最近は毎日Figmaをお仕事で使うようになり、AdobeXDを今まで使っていたので最初は使い方に戸惑いましたが、少しずつ慣れてきて便利だと思ったVariantsについて今回はご紹介したいと思います。
VariantsをXDユーザーに簡単に説明するとコンポーネントのステートのことです。
ですが、更にかなり細かく設定できるのがFigmaのVariantsです。
ステートが増えていくと管理が難しくなっていきますが、この機能によって管理しやすくボタンなどの種類が増えていくコンポーネントと相性がいいです。
Variantsの作り方
まずはVariantsの作り方をご紹介します。
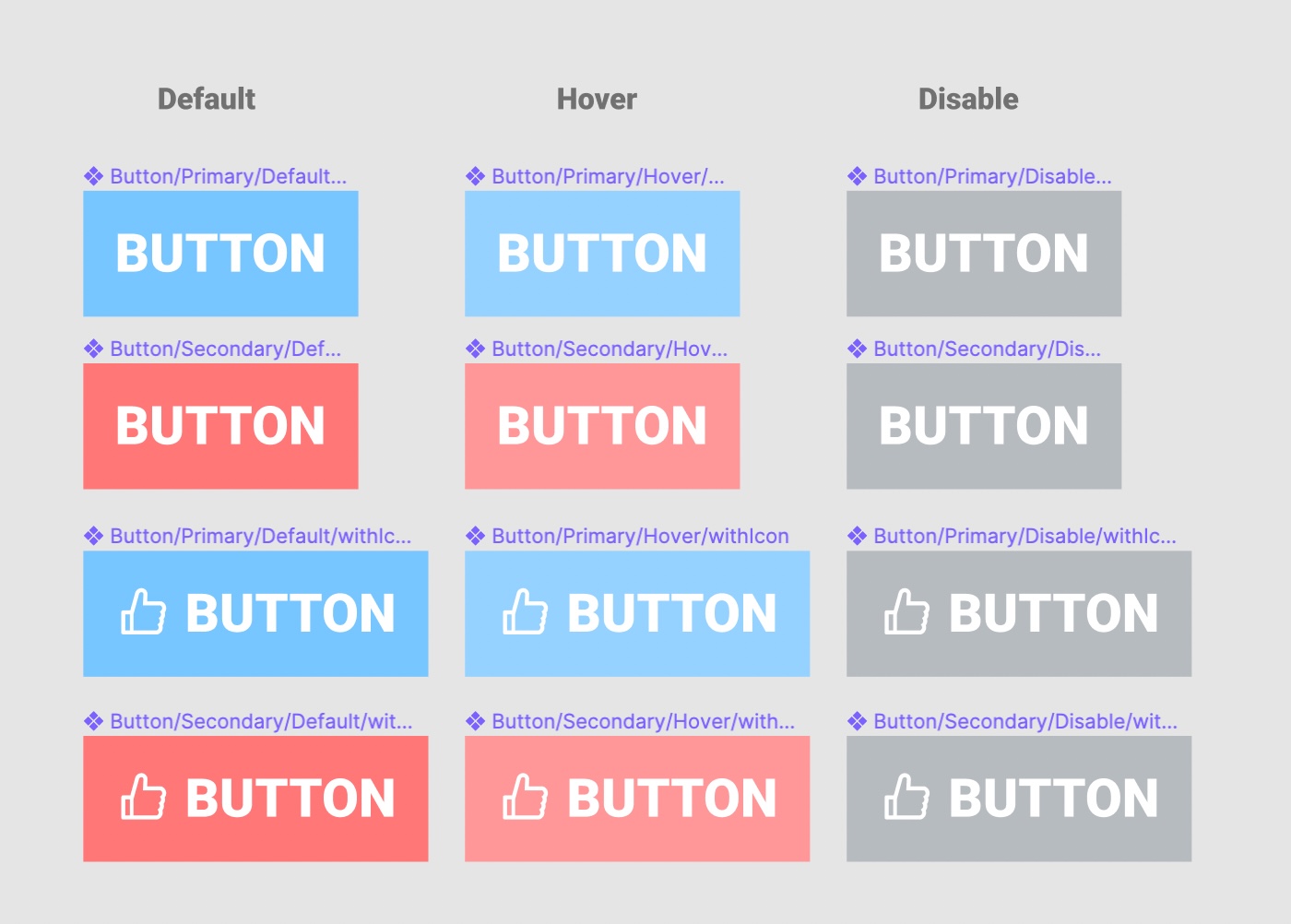
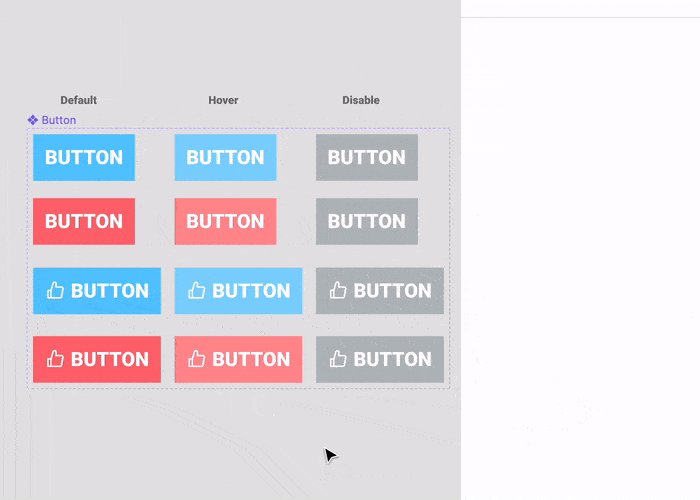
今回は様々な種類(ステート)のボタンを使って説明していきます。
