今回は前回の続きになります。Adobe XDからファイルを書き出してここまで、アニメーションを作りました。今回はタブが入れ替わる動作から再現したいと思います。
下のようなループアニメーションを作っています。前回の記事はこちらになります。
タブの入れ替え
前回は下のタブが画面外に出る動きを再現しましたが、今回はそれと同時に新たなタブを画面上に出すようにします。
ごちゃごちゃする前にプリコンポーズ化
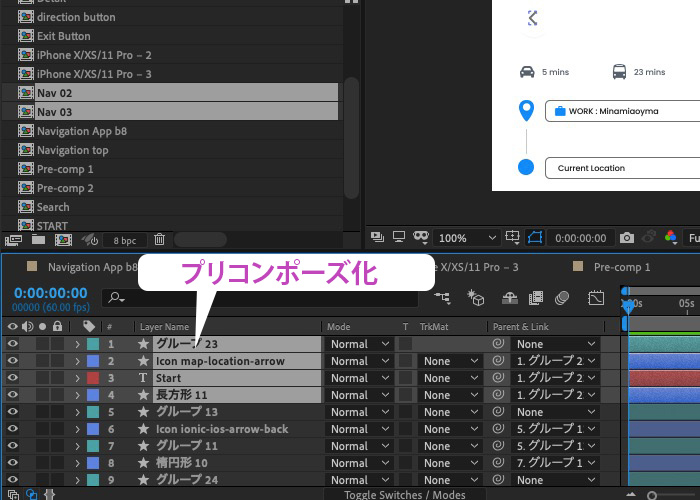
 Nav02のコンポジションを左上のタブ(Project)からダブルクリックして開きます。開いたら後でごちゃごちゃになる前にプリコンポーズしてしまいましょう。おそらく一番上のグループ23がStartのボタンになっていると思います。それらを選択してプリコンポーズします。そして、残りのレイヤーを全て別にプリコンポーズします。
Nav02のコンポジションを左上のタブ(Project)からダブルクリックして開きます。開いたら後でごちゃごちゃになる前にプリコンポーズしてしまいましょう。おそらく一番上のグループ23がStartのボタンになっていると思います。それらを選択してプリコンポーズします。そして、残りのレイヤーを全て別にプリコンポーズします。
ボタンをピックウィップ

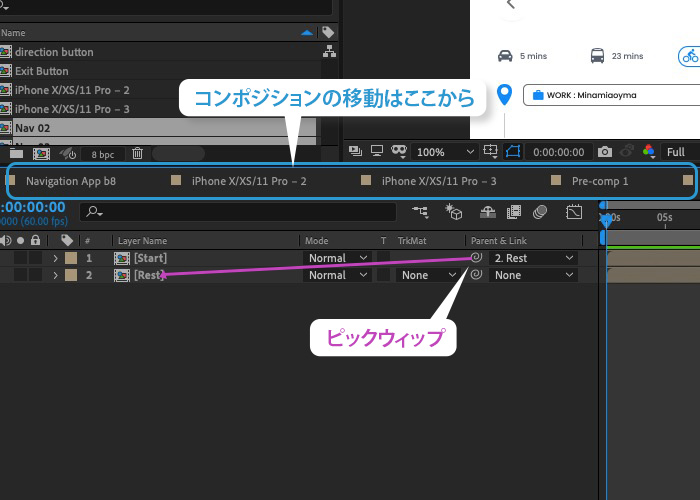
Startのボタンを残りのプリコンポーズにピックウィップします。これでタブの動きに連動できるようになります。
メインのコンポジションに貼り付け
レイヤーを全て選択しコピーしてNav01のコンポジション内に貼り付けます。レイヤー内を選択して貼り付けすれば大丈夫です。レイヤー内の場所も特にそこまで気にしなくて大丈夫です。
- Command/ Ctrl + C コピー
- Command/ Ctrl + V 貼り付け
ポジションで画面上に

