前回はホバー機能を使ってホバーフィルの実装についてご紹介しましたが、今回はその続きで、このようなシンプルなドロップダウンメニューの作り方をご紹介したいと思います。マスキング機能を使用して少し文字にも動きをつけています。こちらの作り方もご紹介しますので、一緒に作ってみてください。
いつも通りGIFを使って説明しているので、わかりやすくなっていると思います。ではやっていきましょう!
作り方
好みをWebデザイン
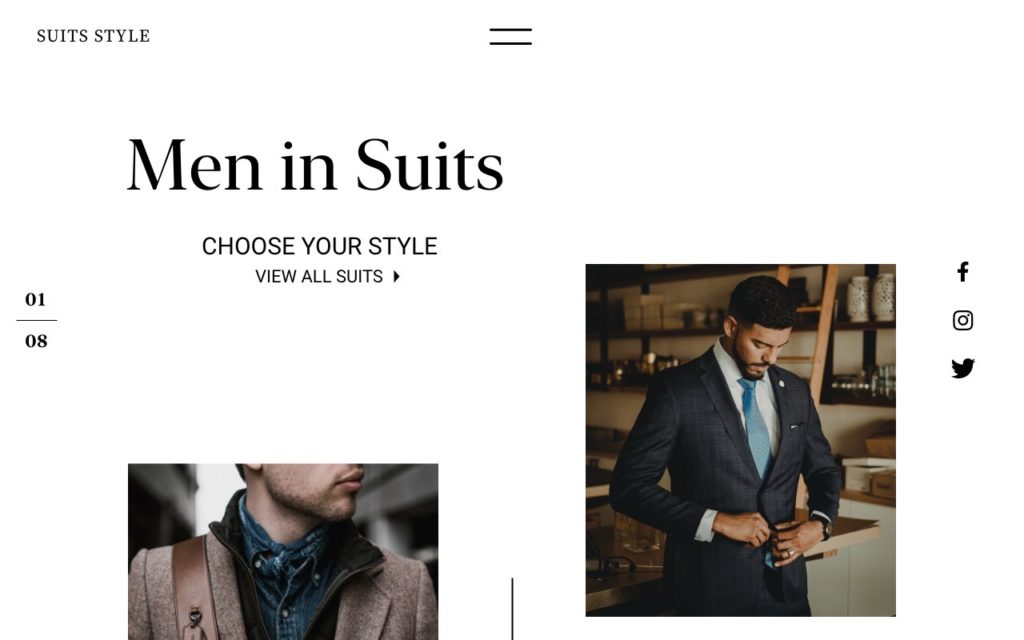
まずはご自身で好きなヒーロー画面を作ってみてください。ちょうど中央上部にスペースを作れば、うまく収まると思います。

