Figmaは画像を入れ替える様々な方法があります。今回はそれらをご紹介していきます。
まとめると以下のような方法がありますので、一つずつ説明していきます。
- Fill(image)の画像を入れ替える
- Command + Shift + CでPNGとしてコピーして、Command + Shift + Vで貼り付け
- Place image/videoで複数の画像を入れ替える
- コンポーネント化して、そのコンポーネントの画像を入れ替える
Fill(image)の画像を入れ替える
この方法はおそらく一番わかりやすい画像の入れ替え方ですね。

画像の要素を選択すると以下のように右側の欄に表示されると思います。

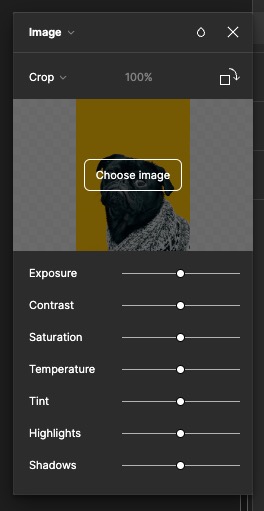
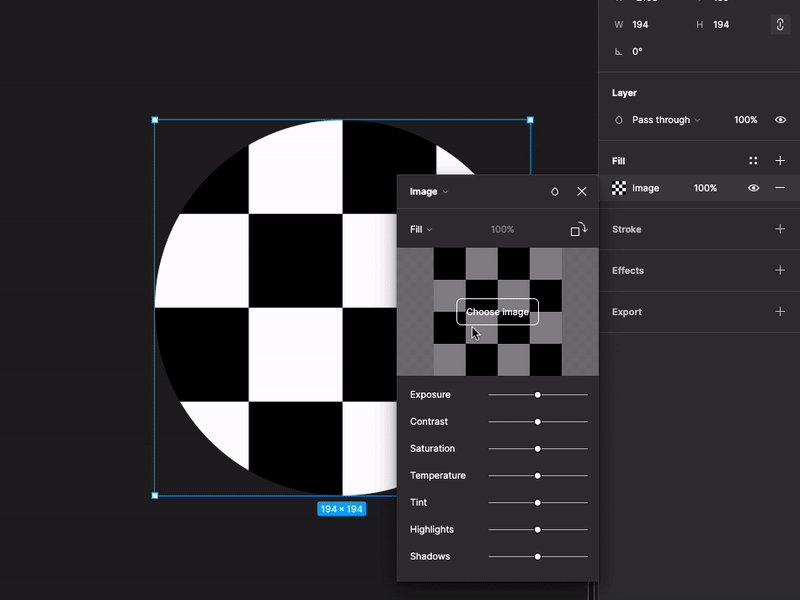
そして表示されている画像を選択すると画像の設定が変更できるようになります。
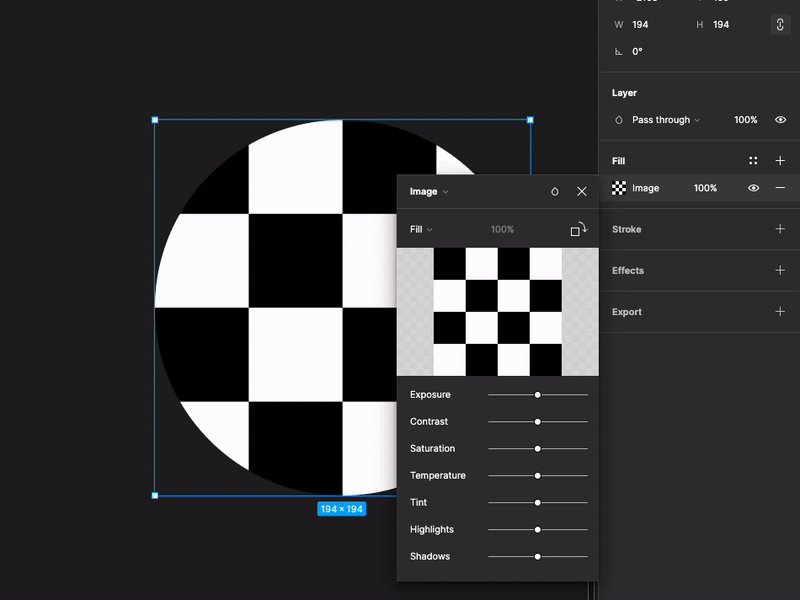
あとはChoose Imageの箇所をクリックして画像を置換するだけです。

図形シェイプを画像に入れ替える方法
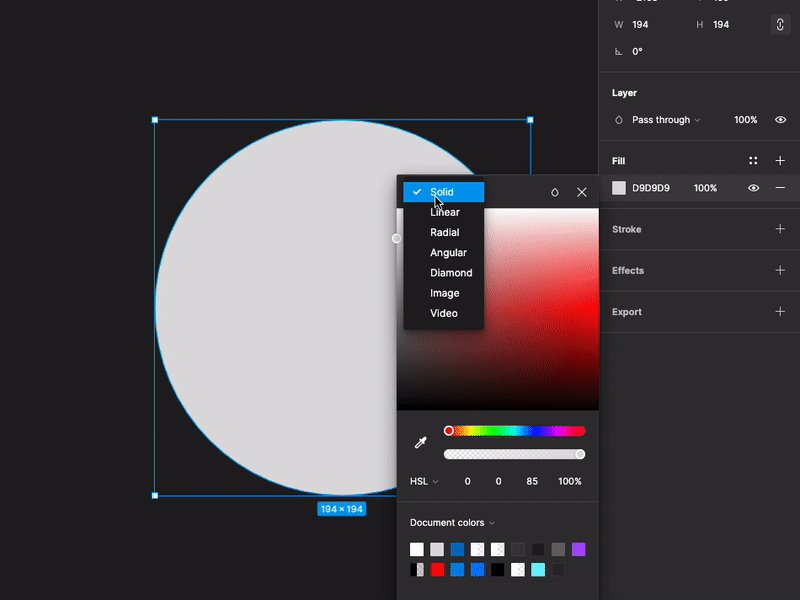
長方形や円形の図形シェイプから画像に入れ替えたい場合は、
