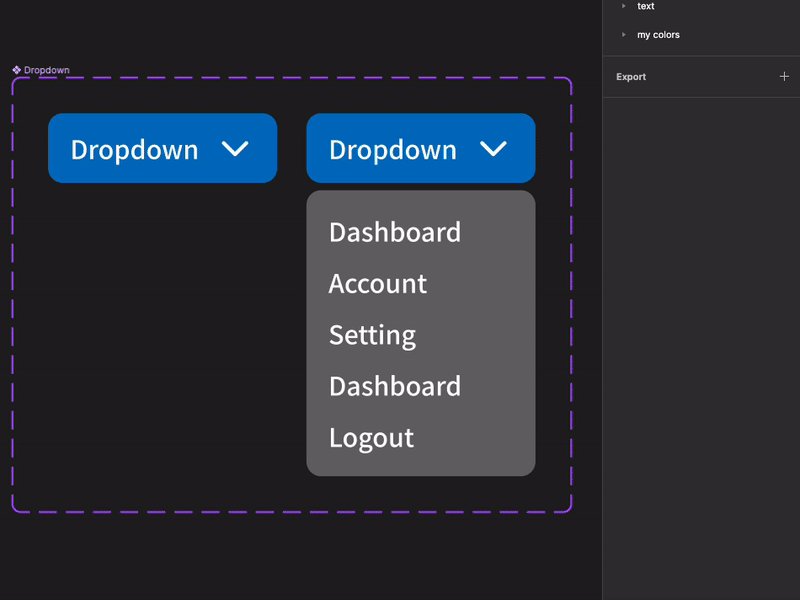
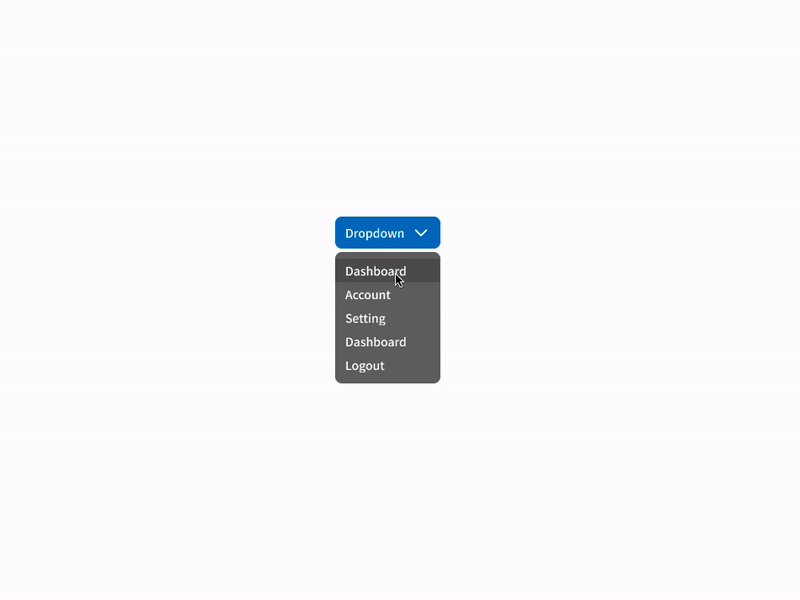
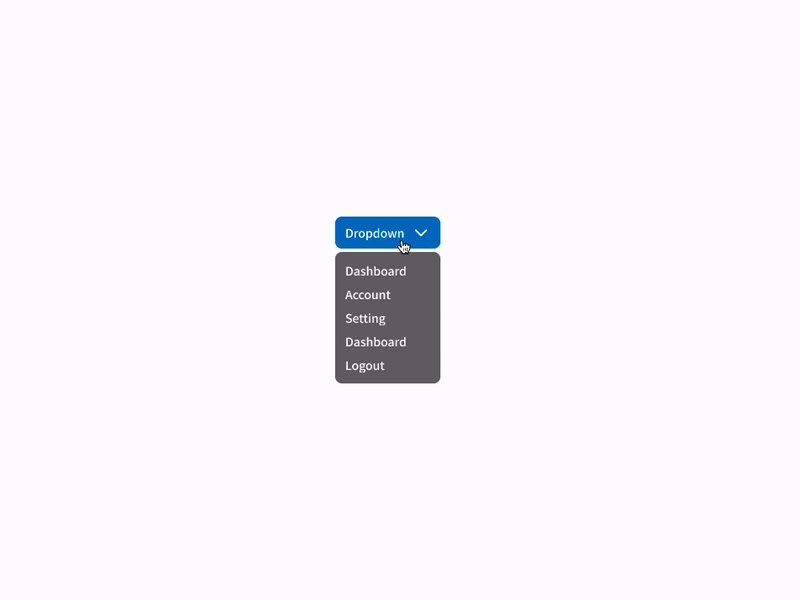
今回はこのようなドロップダウンメニューを作っていきたいと思います。

