Adobe XDの機能の一つに「Photoshopで編集」という2つのソフトを連携して使用できる出来る機能があります。どちらもAdobe製品なので連携がとてもスムーズで便利です。前回はXDからAfter Effectsとの連携をご紹介しましたが、今回はPhotoshopとの連携した使い方をご紹介します。
使い方
先ず前提として、Photoshopがインストールされれいる必要があります。Adobeで提供されているLightroomとPhotoshopがセットになっているフォトプランを活用すれば月980 円/月(税別)で利用できますね。
Photoshopで編集

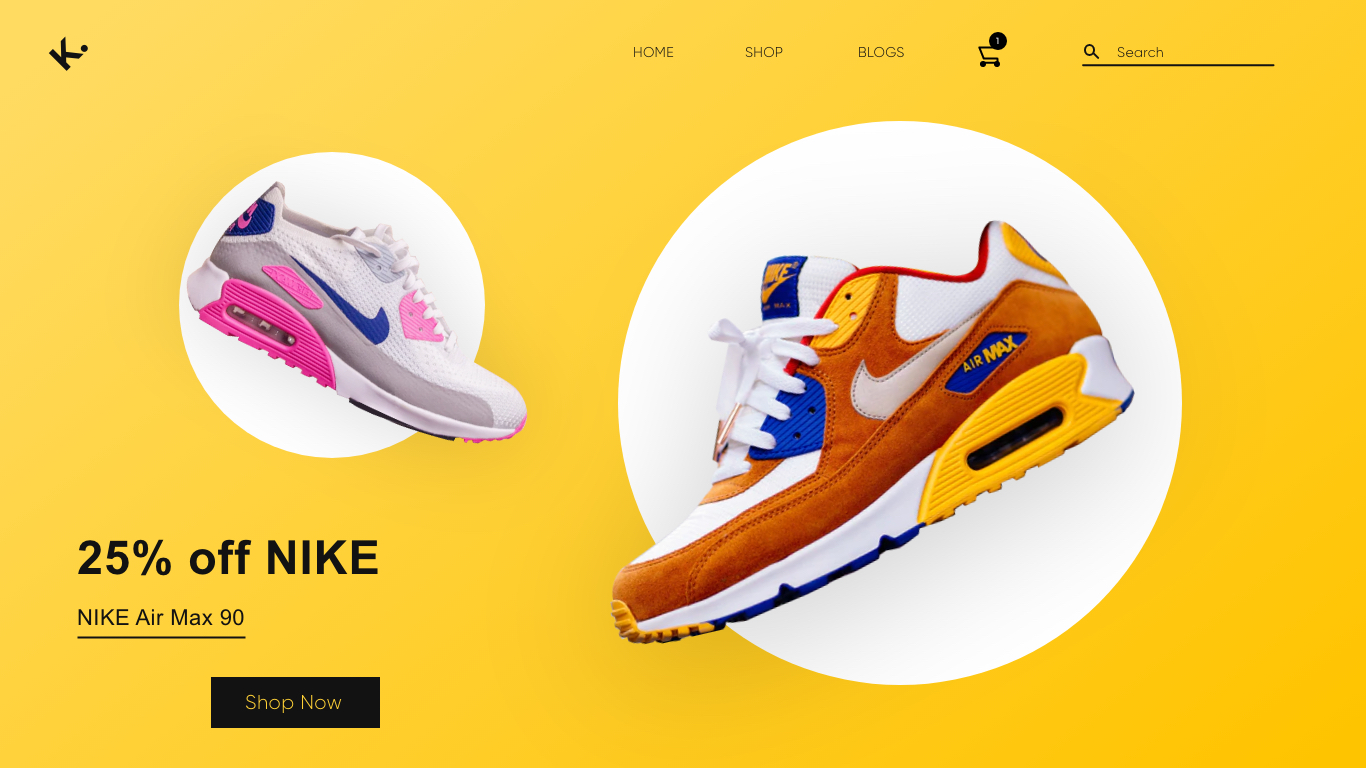
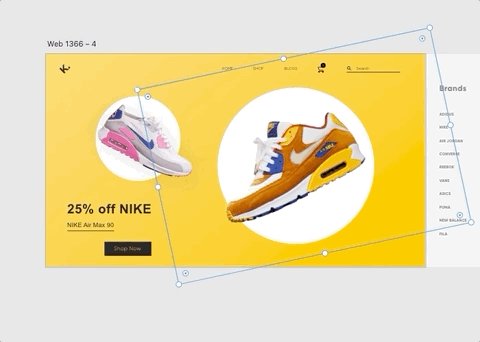