Fillのカラーを選択すると、Fill (solid)からFill (image)に変更することができるので
あとは画像をアップロードしてあげるだけです。

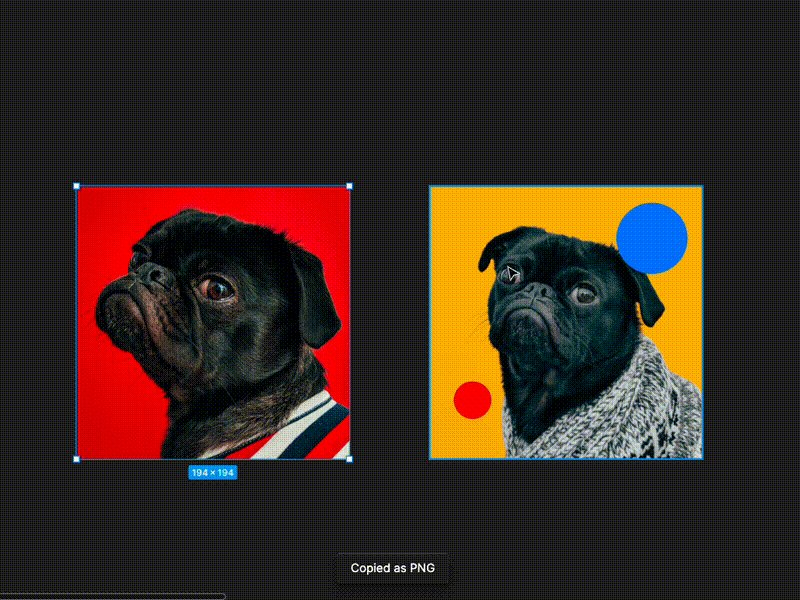
ショートカットでPNGとしてコピーして貼り付ける
この方法は便利で僕自身もよく使っています。
さらに便利なポイントは、Figma上で作成した図形シェイプなどを画像として変換することが簡単にできます。
やり方は以下になります。
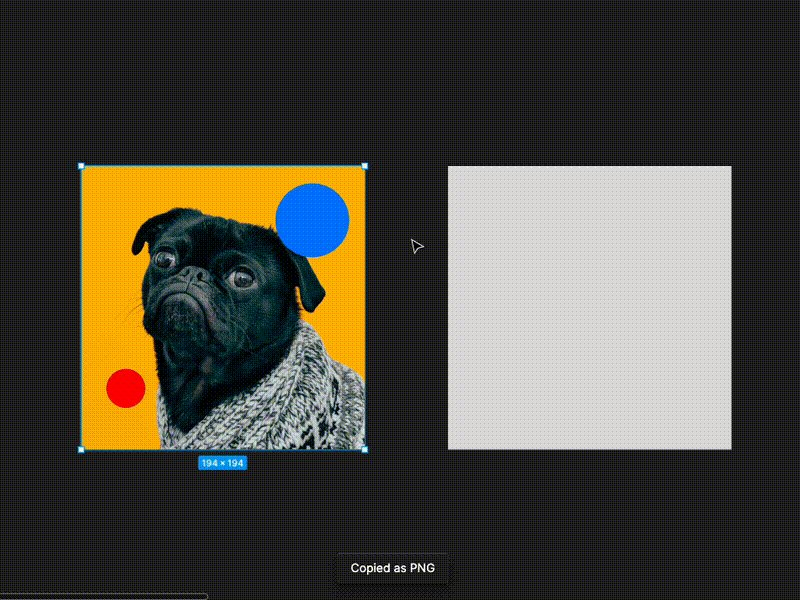
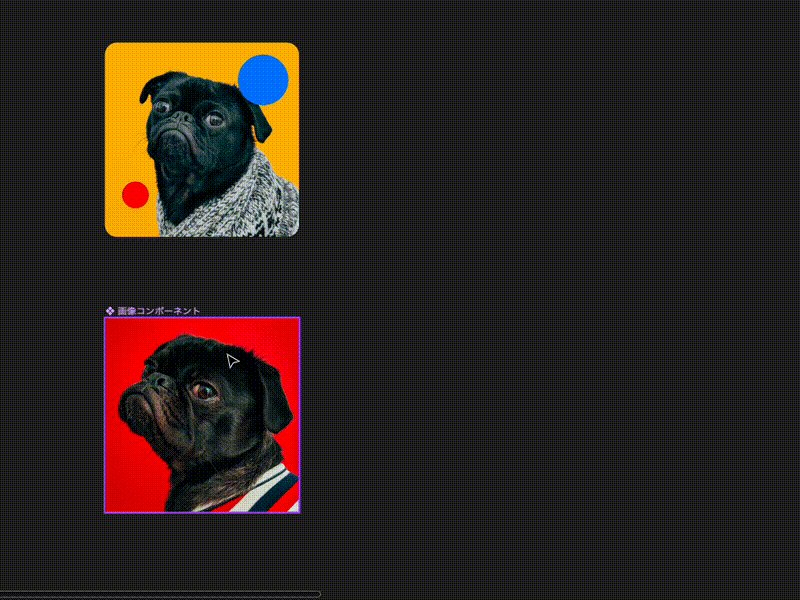
- PNGとしてコピーしたい要素を選択
