前回はアイソメトリックのグリッドの作り方をご紹介しましたが、今回は実際に簡単なアートを作ってみましょう。
アイソメトリックアートの基本

アイソメトリックアートは基本的に3つの面を意識して作ることになります。左・右・上の3面の色をハイライトやシャドーで分けると良いと思います。
グリッド上にペンツールを使って箱型などは簡単に作ることが出来るのですが、円形や文字などの少し複雑な形を作る際は少し手間がかかります。いちいちグリッドを作ったときのように変形させる必要があるのです。面倒くさいのでその工程を一気に飛ばす方法を次でご紹介します。
アクション
実はイラストレーターのアクションを使えばすごく簡単に作成することができます。グリッドもなしで作ることができます。上のアイキャッチ画像もそのアクションを使って数分で作成しています。
DribbleでDario Stefanuttoさんという方が無料でアクションを配布しています。ありがたいですね。
データの直し方
ファイルをイラストレーターでロードする前に、ファイル内のデータが間違っているので直します。簡単なので安心してください。
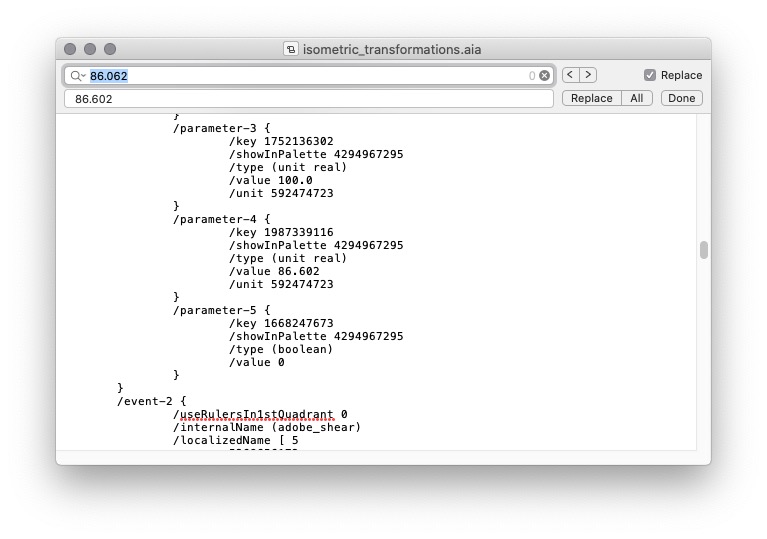
ファイルをテキストエディタで編集します。ファイル内で86.062という数を探してください。Macの方ならCommand + F で検索できます。Windowsの方も同じようなことは出来るはずです。下の画像のように打ち込み、全て(ALL)をクリックすれば全ての間違った数値を入れ替えることができます。
イラストレーターでアクションデータのロード
あとはイラストレーターのアクションタブでロードしてください。
ウィンド > アクション > 右上のタブ > ロードアクション
これでどんな形も一瞬でアイソメトリックの形にしてくれます。早速アクションとグリッドを使って作ってみましょう!
このアクションを使うだけで簡単にこんなアートも作れてしまいます。

アイソメトリックアートの作り方

初めにご覧になったと思いますが、今回はこんな感じに任天堂のSwitchを作ってみましょう。
基本となる形を作成する

Switchの形は結構シンプルです。このように上から見た状態を作ってください。ここからイラストレーターのファイルをダウンロード出来るので、一緒に作ってみてください。
アクションを使う
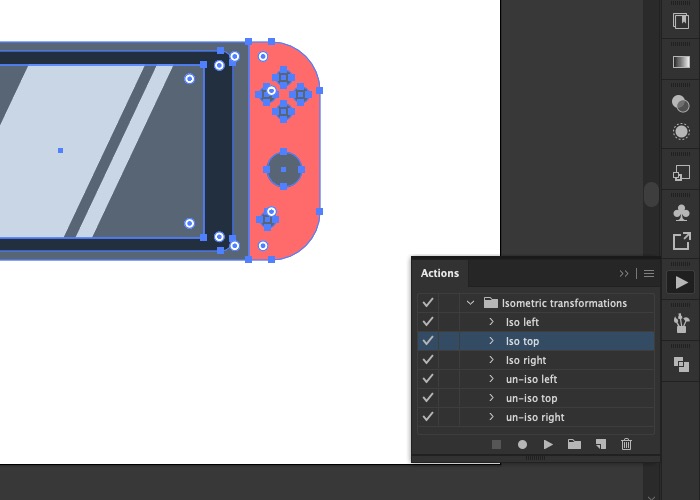
先程インストールアクションを作動させます。Topの欄をクリックして、下の再生ボタンを押してください。
アクションのタブがない場合は、
ウィンドウ > アクション
で見つかると思います。


