Figmaでは各ファイルごとにサムネイルを設定することができます。
サムネイルを設定することによってどのファイルか分かりやすくなりますね。
やり方は以下の通りです。
- サムネイル推奨サイズ 1600px x 960pxでフレームを作成
- 好みのサムネデザインを作成
- フレームを選択して、右クリックし Set as thumbnail を選択
これだけです。
一通りの流れを説明しますね。
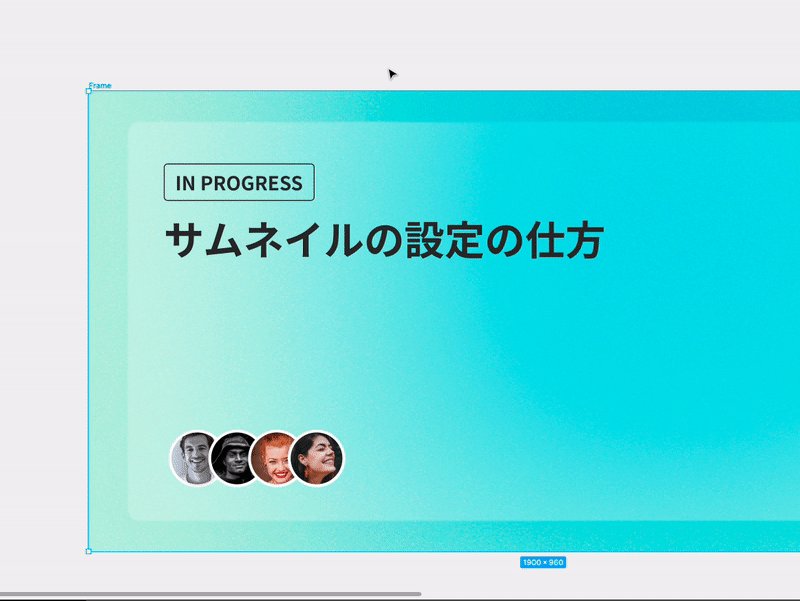
サムネイル推奨サイズのフレームを作成する
サムネイル推奨サイズは1600px x 960pxです。

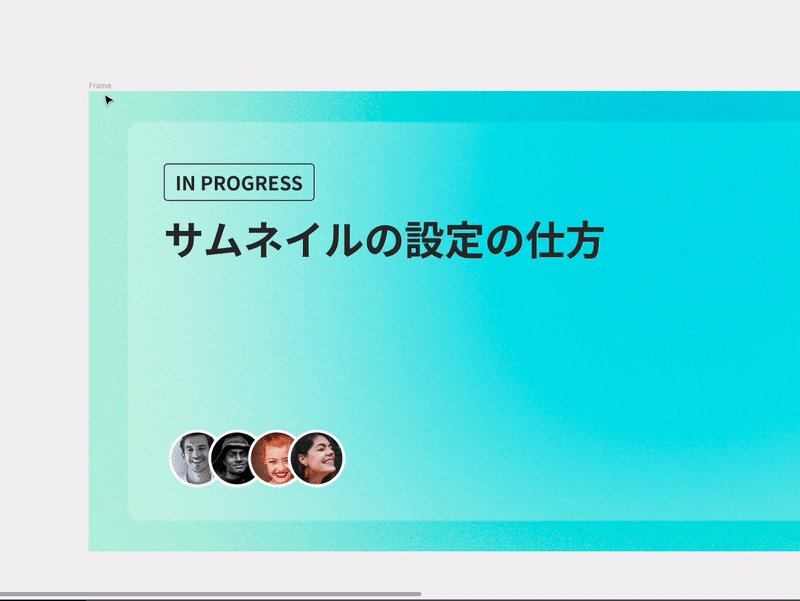
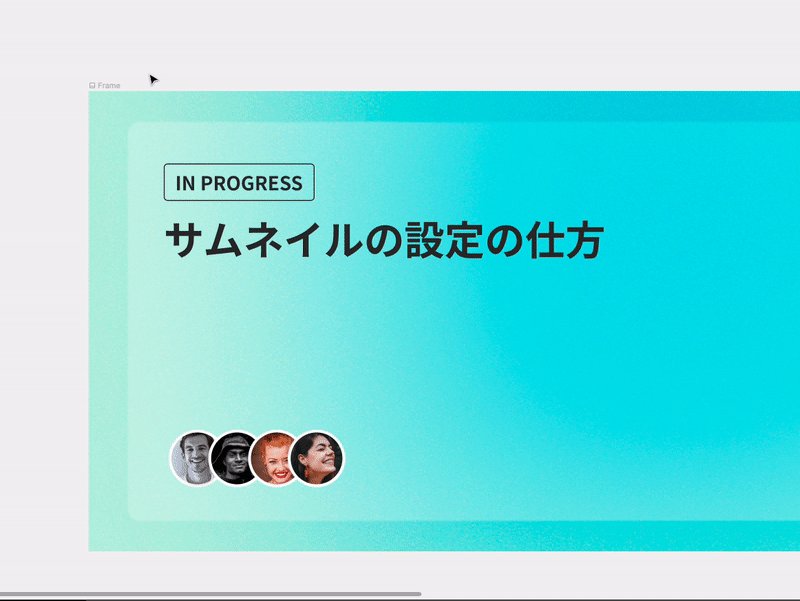
サムネイルをデザインする

適当にサムネイルをデザインしてみます。
上のデザインの中でアバターを使用していますが、
UI Facesというプラグインを使うと簡単に作成できます。おすすめです。
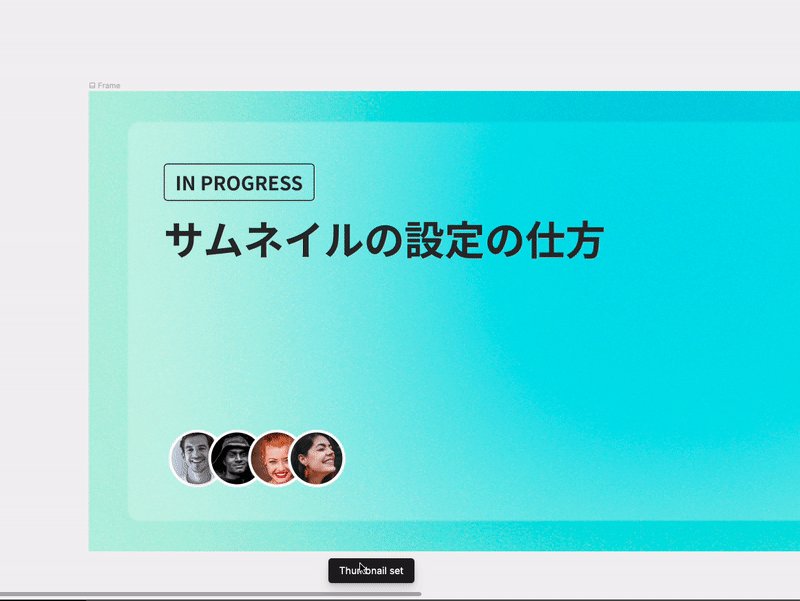
サムネイルを設定する

フレームを右クリックして、Set as thumbnailを選択します。
ホームに戻ってみるとサムネイルが設定されていることが確認できます。
もしも設定した後にデザインを変更したい場合は、このフレーム内を編集すれば自動的に保存、反映してくれます。
サムネイルを解除する

仮にサムネイルを解除したい場合は、フレームを選択し Restore default thumbnailを選択するだけです。
おすすめ
リンク