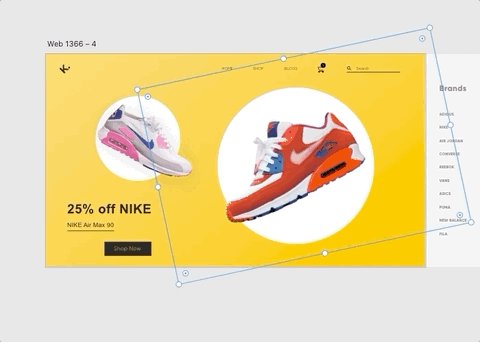
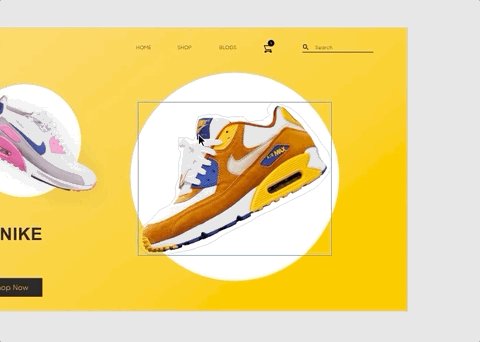
今回、オンラインのスニーカショップのコンセプトにしたプロトタイプを作ってみました。スニーカーの画像はいつもお世話になっている、Unsplashからお借りしています。無料で使えておすすめです。僕自身も写真を配布しているので良かったらご自由にご使用ください。

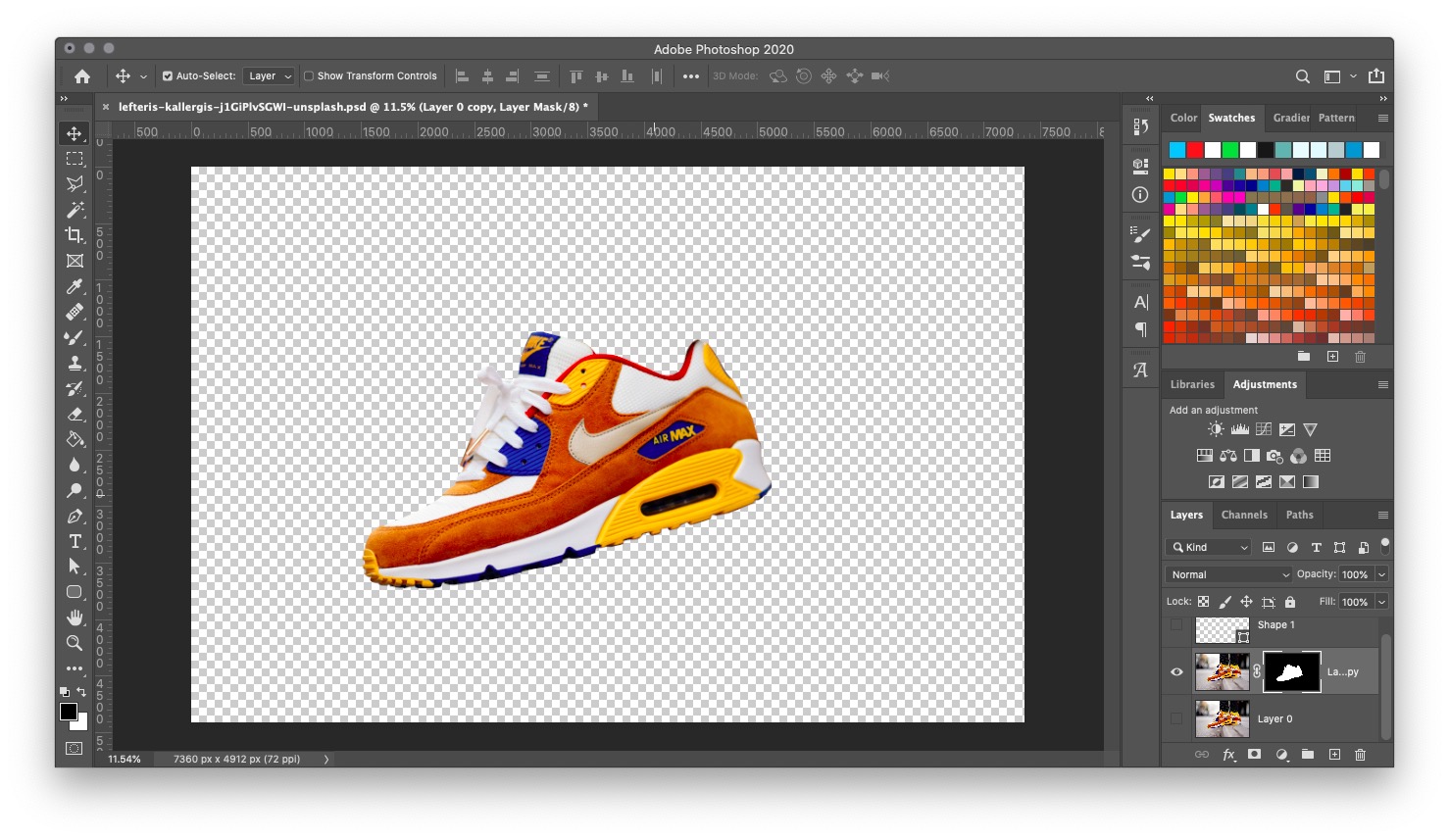
ページのスニーカーの画像は元々このような状態ですが、Photoshopを活用して切り抜いて行きます。
画像を右クリックして

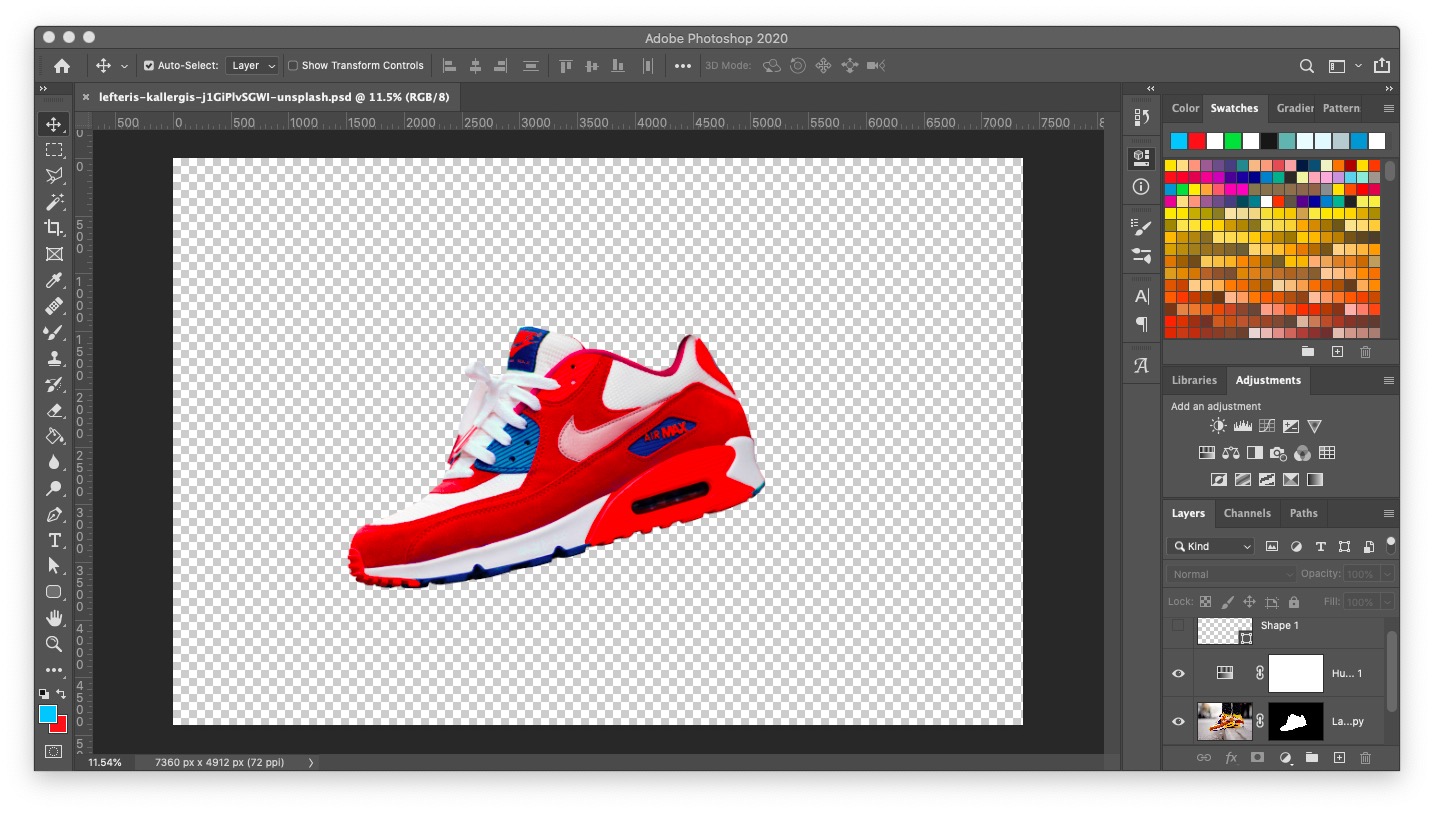