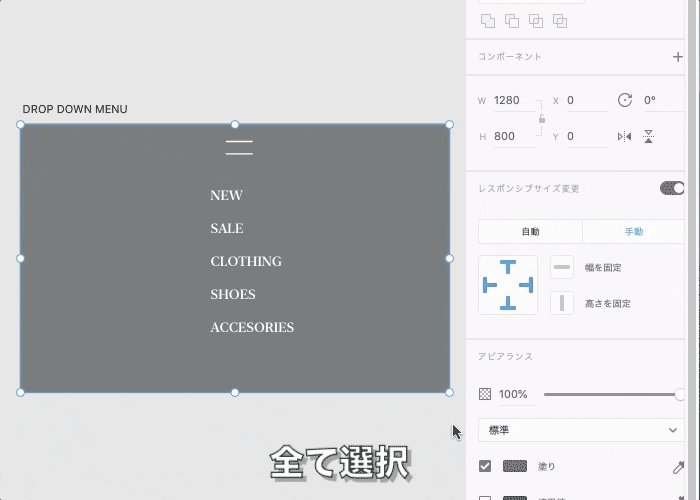
別のアートボードでメニュー画面を作成
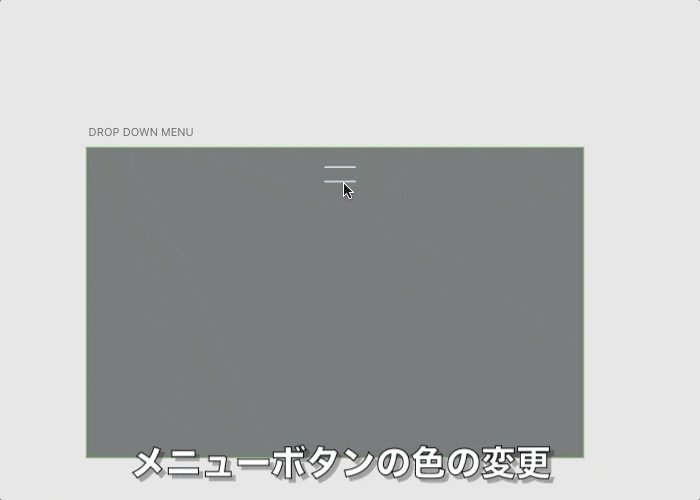
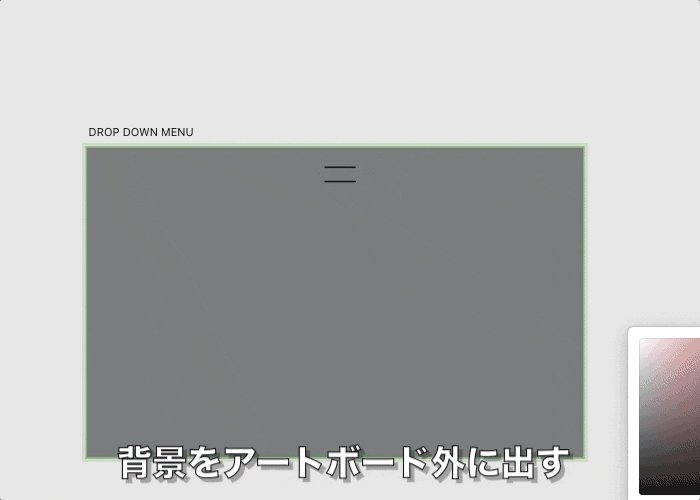
 わかりやすいように別のアートボードで作成していきます。背景となる長方形とラインツールでメニューボタンを作ってください。細かい調整は最後にすればいいので、見やすい色を選択すれば良いと思います。
わかりやすいように別のアートボードで作成していきます。背景となる長方形とラインツールでメニューボタンを作ってください。細かい調整は最後にすればいいので、見やすい色を選択すれば良いと思います。
