こんにちは、グラフィックデザイナーのSHUNYAです。
最近のアップデートによって更に簡単に作成できるようになりました。こちらの記事も参考にしてください。
今回は自動アニメーションを使って、画像をこのようにスライドさせたいと思います。

画像以外にもこのようにオブジェクトもスライドさせて動かすことが可能です。

この2パターンをご紹介しますね。
今回のポイントは
- イメージ(オブジェクト)のグループ化
- イメージを一枚ずつズラしたアートボードの複製
- プロトタイプでタップ(ドラッグ)で繋げる
簡単に出来ますので、やっていきましょう!
パターン1 トリガーによるスライド
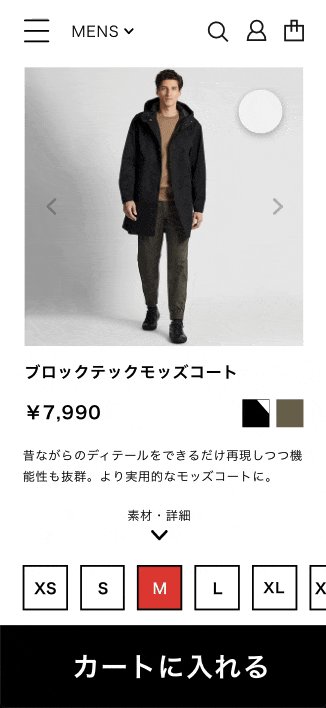
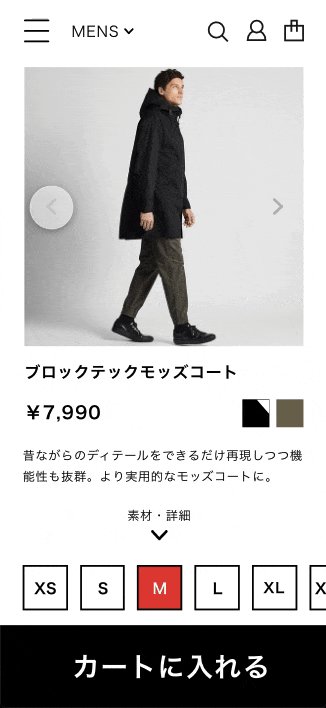
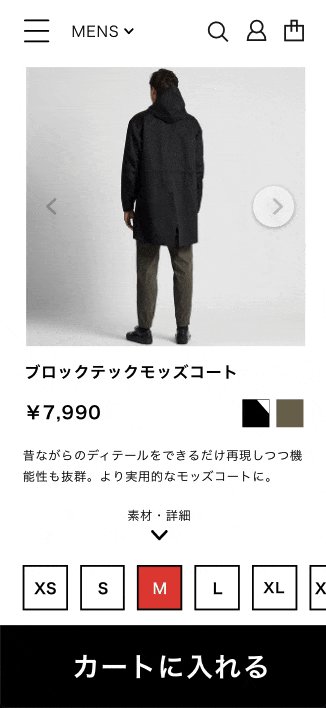
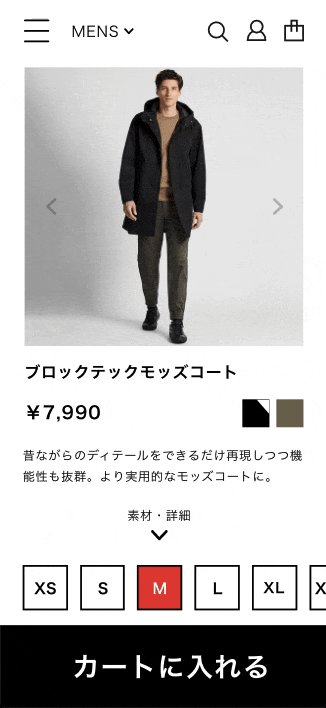
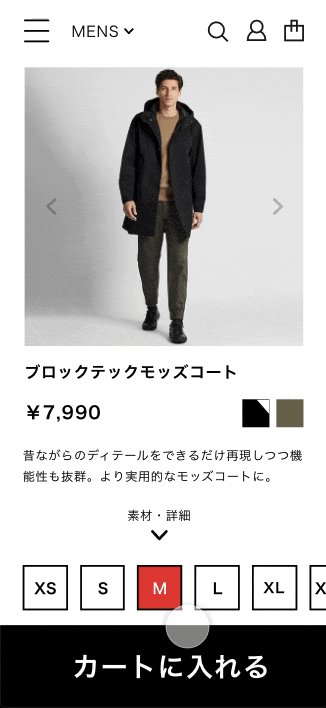
今回はちょうど練習でユニクロさんのアプリUIのリ・デザインしていたのでそれを使います。
この服も実際にあるものなので、もし気に入ったらこのチュートリアルの後に買いに行ってください。
さっそくモデルさんの画像が矢印のトリガーによってスライドする画面を作っていきます。
1 リピートグリッドを活用する

