Webデザインや普段のクリエイティブな作品に使えるグラデーションを検索できるサイトをまとめました。
キレイなグラデーションを作るのには時間がかかるものですよね。
今回ご紹介するサイトのほとんどでCSSコードやカラーコードをコピーできますので、Webデザインに役に立つと思います。
これから紹介するウェブサイトを活用して、デザインを効率的にしましょう!
グラデーション検索サイトまとめ
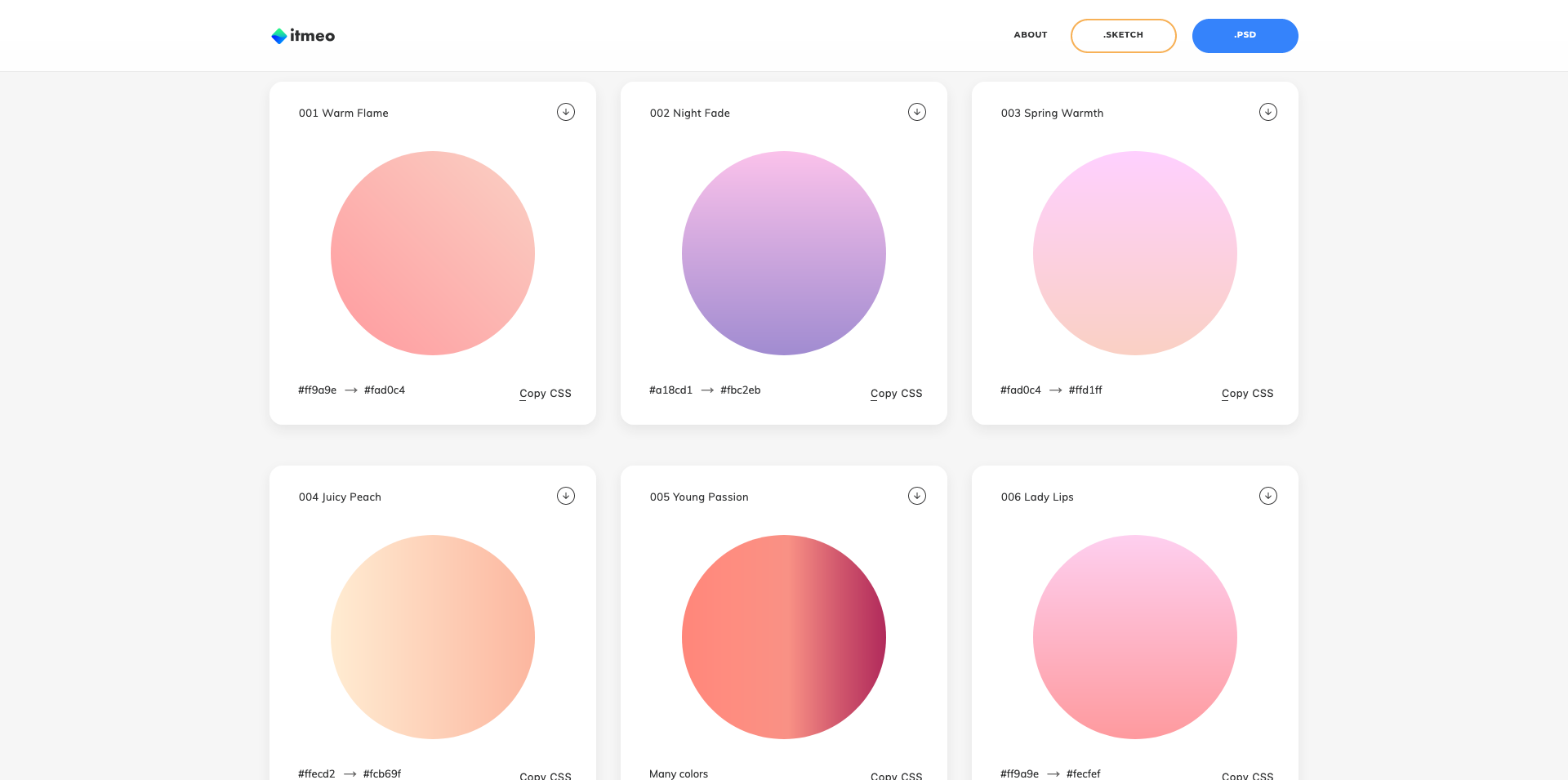
itmeo