コンポーネント化

Variantsを使用するにはコンポーネントを2つ以上作る必要があります。
コンポーネントにする方法は、コンポーネントにしたい要素を選択して上の4つの四角のアイコンをクリックします。これだけです。
2種類以上のコンポーネントを作成

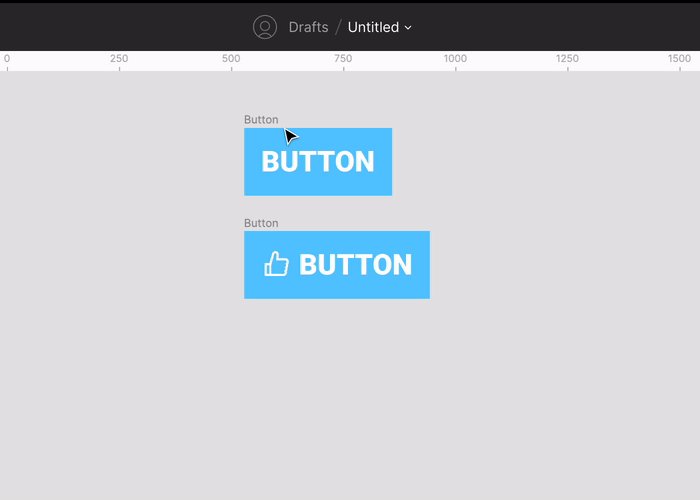
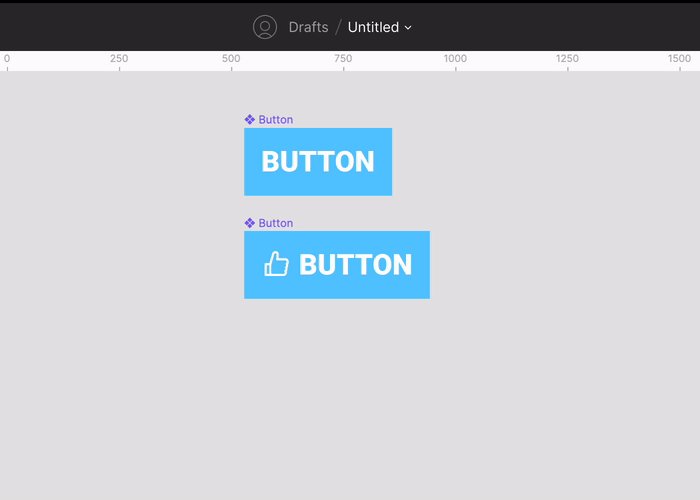
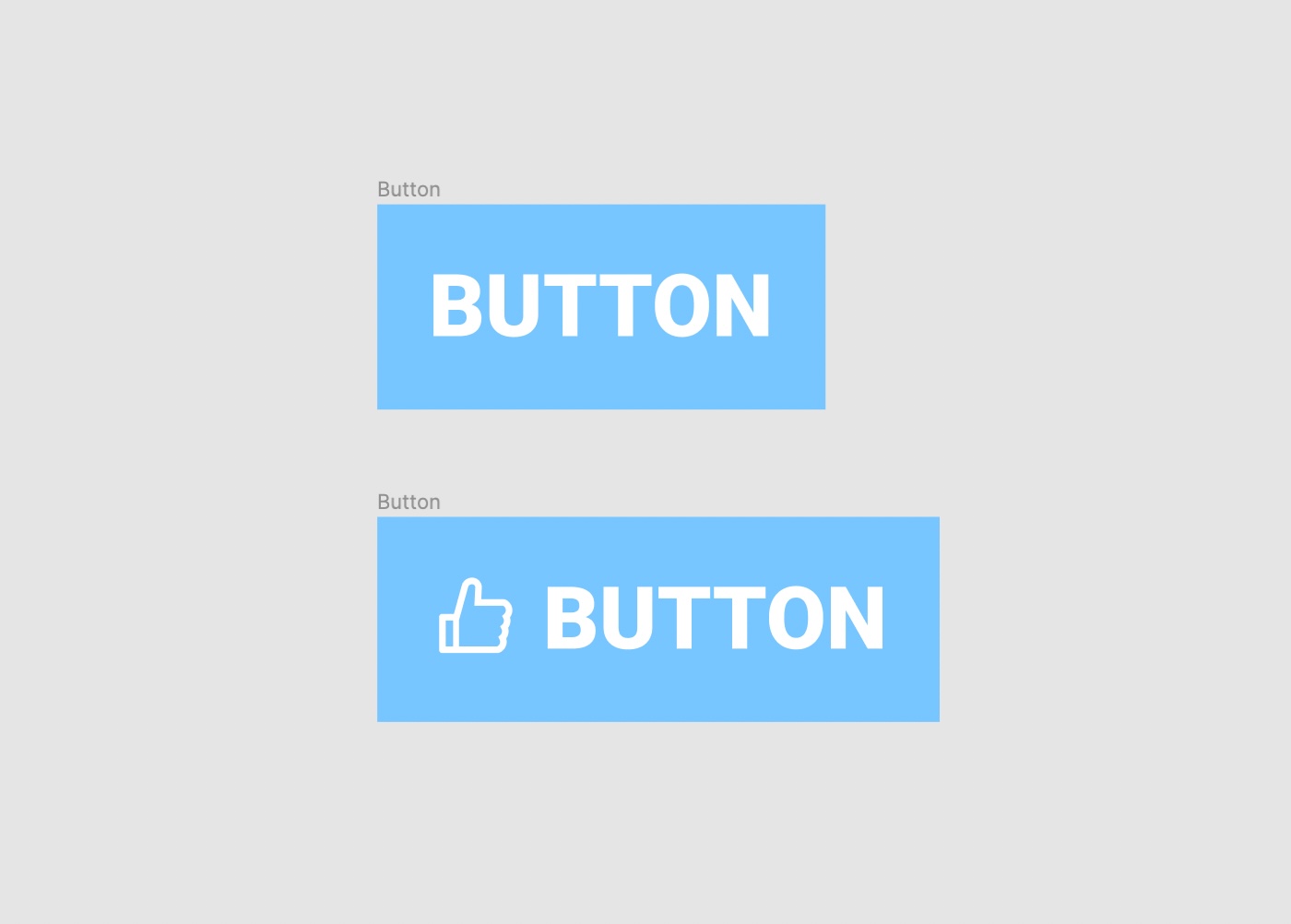
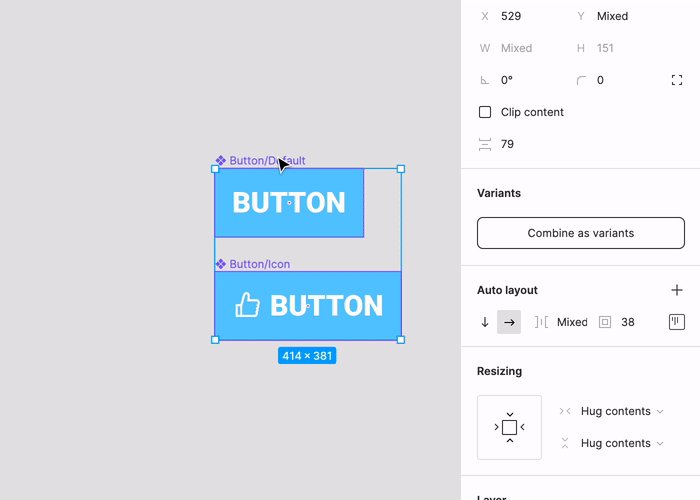
見た目や状態の違うコンポーネントを2つ作りましょう。
例えば画像のようにアイコンあり、なしなど
コンポーネントの名前に/を加えて変更

恐らくここが今回の一番のポイントです!