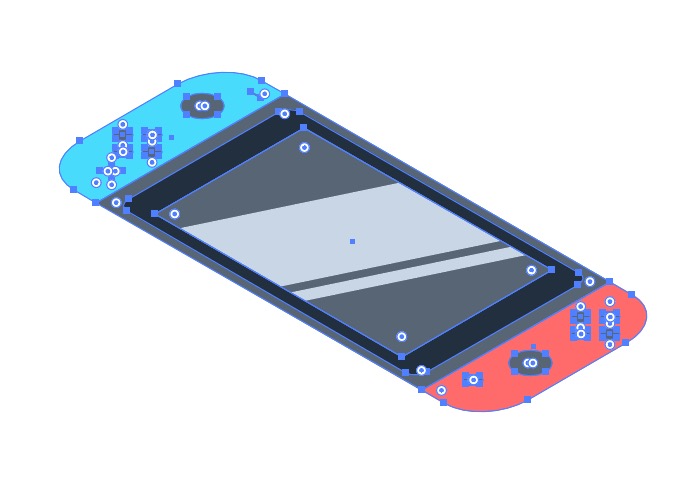
アクションを起こしたあとはこのようになります。これから立体的にしていきます。
立体的にする
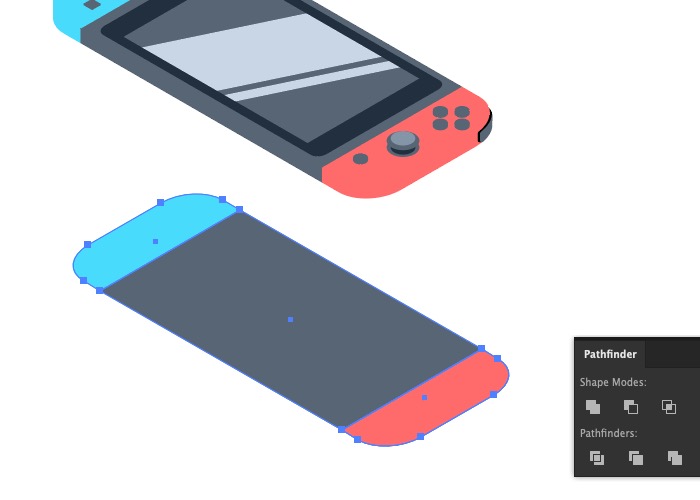
まずは、本体全体を3Dにしていきます。左右ののコントローラーと真ん中の一番大きい長方形を選択し、Option/Altを押しながら下にドラッグしてください。本体の厚さは好みで大丈夫です。そしたら、レイヤーの一番下に移動させましょう。
Command/Ctrl + [ レイヤーの一番下に移動

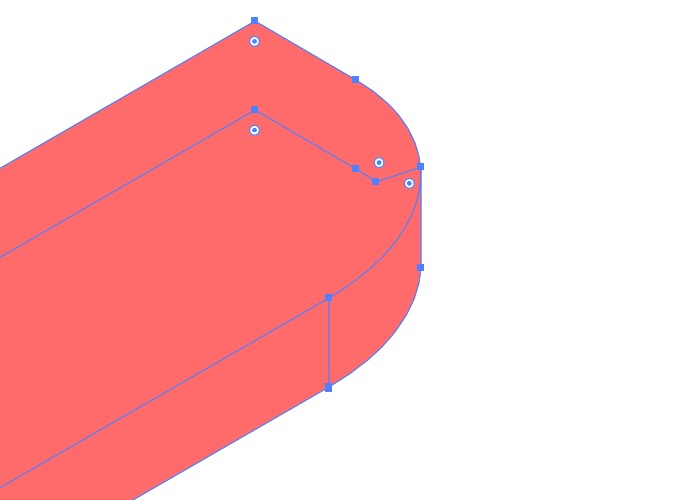
その後は上と下の隙間を埋めてあげましょう。左の端の角と丸くなった右側の端をペンツールを使って埋めてあげましょう。画像ではわかりやすいように違う色にしています。
そしたら、パスファインダーを使って下のレイヤーと一緒にしてしまいましょう。
先程のようにレイヤーを移動させるとこのようになります。残りの青のコントローラーと中央の本体も同じように作業しましょう。
ボタンを立体的にする