工程は大きく分けてこれらの3つです。
- ボタンの作成
- リストの作成
- プロトタイプの作成
Figma初心者の方でもこのチュートリアルを通してFigmaの基本的な使い方を学べるので試してみて下さい。
ボタンを作成する

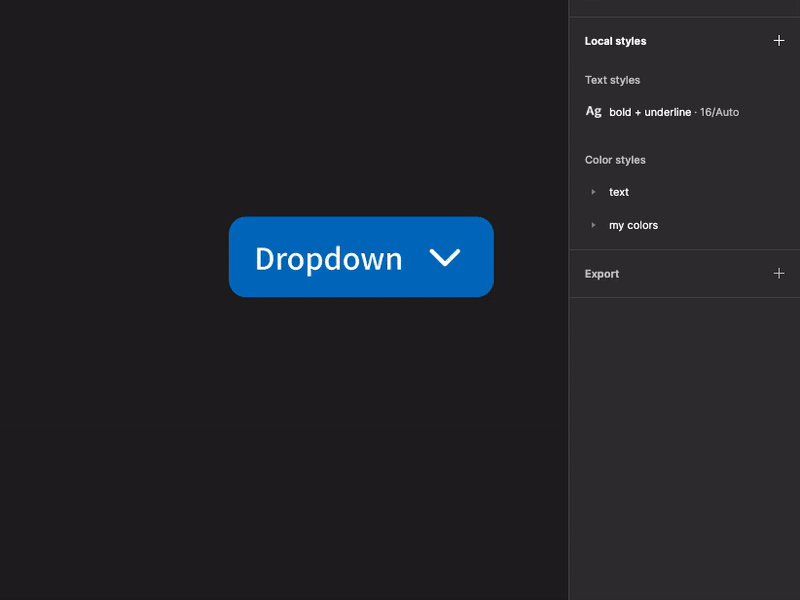
このようなアイコンが付いたボタンを作成します。よく見るような形ですね。
Auto Layoutで形を整える
ボタンの文字とChevron Downのアイコンを大体の間隔で並べます。
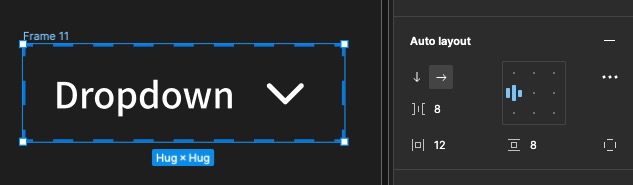
そしてこれらを選択して、”Shift + A”でAuto Layoutの掛かったFrameを作成します。(右側の欄のAuto Layoutの+ボタンを押しても良いです)

アイコンはHeroiconsを使用しています。プラグインだとHeroicons Icon Set by Iconduckを使うと便利です。
アイコン自体にアップデートがあることがあるので、公式サイトからコピーしてFigmaへ反映させた方が確実です。

