前回は自動アニメーションをマスキングとリピートグリッドを使って
カウンドダウンタイマーを作りました!
今回は透明化を使用した方法でこのような感じに作ってみようと思います。

前回のものと少し動きが違うのにお気づきでしょうか?
最後に比較するのでチェックしてみてください。
今回は前回の途中からです。特に難しいことはここまでしてないので心配は要りません。
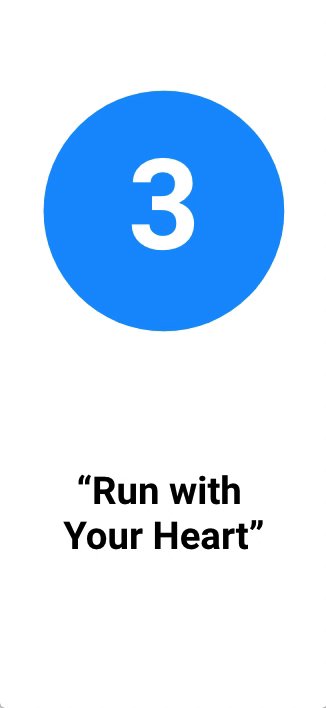
このように円とテキストだけのレイヤーから始めます。

もしここまでのやり方が分からなければ、マスキング編を参考にしてみてください!
作り方

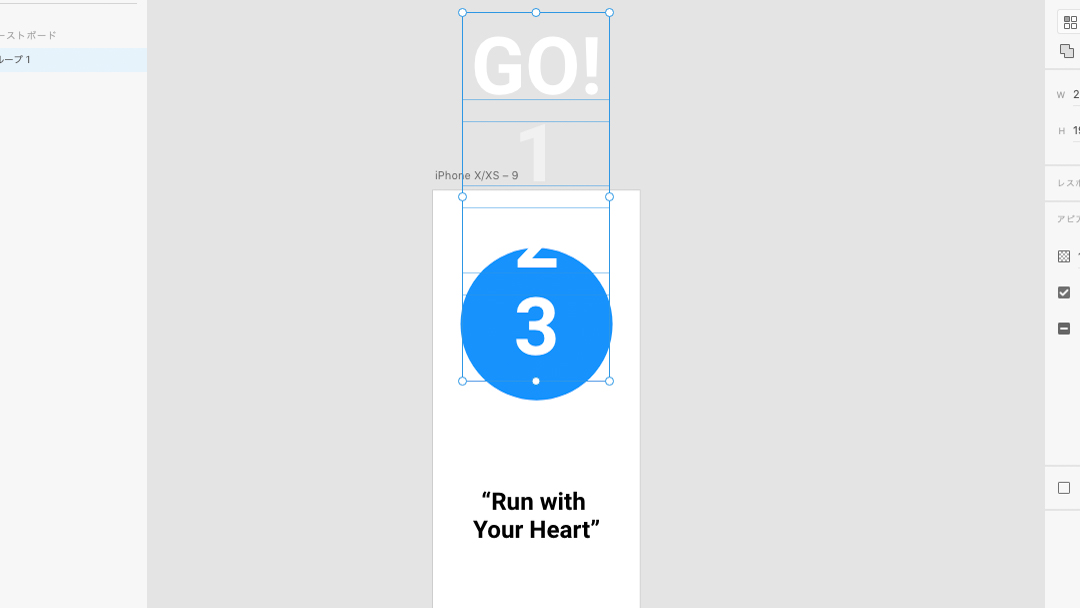
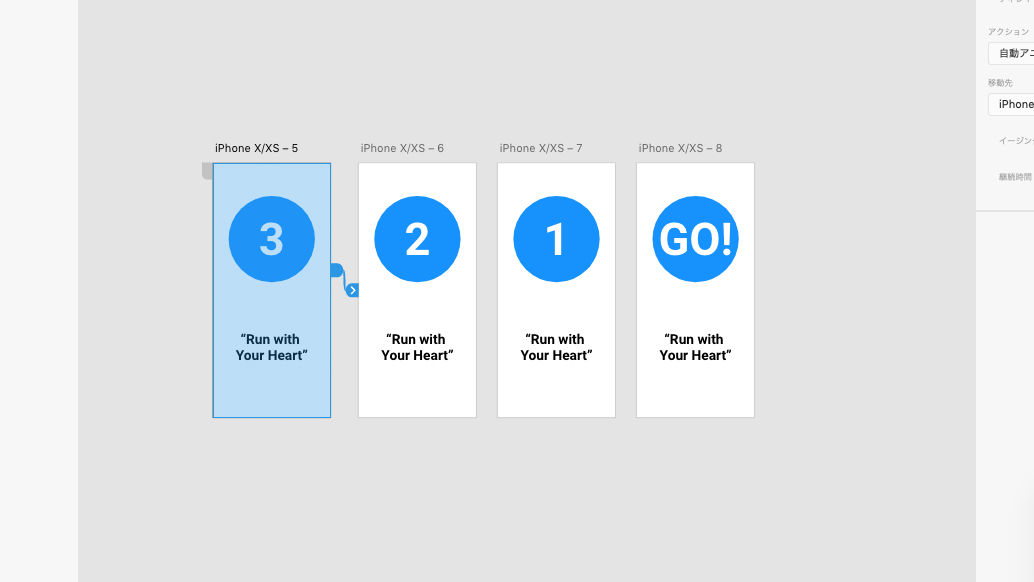
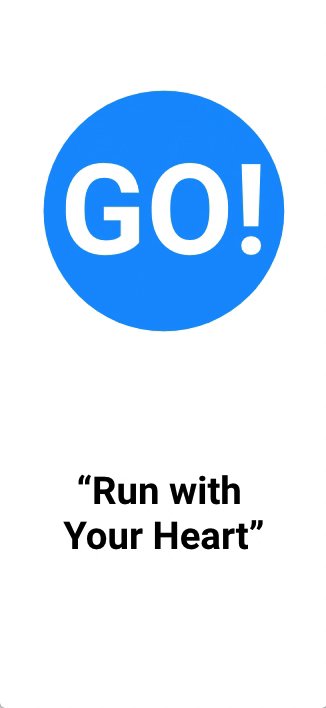
3,2,1,GO!と縦に並べていきます。
ここでのフォントのサイズは145です。円に入る大きさであれば大丈夫です。
文字を Command⌘/Ctrl+G でグループ化します。3が円の中央に来るように設置します。