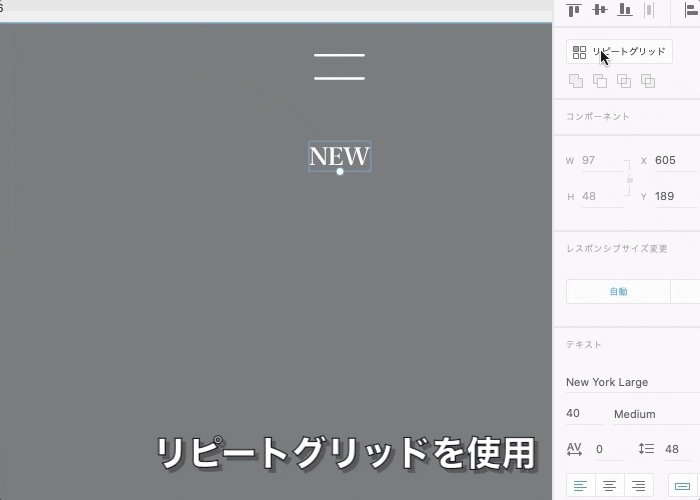
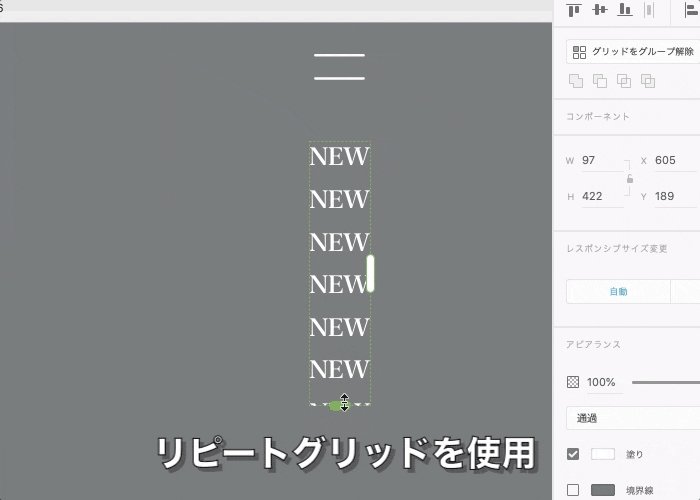
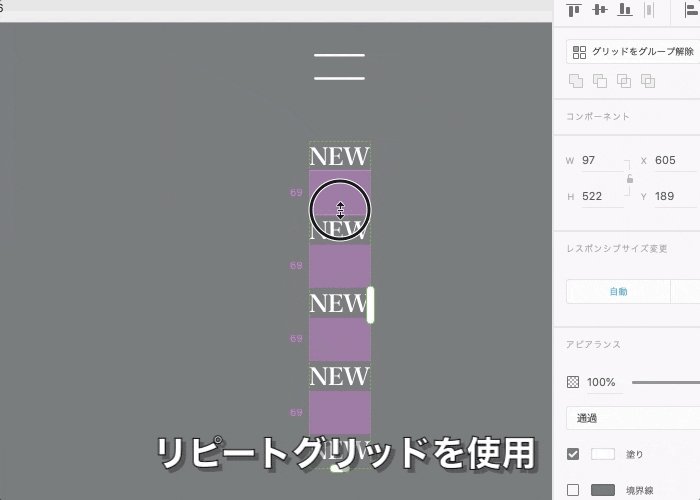
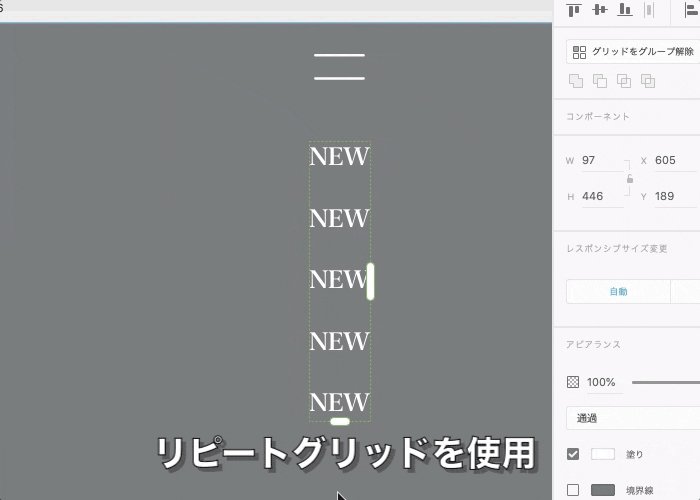
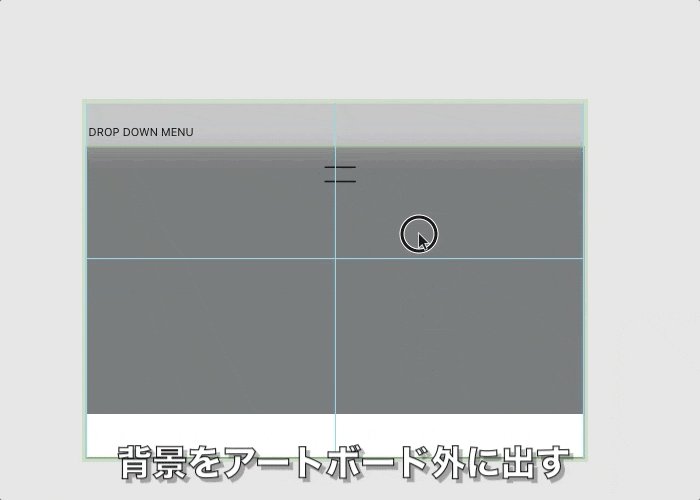
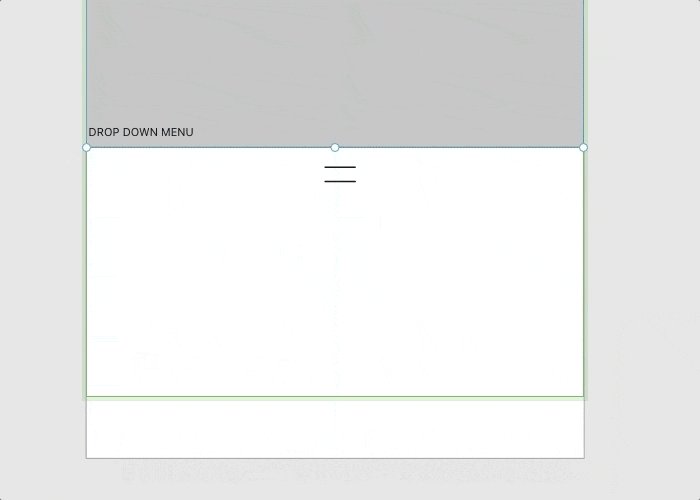
リピートグリッドを使ってメニュー欄を作成

