2020年のUIデザインのトレンドとして注目を浴びているNeumorphism。ソフトUIとも言われるデザインですが、Adobe XDを使って簡単に作ることが可能です。作り方はいたって簡単です。ではご紹介しますね。
今回デザインしたのはDaily UI day4の計算機です。かすかにボタンが浮き上がっているように見えませんか?フラットデザインに少し3D要素を追加したようなデザインです。今回は個人的にアニメーションを追加したかったので、After Effectsシンプルな動きを再現しています。
とてもシンプルで気づくか気づかないか程度のアニメーションです。もし仮にアプリなどで使われるようになるならこのようになるんだろうなと想像しながら作りました。Neumorphismデザイン自体は多くDribbbleなどで見ますが、アニメーションは全然見かけることがないので自分なりに作ってみました。
作り方
今回はアニメーションは抜きで、デザインの作り方だけをご紹介します。
背景色を変更

背景を少し白から外したような色にします。今回使った背景色は HEX #F2F2F2 です。真っ白のままだとハイライトがうまく見えなく3Dに見えないからです。
ボタンの要素を作成
仮に長方形のボタンを作りたいとします。

シャドウを追加
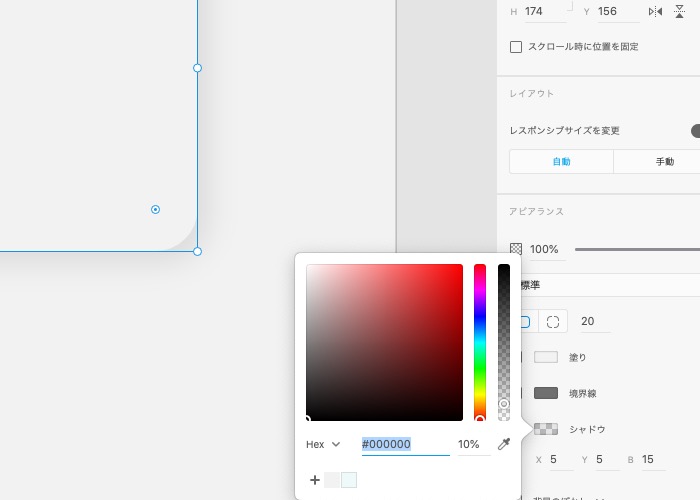
枠線をなくして、シャドウを追加します。

- X 5 Y 5 B 15
- HEX #000000 10%
薄いシャドウを右下に伸びるようにします。
ハイライトを追加
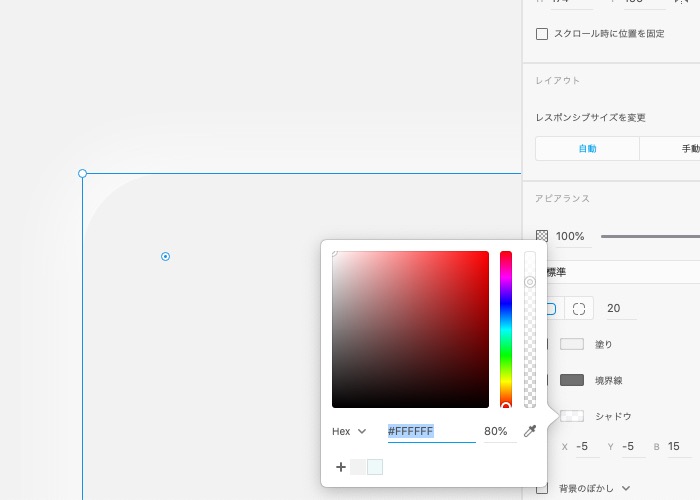
今シャドウを追加した長方形を真上にコピーアンドペーストします。
- Command / Ctrl + C
- Command / Ctrl + V
そしてシャドウの値を変更します。

- X -5 Y -5 B 15
- HEX #FFFFFF 80%
今回は先ほどと反対の左上に濃いハイライトが現れるようにします。これで完成です。

簡単でしたね。
次は凹んだデザインを作っていきます。
凹んだデザインの作り方
先ほどと反対に長方形が奥に凹んだデザインを作るとします。
長方形を作成
長方形の色は特に何色でも構いません。見やすいように目立った色にします。

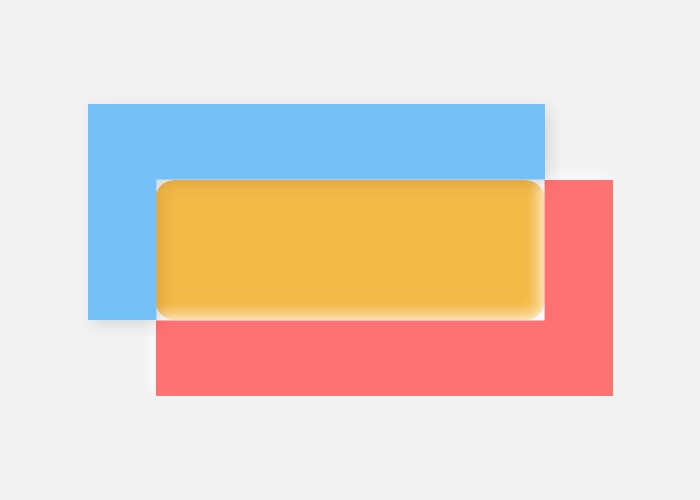
長方形の周りを囲い、シャドウを追加

長方形の周りを上の画像のように囲ってください。パスファインダーツールの合体を使用すれば簡単に作れます。
そしてシャドウの数位置を変更します。
- 青の要素に右下に伸びるシャドウの値を追加
- 赤の要素に左上に伸びるハイライトを追加
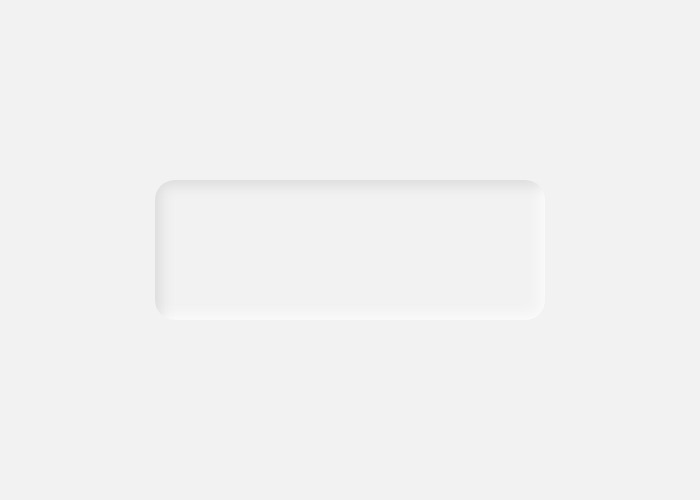
マスキング
初めに作った真ん中の長方形(オレンジ)をレイヤーの一番上に移動させます。
Command/Ctrl + Shift + ] レイヤーの一番上に移動
全体を選択してマスキングします。
Command/Ctrl + Shift + M マスキング

これで完成です!簡単でしたね。
背景の色を変更したい際はハイライトやシャドウの色を変更すれば可能かと思います。丸や星などの色々な形に挑戦してみてください。
ほかにもAdobe XDのチュートリアルをご紹介しているのでチェックしていってください。
ではまた!




[…] 流行りのNeumorphismをAdobe XDで作ろう! 13creativ.com […]