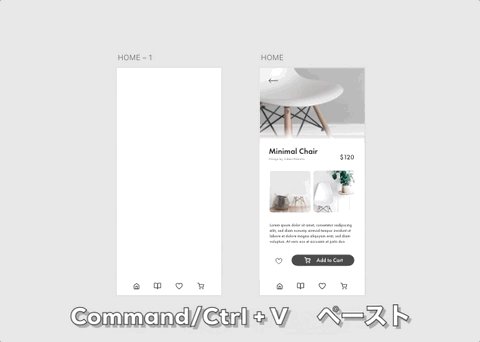
そしてこのオリジナルを全てのアートボードにペーストすれば、プロトタイプ上の移動先も反映されるので手間が省けます。
これでプロトタイプも完成で手で触れて見ることが可能になりました!お疲れさまでした。
プロトタイプを実際に手で触れてみる
Adobeからリリースされているモバイルアプリをダウンロードすれば、ご自身のスマートフォンやタブレットで操作の確認ができます。
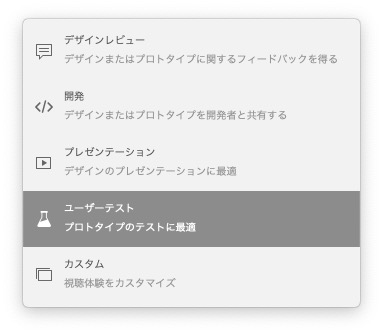
共有
画面上の共有を選択してください。デザインをクライアントや他の方と共有する際にはこの5つの方法が選べます。選択後、共有リンクを作成すると他の方でもデザインを確認することができます。パスワードも設定可能です。

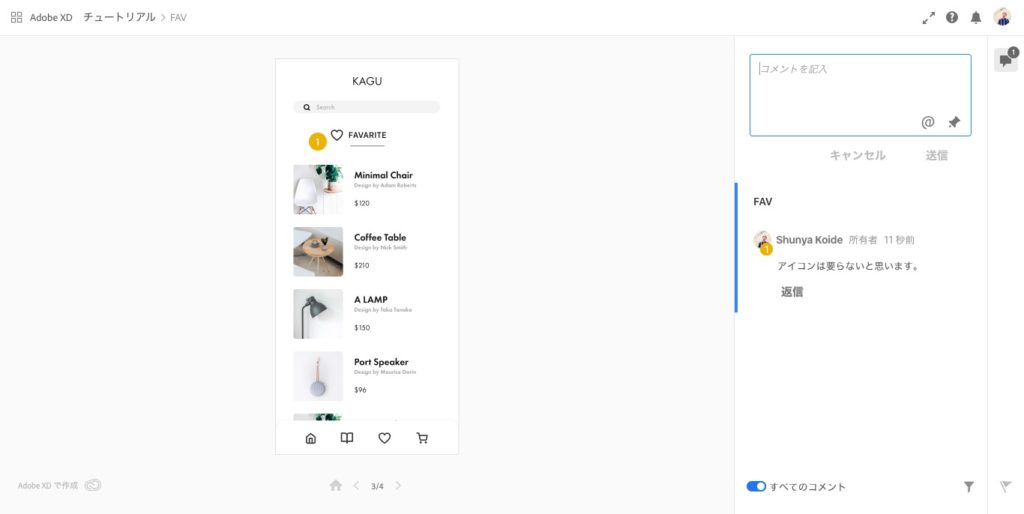
デザインレビュー

デザインレビューでは各アートボードの確認ができ、コメントを追加したりすることが可能です。
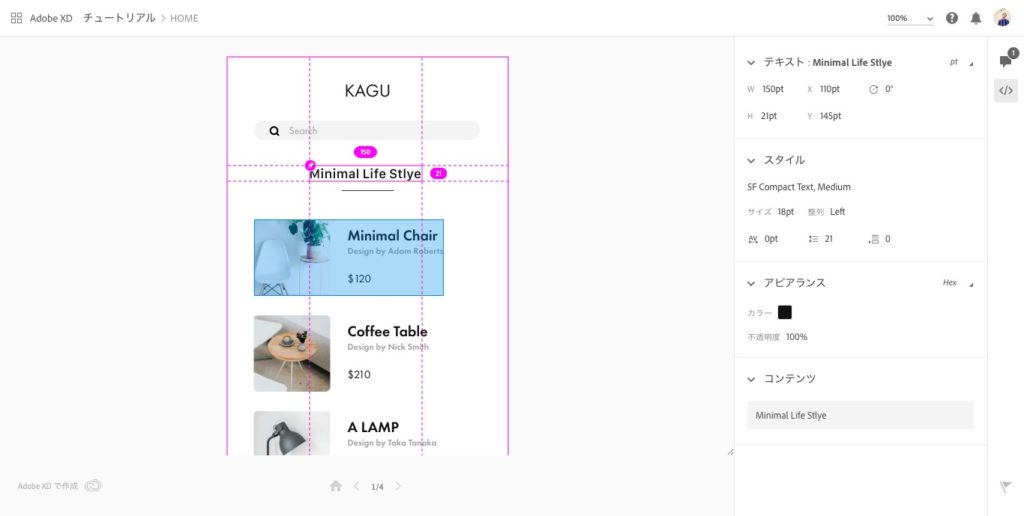
開発(ディベロッパー)用共有

開発を選択するとデザインレビューと同じようにコメントを追加出来る他に、開発に必要な情報を確認することができます。
プレゼンテーション | ユーザーテスト

画面上でプロトタイプの操作ができます。
今回作ったデザインを操作できるリンクを張っていきますので試してみてください。
今回はこれまでになります。他にも細かい機能があったりしますが、基本的な使い方は以上になります。モバイルアプリのUIデザインを通してXDの使い方はマスターしたと思います。もしわからないこと等があればTwitterかお問い合わせからご連絡ください。
他にもAdobe XDのチュートリアルをご紹介しているので覗いていってください。
ではまた!




[…] XDの使い方はここで詳しくしていてXDのダウンロードのリンクもあると思います。 […]
[…] XDの使い方はここで詳しくしていてXDのダウンロードのリンクもあると思います。 […]
[…] XDの使い方はここで詳しくしていてXDのダウンロードのリンクもあると思います。 […]