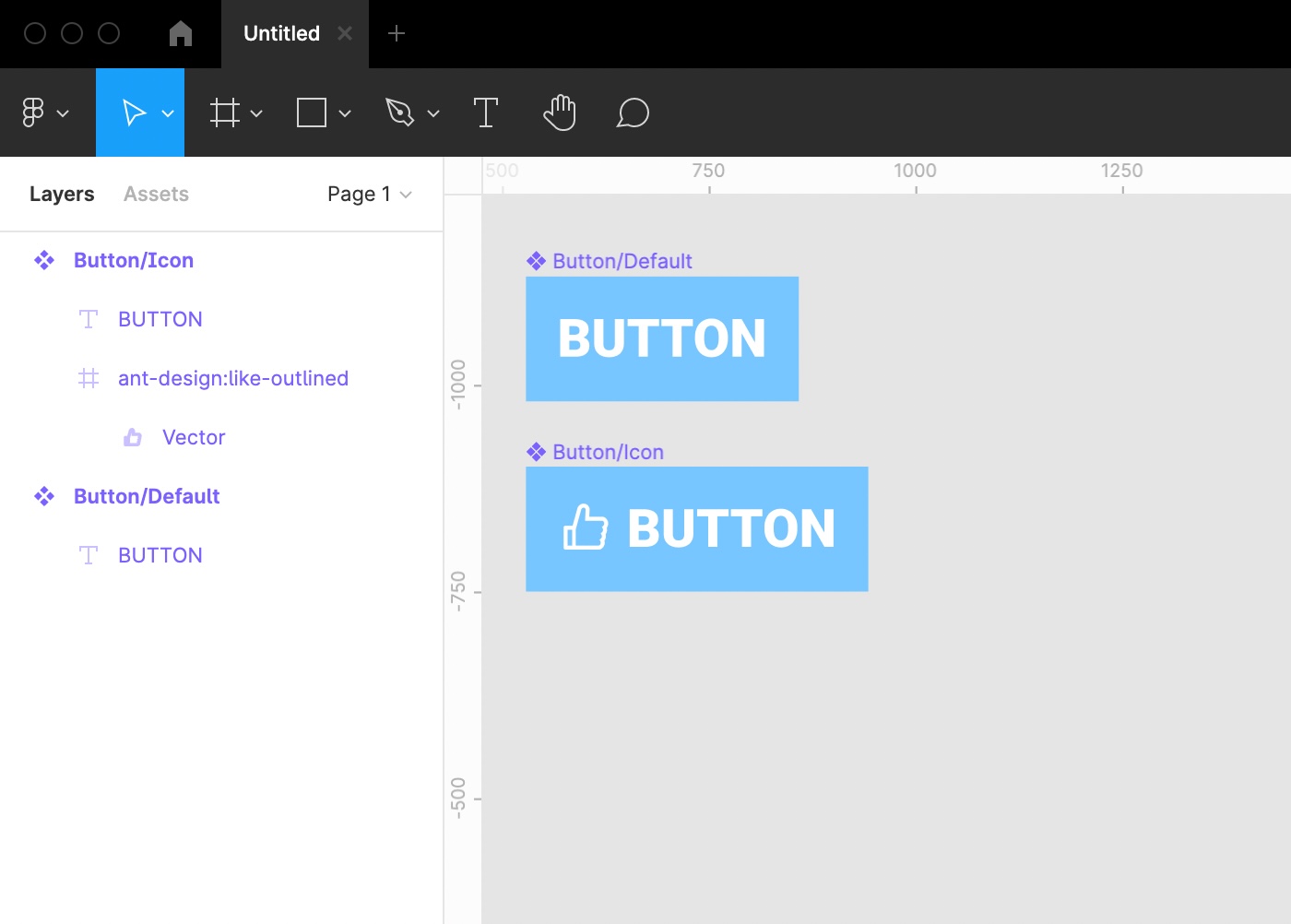
「/」をコンポーネント名の中に使用してステートを分けていきます。
例えばこのように、
Button/Default と Button/Icon
のようにメインのコンポーネントの名前をつけて、スラッシュの後にステート名をつけてあげます。
更にステートを設定していくには、このスラッシュをうまく使っていく必要があります。
これで準備が完了です。
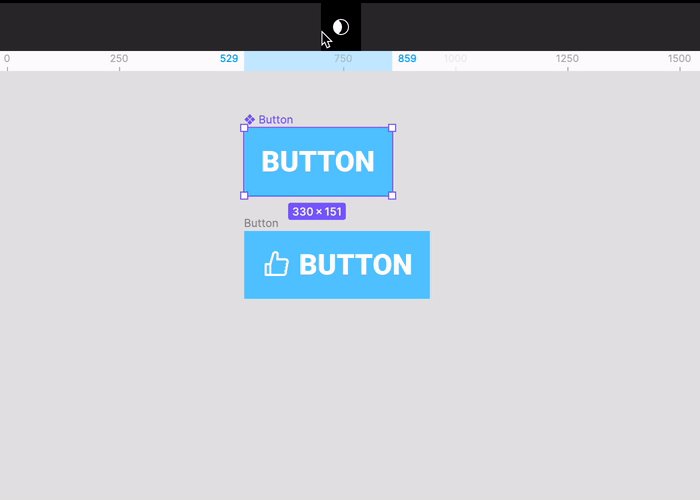
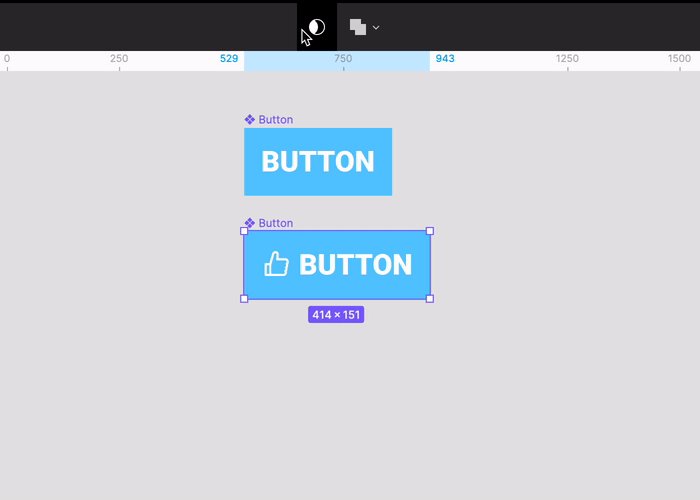
コンポーネント達を選択してVariants化

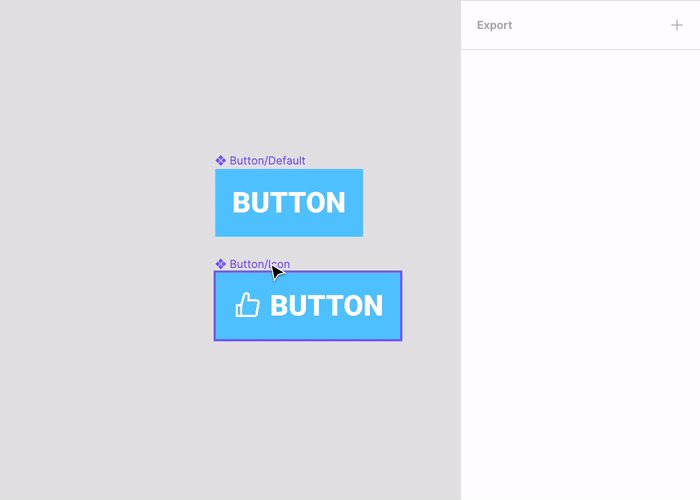
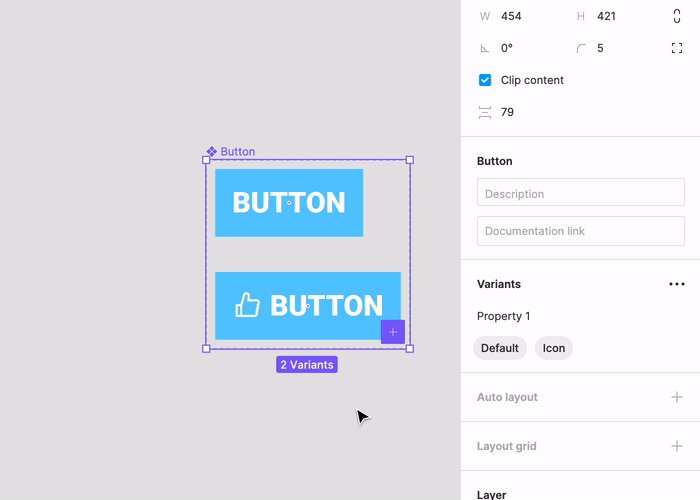
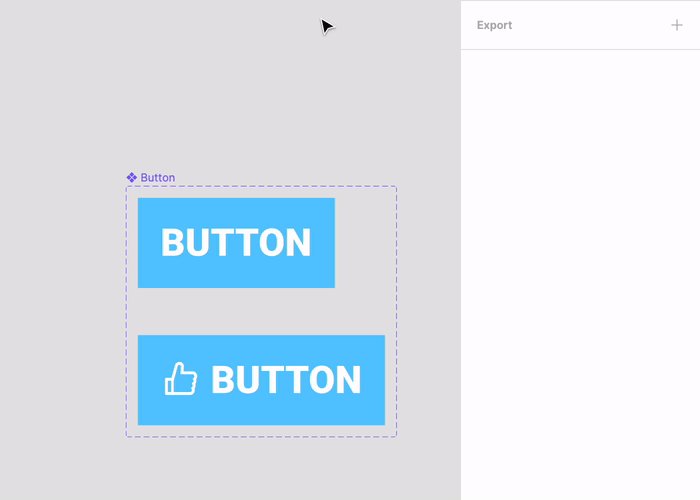
Variantsとしてまとめたいコンポーネントを全て選択して、右のタブにあるVariantsのボタンをクリックします。