- Command + Shift + C
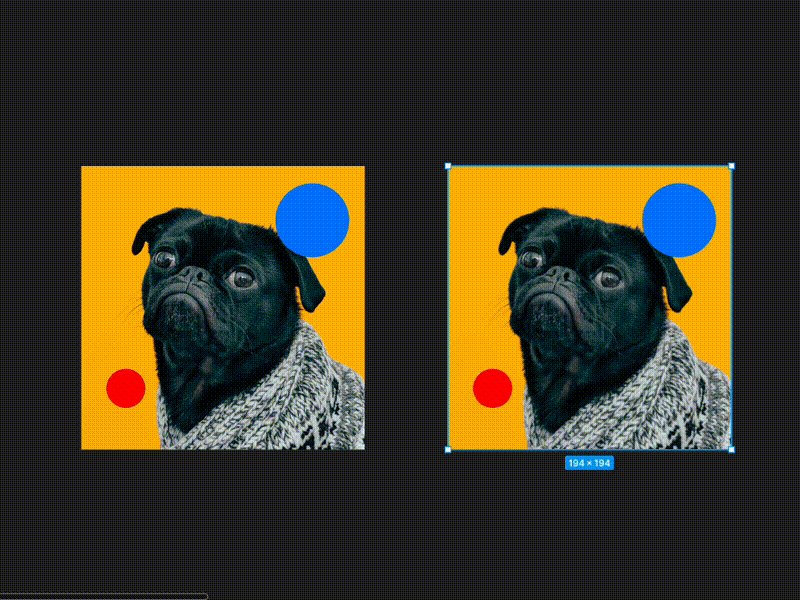
- 貼り付けたい先の要素を選択
- Command + Shift + V
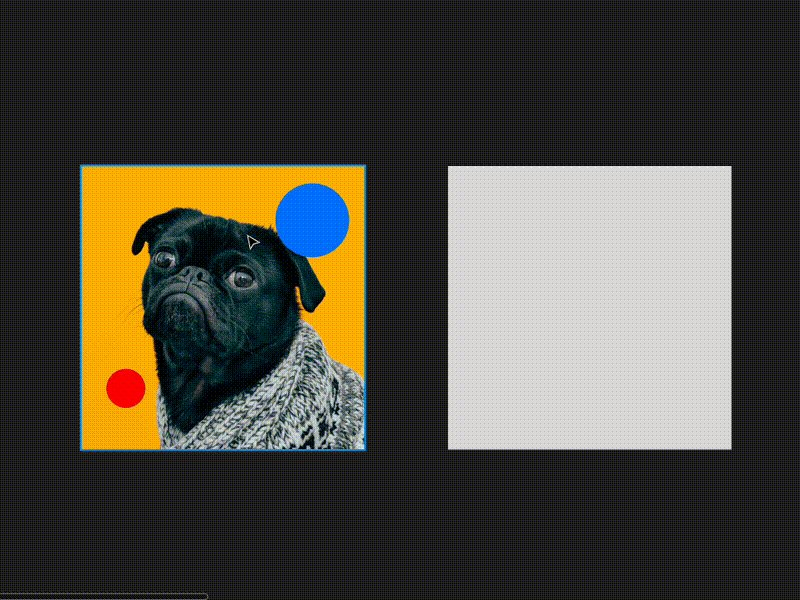
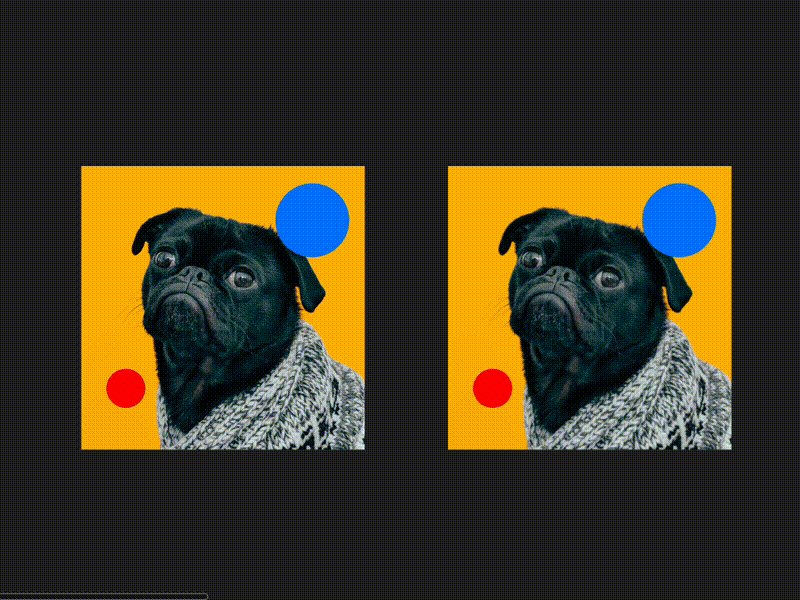
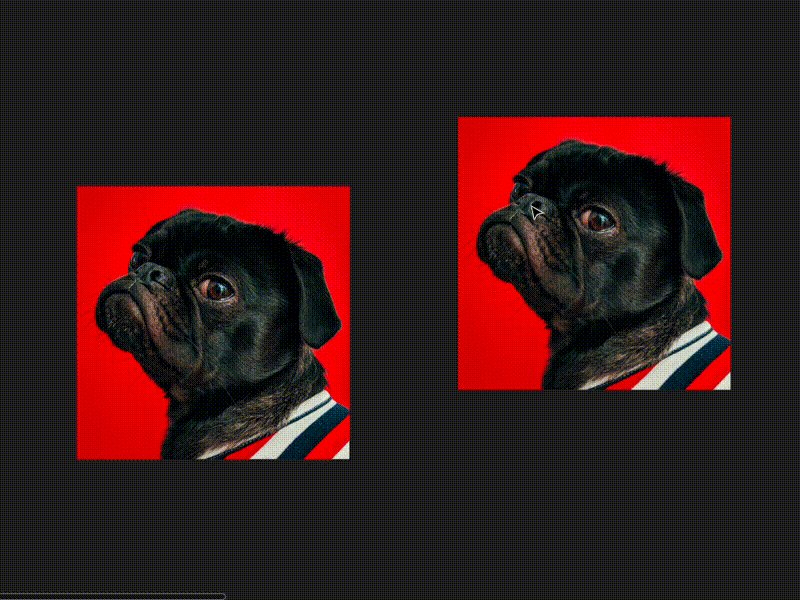
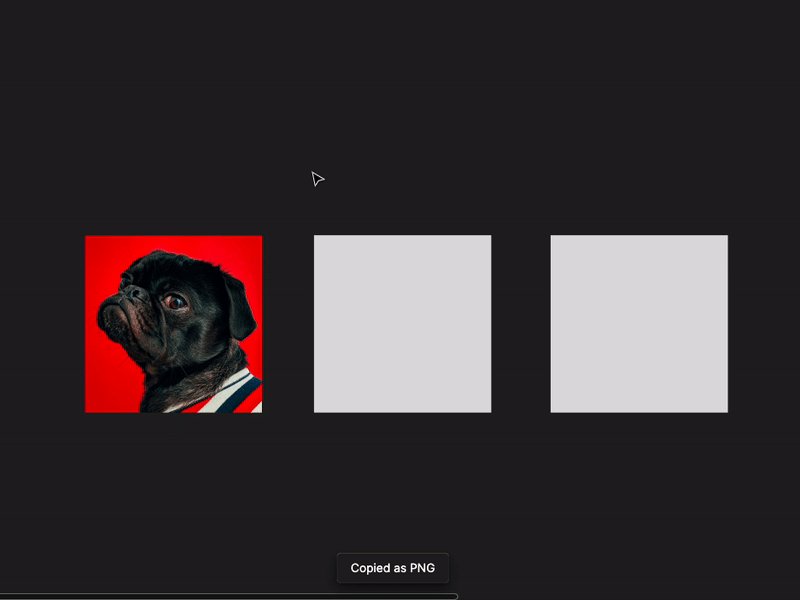
図形シェイプに画像を貼り付けていきたいと思います。

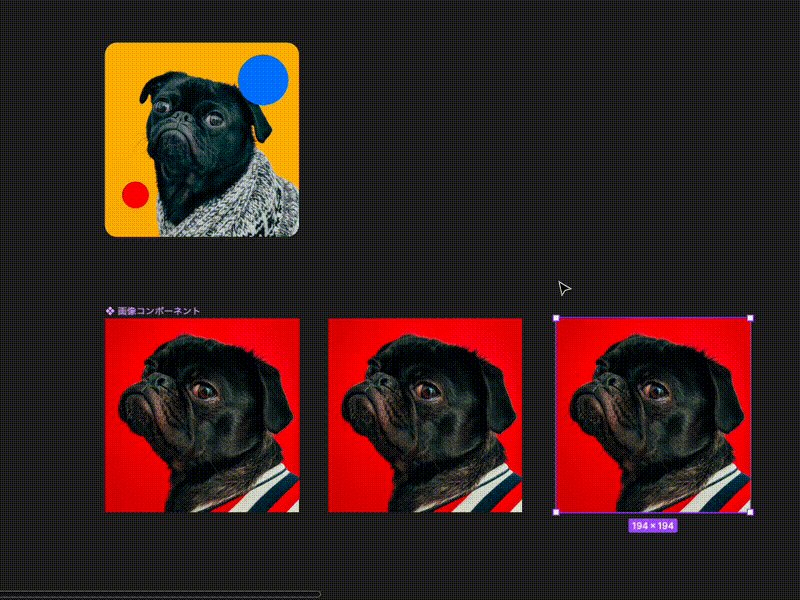