アートボードの文字をを選択して Option/Alt を押しながらドラッグして複製します。
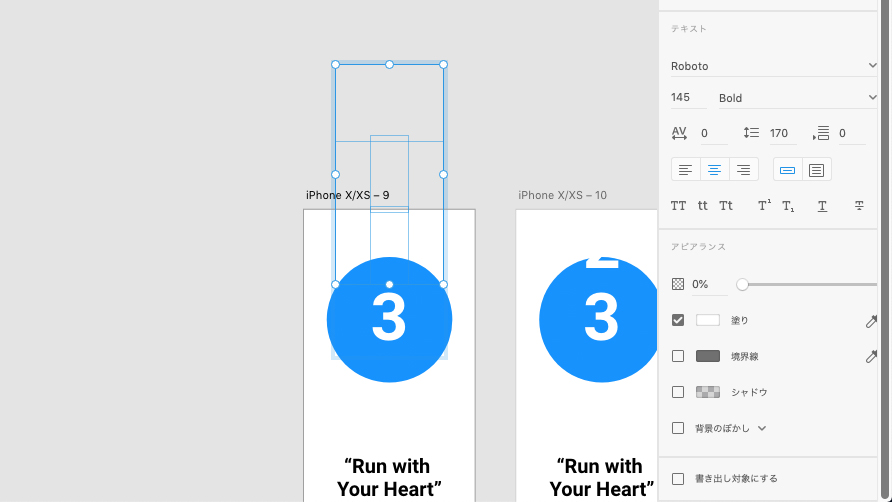
透明化&フォントのサイズ変更