https://webgradients.com/
180種類のグラデーションを用意しているウェブサイトです。
CSSをコピーしたり、Pngの画像をダウンロードして使うことができます。
SketchやPhotoshopのファイルをダウンロードもできるようです。
Gradient Hunt

https://gradienthunt.com/
数え切れないほどの豊富なグラデーションを閲覧できるサイトです。
線状や円型のグラデーションのCSSコードもコピーが可能です。
人気のグラデーションも探すことができるので、流行りのカラーも見つけられそうですね。
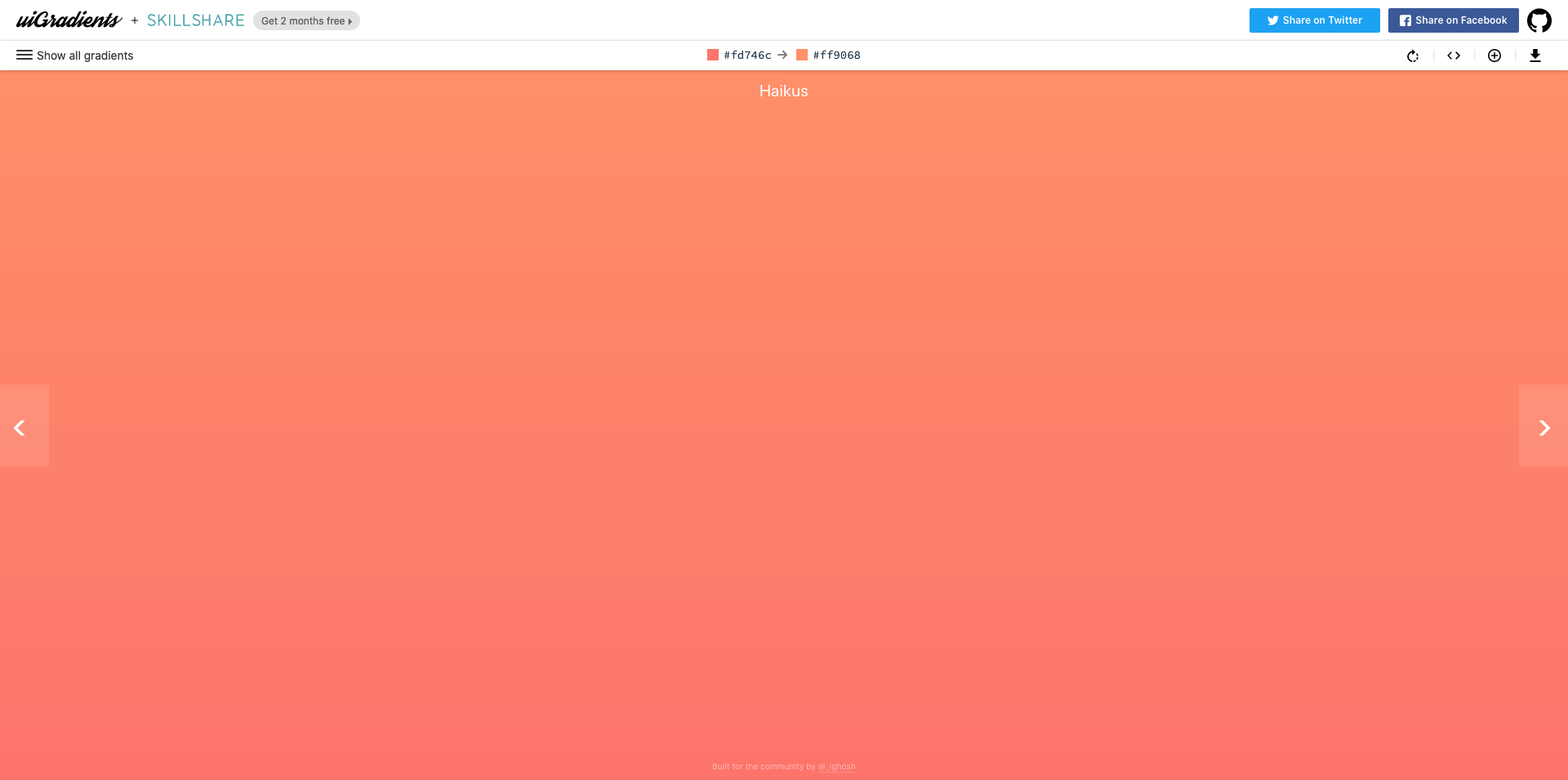
uiGradients

https://uigradients.com/
画面いっぱいのグラデーションを表示してくれるサイトです。
左上の「Show all gradient 」をクリックすれば、色ごとのグラデーションが検索できます。
色ごとのカラーコードのコピーが簡単でとても使いやすいです。
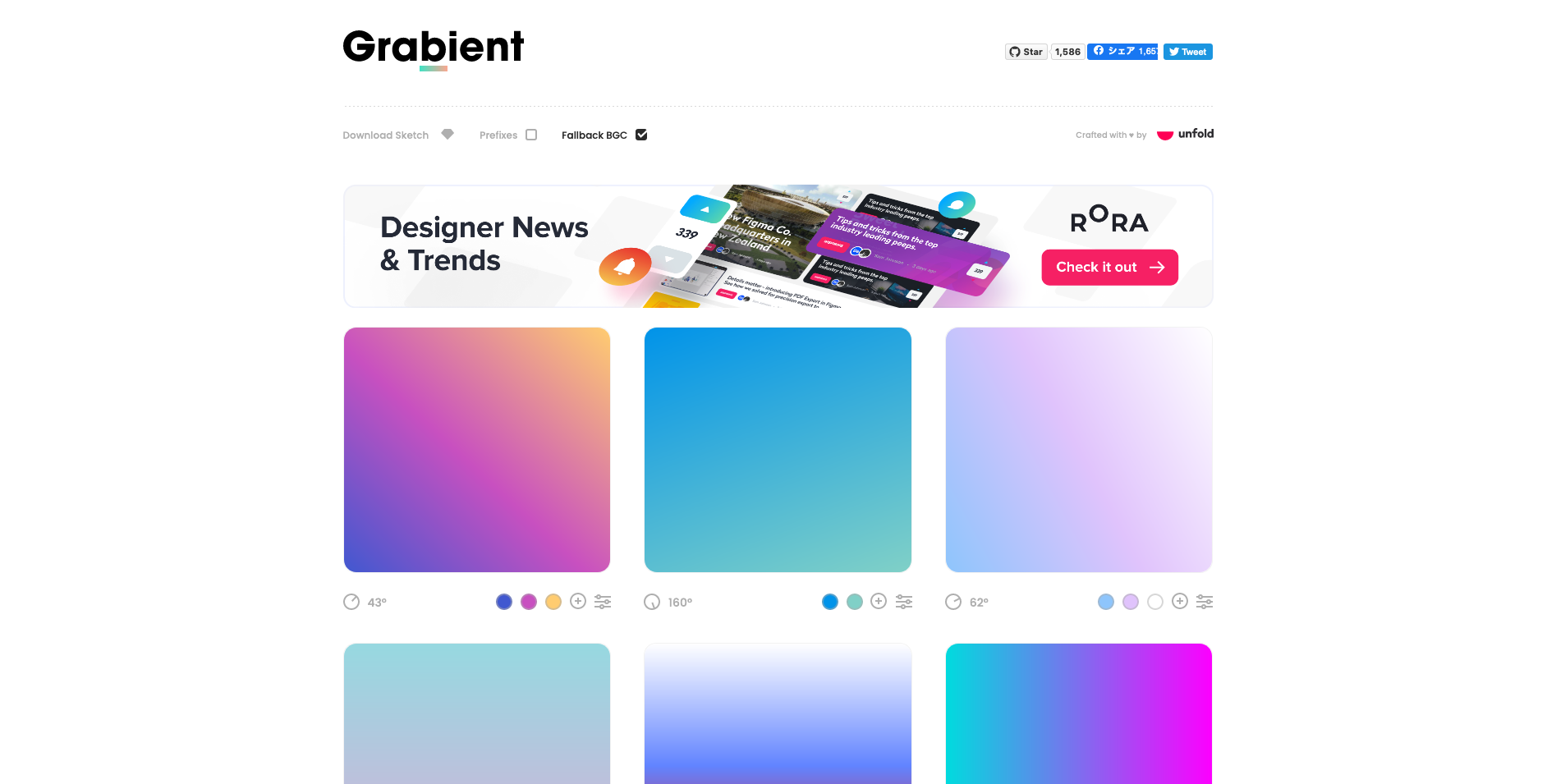