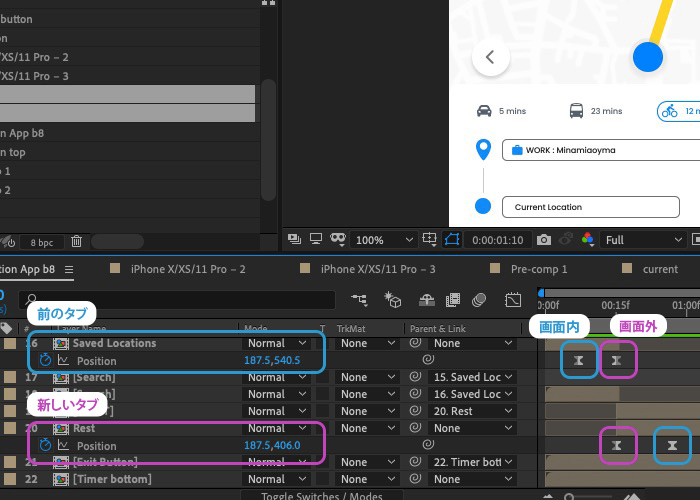
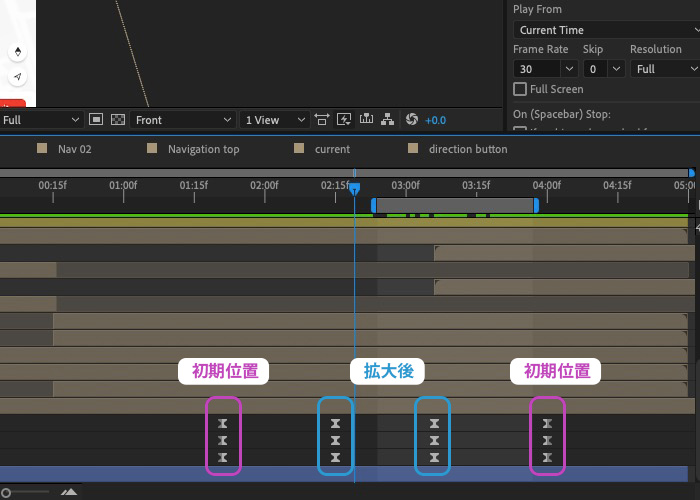
あとは新しいタブが画面上に出るようにしたいので、ポジションPでキーフレームを追加しましょう。上の画像のようにキーフレームを前のタブのキーフレームに合わせるといいですね。
上のタブも調節

上の目標地点が確認できるタブのキーフレームをNav02のタブに合わせると、前の下のタブが下がったのと同時に画面上に現れるように再現できます。
Startボタンを編集
前回やったボタンのスケールSを変えてクリックを再現しました。今回も同じように作っていきましょう。