メニュー欄の項目はリピートグリッドを使って作成します。時短になりますし、文字の間のスペースもキレイに揃いますしね。リピートグリッドは作成後、解除して構いません。あとは好きな項目を並べてください。
最初2つのGIFだけ何故かおかしな表示になります。すみません。
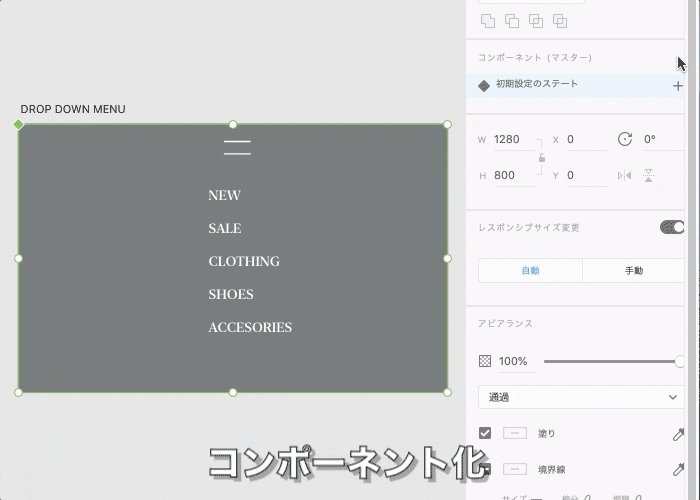
コンポーネント化

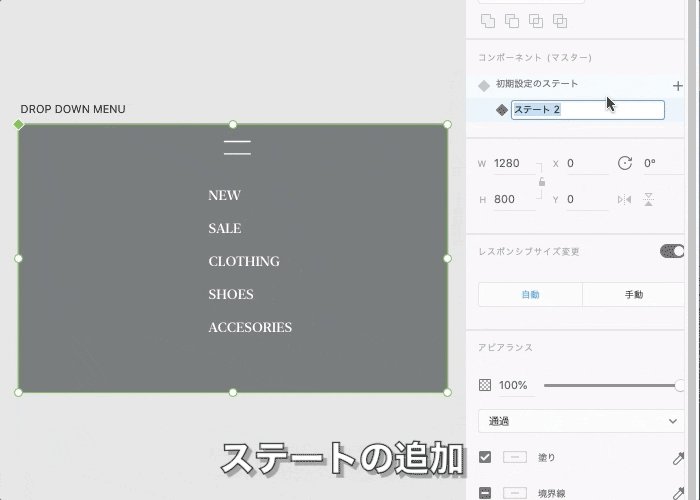
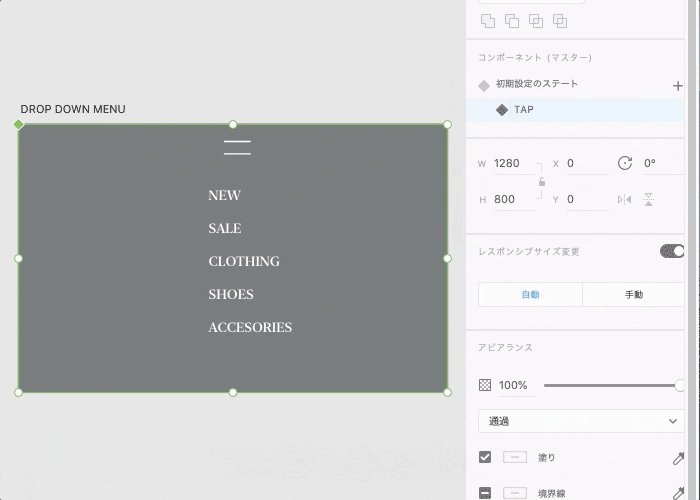
右クリックでコンポーネント化にする項目もあるので、そちらでも構いません。そして、タップ後のメニューが降りてきた際のステートを追加してください。
初期ステートの編集