これも先程と同じように下に複製を作って長方形を間に作ってあげれば立体的になります。
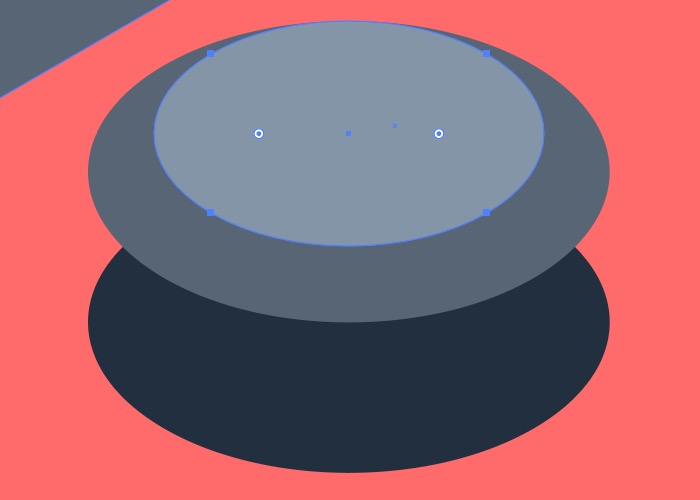
ジョイスティックは少し形が違うので作り方を説明しますね。
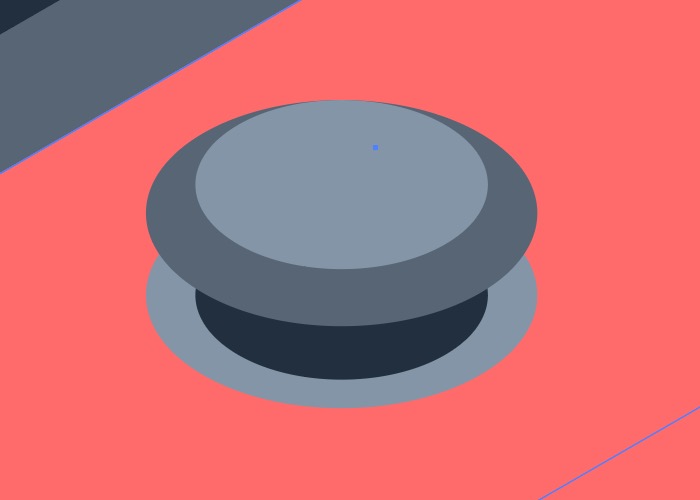
このように円を複製します。一番小さい円はセレクションツールVをで一番下に出てきた四角をShiftを押しながら上にドラッグすれば、下から小さくできます。そして、その小さくした円を複製して一番下の円の中央に移動させてください。あとは下の画像のようになるように調整してください。

Rボタン
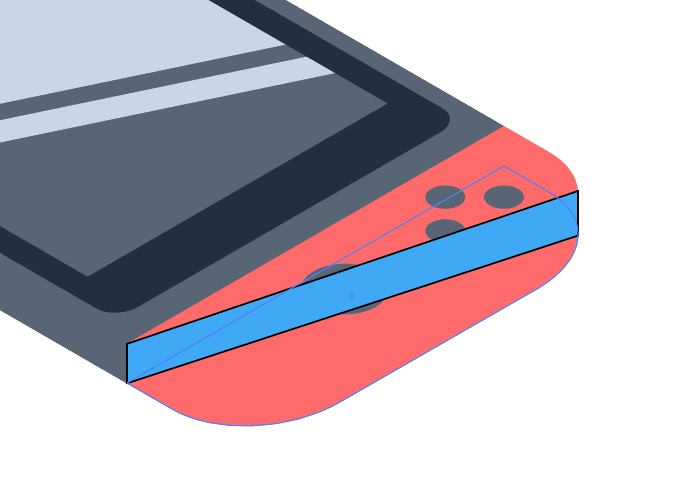
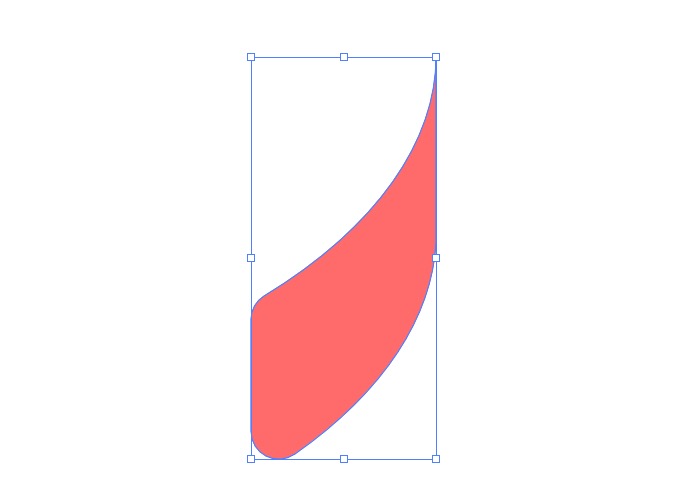
本体端のボタン(Rボタン)はシェイプビルダーツールで作っていきます。まずは、右のコントローラーを画面のどこかで複製します。
 そして、ペンツールで上下のレイヤーの端に1本縦に線をいれます。
そして、ペンツールで上下のレイヤーの端に1本縦に線をいれます。