画像を右クリックして「Photoshopで編集」を選択します。これでPhotoshopが開き対象の画像を編集することができます。
編集して保存


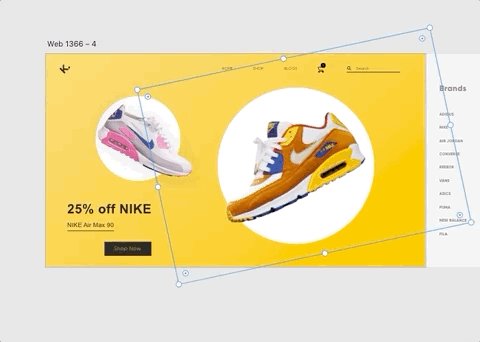
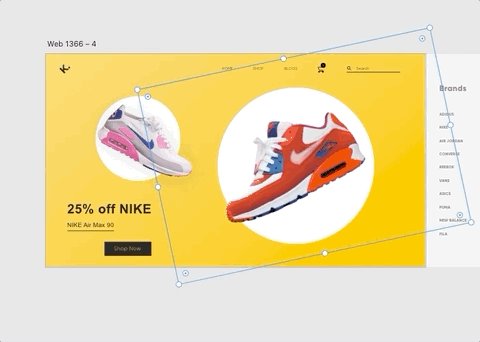
Photoshopで画像を編集して保存すれば、Adobe XD内の画像も同様に変更されます。例えば画像を切り抜いて保存すれば、スニーカーの周りはしっかりとトランスペアレントになります。


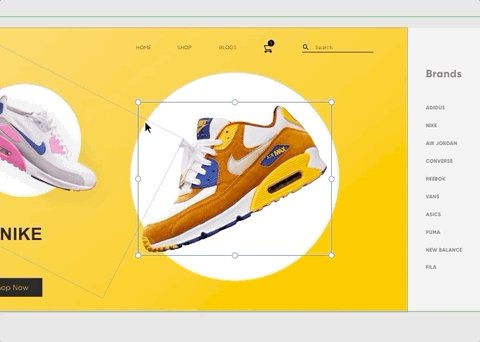
色などを変更して、保存すれば即座にXD上でも変更されます。とても便利な機能ですね。
もう一つのちょっとしたコツ