3以外の文字のサイズを100にして小さくします。そして、不透明度を0%にします。
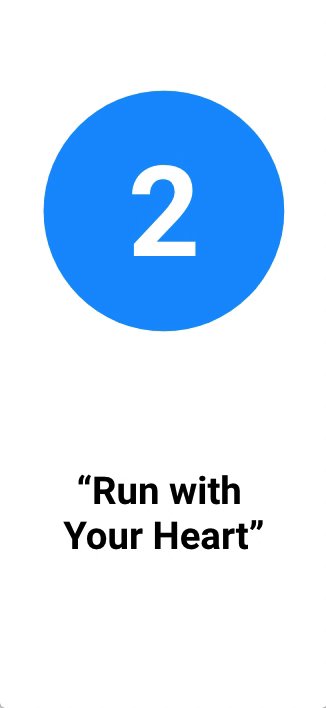
次のアートボードは2を中央に配置し、2以外を同じように小さくして不透明度0%にします。
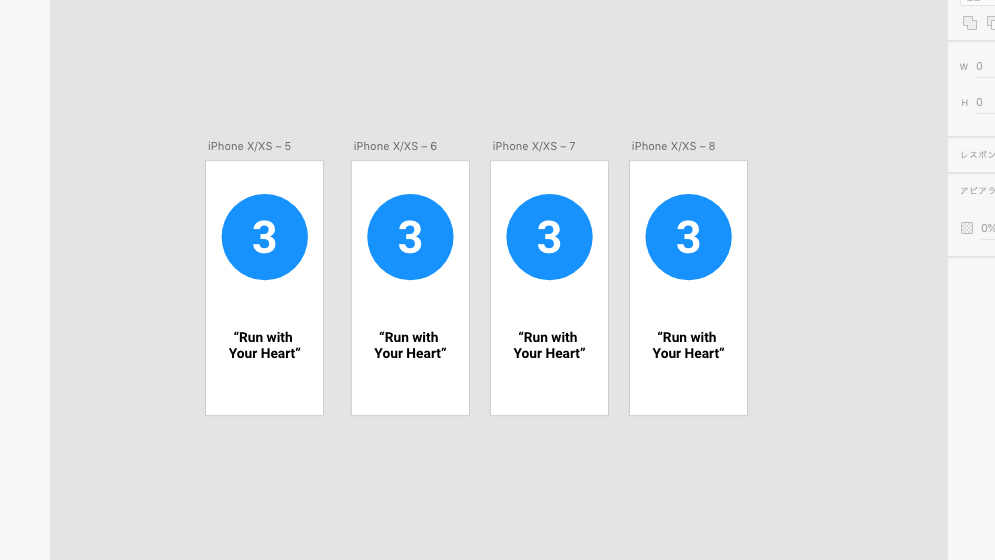
イメージはこんな感じです。

グレーの文字が不透明度0%で、青のテキストが円内の大きな文字になります。

後は左上のプロトタイプにいき、
前回と同じようにアートボードの文字を選択して、青タグを隣につなげます。
時間 1秒 自動アニメーション イーズアウト 0.3秒

これで完成です!ぜひ僕のと比べてみてください。
右上の再生ボタンを押して確認してみましょう!
前回とは少し違ったアニメーションになりましたよね?


今回はこのような透明化とサイズの変化を組み合わせた方法をご紹介しました。
では前回のものと比べてみましょう!


わずかに動きが違いますよね。どちらの動きが好みでしょうか??
これからもAdobe XDのチュートリアルをご紹介していきたいと思います。
ではまた!
Adobe XDおすすめの本
このサイトで僕はAdobe XDを学びました。おすすめです。