このあとは、初期ステートの編集をしていくので選択し忘れないように注意してください。
文字に動きをつける|マスキング機能

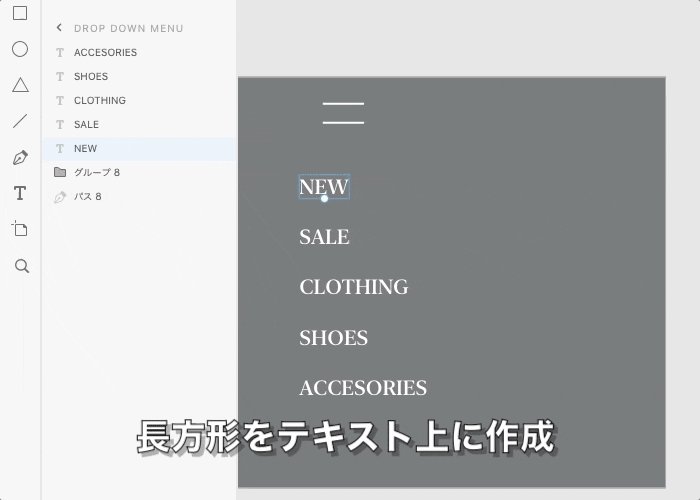
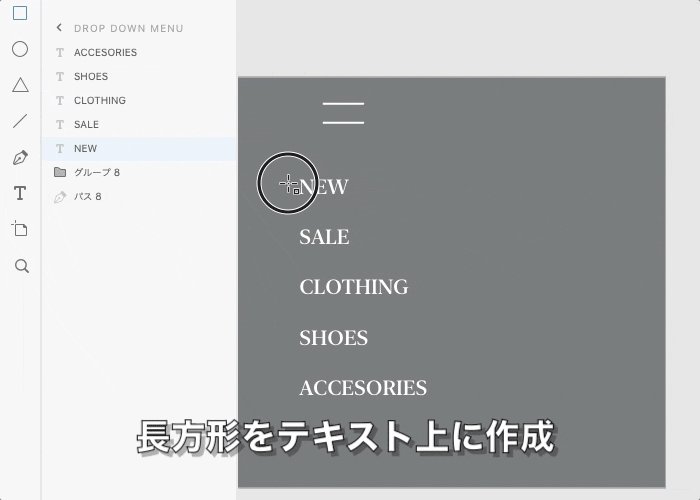
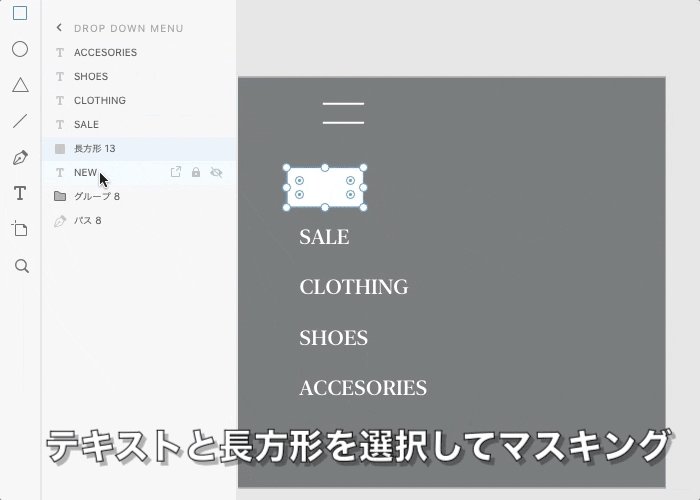
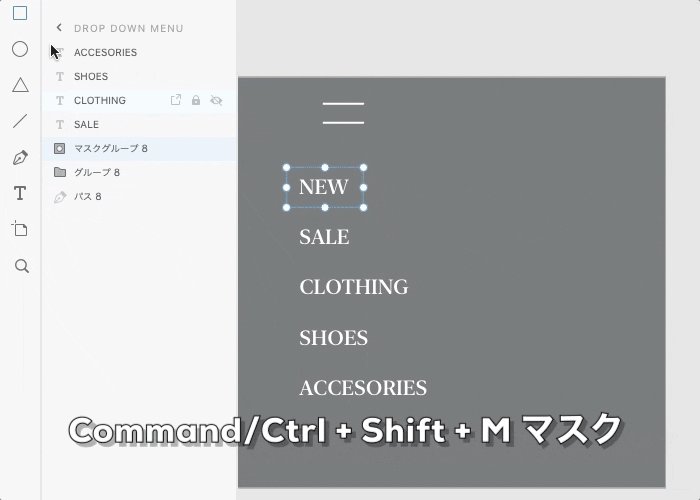
Command⌘/Ctrl + Shift + M マスキング
今回は文字が左から見えるようになるアニメーションを追加して行きます。ここで使用するのがマスキングの機能です。ご説明しますね。