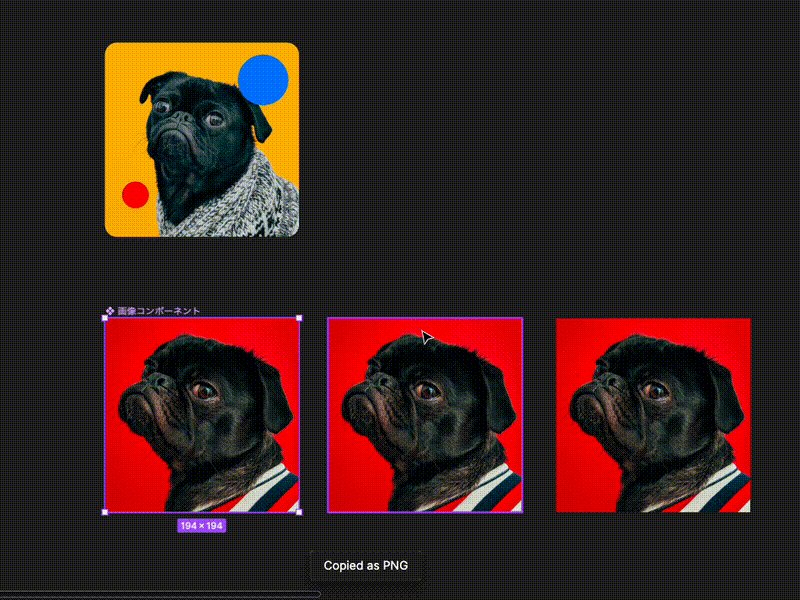
画像に貼り付けることもできます。

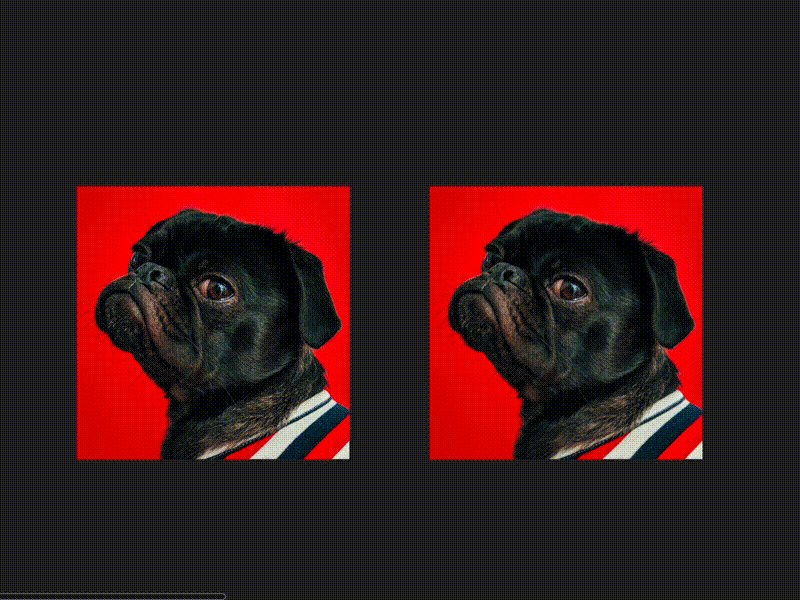
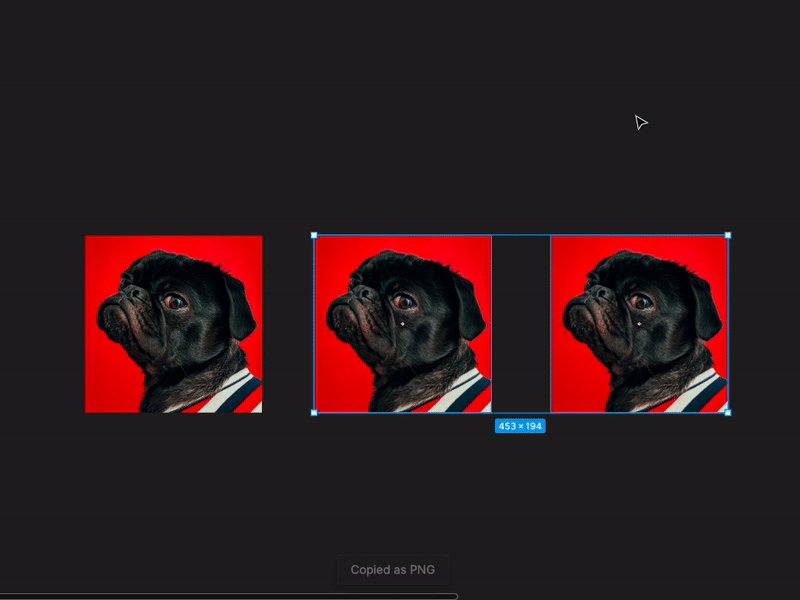
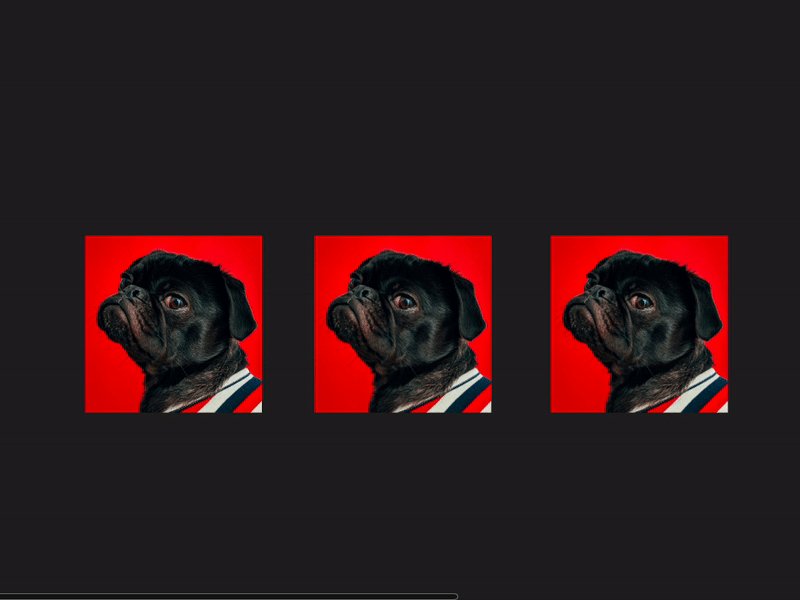
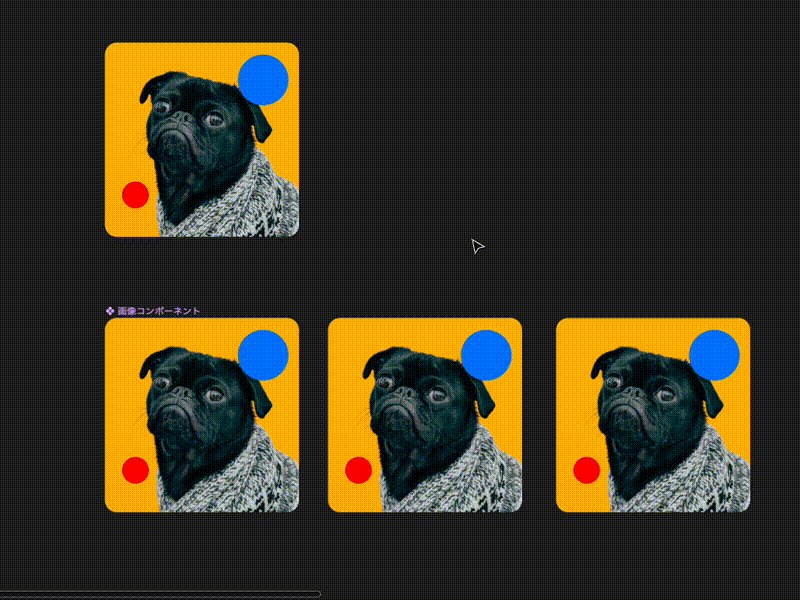
選択する要素を増やせば、一度に複数同じ画像を入れ替えることも可能です。

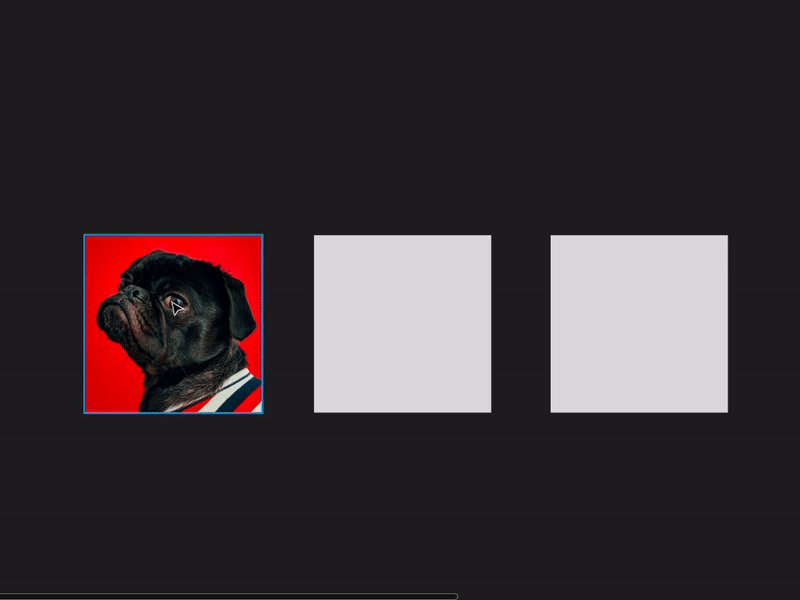
