たまにスターバックスのアプリからコーヒーを注文をするのですが、使っていて不満な点があったので自分なりのデザインにできないかと思いリデザインすることを決意しました。今まで学んで来たことを全て詰め込んでみました。写真やモックアップ以外は全て僕自身で作成してます。あと今回のプロジェクトはBehanceに載せていますので、よかったらいいねを残していってくれると嬉しいです!各アニメーションはBehanceで見れます。
使用ソフト

使用したソフトはAdobe XD、Illustrator、Photoshop、After Effectsの4つを使用しました。
- アイコンやイラストはIllustrator
- Adobe XDでプロトタイプの作成
- Photoshopで写真の加工やモックアップ作成
- After Effectsでアプリ全体の動きとイラストレーションのアニメーション作成
この中で一番便利だと思った機能は、Adobe XDからAfter Effectsへの書き出しが容易に出来ることでした。しっかり各パーツが書き出されるのであとは、調節して動かすだけでした。やり方については今度まとめたいと思います。どうしてもUIデザインとイラストレーションを動かしたかったので、UIデザインが終わってからSkillshareでAfter Effectsを短時間で学びました。
ユーザー分析
スターバックスのアプリを使用する人はこのように全体的に分割されると思います。
- 店頭で支払いする人
- 注文をして店頭でピックアップする人
- 新作のドリンクをチェックする人
- スターバックスの店舗を探す人
今回はアプリでの注文そしてピックアップまでの機能を充実させたかったので、2番目のユーザーと4番目のユーザーに注目してデザインしました。
問題点
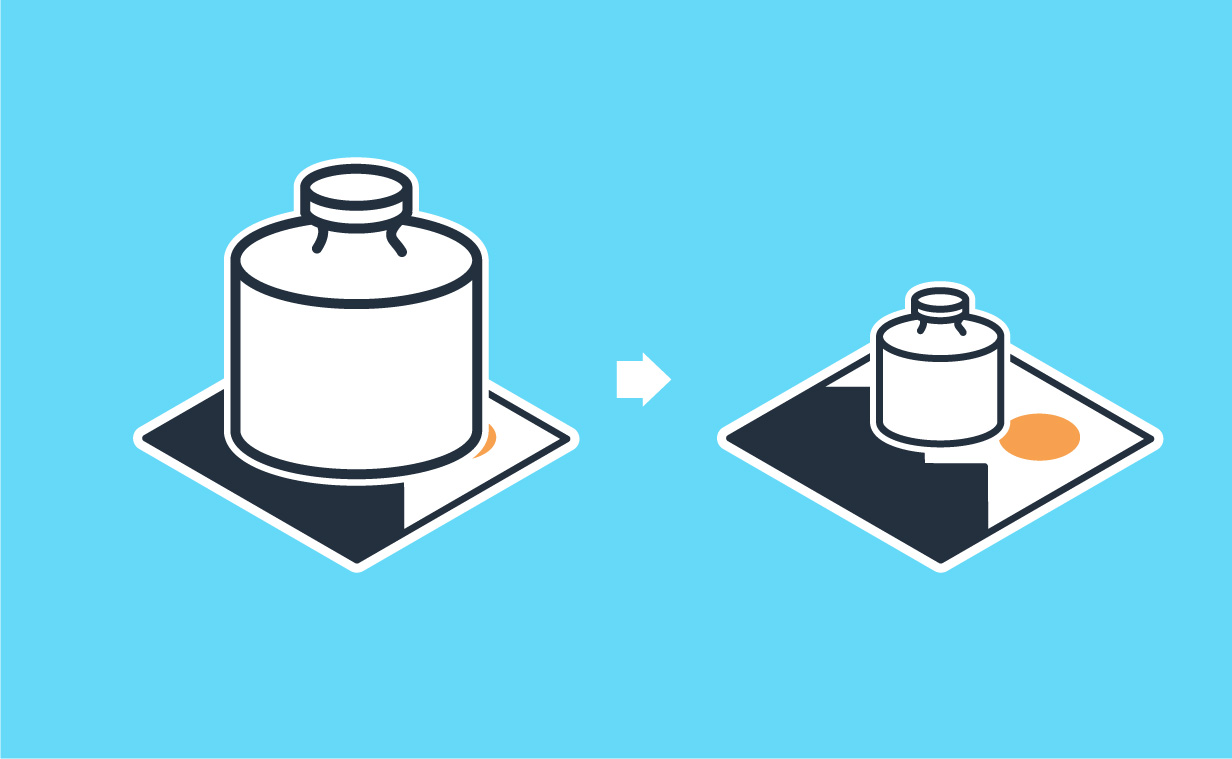
現在のアプリで一番不満だったのが、近くの店舗を探す地図の機能です。なぜ不満かというと、店舗の検索ができてもそこから注文できないことです。店舗を探すだけならGoogle Mapなどの他のアプリを使用すればいいだけですからね。なので今回のデザインはスムーズにスマートフォンから注文してピックアップまで行くように構成を中心に考えました。
