テキストの部分が抜けて背景が見えるようなデザインを見たことがありませんか?Adobe XDでも簡単に同じようなデザインを再現することができます。では早速やり方をご紹介します。
やり方
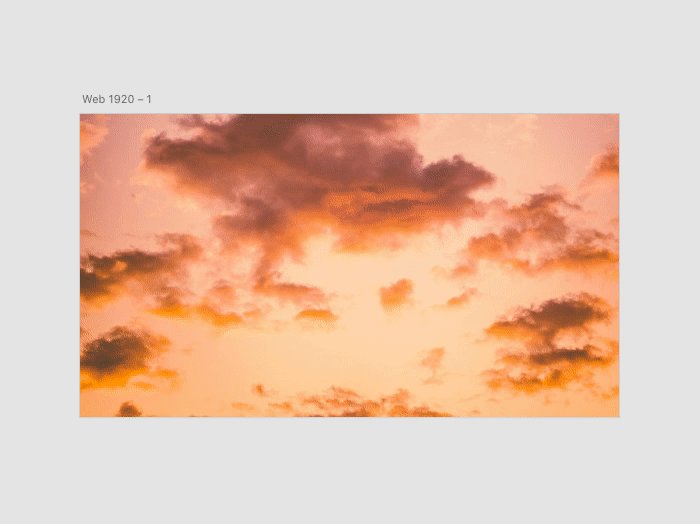
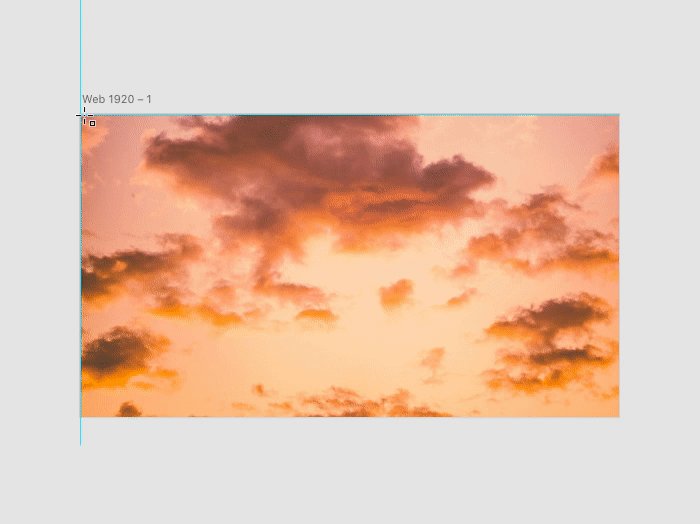
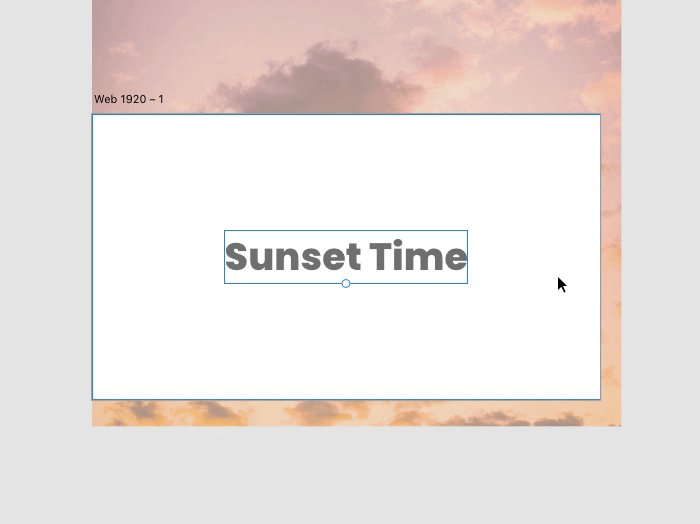
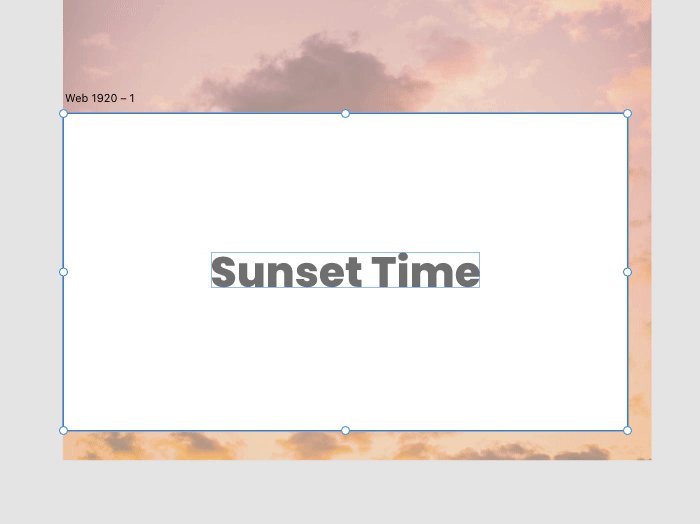
長方形(どの形でも)を背景の上部に配置

