お久しぶりです! 最近またAdobe XDのアップデートで新しい機能が追加されましたね。
ストローク(線)をアニメーションできるようになったようです。
代表的なストロークアニメーションはApple Watchのリングで、一日の運動量のゴールをきめて歩いたり動いたりするとリングが一周してくれるものですね。
僕みたいにApple Watch持ってない人でもAppleの公式の紹介ページを見ればなんとなくわかると思います。
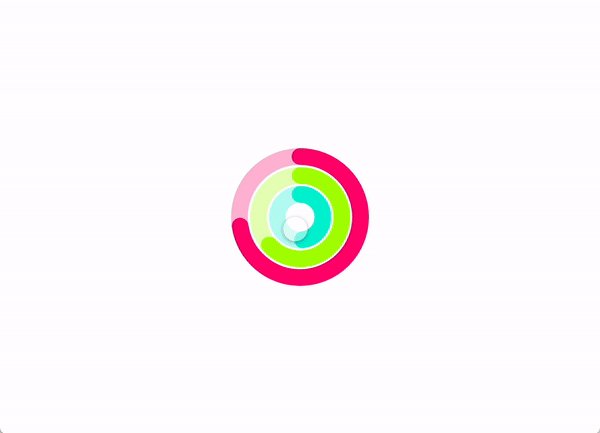
今回はこのようなリングを作って行きます。簡単に作れるので、一緒に作ってみましょう!

作り方
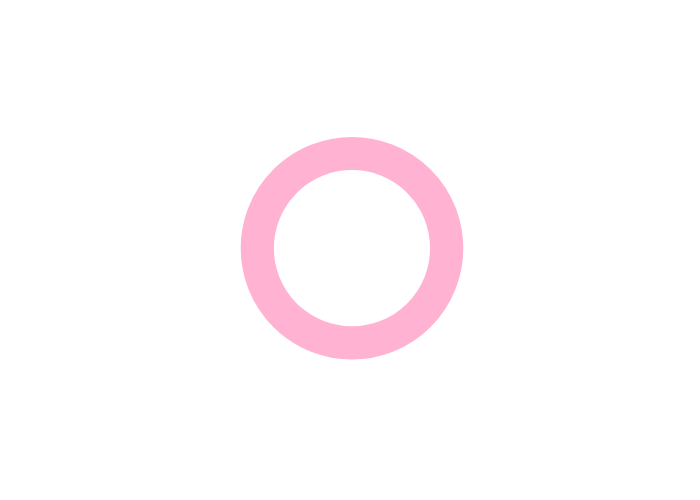
リングの下の円を作成する

まずは一番外のピンクから作っていきましょう。
左のタブか、ショートカットキーEを押して好きな大きさの円を描きます。
そして、右側のタブで大きさや色を調節しましょう。
僕は不透明度を30%にして、色は#FF0067にしてます。太さは30です。
複製して真上に重ねる

先程作ったリングをコピーアンドペーストして、真上に複製します。
そして、不透明度を100%に戻しましょう。
ストロークをいじってみる

ストロークの一番右側(GAP)を1000にして、その下のアイコンを真ん中にすると丸いストロークが出来上がります。
ダッシュは0のままで、ギャップは大きくしていくと線が丸になっていくとおもいます。
特にギャップが1000である必要はないです。
あとはダッシュを数値をクリックして上下にドラッグして数値を変更してみてください。
僕のXDはなぜか今そのドラッグができないのですが、線が伸び縮みするのを確認できると思います。
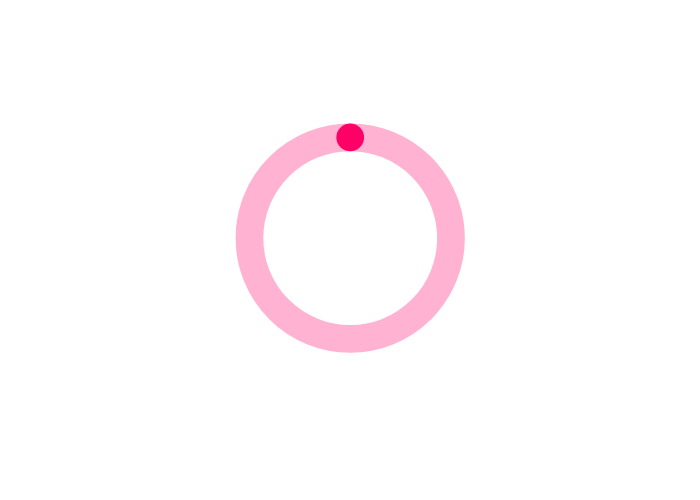
ストロークアニメーションをつくる

今回は簡単にホバーでアニメーションを追加しましょう。
右上でコンポーネントを追加して、ホバーでステートを追加します。
あとはダッシュの数値を変更してストロークを一周させましょう。
円の大きさに変わりますが170x170の円で700ぐらいで一周すると思います。
初期のステートに戻して確認してみましょう。
少しスピードをプロトタイプで落としたほうがいいですね。
ダッシュの数値が大きければ大きほど早く動いてしまうので、うまく調整してください。

