最近はずっとCodepenで他の人のコーディングを見て勉強している僕ですが、最近Codepen ChallengeでGSAPを使ったアニメーションで受賞しました。Javascriptがそこまで出来なくてもWeb上の物を簡単に動かせてしまうのがGSAPの特徴です。
今回はシンプルなイラストレーションをGSAPを使って動かしてみましょう!
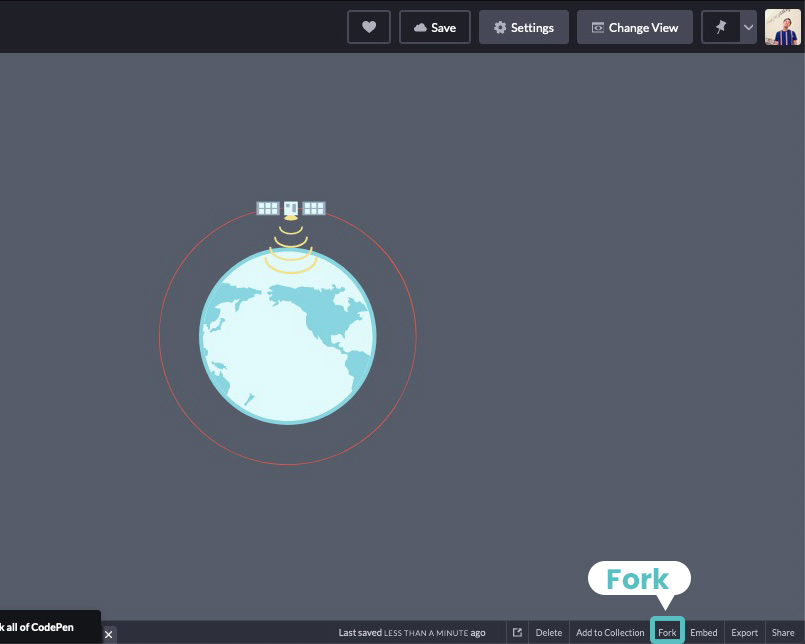
完成形はこのような感じになります。地球の周りに人工衛星が回っていて電波を出しているシンプルなアニメーションです。では、やっていきましょう!右下のreturnを押せばアニメーションを最初に戻せます。
See the Pen Becre8 – GSAP – 練習 by Shunya (@shunyadezain) on CodePen.
GSAPとは?
GSAPとはGreensockが提供しているアニメーションライブラリです。基本的な機能は無料で利用できます。Greensockの有料メンバーシップになると、更に使えるプラグインがつかえますが、無料で使えるGSAP自体が既に強力なライブラリなので是非使ってみてください。詳しくは公式サイトでご確認ください。
Codepenでは全てのプラグインを試せる
今回のチュートリアルはCodepenを使っていきます。なぜかというと、GSAPの全てのプラグインをCodepen上で無料で使うことができます。やり方も全てご紹介していきますので、ご自身でも遊んでみてください。Codepenは無料で登録利用できるので、まだ会員でない人は是非登録してください。
このリンク先のURLをCodepenで読み込めば使用できます。使い方は後ほどご紹介します。
使い方
SVGファイルを使ったイラストレーションを用意する
GSAPはSVGファイルだけではなく、Web上に表示されているテキストやボタンなども簡単に動かすことが出来ます。今回は練習としてSVGファイルを動かしてみましょう。
イラレやAffinity DeignerなどでSVGファイルを用意します。
Codepenに用意しています。
既にCodepen上にSVGを用意しているので、右上のEdit on Codepenをクリックしてページに飛んだら右下にある「Fork」をクリックするとご自身のページでコードをいじったり、保存できたりします。
See the Pen Becre8 – GSAP – 練習2 by Shunya (@shunyadezain) on CodePen.