現行のスターバックスのアプリ
地図→店舗→✕
これを
地図→店舗→メニュー→カスタマイズ→支払い→ピックアップ
のように行くようにしています。
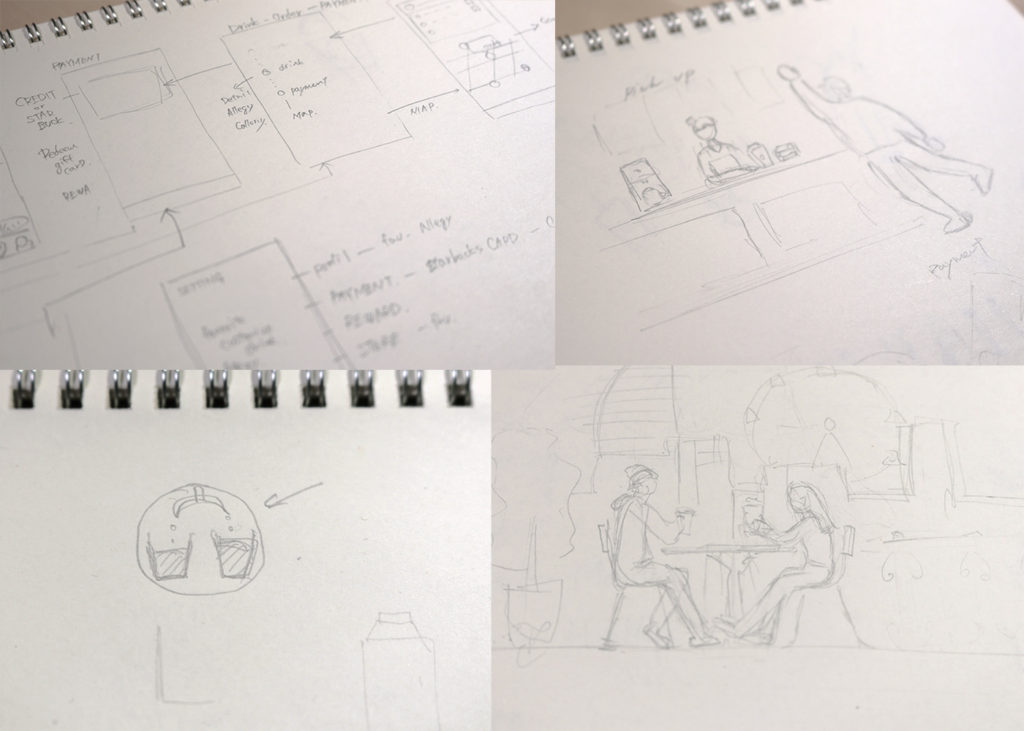
プロセス

まずは紙に簡単なワイヤーフレームを作成して、それを参考にAdobe XDで再現していきました。後々様々な要素が不必要になったりしたので、初めのワイヤーフレームの通りには行かなかったです。少しずつ引き算して必要な要素だけ残しました。できるだけホワイトスペースに気をつけてシンプルなデザインにできたかと思います。イラストレーションは全体のUIデザインが完成してから作成しました。これも紙に簡単なスケッチをしてからIllustratorで仕上げています。

フォントはPoppins
フォントはPoppinsを使用しています。使用理由は大きなサイズでも小さなサイズでも視認性の高いからです。あと世界の人に見てもらいたかったので、英語で作成しています。