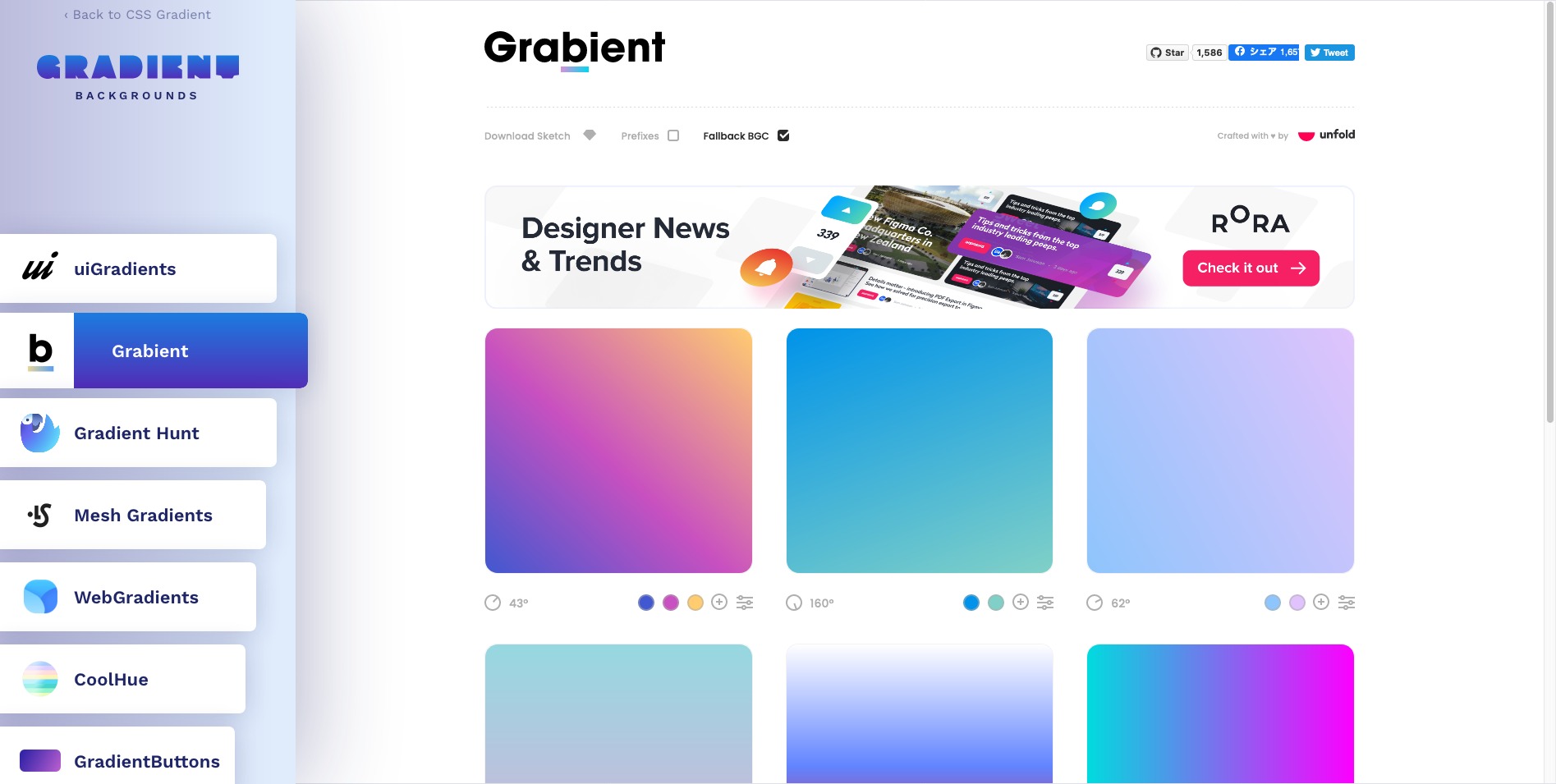
Grabient

https://www.grabient.com/
とてもキレイなUIで様々な操作がやりやすいサイトです。
角度、カラーの位置、カラーの追加が簡単に行うことができます。
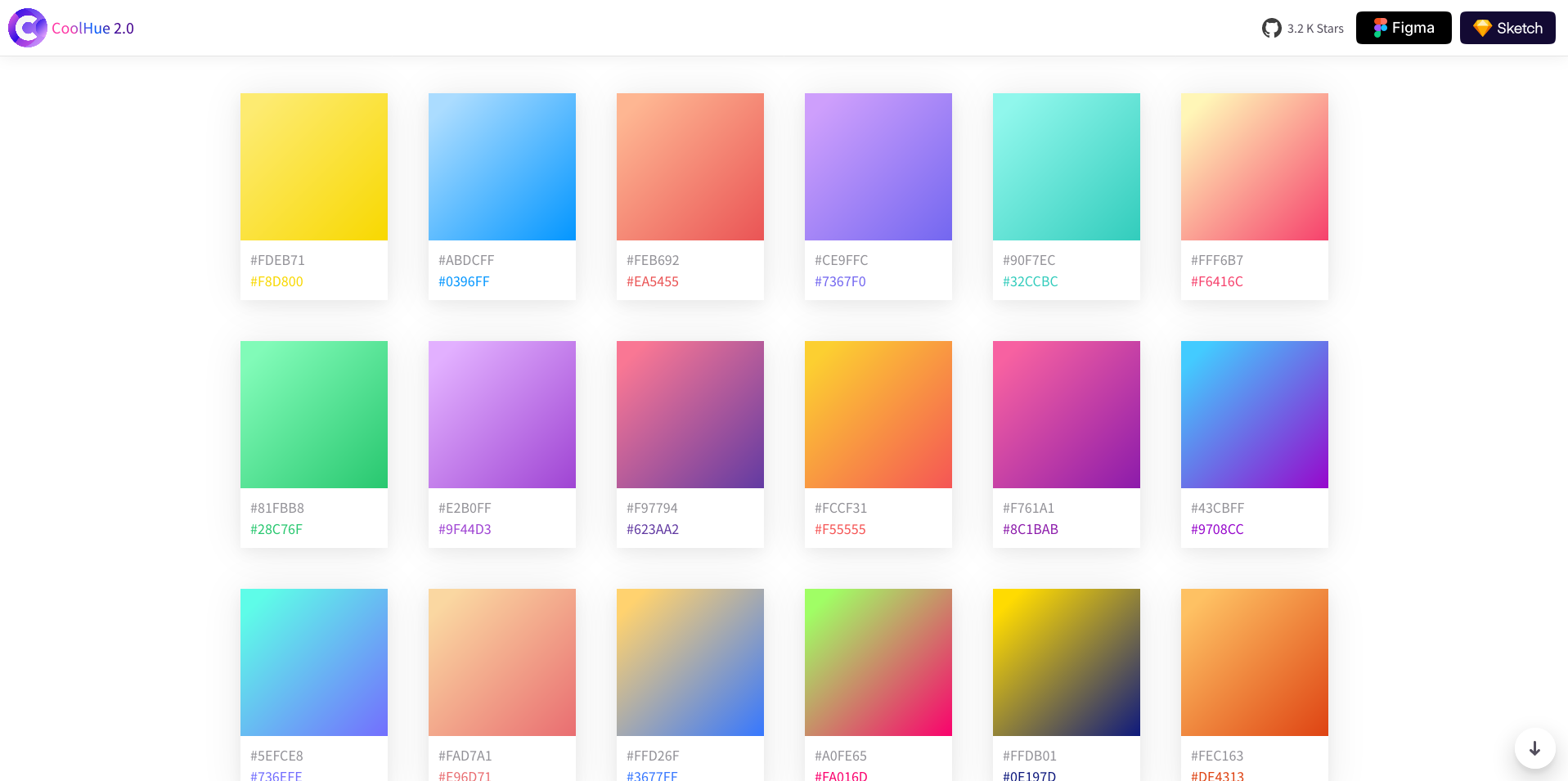
Coolhue

https://webkul.github.io/coolhue/
グラデーションの数は多くないですが、小さなパレットなので一気に全て一覧できるサイトです。