このようにストロークのダッシュとギャップをいじれば様々なアニメーションができそうです。
アニメーションの作り方を理解したと思うので、完成させてしましょう。
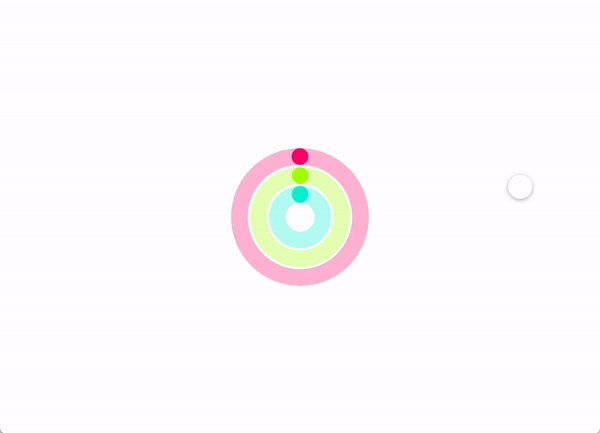
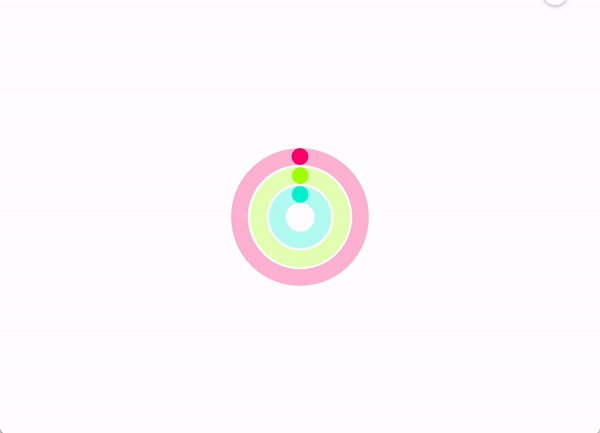
3つのリングを作成する
 先程作ったコンポーネントは一度解除して、コンポーネントがない状態で3つリングを作りましょう。
先程作ったコンポーネントは一度解除して、コンポーネントがない状態で3つリングを作りましょう。
右クリックするとその項目が出てくると思います。
色はピンク#ff0068、緑#a2ff00、青#00f1cfにしました。
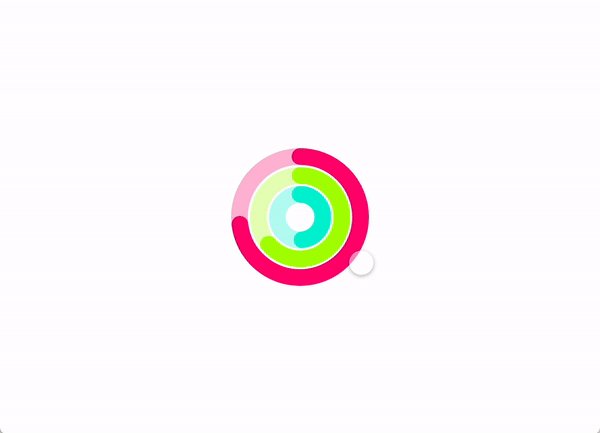
コンポーネント化して、アニメーションを追加