Photoshopで変更した画像は、XD上だとトランスペアレントの場所も含めて選択できます。これで困るのはトランスペアレントが邪魔をして他のボタンが押せなかったり、画像にホバーエフェクトを加えるとトランスペアレント上で反応してしまいます。レイヤーの位置を下に配置すれば反応しないのですが、ホバーエフェクトと組み合わせるとどうもうまくいきません。なので少しXD上で編集します。
画像にマスキング

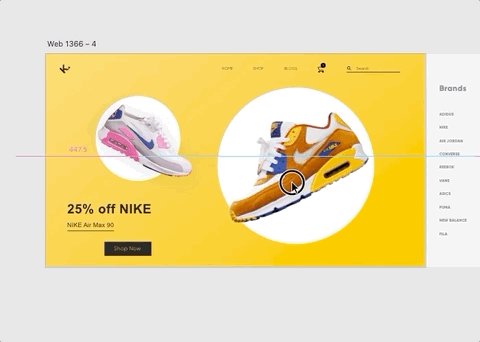
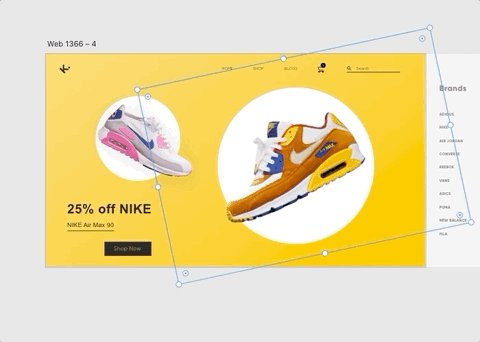
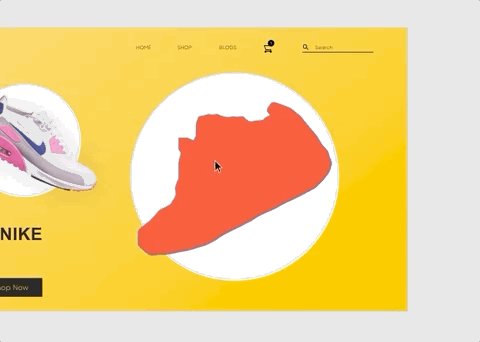
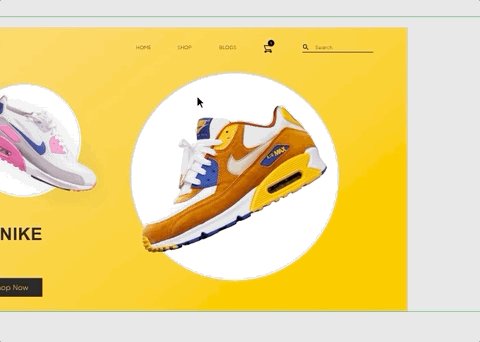