複数の画像を入れ替える方法
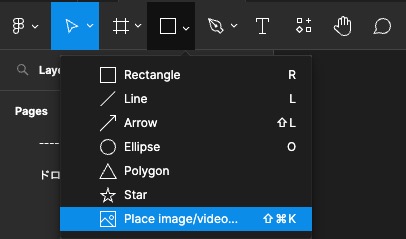
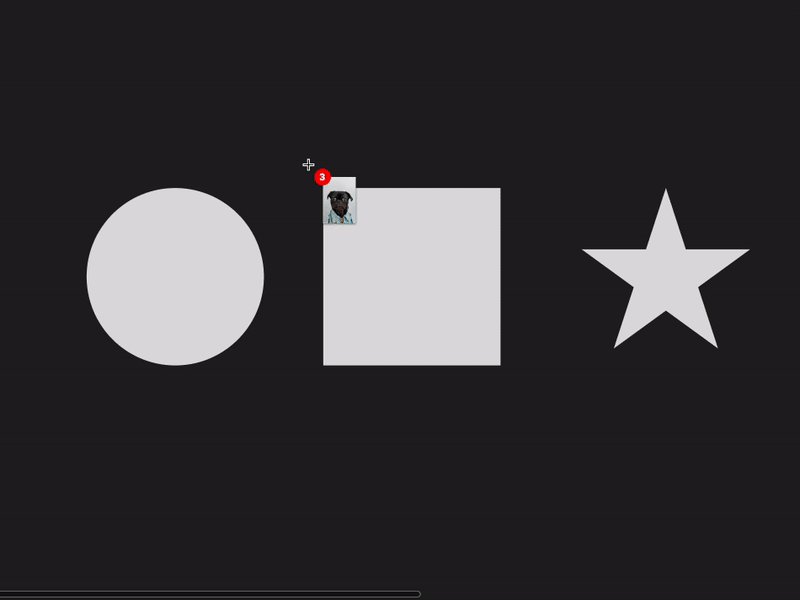
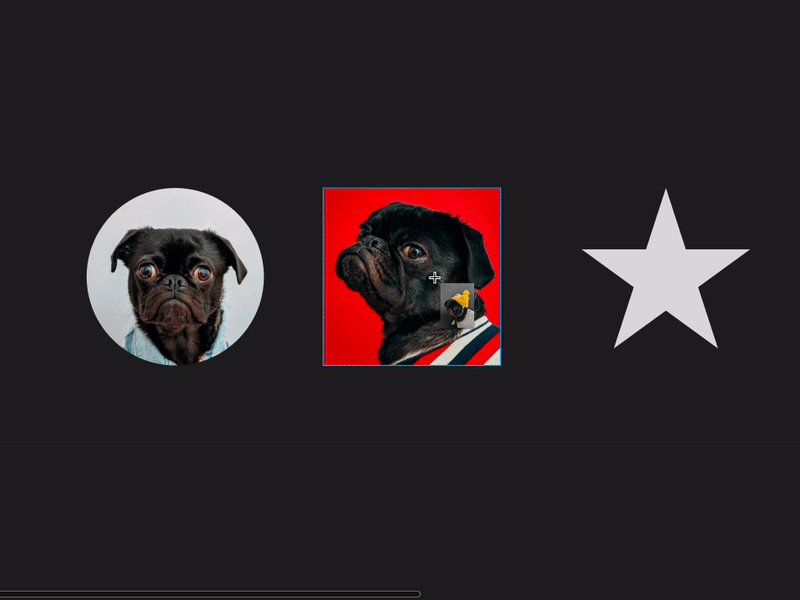
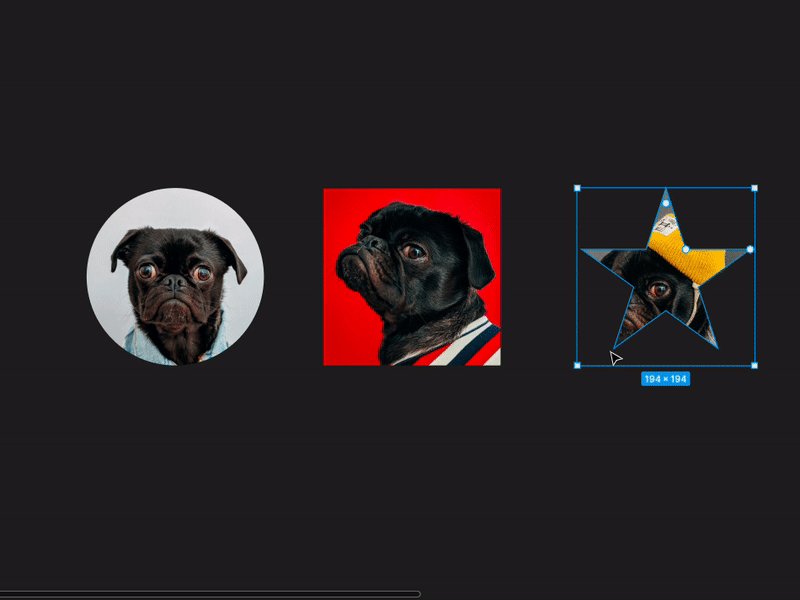
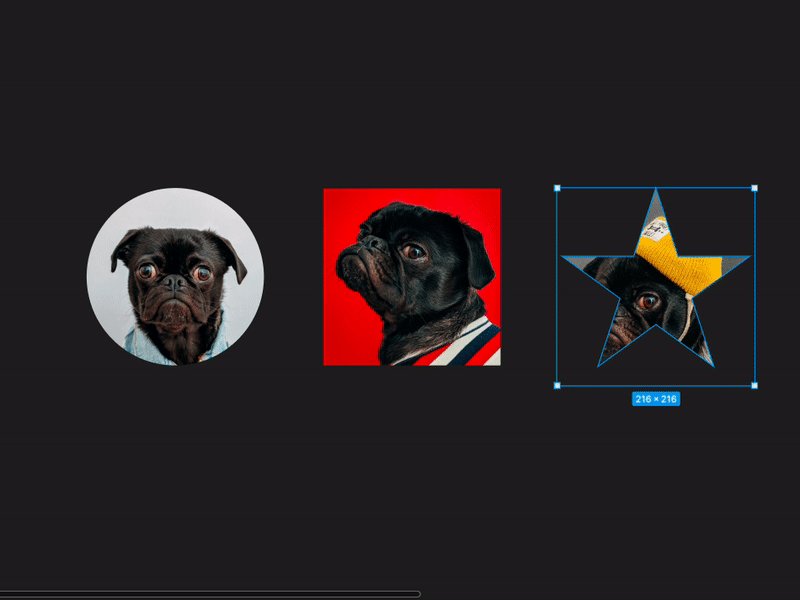
Place Image/video(Shift + Command + K) を選択することで、複数の違う画像を入れ替えることができます。