すると、大きな枠に2つのボタンがまとまったと思います。
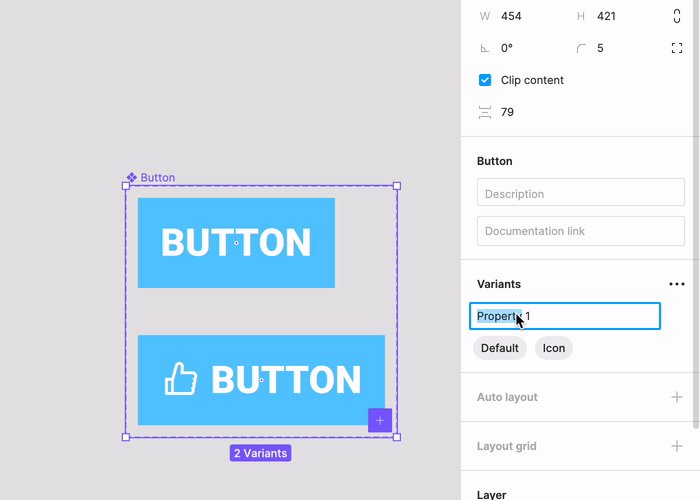
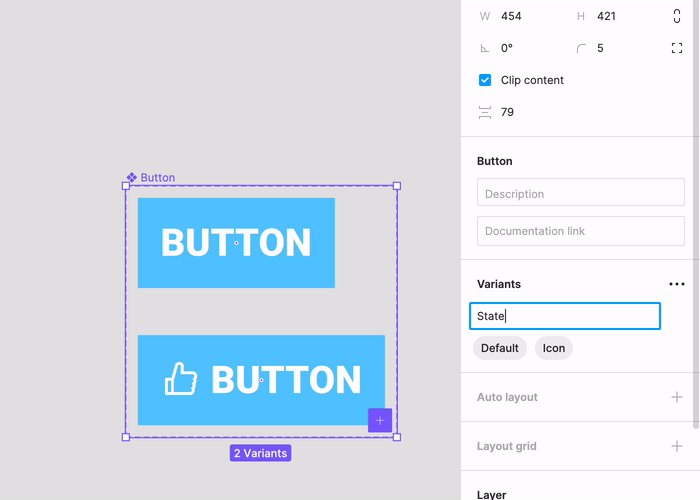
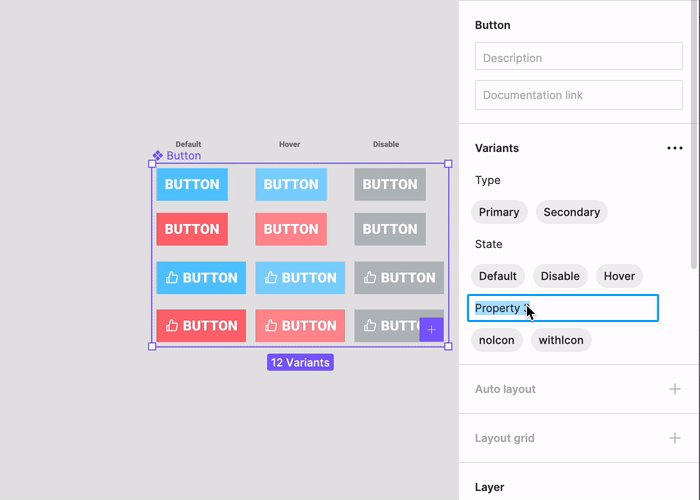
Propertyの名前を変更

後はどのVariantsかわかりやすいように名前を変更してあげましょう。
これでVariantsの作り方は完了です。
使い方
先程作ったボタンで使い方を見ていきましょう。
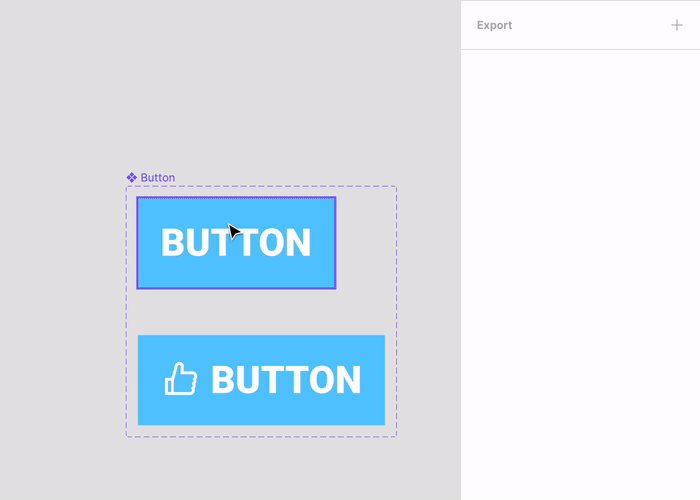
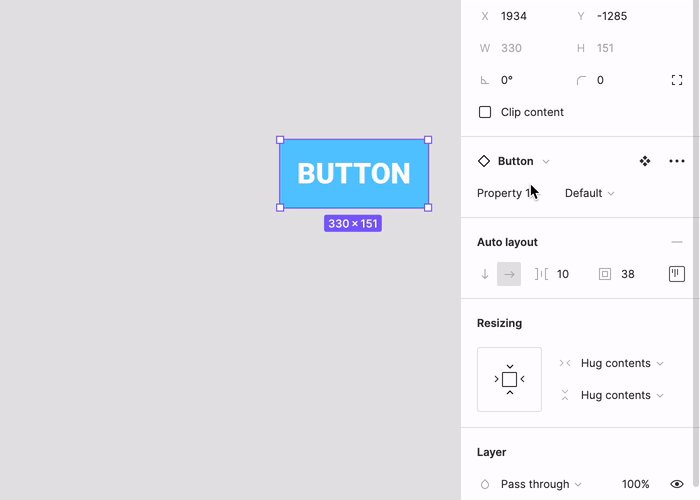
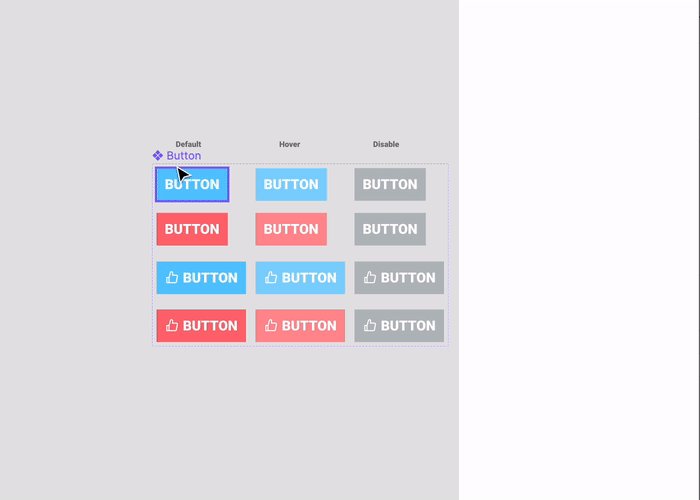
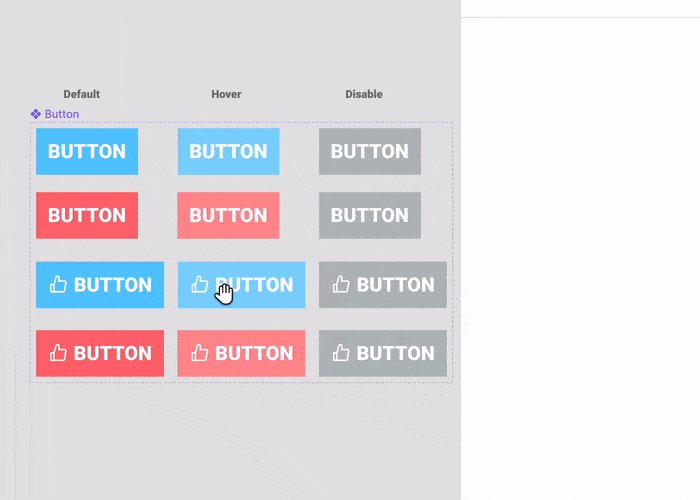
そしてまとまったコンポーネントの1つを複製して好きな場所に配置しましょう。
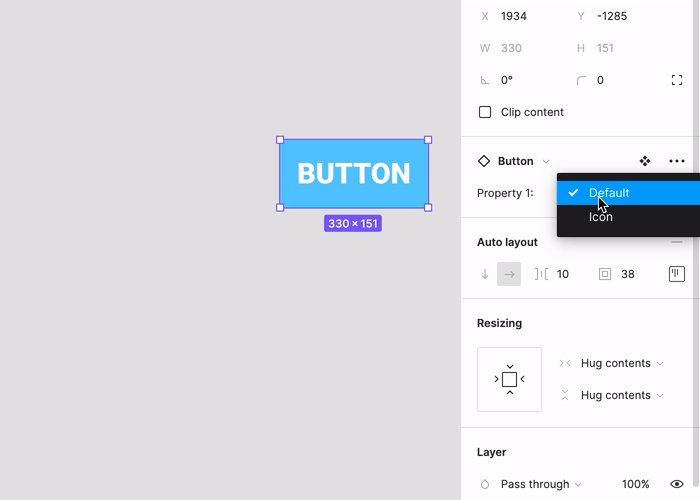
ステートを切り替える