スニーカーと同じ形の図形をペンツールで作成してマスキング(Command/Ctrl + Shift + M)します。これでトランスペアレントの範囲がかなり小さくなりました。
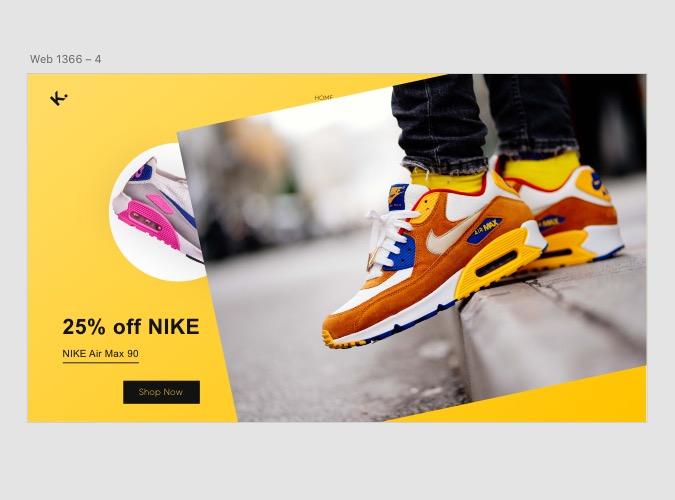
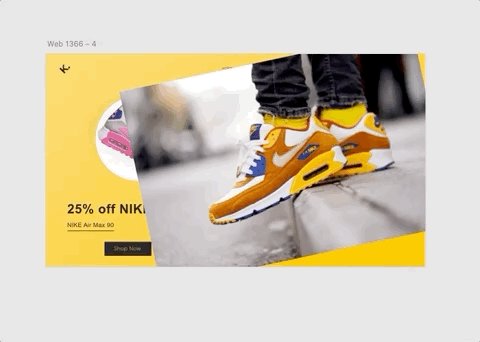
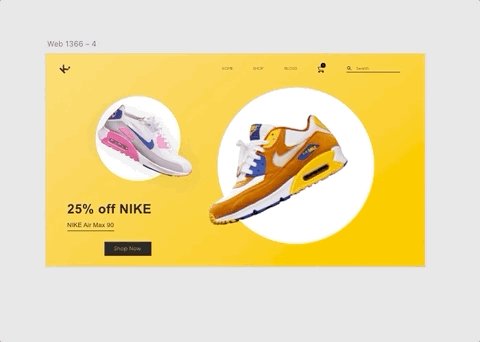
今回のコンセプトプロトタイプはこのような感じに作ってみました。それぞれのアニメーションやホバーアクションはAdobe XDのチュートリアルでご紹介しているので、ご覧になってください。
「Photoshopで編集」を使えばかなりの作業時間短縮になると思います。
ではまた!