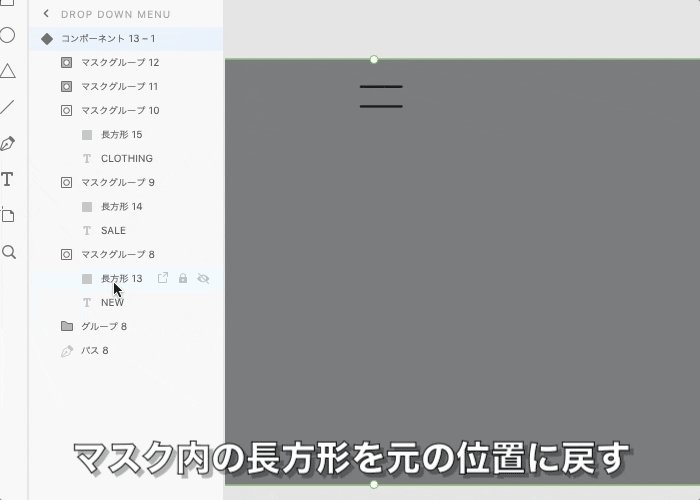
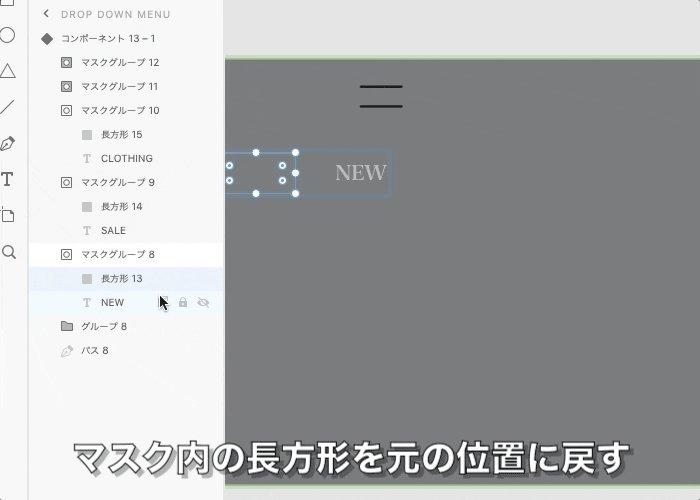
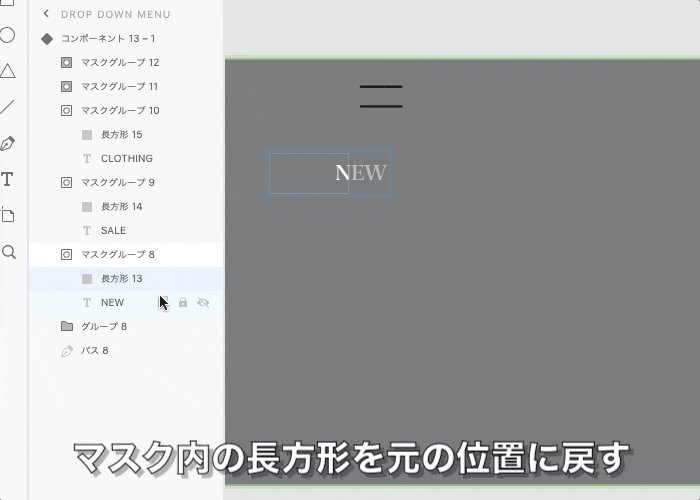
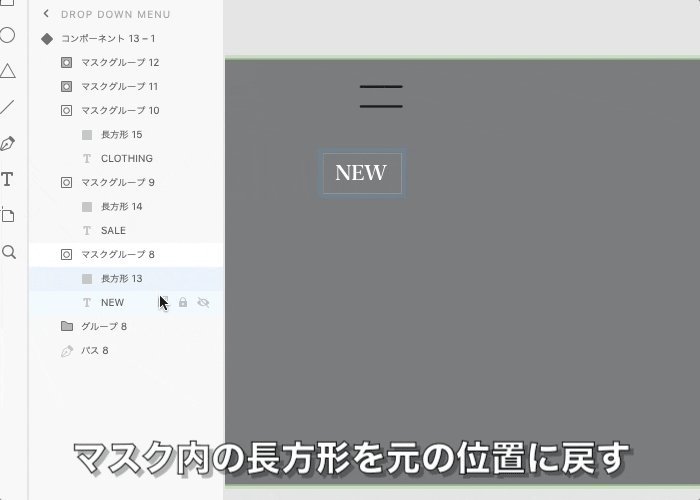
残りのテキストも同様にマスクを移動してください。マスクに使用している長方形の位置を変えたことによって、テキストが見えなくなりました。これでタップ前は文字が画面から見えません。このマスクをタップ後メニューが降りてきたときに戻してあげれば、テキストが左から出てくるようになります。
背景とメニューボタンを編集