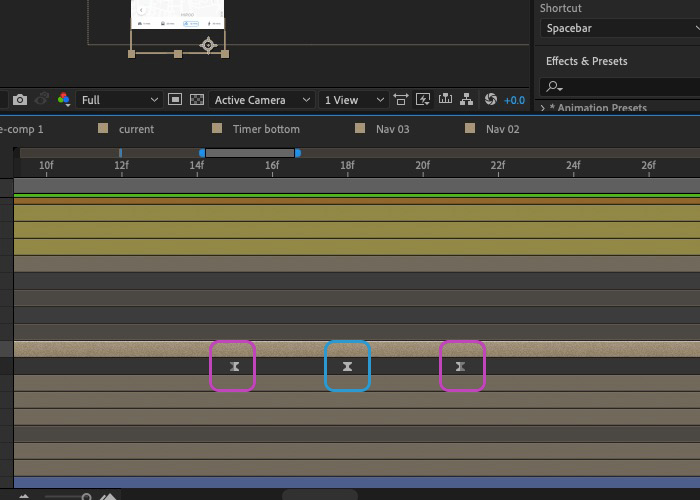
先ずはアンカーポイントYをStartボタンの中央に移動させてください。あとはキーフレームを3つ追加してスケールSで真ん中を80%、端の2つを100%にするだけです。キーフレームの間隔は好みで調節してみてください。イージーイーズを忘れないように。
今までやるとこのようなアニメーションになったと思います。
あとは最後の画面の移行の再現をしていきます。
最後のタブの入れ替え、地図の拡大
3つ目のタブ
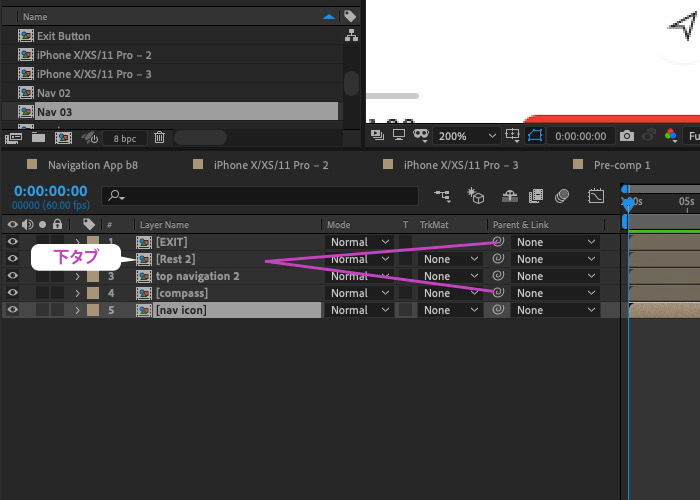
Nav03を開くと上下にタブがあると思います。これらも前回と同じようにプリコンポーズしていきましょう。Exitボタンがグループ12になります。もしかしたら他のレイヤーに埋もれて見えないかもしれないですので、一番上にもって来ましょう。ショートカットキーかドラッグでできます。
- Shift + Command/Ctrl + ] 一番上のレイヤーに移動
- Shift + Command/Ctrl + [ 一番下のレイヤーに移動
プリコンポーズ化とピックウィップ