Google Fontでダウンロードできます。
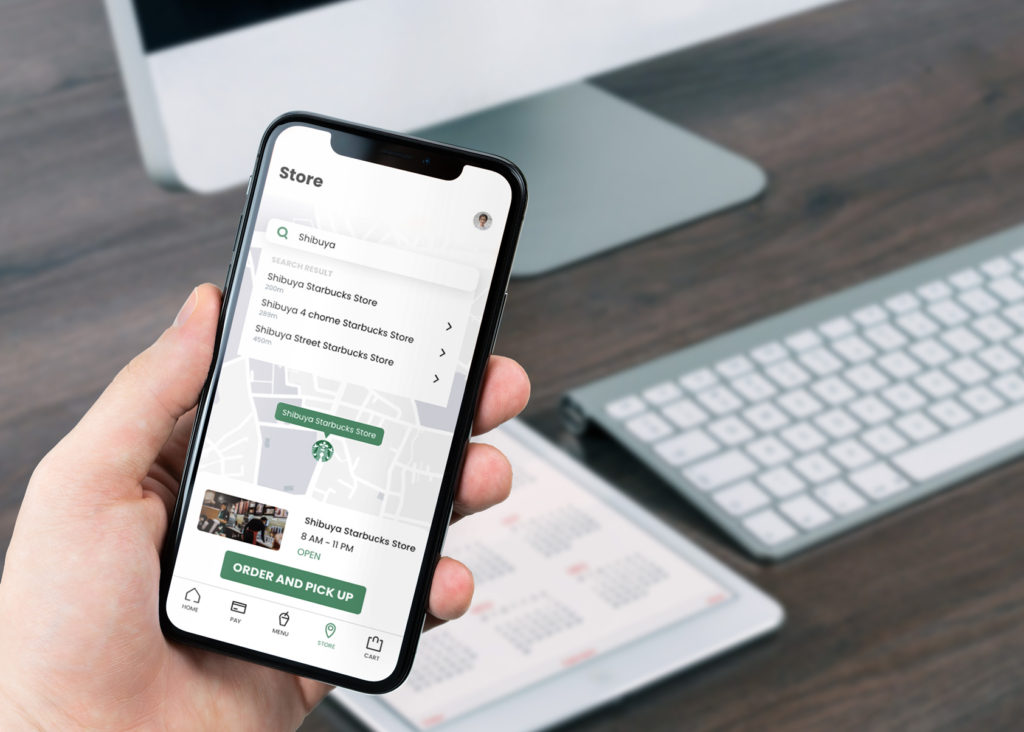
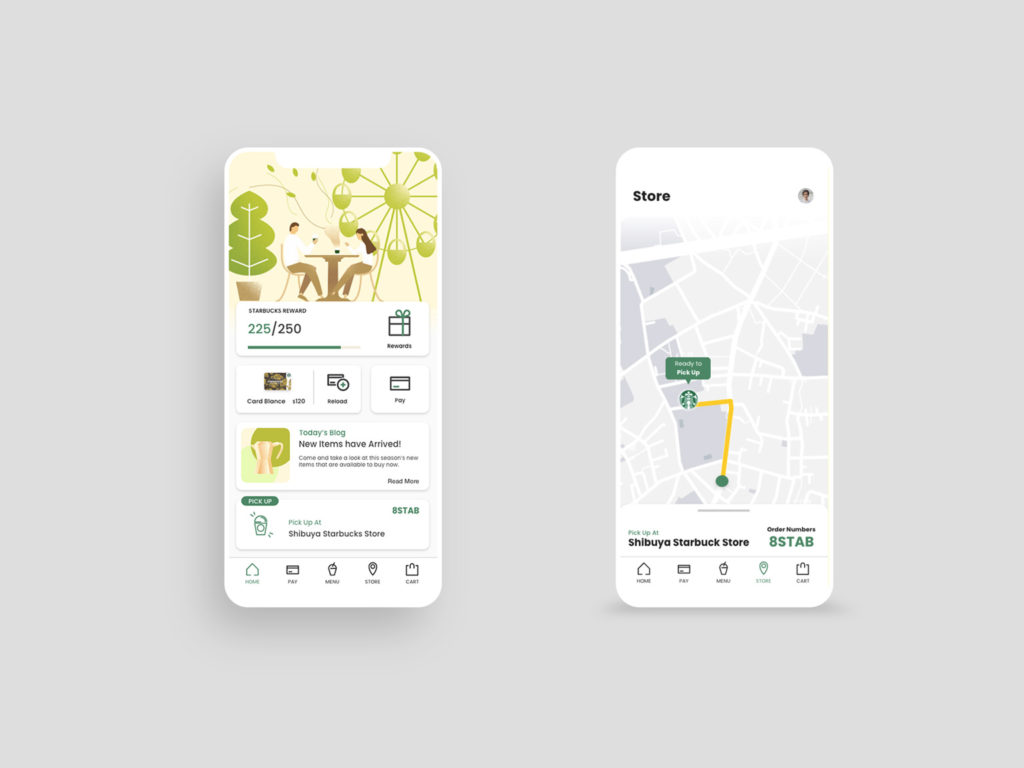
マップ機能

まずはマップの機能です。ここでは近くの店舗が確認そして検索が出来るのと、先程話したように注文まで行けるようにしてあります。下から出てきたタブのボタンを押せばメニューへ飛んで注文を進めることができます。
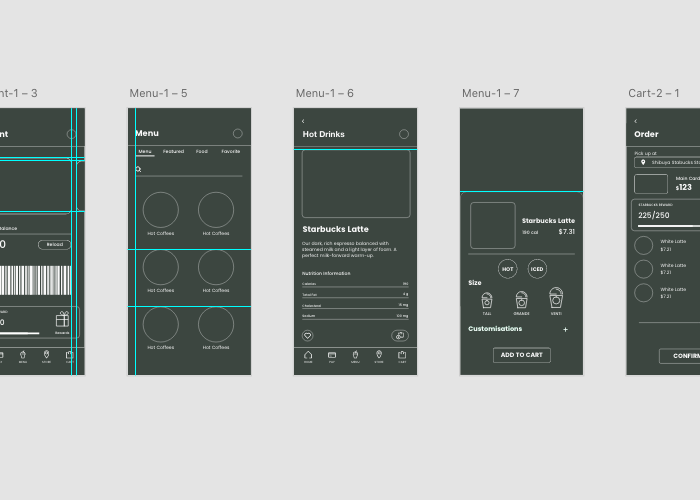
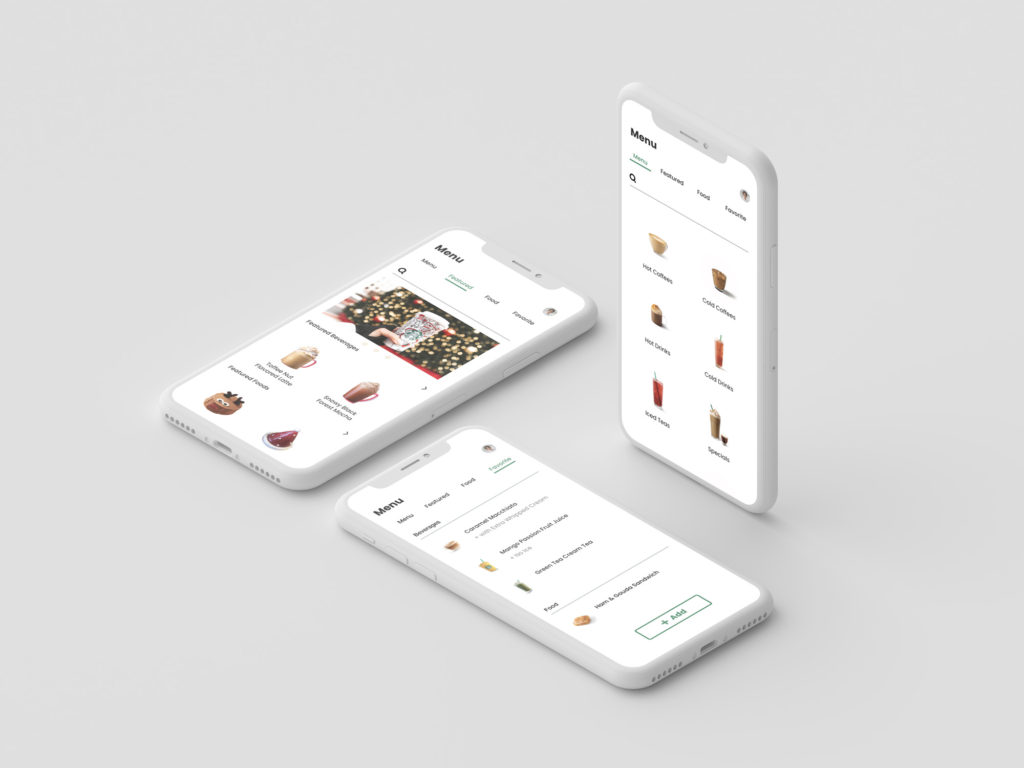
メニュー画面

メニューは多くのホワイトスペースを確保して、一つひとつのカテゴリーを見やすくしました。
新作だけのページを用意し、そのページだけ大きな写真をトップに配置し購買欲を高めることができます。そしてお気に入りのページを追加したので、いつもアプリから注文している方にとって注文しやすいようになっています。各ドリンクのカスタマイズも保存されるので、あとは注文するだけです。