まずはスライドさせたいイメージを何枚か用意します。
リピートグリッドでスライドさせたい分作成します。
そしたら画像をまとめて、リピートグリッドにドラッグアンドドロップします。
便利なことに、画像もリピートされていますよね。
2 アートボードの複製

アートボードの複製をします。
3 各アートボードに各イメージを配置

あとはリピートグリッドを各アートボードでずらして配置します。
各アートボードに違うイメージが来るようにします。
4 プロトタイプで繋げる

プロトタイプで矢印を隣のアートボードに繋げれば完成です。
設定は
タップ
自動アニメーション
イージング なし
デュレーション 0.3秒
にしていますが、イージングをデュレーションを変えて好みの動きにしてもいいですね。
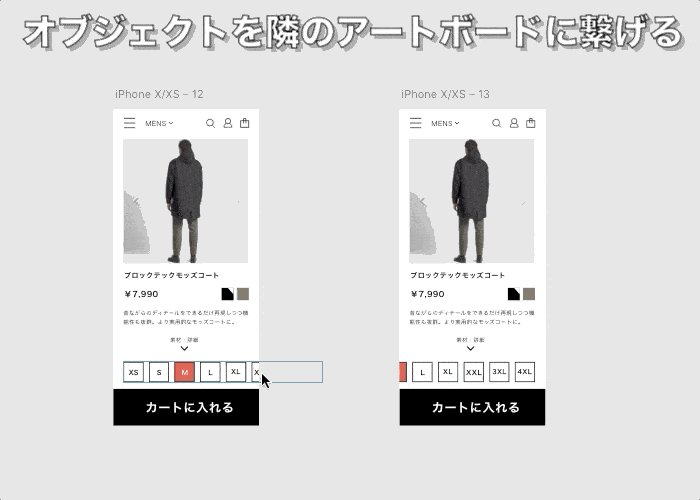
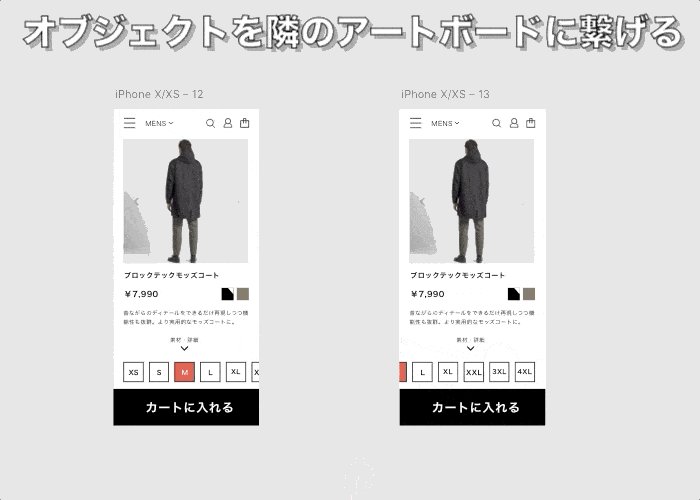
パターン2 オブジェクトをドラッグでスライド
もう一つのスライドをやり方です。こちらは更に簡単です。
1 アイコンをグループ化
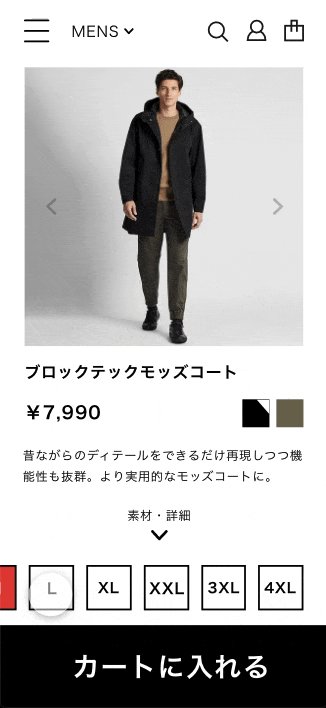
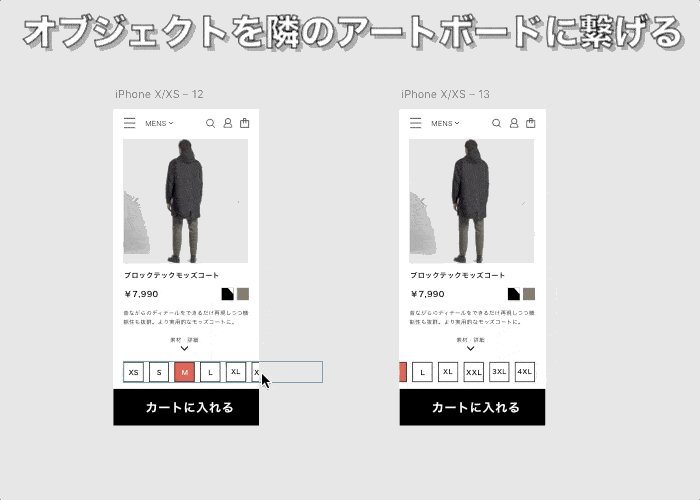
ここでは、服のサイズのアイコンをXS~4XLと7つ作成しました。
全てのアイコンをグループ化します。