SVGファイルを扱うときにおすすめなサイト
SVGOMGというサイトで、SVGのサイズを小さくしたりコードをスッキリキレイにしたり出来ます。おすすめです。
CodepenにGSAPを読み込む

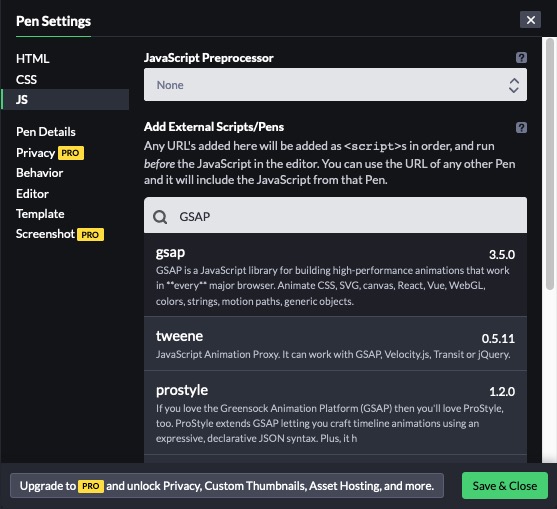
Forkしましたか?そしたら、そのページにGSAPを読み込みましょう。まずは右上の「Setting」を開いて「Add External Scripts/Pens」の検索欄に「GSAP」と打ち込むと下に表示されるので、クリックして読み込みます。先程お話したプラグインのリンク先のURLをここにペイストすれば使えるようになります。
ちなみに、HTML, CSS, JSの欄を開いて一番上にある「Preprocessor」を変更してPugやSassなども使えるようになります。
基本的な使い方
GSAPを読み込んだので、早速使って行きましょう。基本的な使い方はとてもシンプルなので覚えやすいと思います。Javascriptの欄に打ち込んで行きましょう。
地球を回してみる 要素を左右に動かす方法
まずは、大陸を右にズラして地球が回っているようにアニメーションを加えてみましょう。
JavascriptではHTMLの要素を読み込むときはquerySelectorなどを使いますが、 Idやclass名だけを使って要素の取得が可能です。もちろん変数にして、それを使用することも可能です。既にSVG内の要素にIdとclass名を追加しているので例にしているコードを参考にしてください。
地球を回転させるアニメーションはClippathで隠した大陸を右にズラして、それをひたすら連続で再生するだけです。
- 大陸を右に移動
- 決まった距離を移動したら元の位置からリピート

基本的には下のようにに入力していきます。「to」は現在の要素の位置からどう動かすかを設定できます。他にも「from」や「fromTo」などがあります。後で簡単に説明しますね。
gsap.to('idやclass',{
//どう動かすか
})大陸を右(x)に動かすにはこのように入力します。xは水平方向の移動方法になります。上下(y)方向ならyを使用します。斜めならxとyのどちらも設定すればできますね。マイナスであれば反対方向へ移動します。413pxという数字は予め計算しておきました。HTMLでClippathを解除すれば大陸がどう動いているかわかると思います。
gsap.to('#earth-inner',{
x: 413 //x方向に413px移動
})このままだと動きがとても早くて、一回きりの動きになるので無限に繰り返す設定とアニメーションの時間を長くします。「−1」で無限、3でしたら3回繰り返します。さらに設定を追加するにはカンマ(,)で分けていきます。
gsap.to('#earth-inner',{
x: 413, //x方向に移動
repeat: -1, //無限に繰り返す
duration: 5 //アニメーションに5秒かける
})
See the Pen Becre8 – GSAP – 練習3 by Shunya (@shunyadezain) on CodePen.