インスタンス(コピーしたボタン)を選択すると右のタブでProperty1といういう欄があるのでそこのタブを切り替えればステートを変えることが可能です。
Property1という名前は変更が可能で、先程作ったコンポーネントのまとまりをクリックすると右側のタブ上で変更が可能です。
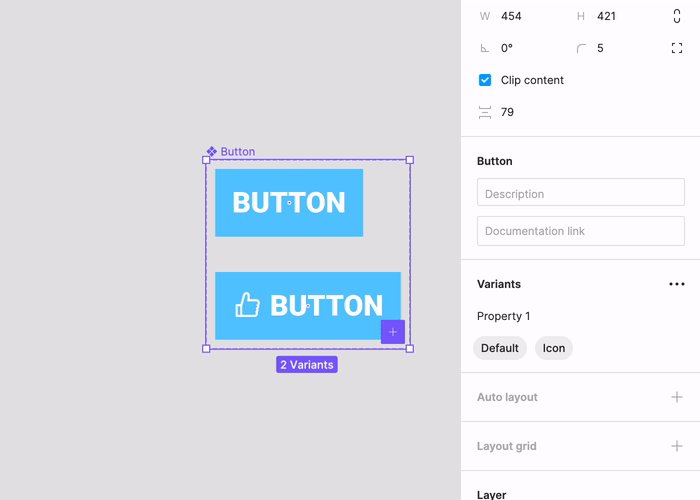
Variantsを増やす

コンポーネントのまとまりを選択すると、右下にプラスマークが出てきます。
これをクリックすると新しいVariantsを作成することが可能です。
これで基本的な使い方は終わりです。
これからは、少し複雑なステートを作っていきましょう。
Variants応用
応用と書きましたが、使い方はわかりやすいのでそこまで難しいことはしません。
更にもう1段階ステートを追加する

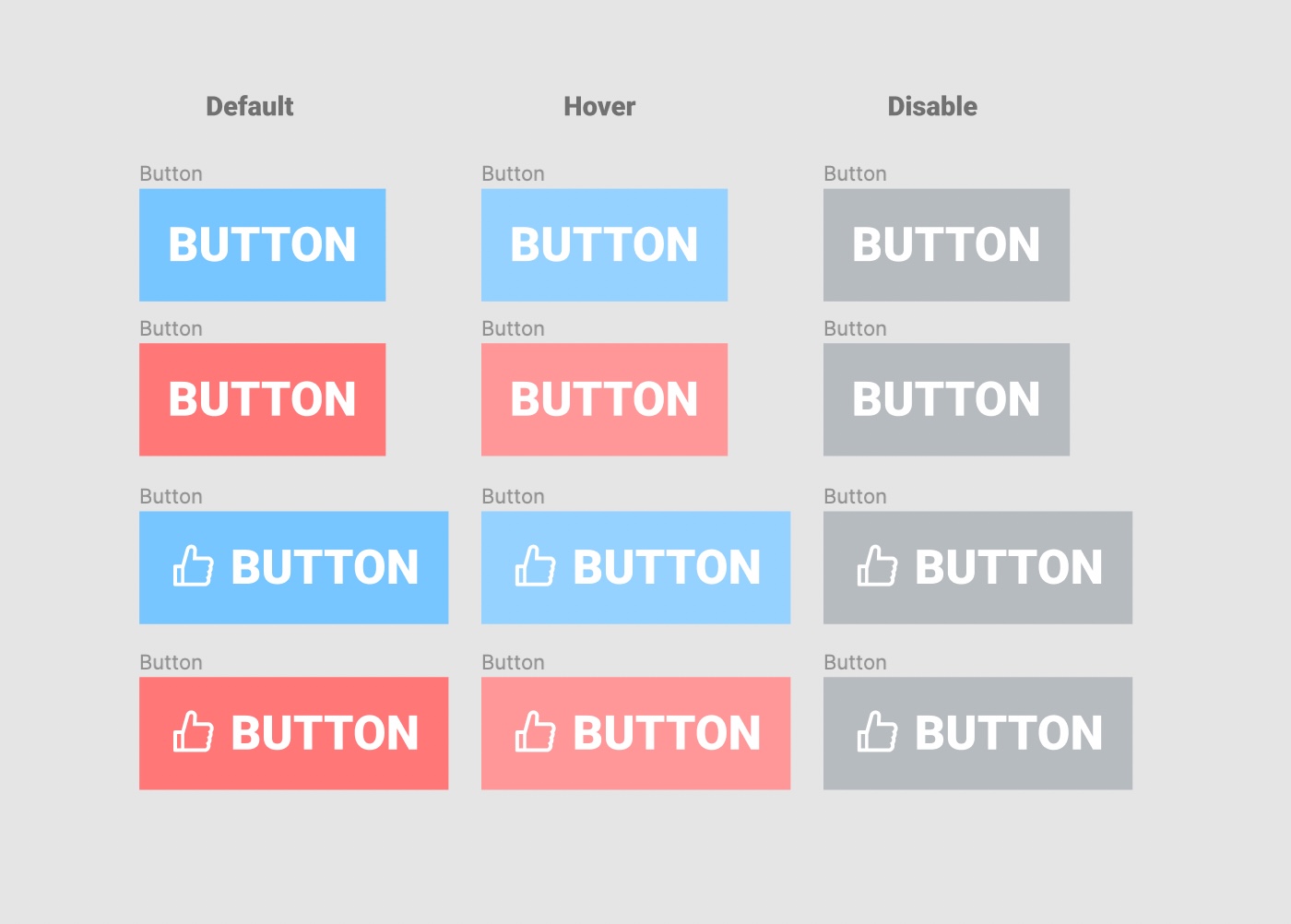
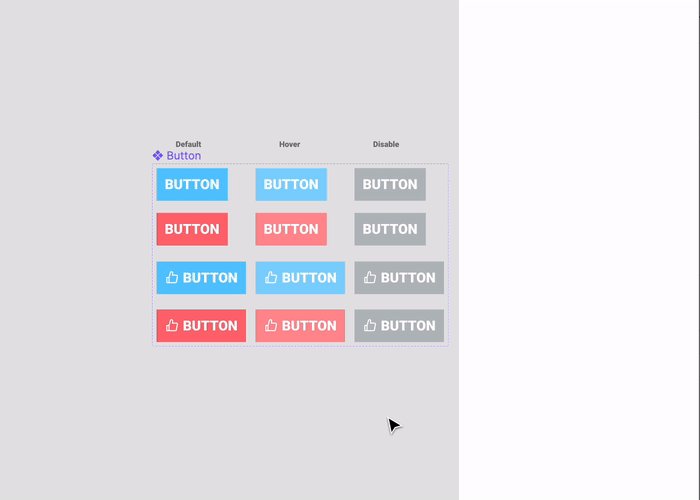
例えばこのように3つのステート、セカンダリーカラー、アイコンありなしのように
このように要素が増えていくとVariantsが活躍してきます。