先ずは長方形を画像の上部に作成します。
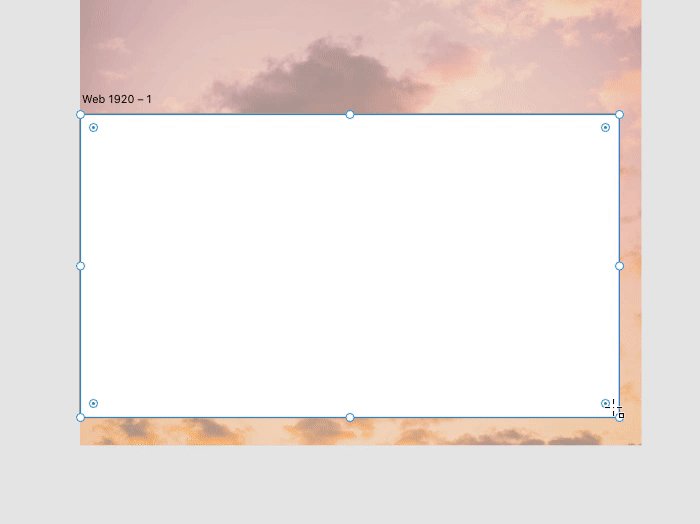
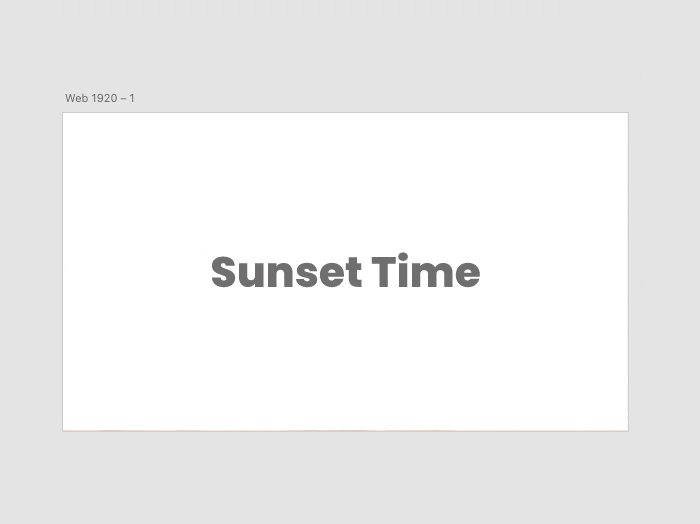
テキストを上部に配置

そして、その上にテキストを配置します。
テキストは少し大きめで、太めのフォントにすることをおすすめします。その方が読みやすく背景がキレイに見えます。
英語でも日本語でも、どの言語でもこの方法は使えます。
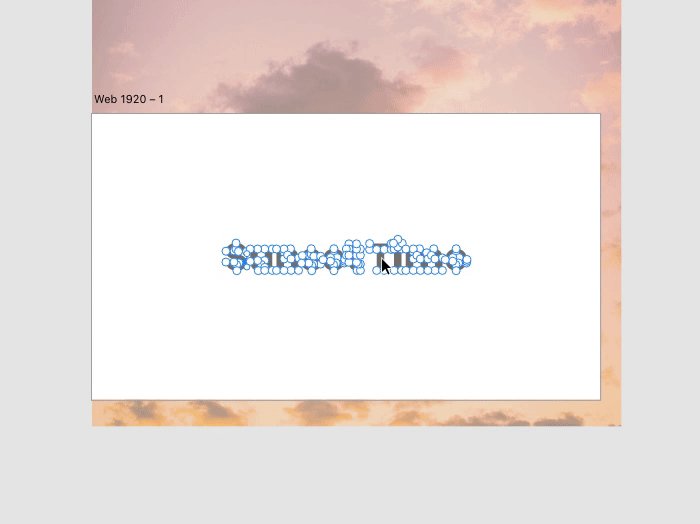
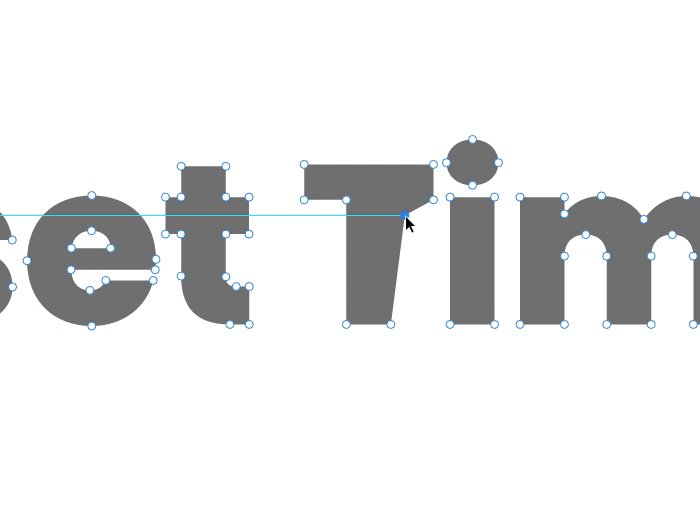
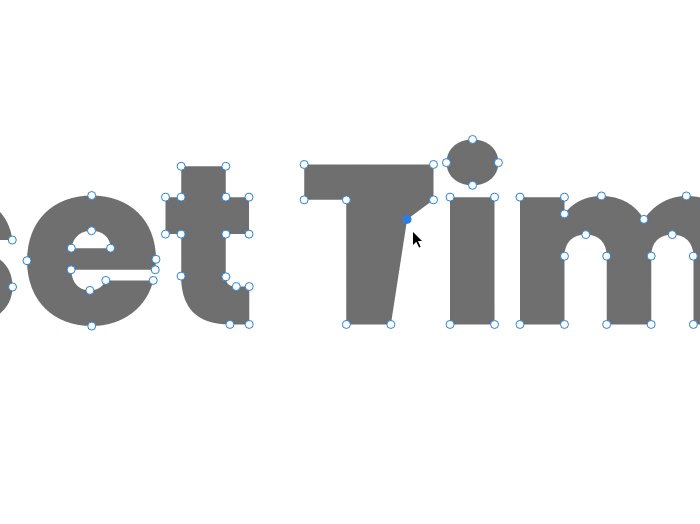
テキストをパスに変換
パスに変換というのは、テキストを長方形などと同じように図形にすることです。これを行うことでテキストをベクターのように編集することが可能になります。
注意としてはテキストではなくなるので、別の文にしたかったりフォントを変えたいと思っても変更はできないので、バックアップとしてアートボードの外でもいいのでパスに変換する前に複製を作成しておきましょう。