背景とメニューボタンを初期のポジションの配置します。このあとは、
タップ後のステートの編集
タップ後のステートを編集していきます。ステートを変更してください。
全てを元の位置に戻す

背景やマスクなどの全ての要素を元の位置に戻します。
メニューボタンの編集

メニューボタンを✕の形にしましょう。
プロトタイプで各ステートを繋げる

これでメニューの動きは完成です。確認してみましょう。

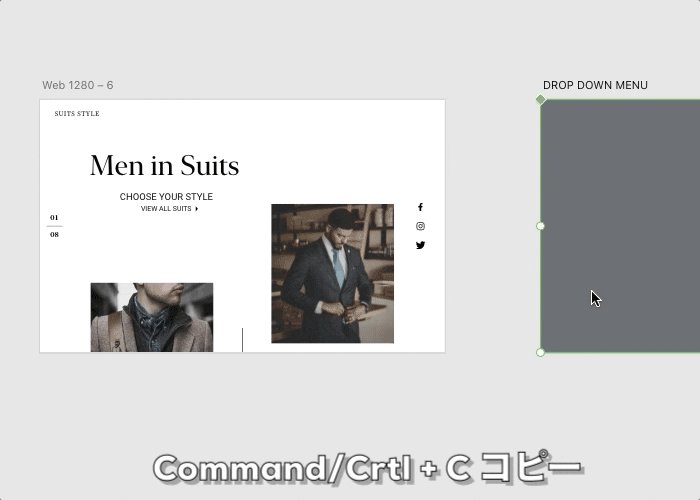
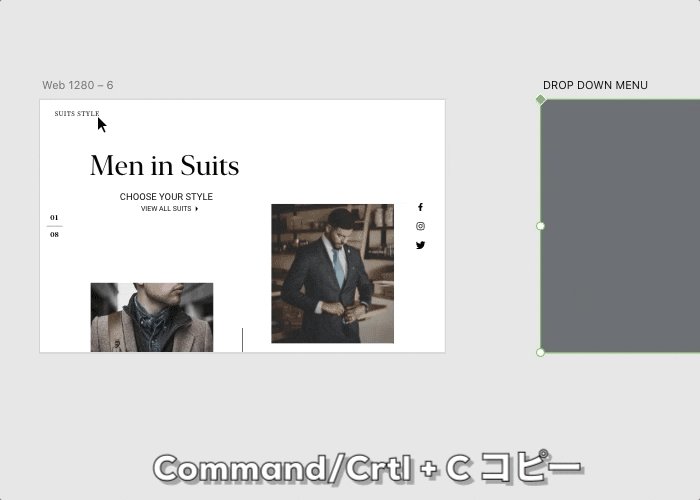
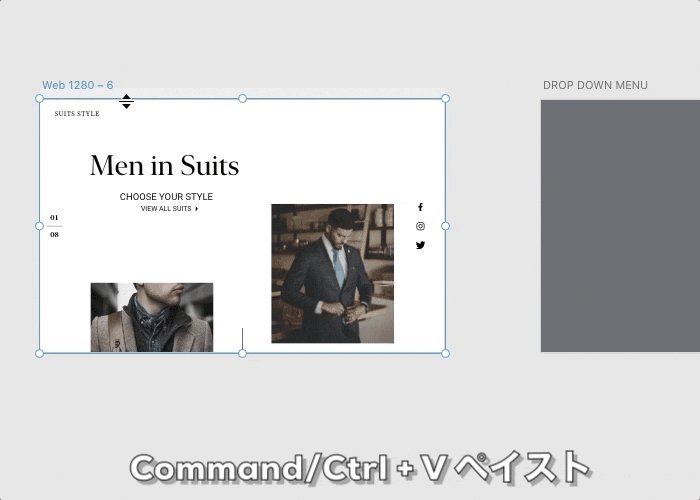