1つずつ手順を見ていきましょう。
コンポーネント化して名前を変更

先程学んだスラッシュを使って名前を変更していきます。
ですが今回は細かく設定していくので、スラッシュをうまく使ってVariantsを作っていきます。
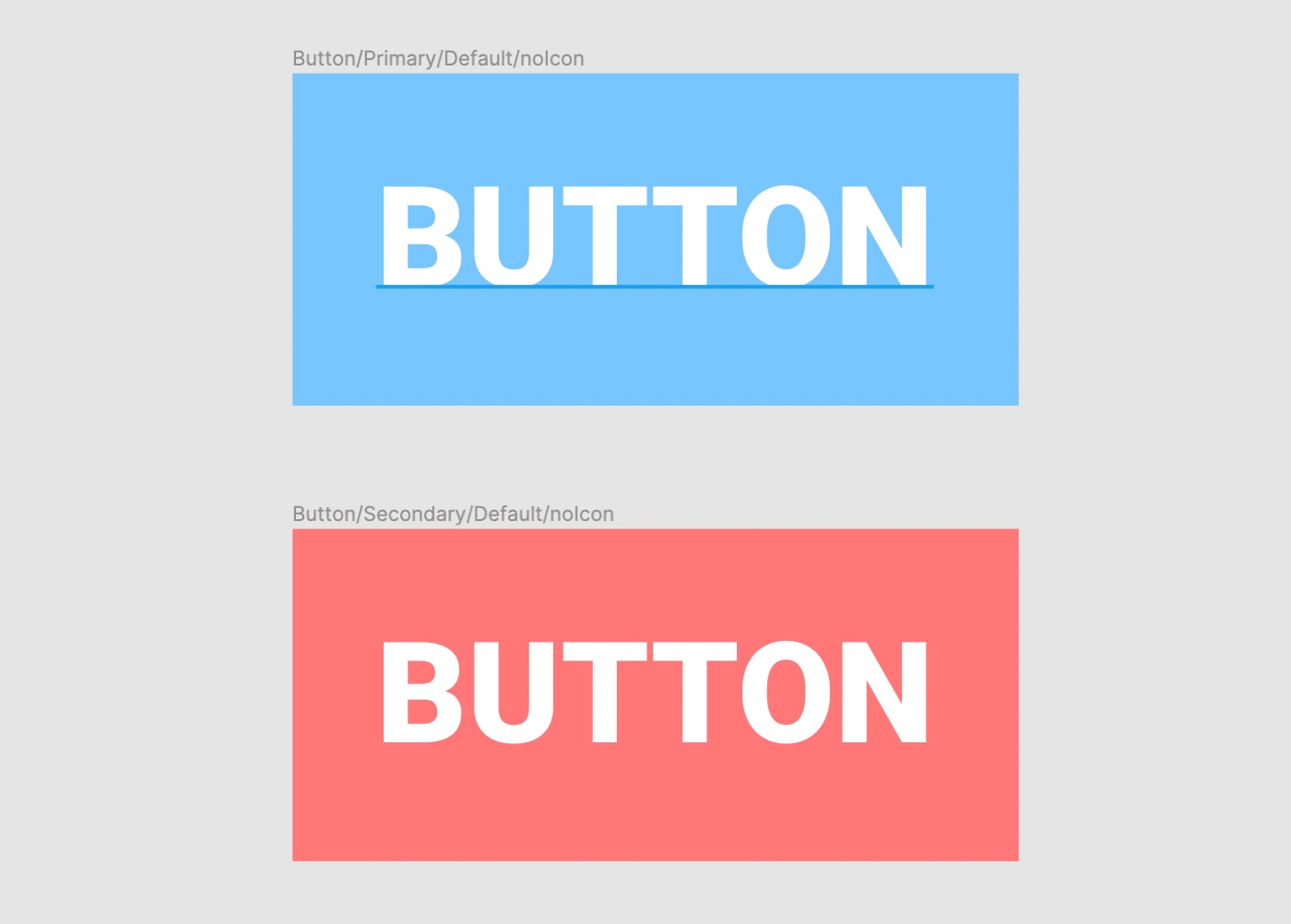
まずこの2つのボタンを見てください。
スラッシュを3つ使ってボタンの状態を4つに分けています。
詳しくコンポーネント名を見てみると、

上の青いボタンの状態はこうです。
Button/Primary/Default/noIcon
このように、
ボタン/カラー/ステート/アイコンありなし
と分けています。
Variantsの順番を決める
まずはじめにどの順番でスラッシュで分けていくかを決めます。
その状態によってカラーやステートの内容を変更していきます。
あとは、一度決めた順番はVariantsでまとめるまで崩さないことです。
この順序はまとめた後で変更できますので、後ほど説明します。
決めた順番で名前を変更していく
Button/Secondary/Default/noIcon