パスに変換には、上のタブから
オブジェクト > パス > パスに変換
でできます。ショートカットはCommand/Alt + 8 です。上の動画ではショートカットを使ってパスに変換しています。
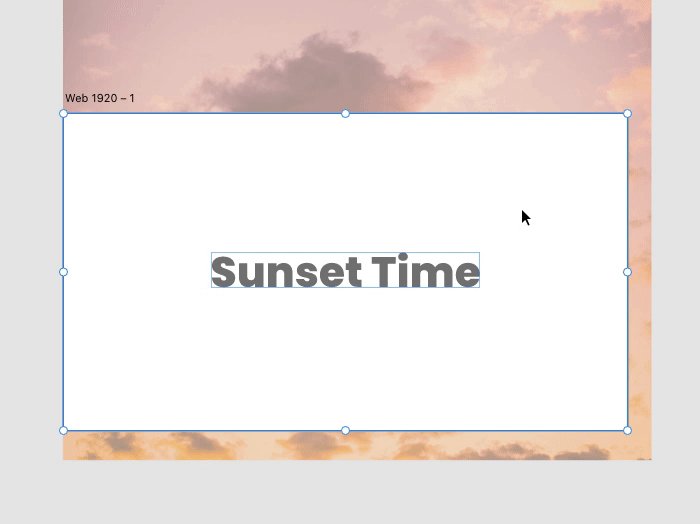
パスファインダーでくり抜く

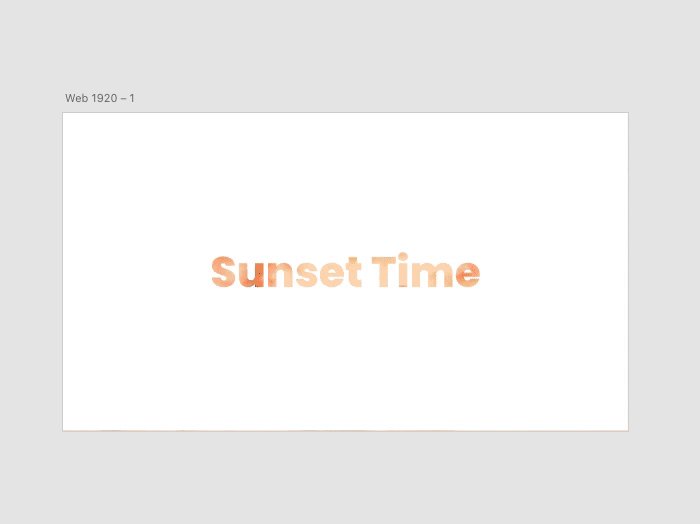
あとは右側のタブにあるパスファインダーで背景をくり抜くだけです。これで完成です。

パスファインダーの2つ目です。上部の要素で下部の要素をくり抜くことができます。
とても簡単に作れたと思います。テキストをパスに変換することで他にも様々なことができそうですね。
他にもAdobe XDのチュートリアルをたくさんご紹介していますので是非覗いてみてください。
ではまた!
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース ![]()
▼Adobe XDおすすめの本
リンク
リンク