画像選択の表示が出るので、入れ替えたい画像を複数選択してください。
するとカーソルの横に画像の数と貼り付ける画像が表示されるので、入れ替えたい先にカーソルを合してクリックするだけです。

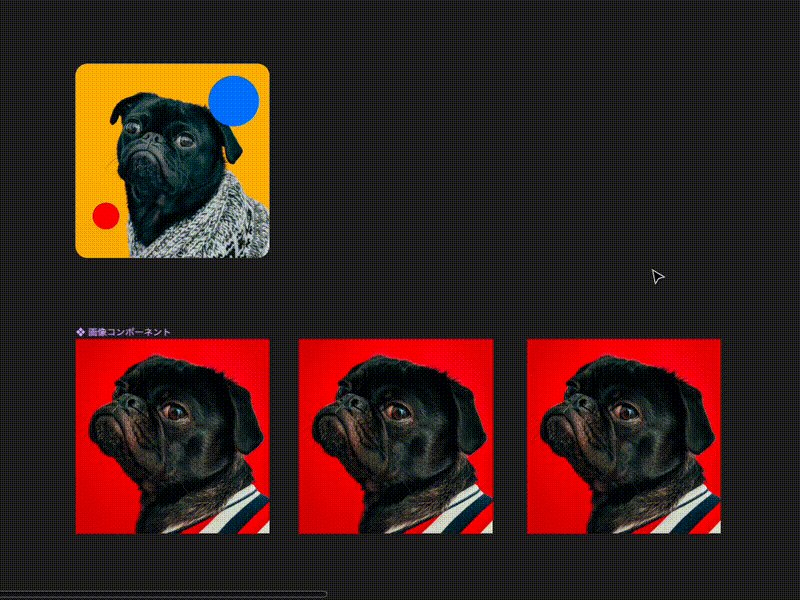
コンポーネント化して入れ替える
コンポーネントとして設定していると、1つの箇所を変更するだけで一度に画像を入れ替えることができるので便利です。
同じ画像を様々なフレーム内で使用する場合は作業が楽になりますね。
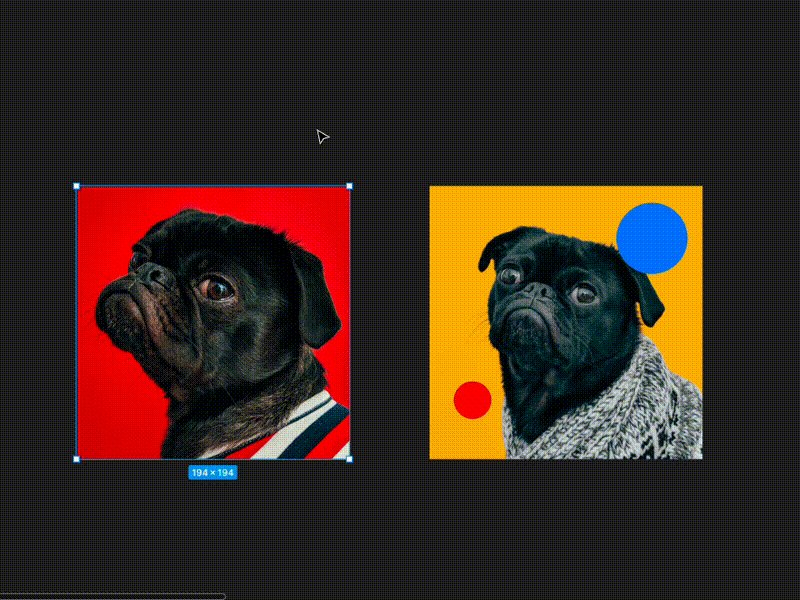
やり方としては、コンポーネント自体を変更するだけです。