そして2つ目のカラーが違うので、カラーをSecondaryに変更します。
名前は全て自由に決められるので、ご自身にわかりやすい名前か他の方ににもわかりやすい名前であれば良いと思います。
後はすこし面倒ですが、全てのコンポーネントに名前をつけていきます。
(もし大量のコンポーネントの名前をステート込みで簡単に変更する方法があれば教えてもらいたい。。。)
そして、いつもどおりVariantsにまとめていきます。
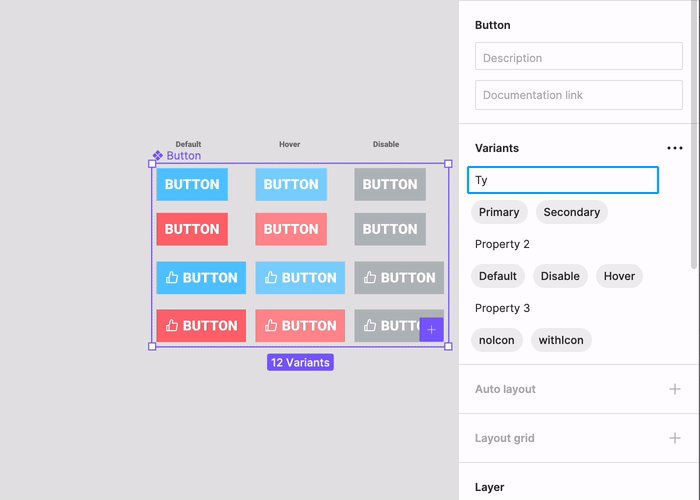
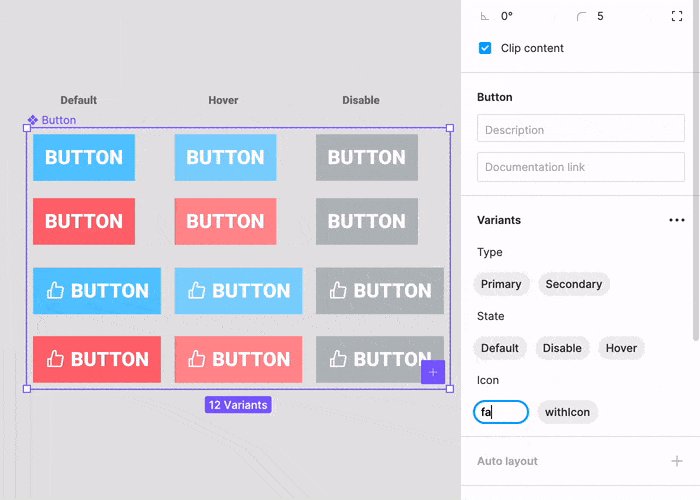
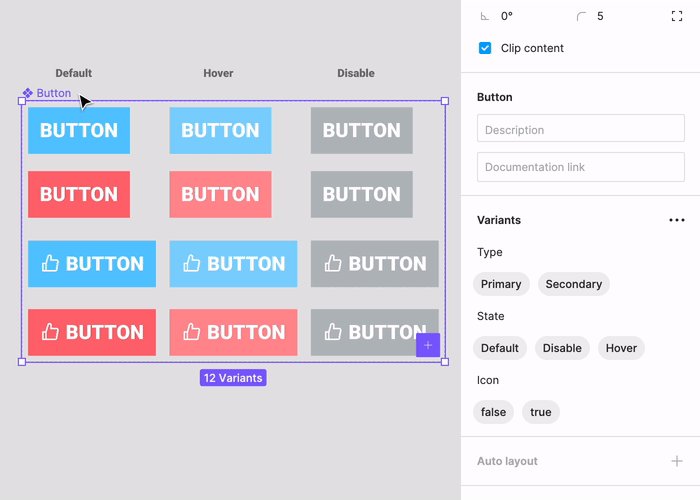
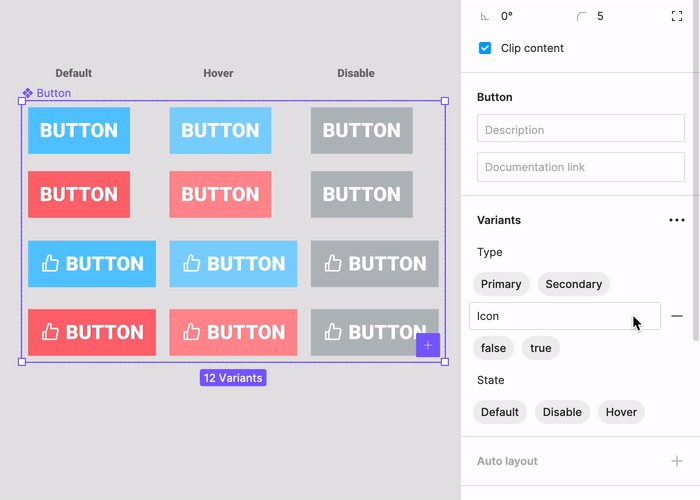
Propertyの名前を変更して整理

このままだとProperty1や2などとわかりにくいので、名前を変更して整理しましょう。
トグルでの管理も可能

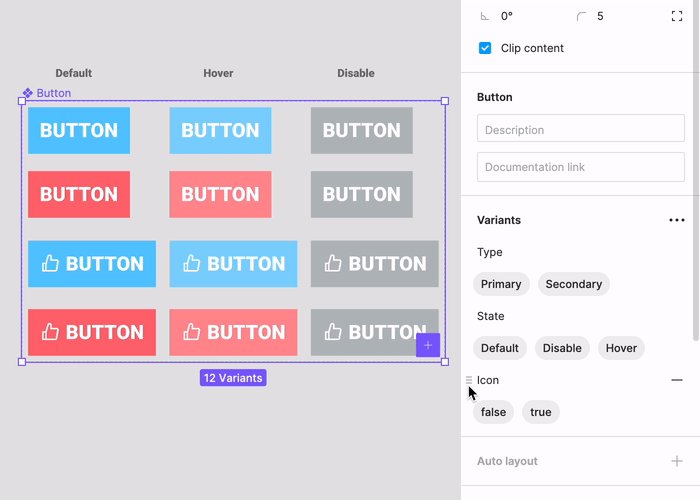