後はアートボードを複製し
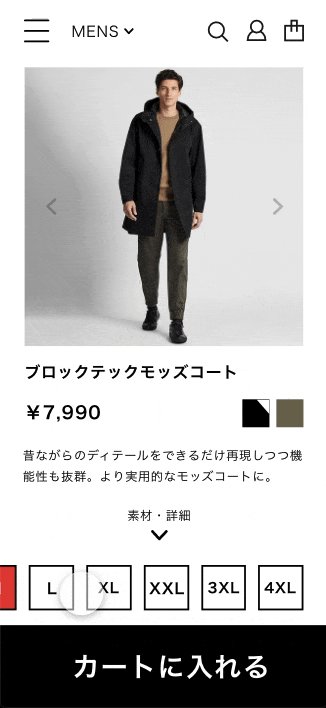
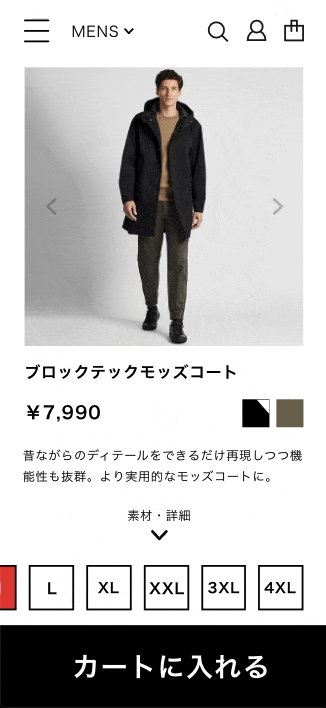
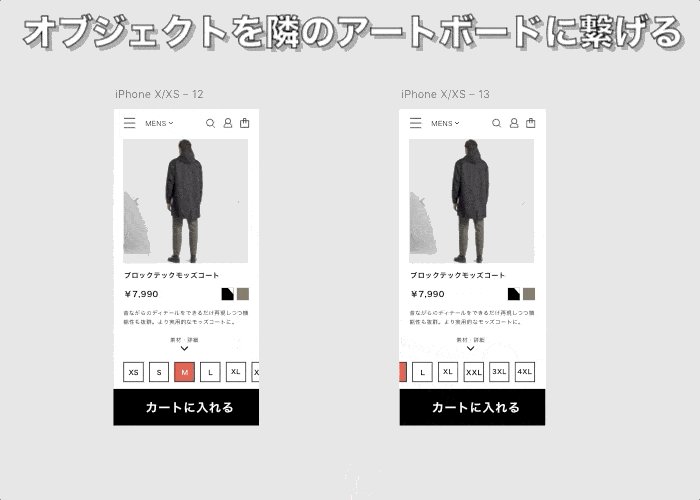
2 アートボードを複製、アイコンをズラして配置