うまく右のアニメーションが見えない場合は下の倍率を変更するか、右上のリンク先に飛んでください。
GSAPは初めからイージングが掛かっているので、一定の速度で動いてほしいので「Linear」に変更します。このページでGSAPで使えるイージングをアニメーションを見ながら確認することができます。カスタムイージングを使用すれば独自のイージングを設定できます。
人工衛星を地球の周りに回そう MotionPath
地球のアニメーションが完了したので、次は衛星を地球の周りに回しましょう。既に気づいていると思いますが、地球の周りに赤い線がありますよね。この上に衛星を移動させて行きます。GSAPには「MotionPath」というプラグインがあります。これは、SVGのPath(線)上に要素を移動させることが可能になります。今回は円でシンプルですが、くねくねとした複雑なライン上を移動させりすることもできます。
- Pathを取得
- 人工衛星をPath上で移動させる
- 常に地球の方向を向いたまま回転させる
MotionPathの使い方
このプラグインを使うには先程と同じように読み込まないといけませんが、既にCodepenのページに設定しておいたので心配いりません。あとは、下のコードをJavascriptの先頭に入力してください。これでMotionPathのプラグインが使えるようになります。他の追加して使えるプラグインは同じようにregisterする必要があります。
gsap.registerPlugin(MotionPathPlugin);MotionPathはこのように使います。
gsap.to("#sate", {
motionPath: {
path: "#sate-line", //pathの取得
align: "#sate-line", //path上を移動を可能に
alignOrigin: [0.5, 0], //path上に乗るポイント
autoRotate: true, //自動回転
},
repeat: -1,
ease:"none", //Linearと同じ
duration: 10
});autoRotateをtrueにすることで、線に沿って要素が回転されます。falseだとそのまま回転します。
ちなみに、このようにSVG pathを直接入力することも可能です。
path: "M396 140.22a160 160 0 11-160 160 160 160 0 01160-160m0-1a161 161 0 10113.88 47.17A160 160 0 00396 139.22z"このままだと、衛星が円の周りを2周して衛星自体も反対を向いてしまいますので、スタートとエンドポイントを追加します。
gsap.to("#sate", {
motionPath: {
path: "#sate-line",
align: "#sate-line",
alignOrigin: [0.5, 0],
autoRotate: true,
start: 1,
end: 1,
},
repeat: -1,
ease:"none",
duration: 10
});MotionPathの詳しい説明は公式サイトでご確認ください。
See the Pen Becre8 – GSAP – 練習4 by Shunya (@shunyadezain) on CodePen.
人工衛星から電波を飛ばす Stagger
今度は人口衛星から電波を飛ばしましょう。Staggerは複数の同じ要素(同じclass名が付いた要素など)を連続で動かせるようになります。小さい電波から大きい電波が連続で表示されるアニメーションを作っていきます。既に4つある電波のpathにそれぞれ同じclassをつけておきました。これでStaggerの準備は完了です。
- 複数の要素(今回は電波のPath)を取得
- Staggerを使って連続でアニメーションを加える
- そのアニメーションを繰り返す
Staggerはこのように入力します。ここで「from」を使用しています。fromの使い方は設定した数値から元の設定に戻る動きをします。
ここではopacityが0となっているので、透明度0%から(from)もともとの透明度100%(opacity: 1)に戻るようなアニメーションになります。
Staggerの横の数字は各0.3秒後に次の要素をアニメーションするという意味です。
gsap.from(".sate-wave",{
opacity: 0, //0%から100%
stagger: 0.3, //0.3秒おきにアニメーション
repeat: -1
})
このままだと電波が地球から来ているので衛星から送るように変更しましょう。
gsap.from(".sate-wave",{
opacity: 0,
stagger: {
each: 0.3, //0.3秒おきにアニメーション
from: "end" //最後の要素から
},
repeat: -1
})このように入力すれば、最後の要素からアニメーションを始めることが可能です。他にもグリッドを使ったりする際にも、どの列からアニメーションを開始するかを選択可能になります。
詳しくは公式サイトでご確認ください。
See the Pen Becre8 – GSAP – 練習6 by Shunya (@shunyadezain) on CodePen.
これで基本的な動きは完成ですね。次はとても便利なタイムラインを学んで行きましょう!
タイムラインを使ってアニメーションを操作しよう!