最後の欄のアイコンありなしの項目はアイコンの有無の2つだけの項目なので、Trueとfalseで分けて上げると、トグルで簡単に変更することが可能になります。
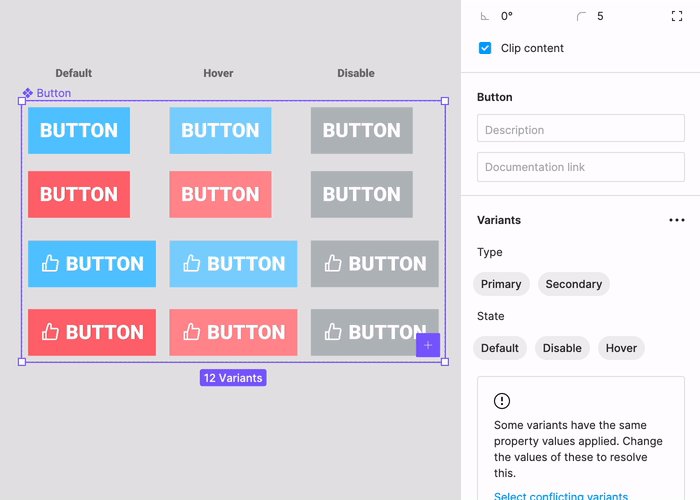
順番は変更可能、そして削除も

例えばアイコンの項目を2番目に移動させたい場合は、項目の上にカーソルを移動させると名前の左側に小さなアイコンが出てくるのでドラッグして、好きな場所に移動させます。
右側のアイコンで削除も可能です。
その後に名前の整理をしないといけないですが。
恐らくVariantsの基本的な使い方は全て説明できたかと思います。
Figmaのいいところの一つとして、使い方を学ぶページをしっかり用意しているところです。
このページの右上にあるDuplicateをクリックするとVariants練習するページを表示できます。
今回学んだことも、初めに説明されています。英語ですが、難しくないので遊んでみてください。
Adobe XDのチュートリアル記事を多く出して来ましたが、これからはFigmaのチュートリアルが多くなりそうです。
もちろんアップデート等があればどちらも更新していきたいですね。
ではまた!