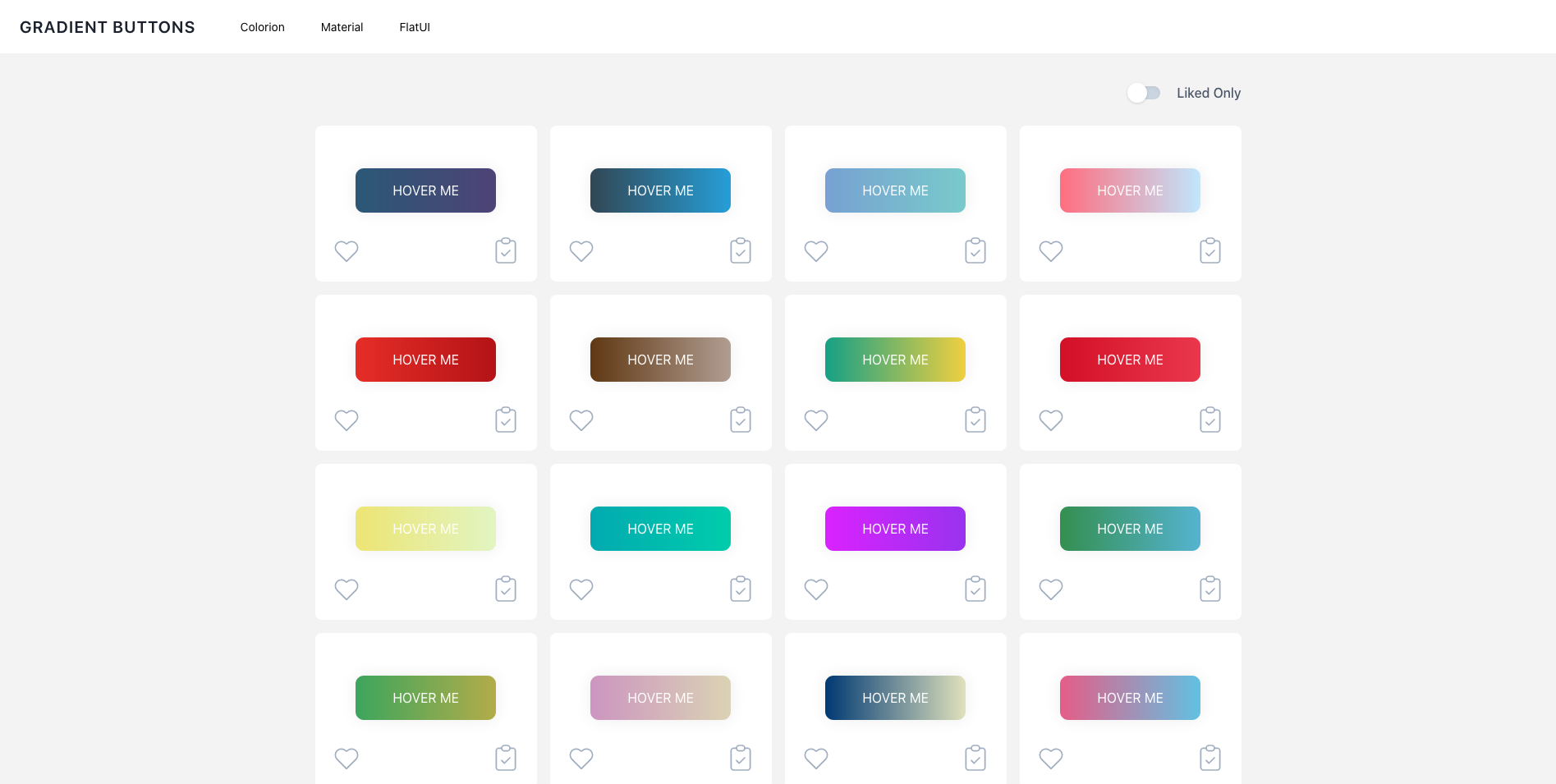
Gradient Buttons

https://gradientbuttons.colorion.co/
このサイトは少し特殊で、グラデーションでデザインされたボタンの一覧を見ることができるサイトです。
ボタンの上にカーソルを持っていくと、ホバーエフェクトを見ることができます。
CSSのコードのコピーもホバーエフェクトの付いたボタンです。