もう一つのアートボードのグループ化したアイコンを、ズラしたいところに配置します。
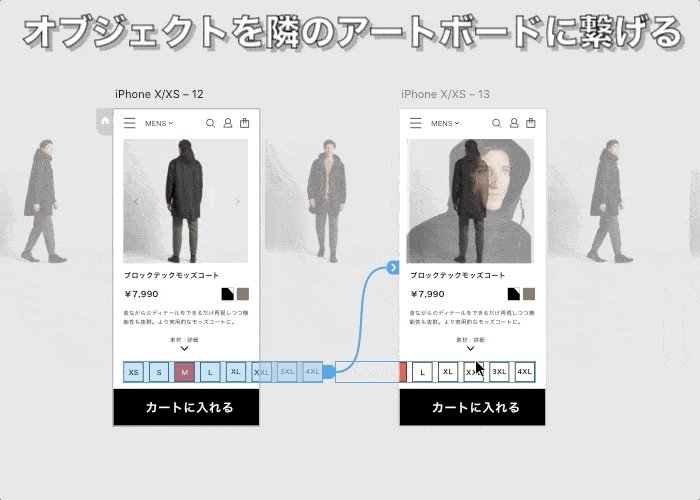
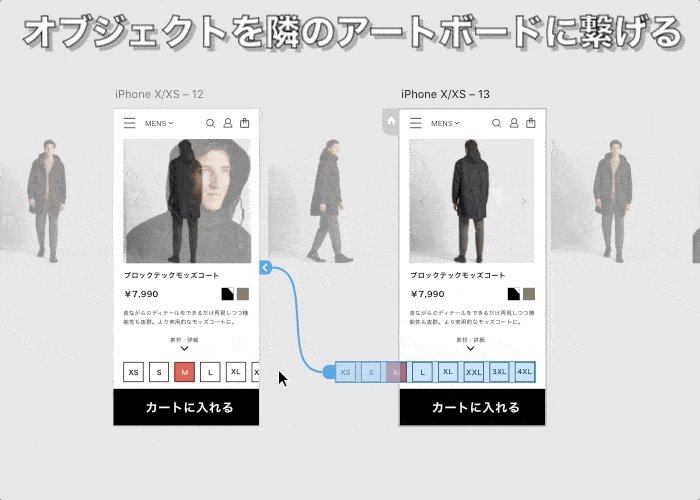
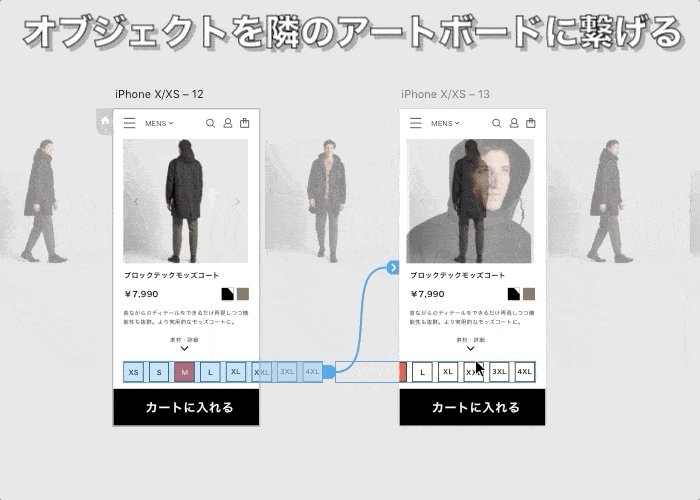
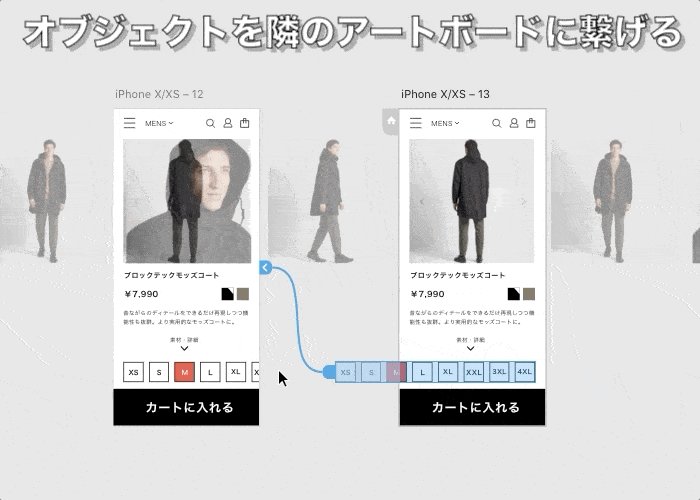
3 プロトタイプで繋げる

あとはプロトタイプで、グループ化したアイコンを隣のアートボードに繋げれば完成です。
設定は
ドラッグ
自動アニメーション
イージング なし
です。右上のデスクトップレビューで実際にドラッグしてみましょう!
どうでしたでしょうか?スゴイ簡単に出来たと思います。
これらのテクニックを使って素晴らしいモックアップ作っていきましょう。
他にも自動アニメーションのチュートリアルをご紹介していますので、
チェックしていってください!
ではまた!
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース ![]()
▼Adobe XDおすすめの本




[…] 【Adobe XD】3分でできる、画像をスライドさせる方法!GIFで解説! 13creativ.… […]