EXITボタン、下のタブ、上のタブ、コンパスとナビアイコン別々にプリコンポーズしてください。少しレイヤーがごちゃごちゃになっているかも知れないです。
Exitボタンとコンパスを下のタブにピックウィップしてください。
Nav01にコピーアンドペースト
先ほどと同じように全てのレイヤーをメインのコンポジションに貼り付けてください。上の青いタブだけレイヤーの一番上に配置してください。あと、元からある青いナビゲーションのアイコンを黒いコンパスとナビゲーションのアイコンの上のレイヤーに配置してください。
ポジションを変更
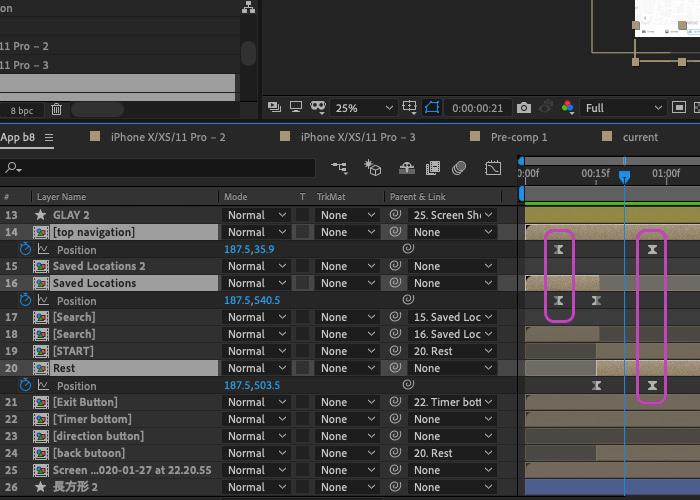
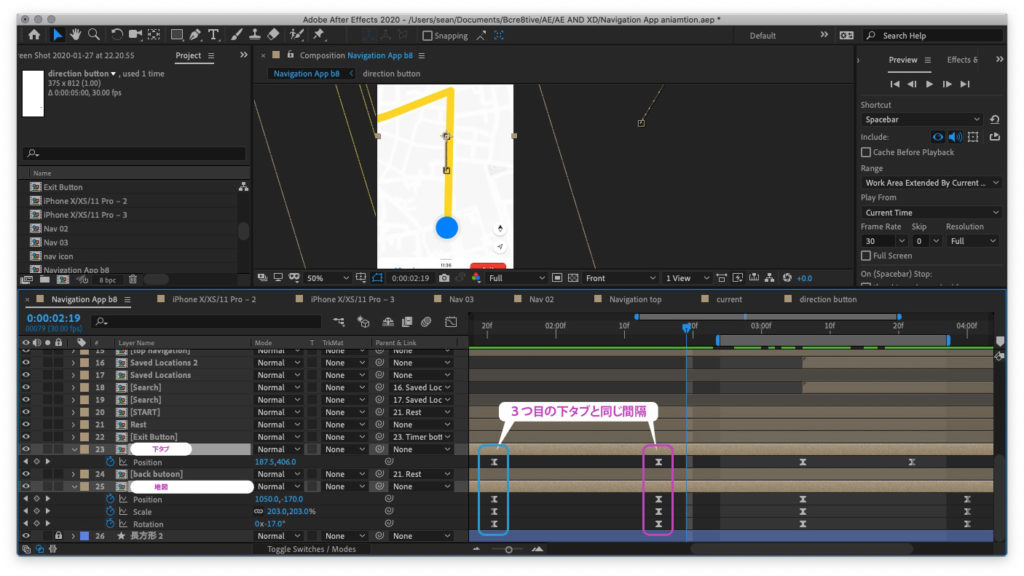
いままでやってきたように、前のタブと入れ替わるようにポジションPを変更しましょう。丁度Startボタンがクリックされたあとに新しいタブとの入れ替わりが行われるようにしましょう。
ナビゲーションアイコンの位置変更と色の変更
![]()
ナビゲーションアイコンが3つ目のタブで位置と色が変わるので編集します。先ずは3つ目の下のタブが出てくるタイミングに合わせて、ポジションPで元からある青いナビゲーションアイコンを黒いナビゲーションアイコンに重なるように配置します。プリコンポーズしてない方はピックウィップ先のグループレイヤーを動かせば大丈夫です。

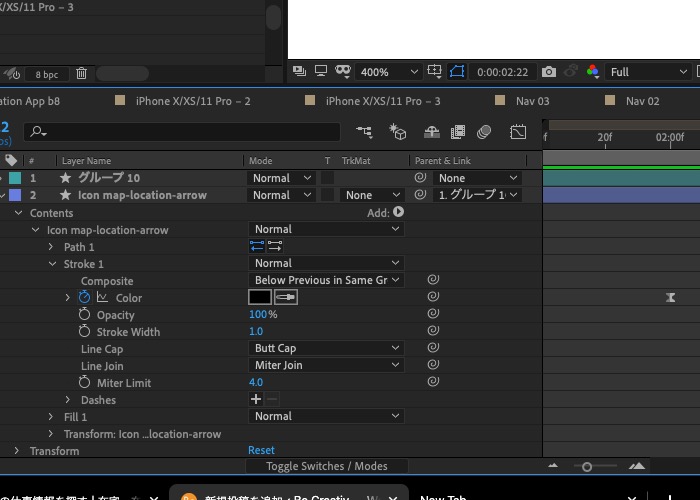
そしてアイコンの色を移動と同時に青から黒に変わるように変更します。先ずは、青い線を青いナビアイコンの初めのポジションキーフレーム(上の画像だと2:00f)に合わせます。そして、青いナビアイコンのプリコンポーズ内に移動します。プリコンポーズしてない方は、このあとやることが同じなので心配いりません。
青い線はプリコンポーズ内に入っても同じ位置(2:00f)になります。なのでそこでキーフレームを追加します。色を変えるフィルの位置は上の画像で確認してください。あとはメインのコンポジションに戻り、アイコンが移動したあとのキーフレームに青い線を持ってきて、フィルを黒にすれば完了です。
コンパスアイコンが自然と現れるようにする