文字とアイコンのスペースを8、左右のPaddingを12、上下のPaddingを8
にしています。
この辺りは好みのサイズで調節して下さい。
配色
あとは好みの色で配色して下さい。角を少し丸めています。(Corner Radius 8)

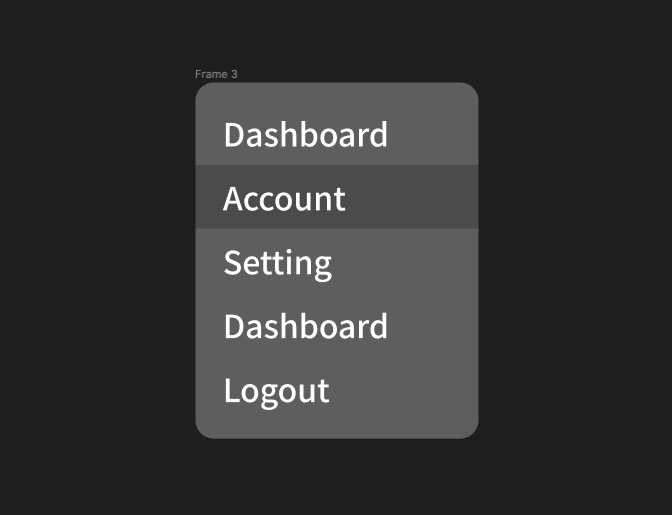
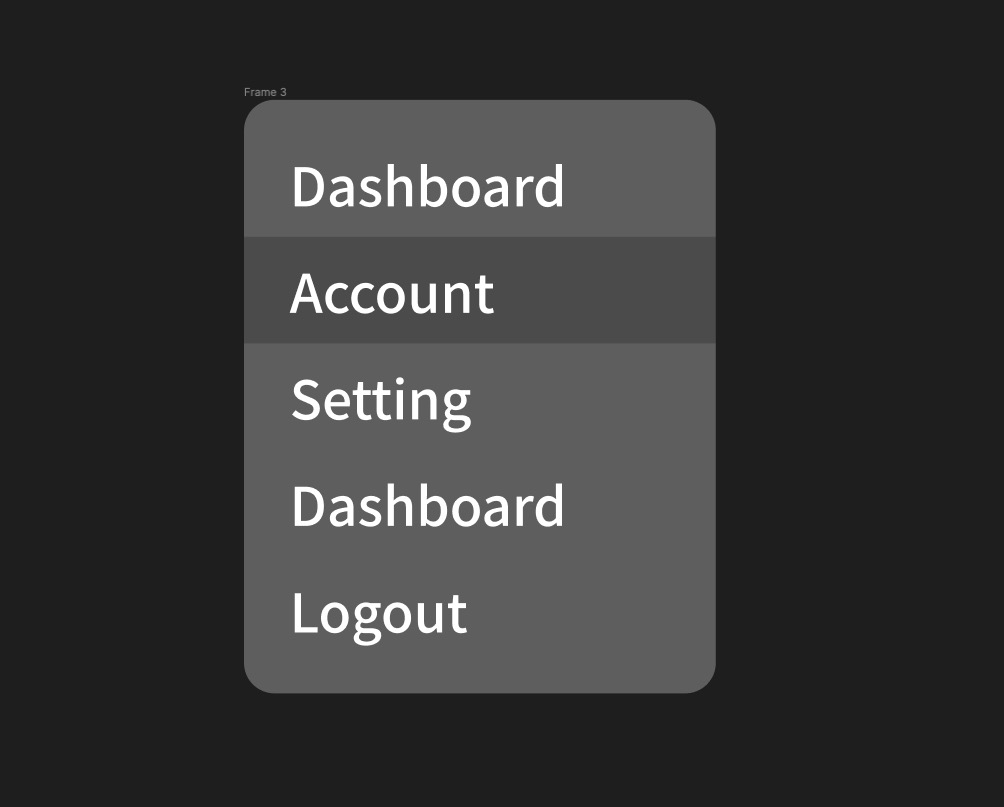
リストを作成する

