こんにちは、今回はブレンドモードを使ってテキストの色を変えましょう。Photoshopとかだと描画モードとも呼ばれてますね。
CSSだとmix-blend-modeのことで、XDで再現が可能です。
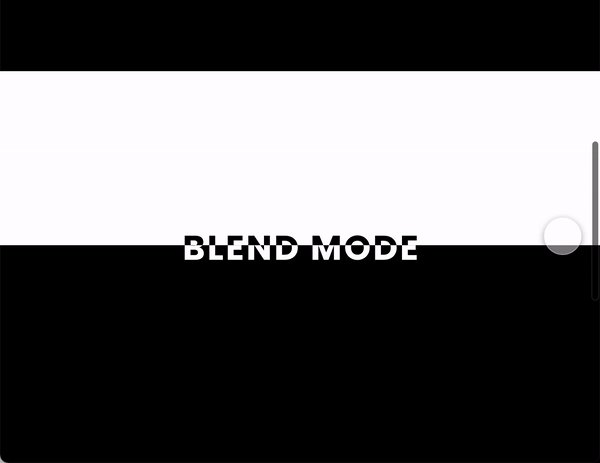
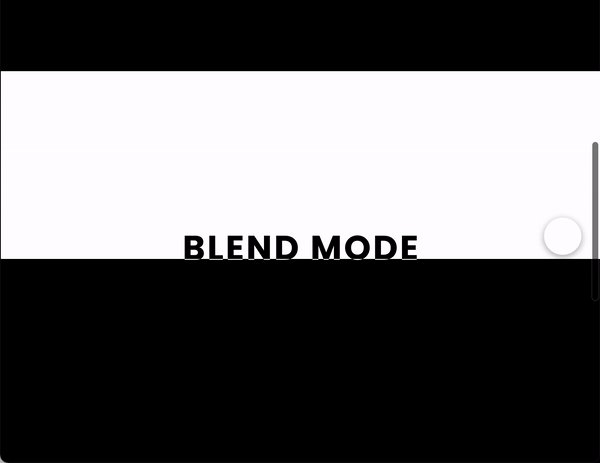
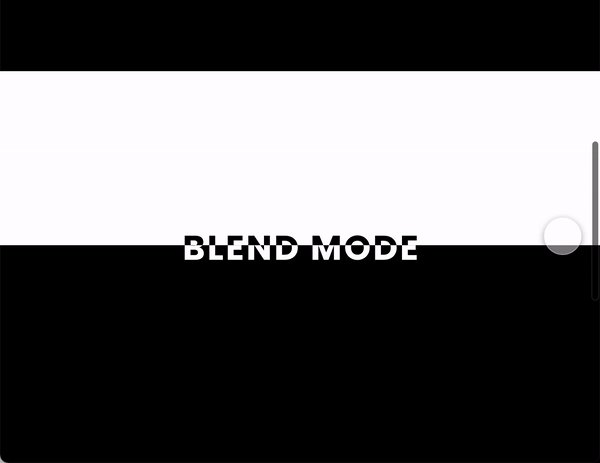
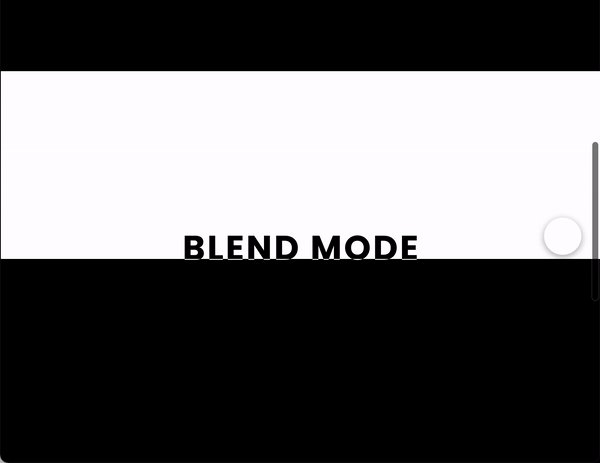
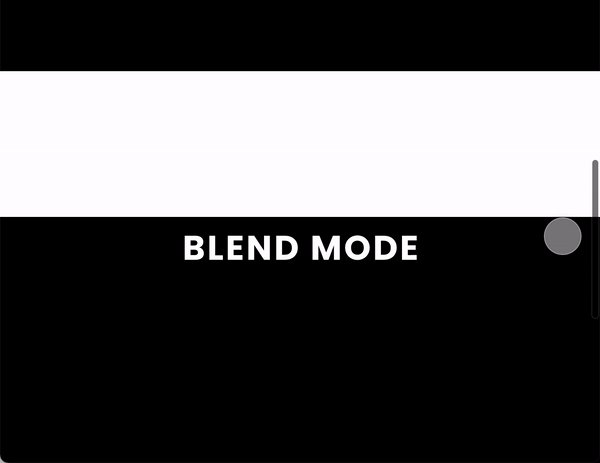
文字が同じ黒色の背景に入ると自然に、文字が白く反転するかっこいいWebサイトを見たことはありませんか?
言葉で説明してもぱっとしないですね。いわゆるこのような感じです。