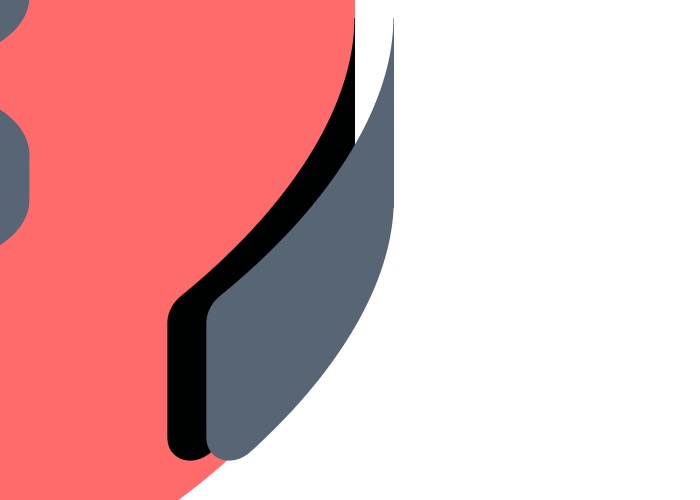
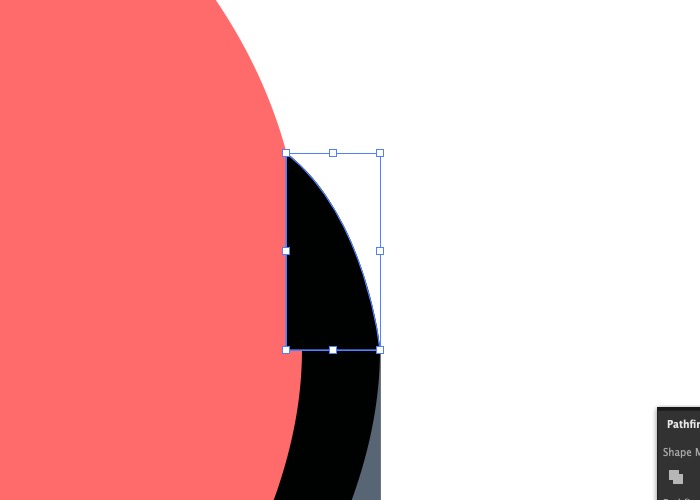
シェイプビルダーツールで端だけを残します。角は少し丸めてください。

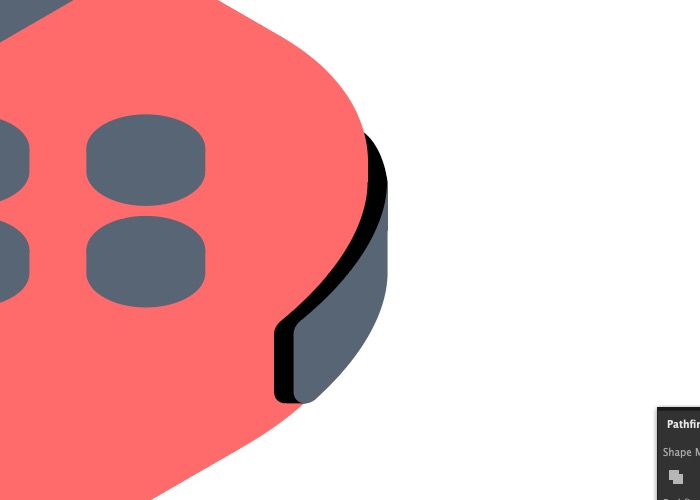
少し小さくしたり、フリートランスフォームツールで形を整えてボタンの位置に戻して上のように更に複製します。あとは今までのように隙間をうめてあげてください。

ボタンの上部が未完成なんでこのようにペンツールを使って残りのボタンを仕上げます。レイヤーを一番最後に移動させれば完成です。

あとは、影などを入れたりカラーを変えれば完成です。下の影は本体上部のレイヤーをパスファインダーで一緒にして、本体の真下に来るようにすればいいだけです。


意外と簡単にできたと思います。様々なアイソメトリックアートを作っていってください!
ではまた!




[…] Illustrator | Isometricアイソメトリックアートの作り方 13creativ.com […]
[…] Illustrator | Isometricアイソメトリックアートの作り方 13creativ.com […]