あとは3つのリングを選択して、コンポーネント化します。
そしてホバーステートを追加して、それぞれのダッシュを変更しましょう。
これで完成です。
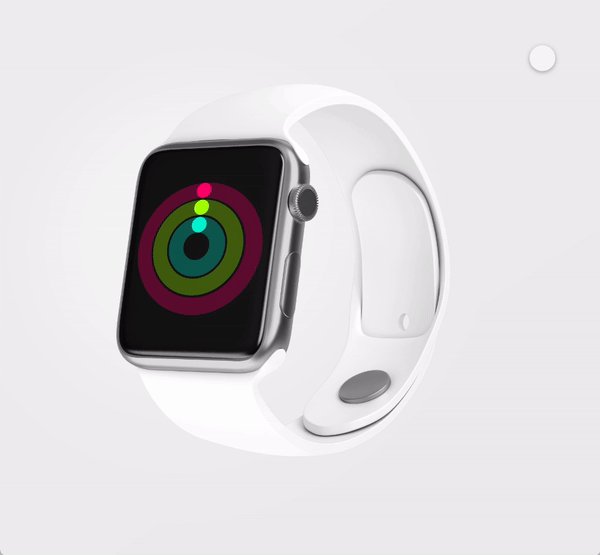
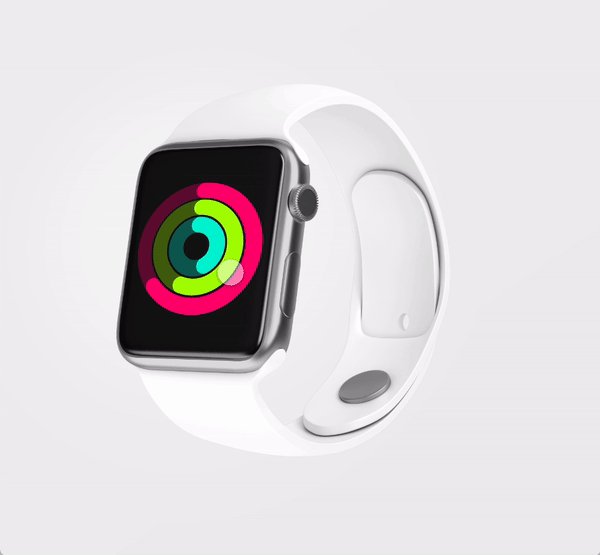
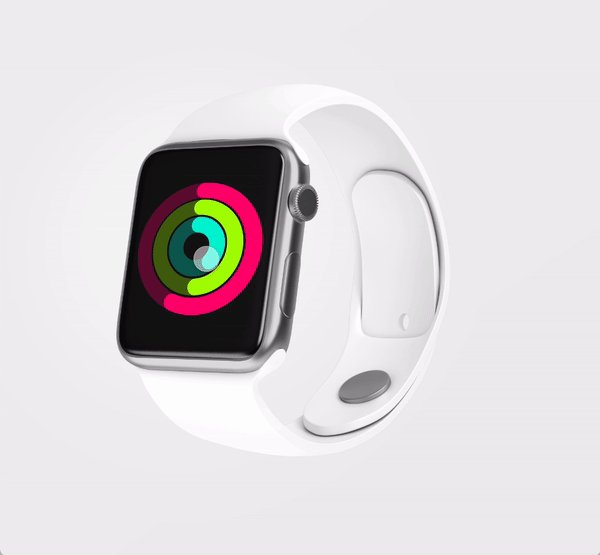
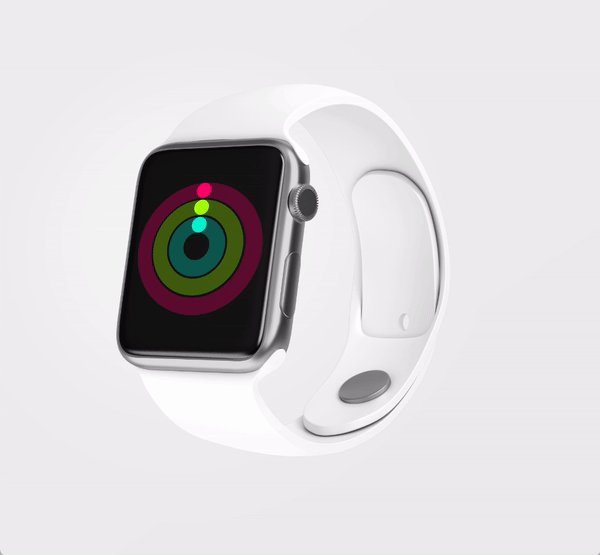
3Dのモックアップに重ねてみたら、本物らしくなったのではないでしょうか?

これの作り方は簡単で、無料モックアップ画像の上に3D変形させたリングを重ねているだけです。
3D変形の仕方は下の記事でまとめてます。
モックアップはこのサイトでダウンロードできます。
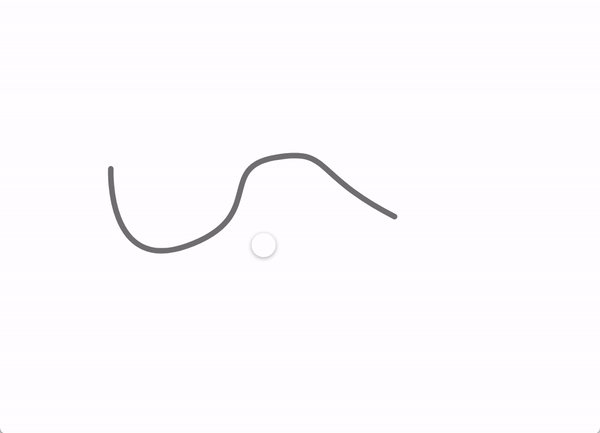
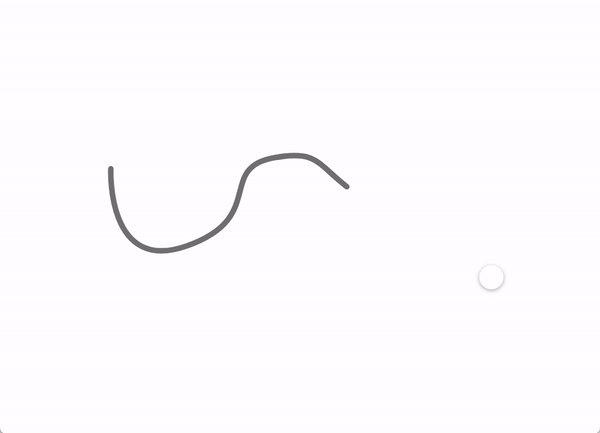
ペンツールで作った線でもできる!

今回は図形のストロークをアニメーションしましたが、ペンツールで作った線もこのようにアニメーションできるようなので色々試して見てください。
ではまた!
Adobe XDのおすすめ本