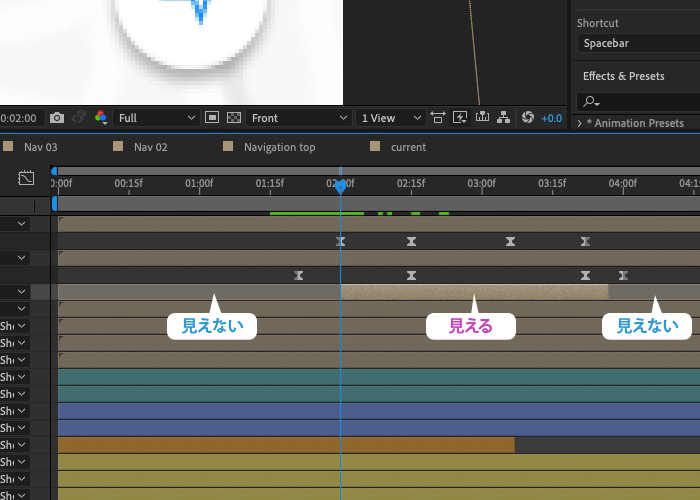
今編集した青いナビアイコンが下に移動すると同時にコンパスアイコンが下から現れるようにします。青い線を動かして青いナビアイコンがコンパス上に重なって見えなくなる位置で止めてください。ショートカットキーを使ってレイヤーをトリムします。そうすることで、トリムされたレイヤーの部分ではアイコンが見えないようにできます。
- Option/Alt + [ インポイントを現在の時間でトリム ←今回はこれ
- Option/Alt + ] アウトポイントを現在の時間でトリム
最後に不必要になった黒いナビアイコンを消しましょう。これでアイコンの動きも自然になりました。
地図とナビの線を拡大させる

Startボタンを押したあとナビゲーションが始まって、現在位置にズームインするような動きを再現します。再現するために、先ずは黄色い線、現在位置アイコンやグレーの線など地図上の要素を一番下の地図にピックウィップします。これで、地図が拡大されればピックウィップされたレイヤーも拡大されます。
スケールS、ローテーションRとポジションPを駆使して画像のように地図の大きさを変更してください。キーフレームの間隔は3つ目のタブが現れる間隔と同じです。これでStartボタンが押させたと同時に拡大される動きを再現できます。
地図拡大と同時にグレーの線を消す
黄色い線だけを表示させたいので、グレーの線と数字そして、黄色の数字もオパシティーTで消してしまいましょう。
Exitボタンの編集
Exitボタンを押して最初の画面に戻る動きを再現します。そうすることでループ動画を作ることができます。ここでも他のボタンと同じように編集してください。
ここまででこのような動きを再現できたと思います。もう少しで完成です!
最後の作業
最初の画面に戻す
Exitボタンを押したあとは、地図が元の位置に戻り現在地アイコンと初めの下タブが表示されるようにします。そのためには少し巻き戻しのようなアニメーションをさせます。地図は元の位置に、そして黄色い線やピンはなくなり、上タブも消えて初めの下タブが現れるようにします。
上タブを画面外に消す
先ずは上タブからやってしまいましょう。これは簡単ですね。Exitボタンが押されたと同時に上に戻します。これだけです。
下タブを初めのタブに戻す
これもいままで散々やってきたので、簡単ですね。3つ目の下タブを画面外に移動させ、初めのタブを画面上に持ってきましょう。
地図を元の位置に戻す

これは、先程地図を拡大させたときのキーフレームをコピーアンドペーストすればいいだけです。青い線を移動させてペーストすればその位置にペーストされます。それぞれの色のキーフレームが同じ数値なので青い枠のキーフレームの間は地図が動いていないことになります。
黄色い線やピンを消す
先ほどやったグレーの線と同じように、黄色い線もピンもオパシティーTで消してしまいましょう。
完成です!長かったですけど完成しましたね。あとはモックアップに入れ込んでループ動画を作成します。それは次回の記事でご紹介したいと思います。
ではまた!