今回はXDとCSSでこれを再現していきます。
とても作り方は簡単で1分も必要ないので、試しに作ってみてください。
作り方

背景を用意
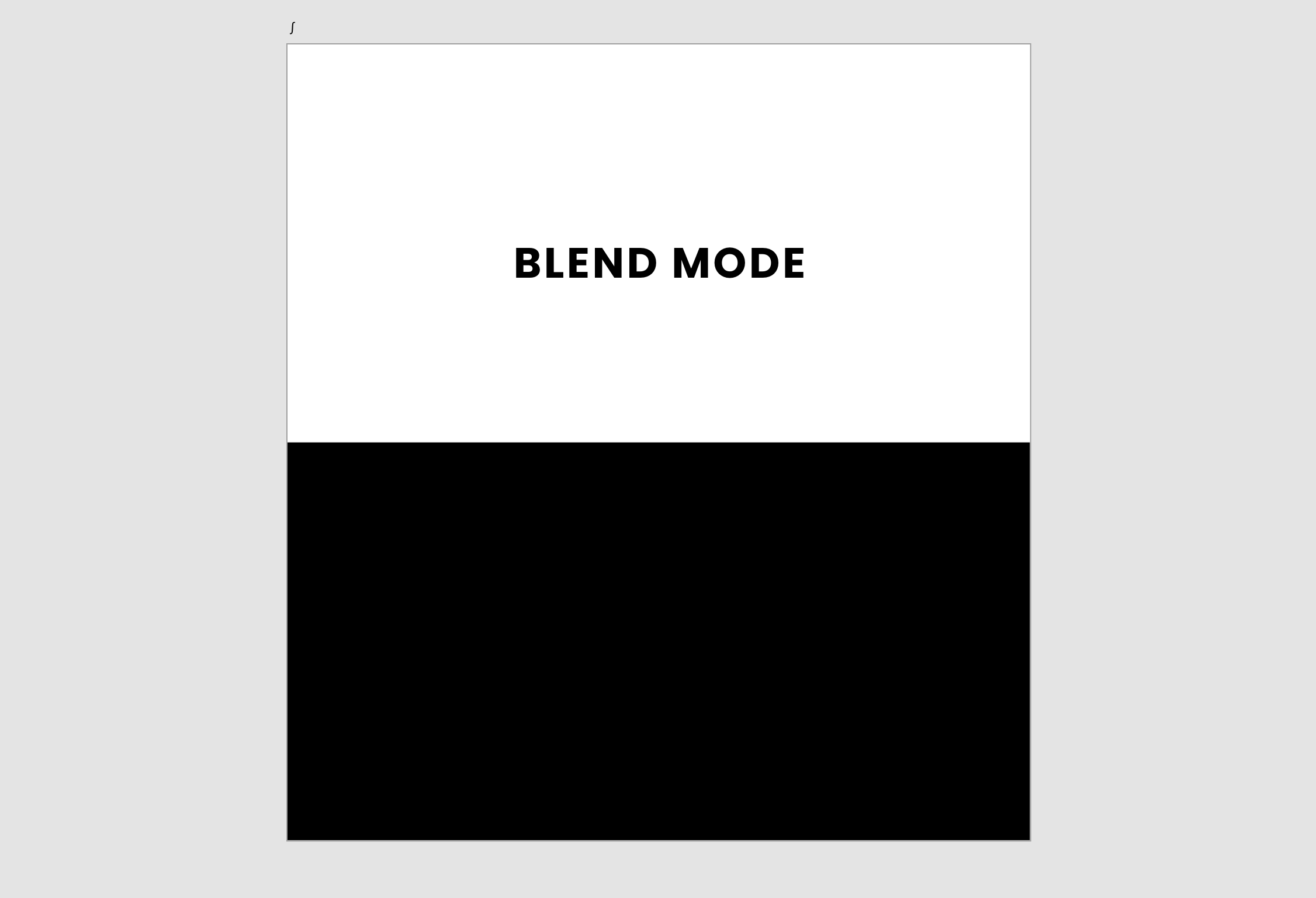
まずは白黒の背景を用意してください。
スクロールして変化を見たいのでアートボードを縦に伸ばすのを忘れないでください。
それか、「ビューポートの高さ」をアートボードの半分にするなどして対応してください。

「ビューポートの高さ」はアートボード名をクリックすると右側の欄の「スクロール」の段に表示されます。
アートボードの左の青いタブみたいなものを上下にドラッグしても変更できますね。
テキストを用意
後は好きな文字を好きな場所に配置します。
ここで注意なのが、テキストがレイヤー上で黒の背景の上に来るようにしてください。
Shift + Command/Ctrl + ] レイヤーの一番上まで移動

後はスクロールするときに同じ場所に固定したいので、右の欄から「スクロール時に位置を固定」にチェックを入れます。
古いバージョンだとプロトタイプにし表示されませんでしたが、デザインでも表示されて便利になりました。
ブレンドモード

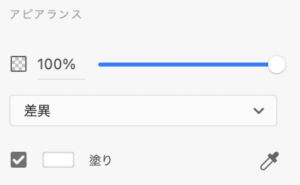
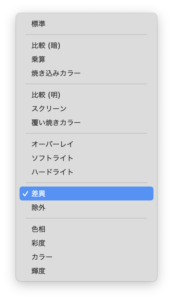
XDのブレンドモードは右のタブの中で変更できます。
不透明度とテキスト色を変える欄の間のタブから変更できます。

これを差異(Difference)に変更します。
するとテキストが反対の色で表示されるようになります。
色を白に
テキストを白い背景では黒、黒い背景では白にしたいのでテキストを白に変更すると黒で表示されます。
他の色のテキストや、背景で色々試してみても楽しいかもしれませんね。

これで完成です。とても簡単でしたね。
ちなみにCSSだけ簡単に実装できるので、下の例を見てご自身のウェブサイトに導入してください。
See the Pen Mix Blend Mode: Difference; by Shunya Koide (@shunyadezain) on CodePen.
少しずつCSSも取り入れたXDの使い方をご紹介できたらと思います。
ではまた!