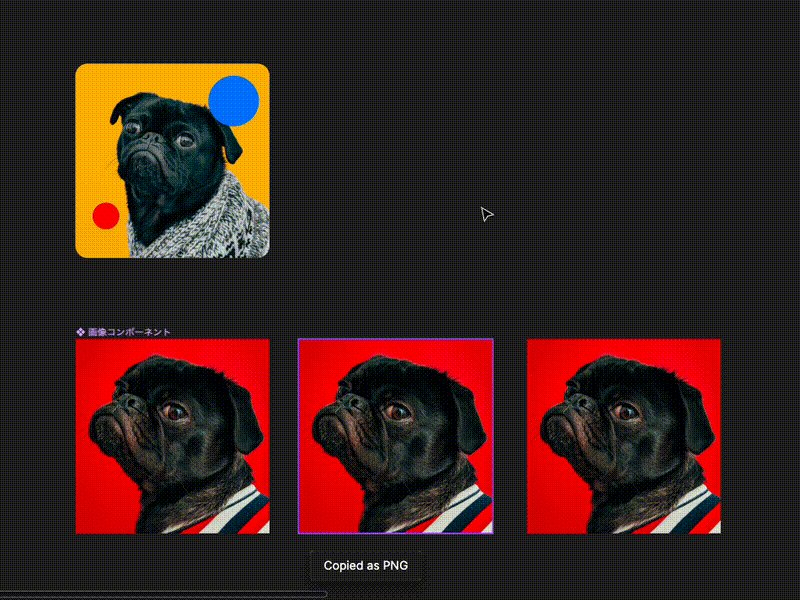
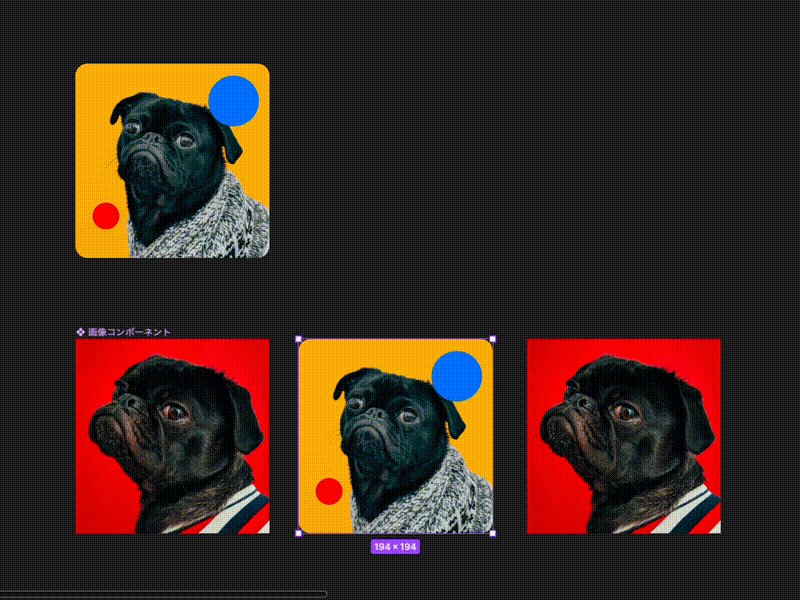
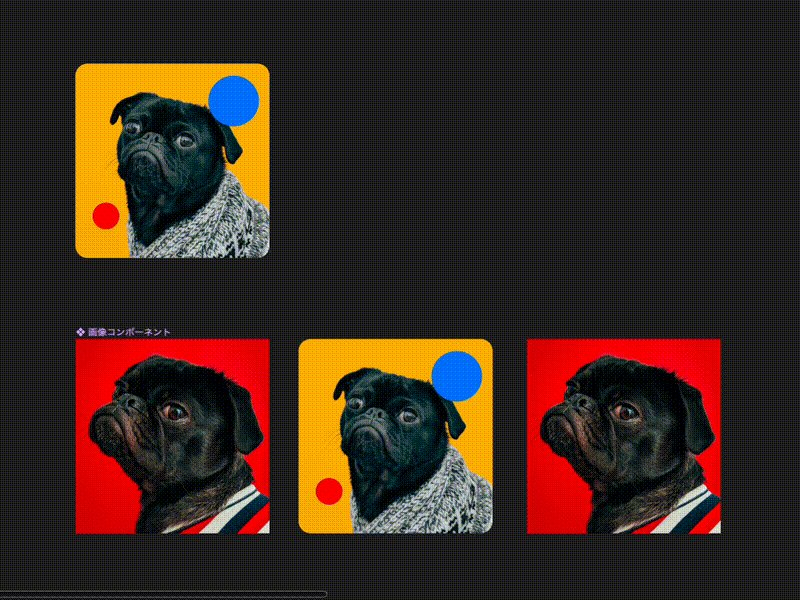
先ほど覚えたPNGとしてコピーのショートカットを使用して貼り付けると
複製したコンポーネントを個別で変更することができるので便利です。

今回紹介した方法を覚えておくだけで作業が楽になってくると思いますので、ぜひ活用してください。
おすすめ本





interaction between elavil and cymbalta
interaction between elavil and cymbalta