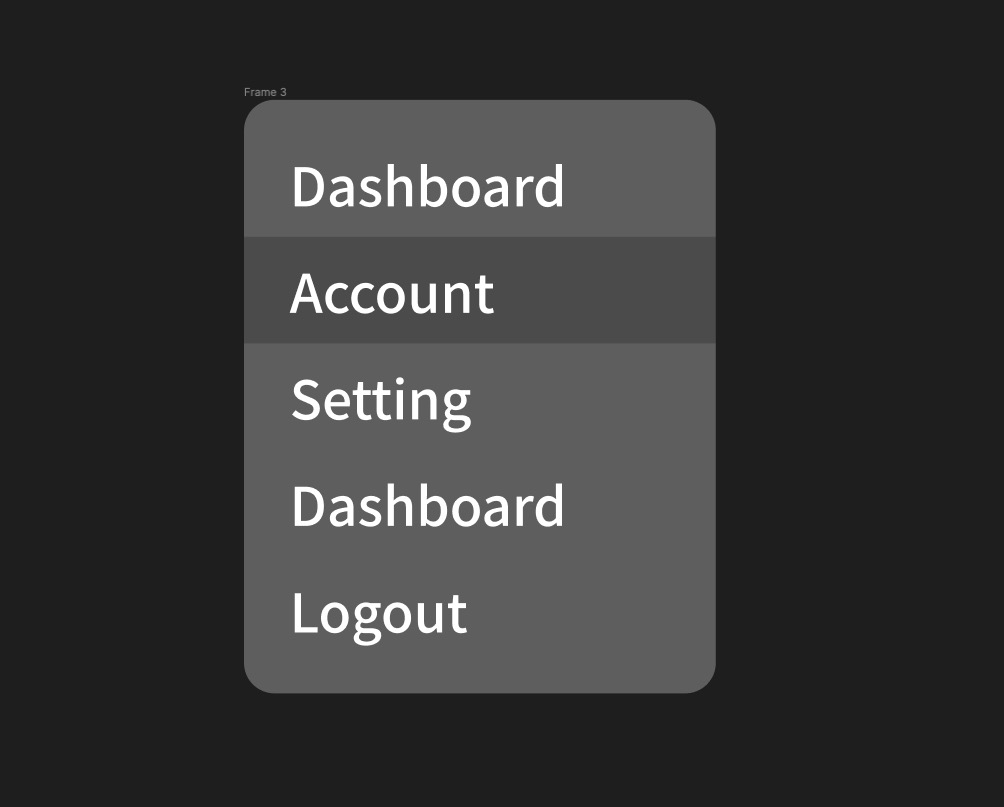
このような見た目のドロップダウンリストを作ります。
Auto Layoutでボタンの作成

前回と同じようにボタンを作成していきますが、前回と少し違った形で作成していきます。


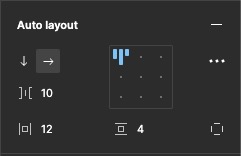
左右のPaddingが12、上下のPaddingが4
Hoverの状態も作成する
先程作成したボタンを複製して、背景を追加してあげましょう。今回は不透明度を調整した黒を使用しています。