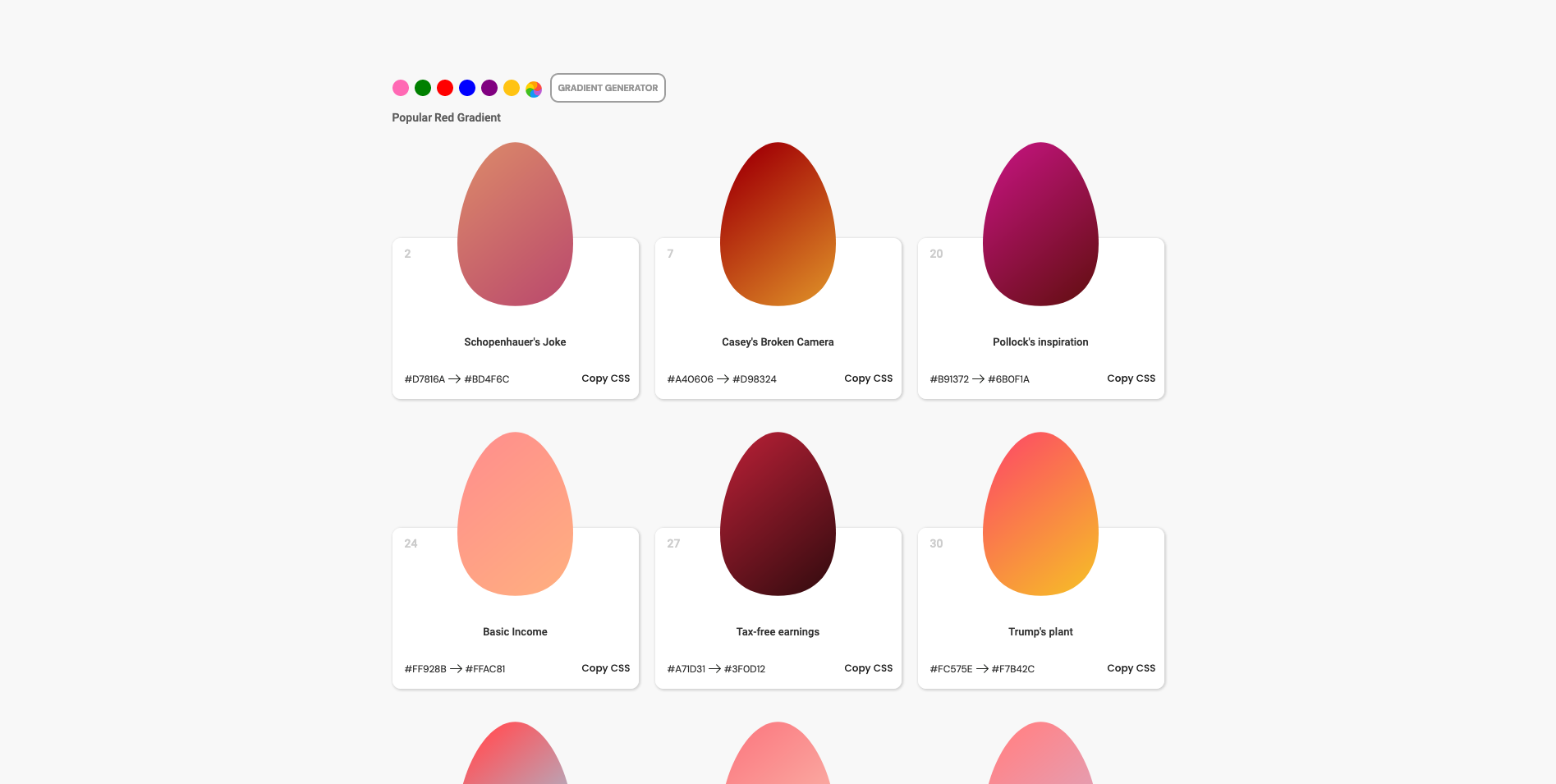
EggGradient

https://www.eggradients.com/
グラデーションの卵がたくさん見られるサイトです。
色ごとのグラデーションや、ご自身でグラデーションを作成することもできます。
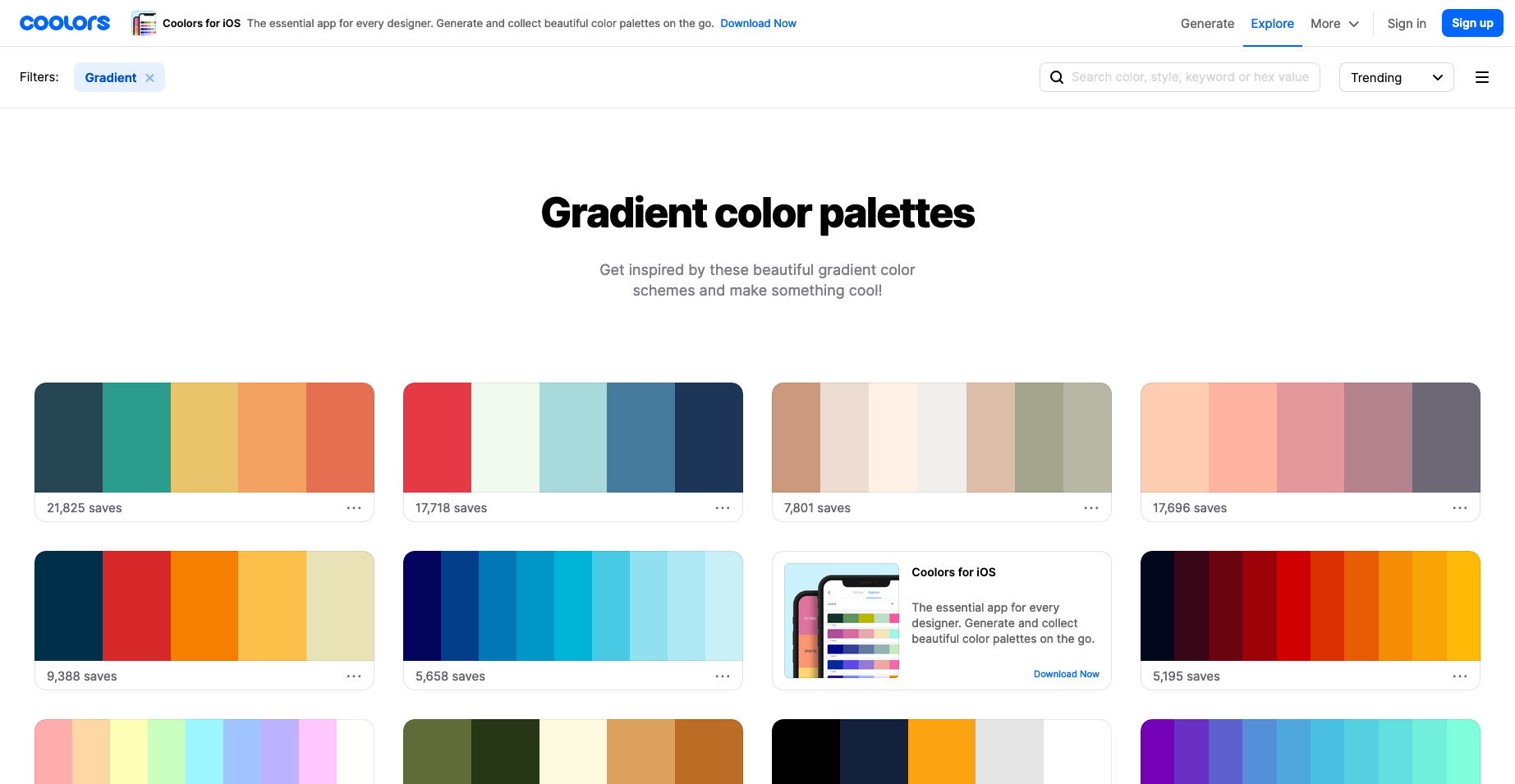
Coolors

https://coolors.co/palettes/trending/gradient
グラデーションに使えそうなカラーパレットを見られるページです。