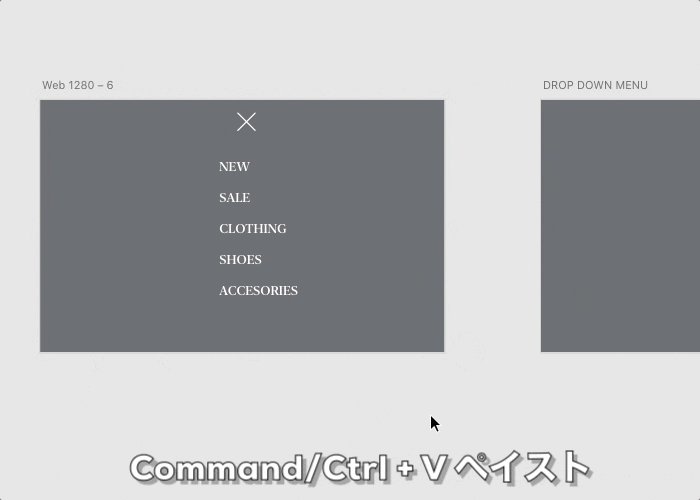
メニューを元のアートボードに戻す

コピー・アンド・ペーストするだけです。アートボード名を選択してペイストすると同じ位置に配置できます。
背景をぼかす

ここは自分の好みで調節してください。これで完成です。
一番最初の動画での自動アニメーションの設定は、初期ステートはイーズアウト 0.7秒 タップステートはイーズアウト 0.3秒です。マスクの長方形の位置を遠くしたり、下に行くにつれて離していくともう少し違ったアニメーションにもできますので、試してみてください。
他にも自動アニメーションについてご紹介してるのでチェックしていってください。
ではまた!