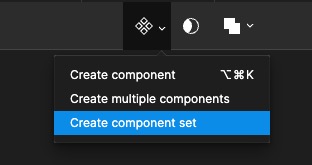
Variantsを付けて、Component化する

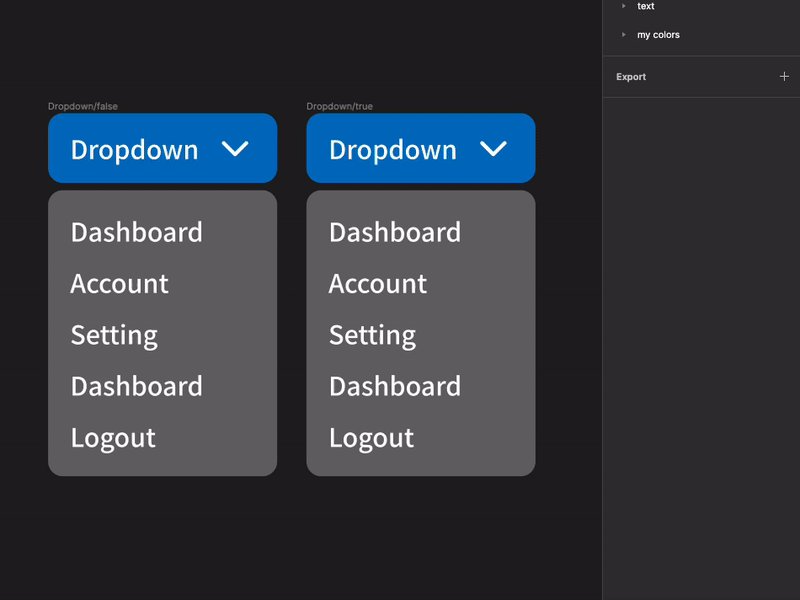
あとはFrameの名前を以下のように付けてあげて、コンポーネント化します。

上の動画では、Create component setを選択しています。
Dropdown List/true … 通常
Dropdown List/false … Hover状態
true/falseを使って同じ位置に名前をつけてあげると、トグルで状態を変更することができて便利です。
Variantsについてのチュートリアルはこちらで紹介しています。
Auto Layoutで並べる
作成したボタンをAuto Layoutを使って縦に並べていきます。
“Command + D” を使うと複製が簡単にできます。
並べたあとはAuto Layoutをかけてあげます。
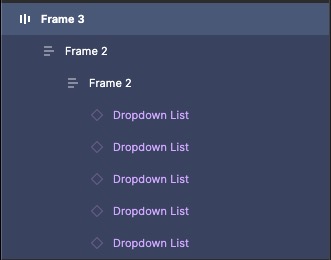
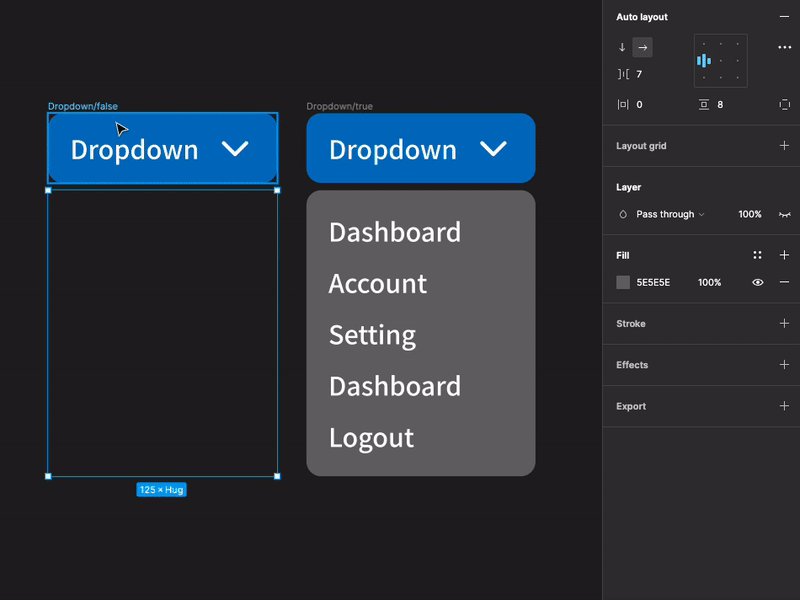
ボタンの上下にPaddingを付けてあげたいので、Auto LayoutをかけたFrameを更にAuto Layoutをかけてあげます。

左のLayersの欄を見るとFrameの中にFrameが入っているような形になっていると思います。
左右のPaddingを0、上下のPaddingを8ほど付けてあげます。