中には動画編集やAfter Effectsを使ったことのある方には馴染みのあるタイムラインですが、GSAPにも存在します。これはかなり便利な機能ですので是非覚えてください。
- タイムラインを作成
- アニメーションを上から順に追加していく
- アニメーションのタイミングを調節する
タイムラインの使い方
ページが開いたと同時に地球と人工衛星が時間差で現れるアニメーションを作っていきます。
先ずはこのように変数を使ってタイムラインに名前をつけましょう。
const tl = gsap.timeline();あとは、カンマを使ってアニメーションを繋げていきます。セミコロンで分けるとGSAPに怒られます。
tl
.set("#earth",{
scale: 0,
transformOrigin: "65% center",
})
.to("#earth",{
scale: 1,
duration: 2,
ease: "back.out(1.7)"
})
setを使う理由
「set」を使うことでSVGのCSS要素を変えられます。タイムラインから外してgsap.setのように初めから変えておくこともできます。ここでfromを使わない理由は、アニメーションは基本的にタイムラインのはじめから最後(上から下)に掛けて順に開始されるので、fromを使うと順番が来るまでアニメーションが開始しないので、今回だとはじめから要素が見えてしまします。最初から見せたくない要素があればsetで変更しましょう。
transformOriginでスケールが掛かるポイントを変更できます。”x,y”と覚えておけば大丈夫です。xが65%の位置なのはClippathで地球の中心が少し左側にあるため、少し右にずらしてあります。
衛星が地球に続いて見えるようにしましょう。
tl
.set("#earth",{
scale: 0,
transformOrigin: "65% center", //scaleが掛かるポイント
})
.set("#sate",{
scale: 0,
transformOrigin: "center top", //横(x)のセンター 縦(y)のトップ
})
.to("#earth",{
scale: 1,
duration: 2,
ease: "back.out(1.7)"
})
.to("#sate",{
scale: 1,
duration: 2,
ease: "back.out(1.7)"
})back outというイージングが特徴的で、少し大きく変化した後に元に戻るようなアニメーションにすることが出来ます。
これでアニメーションは完成です。ですが、タイムラインの強みを少しだけご紹介します。
順番を入れ替えられる
動画編集を使用していると、動画の順番を頻繁に変えたりタイミングを調節しますよね。GSAPでも同じようなことは出来ます。
const tl = gsap.timeline();
tl
.set("#earth",{
scale: 0,
transformOrigin: "65% center",
},0) //0秒後に再生
.set("#sate",{
scale: 0,
transformOrigin: "center top",
},0) //0秒後に再生
.to("#earth",{
scale: 1,
duration: 2,
ease: "back.out(1.7)"
},2) //2秒後に再生
.to("#sate",{
scale: 1,
duration: 2,
ease: "back.out(1.7)"
},1) //1秒後に再生上のように鉤括弧の後に数字を入力すると、いつアニメーションを開始させるか操作できます。
例えば、地球と衛星のアニメーションを同時に開始したいとします。同じ数字を入れてもいいのですが、このようにタイミングに名前をつけることが出来ます。
const tl = gsap.timeline();
tl
.set("#earth",{
scale: 0,
transformOrigin: "65% center",
},0)
.set("#sate",{
scale: 0,
transformOrigin: "center top",
},0)
.to("#earth",{
scale: 1,
duration: 2,
ease: "back.out(1.7)"
},'show') //前のアニメーション後に再生
.to("#sate",{
scale: 1,
duration: 2,
ease: "back.out(1.7)"
},'show') //showのタイミングでともに再生
このように名前をつければもし離れた位置にあるアニメーションをいちいち順番を変えないで済みます。詳しくはこちらから
See the Pen Becre8 – GSAP – 練習5 by Shunya (@shunyadezain) on CodePen.
GSAP最高!
どうでしたか?Javascriptを触っているのにとても簡単に感じませんでしたか?これがGSAPの強みですね。更に上手く使えるようになると、もっと複雑な動きを再現できます。
GSAPを使ったアニメーションを時々Codepenにアップしているのでチェックしていってください!
ちなみにこれが受賞したアニメーションになります。
See the Pen Codepen Challenge – Scrolling GSAP Animation by Shunya (@shunyadezain) on CodePen.
少しずつGSAPのチュートリアルをご紹介できたらと思います。
ではまた!
おすすめ本




[…] GSAPの基本的な使い方を一緒に学ぼう! 13creativ.com […]
[…] Twitter Facebook LINE Pinterest コピー 2020.09.02 GSAPでよく使う機能と言ったらTimelineです。この機能によってアニメーションをAfter EffectsやPremiere Proのような動画編集に使うタイムラインと同じようにコントロールできます。連続的なアニメーションを実装するときはかなり便利な機能になってきます。今回はそのTimelineの使い方をご紹介していきます。最後に全てをまとめたCodepenもあるので学んだ後にご自身で確認してみてください。 GSAPの全体的な基本の使い方はこちらでご紹介していますので、よかったら立ち寄ってください。 GSAPの基本的な使い方を一緒に学ぼう! 13creativ.com […]
[…] GSAP の基本的な使い方を一緒に学ぼう!| Be Creativ […]