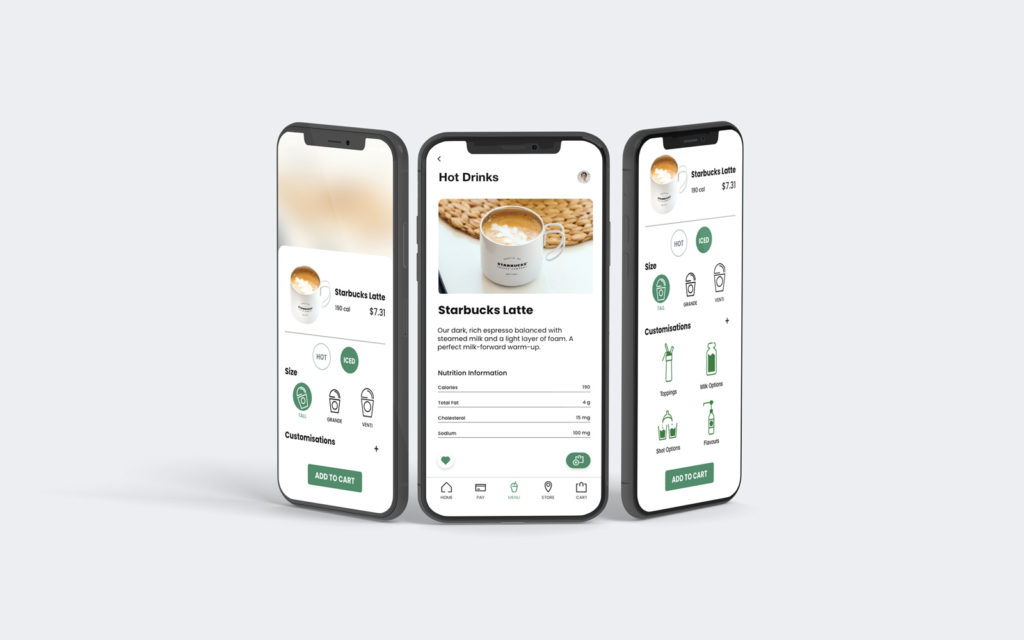
ドリンクの各インフォメーションページはシンプルに大きな画像の下に説明文と栄養素を確認出来るようにしてあります。カートのボタンを押すことでカスタマイズ画面に移行します。
カスタマイズ画面ではできるだけアイコンを使用して、選択しやすいようにしてあります。トッピングなどのカテゴリーもアイコンで分けました。
個人のアレルギーを登録して、牛乳をアーモンドミルクなどに自動的に変更される機能を考えたのですが、スターバックスではアレルギー対応が難しいので外しました。
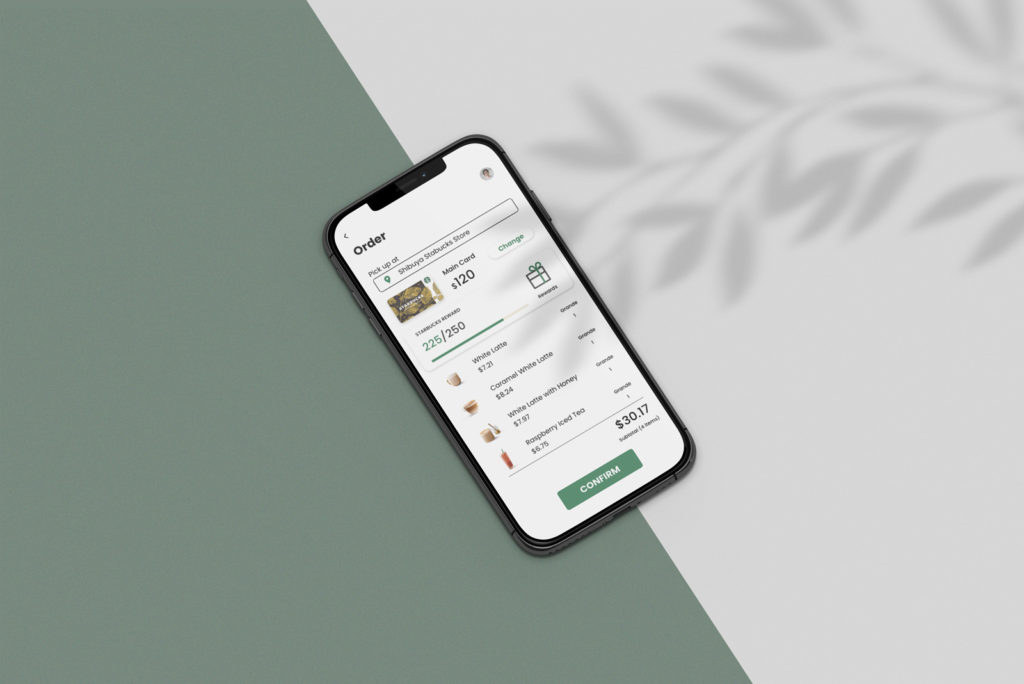
カート、支払い確認画面

カート画面では注文するドリンクとピックアップする店舗を確認できます。注文確認画面では全ての情報を確認して注文することができます。
メインメニューからピックアップするまでのお手伝い

メインメニューではピックアップ専用の項目が追加され、タップすることでマップに移行し店舗への道のりの手助けや、注文内容を出来るようになっています。スターバックスリワード、カードの残高、支払いのボタンを大きく表示してアプリを開いてすぐに支払い画面へと移行できるようにしてあります。
オンボードデザイン

オンボードのデザインでは、新規登録後イラストレーションを通じでアプリの簡単な使用方法を確認できるようにしました。イラストはスケッチからイラストレーターで仕上げています。
製作期間
製作期間は1週間ほどかかりました。イラストレーションは1日ほどでできたのですが、アニメーションに手直しをかなりしたので少しだけ手こずりました。あとMacのスペックがギリギリなのかAfter Effectsで結構アニメーションのロードや書き出しに時間がかかってしまったのが原因ですね。ですが、自分の作ったイラストレーションやUIデザインが動くのには感動しますね。もっと練習すれば更にスムーズなアニメーションができそうです。
全体的なデザインやアニメーションはBehanceでご覧になってください!もし気に入ったらいいねもお願いしますね。
また他のアプリやWebデザインをした際にはご紹介したいと思います。
ではまた!