これでドロップダウンのリストが完成しました。
プロトタイプを作成する
どのような動作をするのかアニメーションも含めて作成していきましょう。
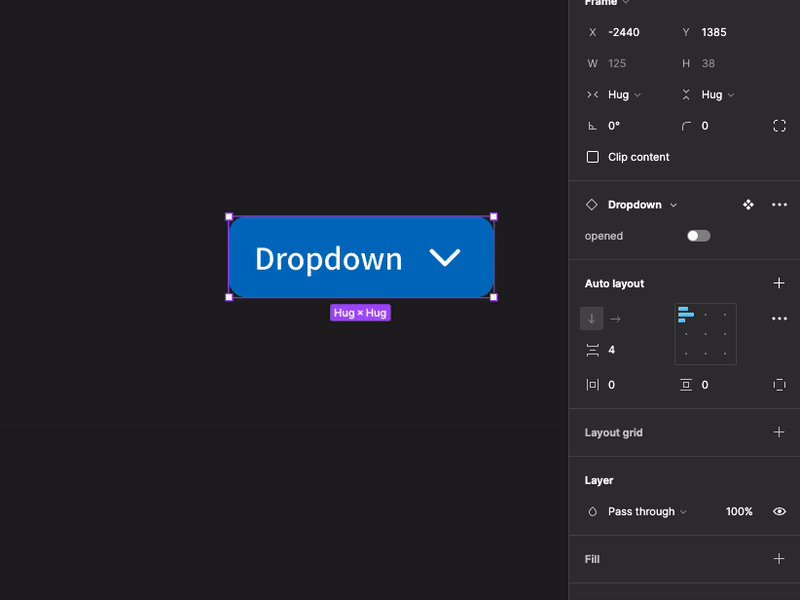
ドロップダウンをコンポーネント化する