Adobe Colorのような見た目のサイトですね。
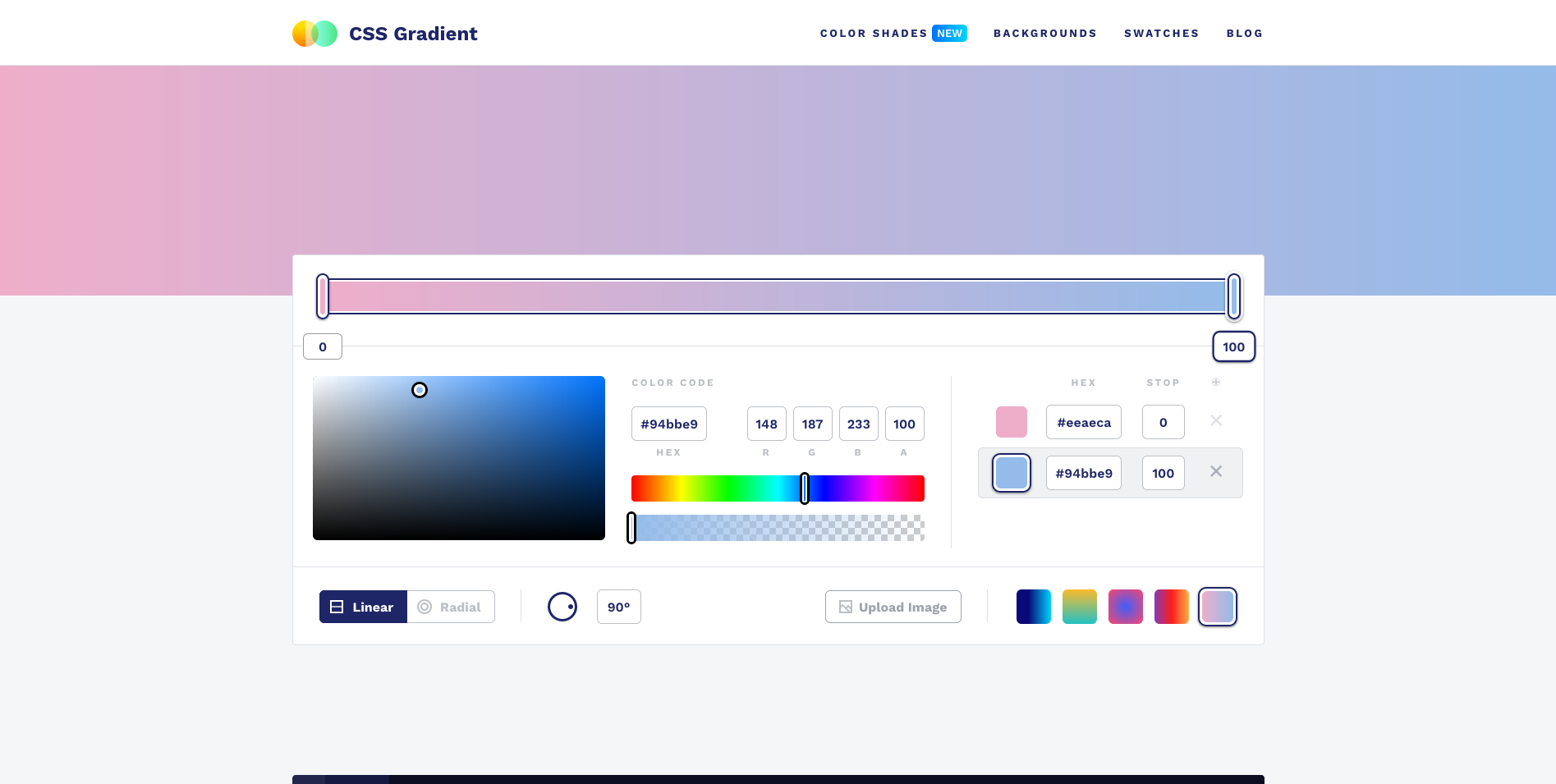
CSS Gradient

https://cssgradient.io/
グラデーションの作成が簡単にできるサイトです。
プリセットのグラデーションの種類は少なそうですが、オンラインでグラデーションを作成するならこのサイトがおすすめです。
好きな色の画像をアップロードすると、その画像からグラデーションを作ってくれる機能もあります。
Gradient Backgrounds

https://cssgradient.io/gradient-backgrounds/
この記事で紹介してきたサイトを同じページで閲覧できるサイトになります。
このサイトをブックマークしておけば、グラデーションを探すときには困ることはなくなりそうですね。
どうでしたでしょうか?
特に最後にご紹介した「Gradient Backgrounds」は便利なサイトですね。
ご自身にあったウェブサイトを見つけて、創作活動に役に立ててください
ではまた!