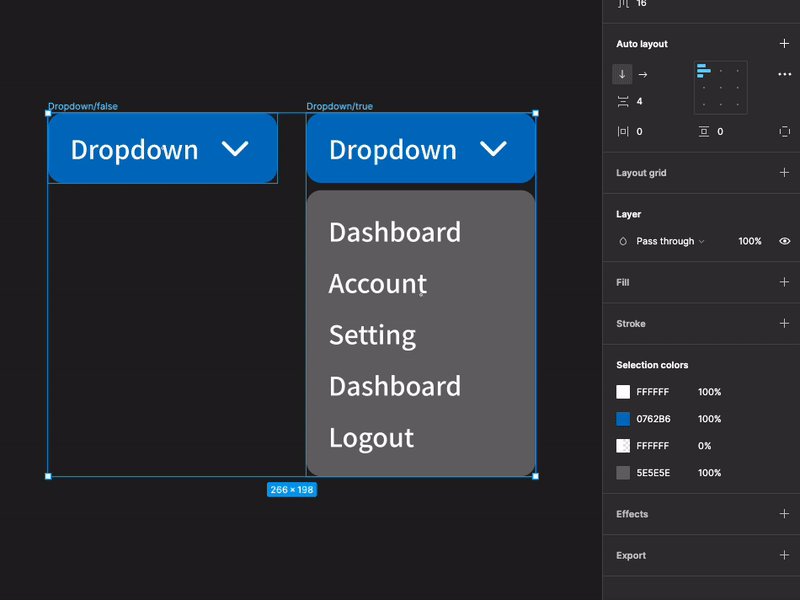
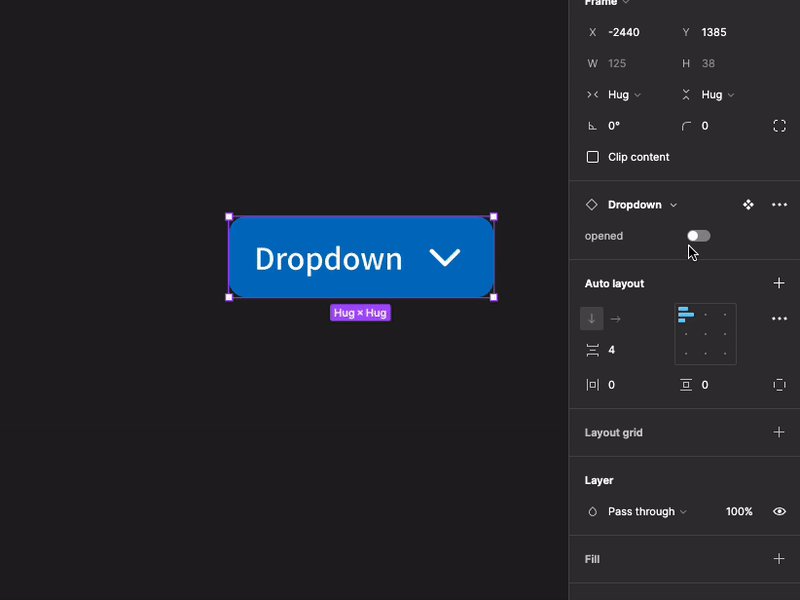
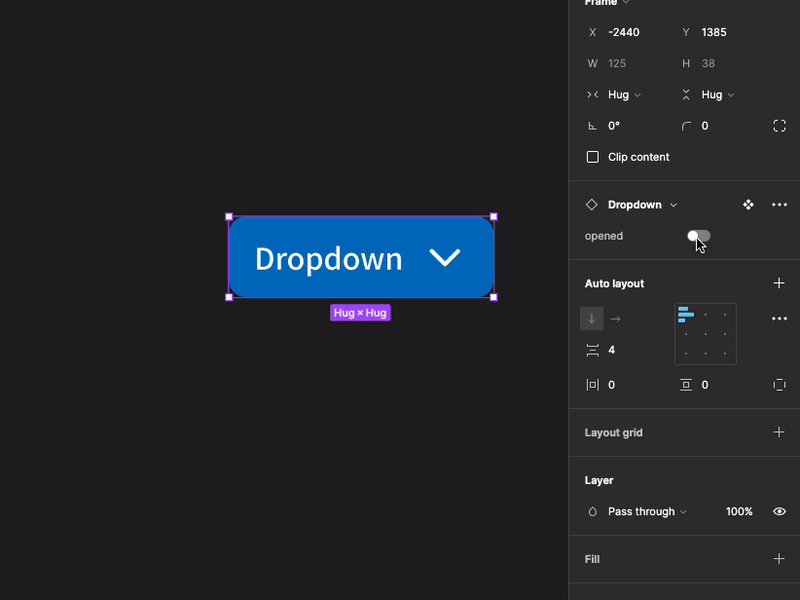
まずは開いている状態と閉じている状態を作ります。

リストのHover状態の時と同じように、/false /trueで名前をつけてあげると状態をトグルで操作できます。
プロトタイプでそれぞれの状態を接続する

青いボタンをクリックしてリストを表示したいので、閉じた状態のボタンを選択します。
すると、ボタンの右側にプラスの表示が出るのでそれをクリックすると伸びる矢印が出てきます。
矢印を閉じた状態のコンポーネントにつなげてあげます。
あとは、
- アクションの種類を設定します(今回はクリック On click)
- Smart animateを選択します
- イージングとアニメーションの長さを調節します(100 ~ 300msあたりが良いと思います)
Smart animateは同じレイヤー名の要素の状態をFigma側で判別してアニメーションを掛けてくれる便利な機能です。
うまく動かない場合はレイヤー名を確認してみてください。
そして、開いた状態のボタンから閉じた状態へ矢印を接続して同じようにアニメーションの設定をしてあげれば完成です。
アイコンをひっくり返すのを忘れてしまいましたが、完成です。

フレームの上にコンポーネントを配置してプレビューで確認してみてください。
お疲れ様でした。


